JS에서 첫 번째 화면이 아닌 이미지의 지연 로딩을 구현하는 방법
아래에서는 JS를 사용하여 첫 번째 화면이 아닌 이미지의 로딩을 지연시키는 예를 공유하겠습니다. 이는 좋은 참고 가치가 있으며 모든 사람에게 도움이 되기를 바랍니다.
Goal
리소스 로딩을 줄이면 페이지 로딩 속도가 확실히 최적화될 수 있으므로 페이지 로딩 속도를 향상시키기 위해 페이지 로딩 시 즉시 다운로드되는 이미지 수를 줄여 페이지 로딩 속도를 향상시킬 수 있으며, 다른 이미지는 로딩 시 로드됩니다. 필요한 부하.
Thoughts
위의 목표를 달성하려면 몇 가지 생각해야 할 사항이 있습니다.
1. 즉시 로드해야 하는 이미지와 나중에 로드할 수 있는 이미지를 어떻게 결정하나요?
2. 지정된 시간에 이미지가 로드되도록 제어하는 방법은 무엇입니까?
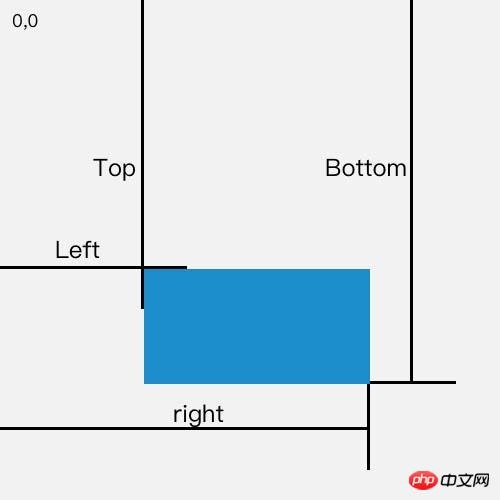
첫 번째 질문의 경우 페이지가 열렸을 때 사용자에게 표시되는 사진은 즉시 로드되어야 하며, 나머지는 지연될 수 있습니다. 즉, 창의 이미지를 즉시 로드해야 합니다. 그렇다면 그림이 창에 있는지 확인하는 방법은 무엇입니까? getBoundingClientRect는 요소의 크기와 뷰포트를 기준으로 한 위치를 반환할 수 있습니다(상세 설명).

이미지의 top 및 right 값을 통해 이미지가 뷰포트에 있는지 여부를 확인할 수 있습니다.
두 번째 질문은 img에 src를 지정하는 대신 요소의 src 속성(customized)에 이미지 링크 주소를 저장하고, 로드해야 할 경우 src에 할당한 후 이미지를 다운로드하세요.
구현
이제 아이디어가 생겼으니 구현을 시작합니다. 다음 HTML을 사용하여
<p class="container"> <h1>图片懒加载</h1> <p>测试性配文,测试图片懒加载</p> <p>测试性配文,测试图片懒加载</p> <p>测试性配文,测试图片懒加载</p> <p>测试性配文,测试图片懒加载</p> <p>测试性配文,测试图片懒加载</p> <p>测试性配文,测试图片懒加载</p> <p>测试性配文,测试图片懒加载</p> <p>测试性配文,测试图片懒加载</p> <img src="" alt="" class="lazy-img" src="http://c.hiphotos.baidu.com/zhidao/pic/item/1f178a82b9014a909461e9baa1773912b31bee5e.jpg"> <p>测试性配文,测试图片懒加载</p> <p>测试性配文,测试图片懒加载</p> <p>测试性配文,测试图片懒加载</p> <p>测试性配文,测试图片懒加载</p> <p>测试性配文,测试图片懒加载</p> <p>测试性配文,测试图片懒加载</p> <p>测试性配文,测试图片懒加载</p> <p>测试性配文,测试图片懒加载</p> <img src="" alt="" class="lazy-img" src="http://img2.niutuku.com/desk/1208/1718/ntk-1718-66531.jpg"> <p>测试性配文,测试图片懒加载</p> <p>测试性配文,测试图片懒加载</p> <p>测试性配文,测试图片懒加载</p> <p>测试性配文,测试图片懒加载</p> <p>测试性配文,测试图片懒加载</p> <p>测试性配文,测试图片懒加载</p> <p>测试性配文,测试图片懒加载</p> <p>测试性配文,测试图片懒加载</p> <img src="" alt="" class="lazy-img" src="http://2t.5068.com/uploads/allimg/151105/48-151105112944-51.jpg"> <p>测试性配文,测试图片懒加载</p> <p>测试性配文,测试图片懒加载</p> <p>测试性配文,测试图片懒加载</p> <p>测试性配文,测试图片懒加载</p> <p>测试性配文,测试图片懒加载</p> <p>测试性配文,测试图片懒加载</p> <p>测试性配文,测试图片懒加载</p> <p>测试性配文,测试图片懒加载</p> <img src="" alt="" class="lazy-img" src="http://img2.niutuku.com/desk/anime/4654/4654-4708.jpg"> <p>测试性配文,测试图片懒加载</p> <p>测试性配文,测试图片懒加载</p> <p>测试性配文,测试图片懒加载</p> <p>测试性配文,测试图片懒加载</p> <p>测试性配文,测试图片懒加载</p> <p>测试性配文,测试图片懒加载</p> <p>测试性配文,测试图片懒加载</p> <p>测试性配文,测试图片懒加载</p> <img src="" alt="" class="lazy-img" src="http://img2.niutuku.com/desk/1208/1721/ntk-1721-66572.jpg"> <p>测试性配文,测试图片懒加载</p> <p>测试性配文,测试图片懒加载</p> <p>测试性配文,测试图片懒加载</p> <p>测试性配文,测试图片懒加载</p> <p>测试性配文,测试图片懒加载</p> <p>测试性配文,测试图片懒加载</p> <p>测试性配文,测试图片懒加载</p> <p>测试性配文,测试图片懒加载</p> </p>
html의 링크는 모두 Baidu 이미지에서 가져온 것입니다. 여기에서 스타일을 무시하세요. 이전 아이디어에 따르면 다음 코드가 있습니다
//所有的图片
var imgs = document.querySelectorAll('.lazy-img');
//首屏图片加载
lazyLoad(imgs)
//剩余图片加载---监听滚动事件
window.addEventListener('scroll',function(){
//滚动事件触发太频繁了,所以加上节流
throttle(lazyLoad(imgs),200,500)
})
}다음은lazyLoad
function lazyLoad(imgs,offset){
offset = offset || 100;
if (!imgs || imgs.length < 1) {
console.log('imgs为空');
return ;
}
[].slice.call(imgs).forEach(function(element,index){
//元素的DomRect
var rect = element.getBoundingClientRect()
//出现在视窗中
if (rect.top <= window.innerHeight + offset && rect.right > 0) {
element.setAttribute('src',element.getAttribute('src'))
}
})
}를 구현하는 방법입니다.window.innerHeight를 통해 창의 높이를 가져옵니다. 요소가 창의 위쪽 가장자리에서 오프셋되면, 이미지를 로드합니다. 여기서 offset은 지정된 오프셋 이동 거리입니다.
조절 기능은 다음과 같습니다
function throttle (fn, delay, atleast) {
let timer = null
let startTime = new Date()
return function () {
let context = this
let args = arguments
let curTime = new Date()
clearTimeout(timer)
if (curTime - startTime >= atleast) {
fn.apply(context, args) // apply 指定函数指向的 上下文(this) 和 参数列表
startTime = curTime
} else {
timer = setTimeout(function () {
fn.apply(context, args)
startTime = curTime
}, delay)
}
}
}Effect
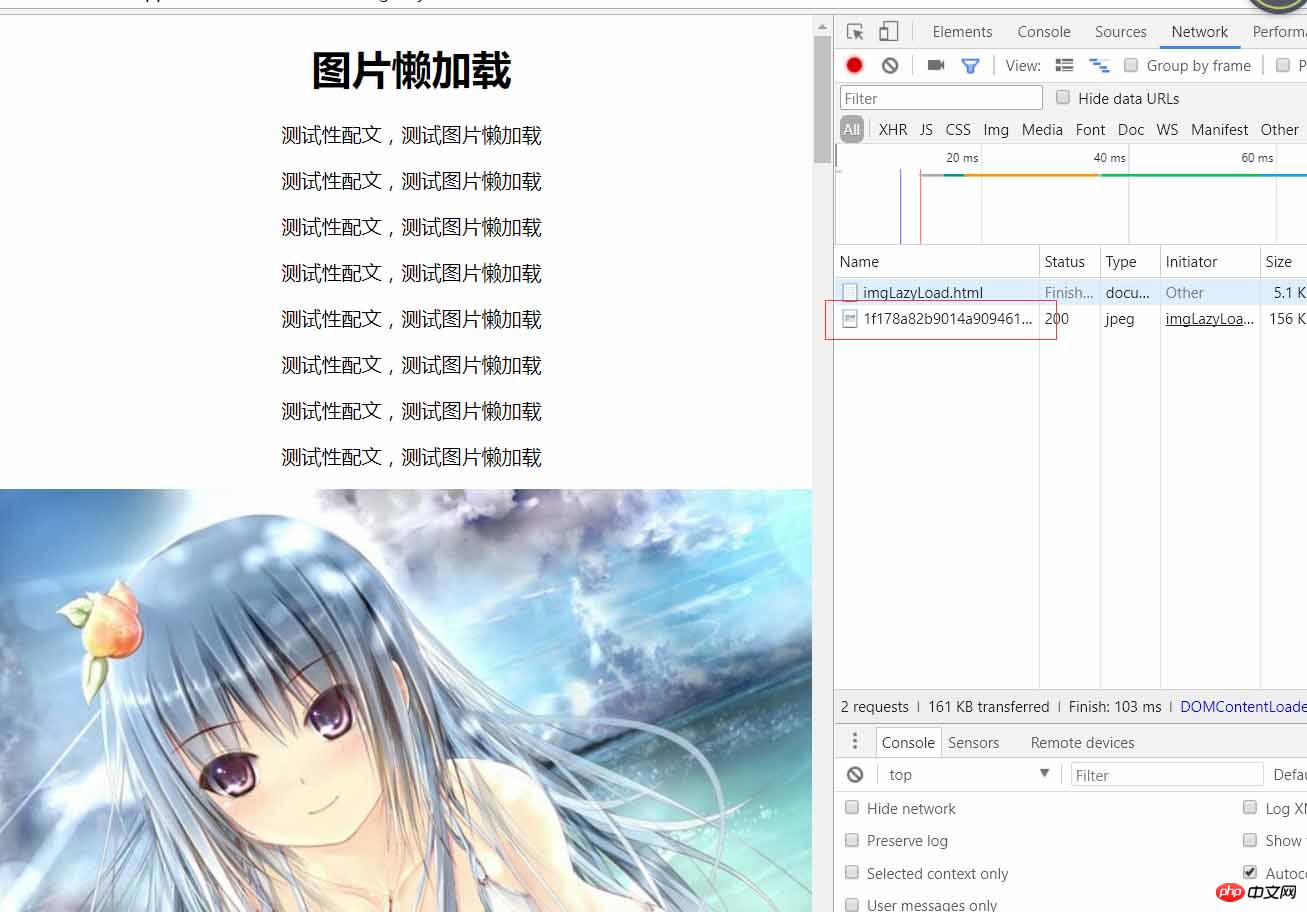
페이지가 로드되면 사진 한 장만 로드됩니다

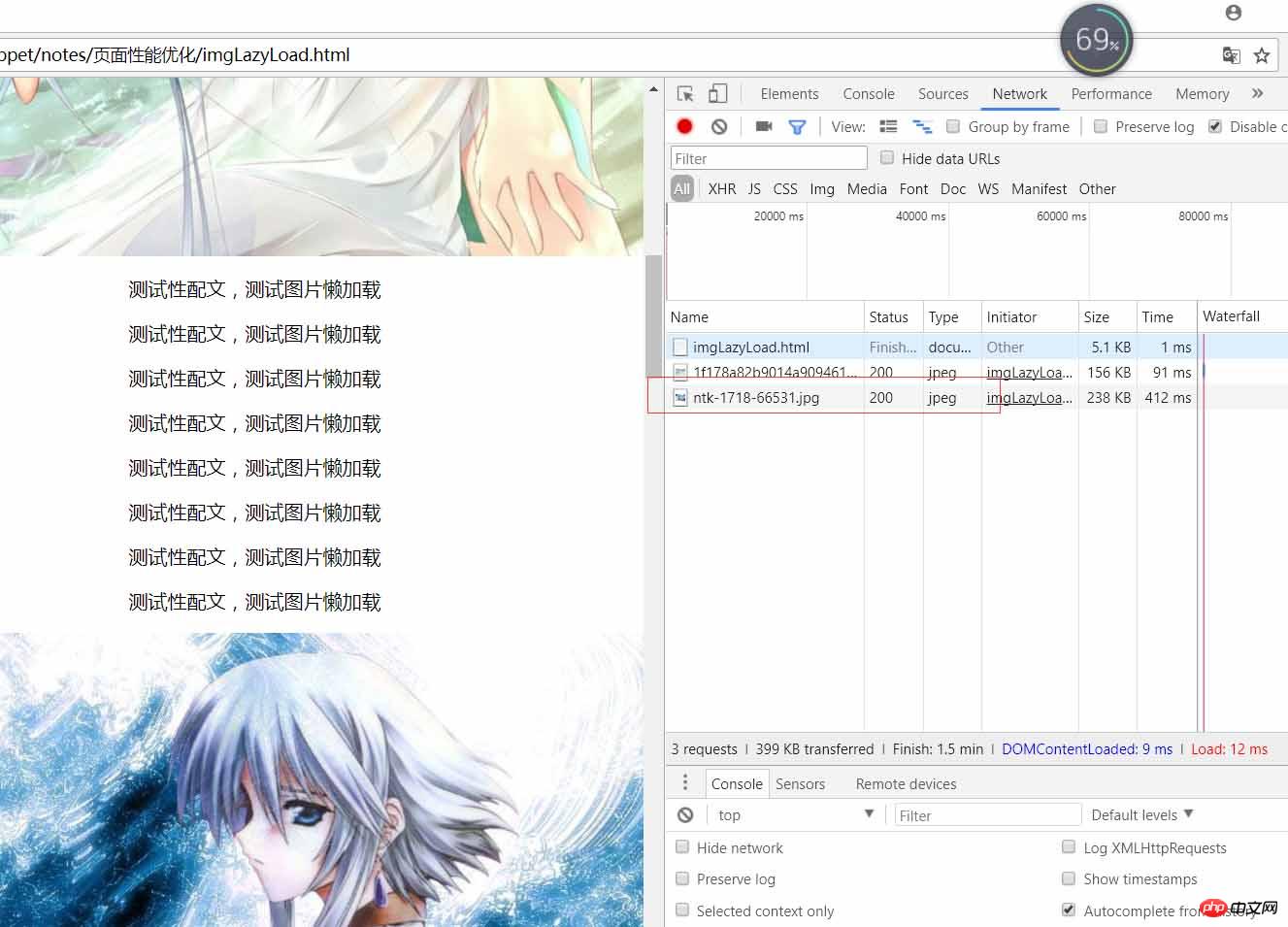
지정된 위치까지 스크롤을 내리면 다음 사진들이 순차적으로 로드됩니다

첫 화면이 아닌 이미지의 지연 로딩을 구현한 위의 JS 예시는 모두 편집자가 공유한 내용이므로 참고가 되셨으면 좋겠습니다. Script Home에 많은 지원 부탁드립니다.
위 내용은 모두를 위해 제가 정리한 내용입니다. 앞으로 모든 사람에게 도움이 되기를 바랍니다.
관련 기사:
위 내용은 JS에서 첫 번째 화면이 아닌 이미지의 지연 로딩을 구현하는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7549
7549
 15
15
 1382
1382
 52
52
 83
83
 11
11
 58
58
 19
19
 22
22
 90
90
 Xiaohongshu에 게시할 때 사진이 자동으로 저장되는 문제를 해결하는 방법은 무엇입니까? 포스팅 시 자동으로 저장되는 이미지는 어디에 있나요?
Mar 22, 2024 am 08:06 AM
Xiaohongshu에 게시할 때 사진이 자동으로 저장되는 문제를 해결하는 방법은 무엇입니까? 포스팅 시 자동으로 저장되는 이미지는 어디에 있나요?
Mar 22, 2024 am 08:06 AM
소셜 미디어의 지속적인 발전으로 Xiaohongshu는 점점 더 많은 젊은이들이 자신의 삶을 공유하고 아름다운 것을 발견할 수 있는 플랫폼이 되었습니다. 많은 사용자들이 이미지 게시 시 자동 저장 문제로 고민하고 있습니다. 그렇다면 이 문제를 해결하는 방법은 무엇입니까? 1. Xiaohongshu에 게시할 때 사진이 자동으로 저장되는 문제를 해결하는 방법은 무엇입니까? 1. 캐시 지우기 먼저 Xiaohongshu의 캐시 데이터를 지워볼 수 있습니다. 단계는 다음과 같습니다. (1) Xiaohongshu를 열고 오른쪽 하단에 있는 "내" 버튼을 클릭합니다. (2) 개인 센터 페이지에서 "설정"을 찾아 클릭합니다. 캐시 지우기' 옵션을 선택하고 확인을 클릭하세요. 캐시를 삭제한 후 샤오홍슈에 다시 진입하여 사진을 올려 자동 저장 문제가 해결되었는지 확인해 보세요. 2. Xiaohongshu 버전을 업데이트하여 Xiaohongshu를 확인하세요.
 TikTok 댓글에 사진을 게시하는 방법은 무엇입니까? 댓글란에 있는 사진의 입구는 어디인가요?
Mar 21, 2024 pm 09:12 PM
TikTok 댓글에 사진을 게시하는 방법은 무엇입니까? 댓글란에 있는 사진의 입구는 어디인가요?
Mar 21, 2024 pm 09:12 PM
Douyin 짧은 동영상의 인기로 인해 댓글 영역의 사용자 상호 작용이 더욱 다채로워졌습니다. 일부 사용자는 자신의 의견이나 감정을 더 잘 표현하기 위해 댓글로 이미지를 공유하기를 원합니다. 그렇다면 TikTok 댓글에 사진을 게시하는 방법은 무엇입니까? 이 기사에서는 이 질문에 대해 자세히 답변하고 몇 가지 관련 팁과 예방 조치를 제공합니다. 1. Douyin 댓글에 사진을 어떻게 게시하나요? 1. Douyin 열기: 먼저 Douyin 앱을 열고 계정에 로그인해야 합니다. 2. 댓글 영역 찾기: 짧은 동영상을 탐색하거나 게시할 때 댓글을 달고 싶은 위치를 찾아 "댓글" 버튼을 클릭하세요. 3. 댓글 내용 입력: 댓글 영역에 댓글 내용을 입력합니다. 4. 사진 전송 선택: 댓글 내용 입력 인터페이스에 "사진" 버튼 또는 "+" 버튼이 표시됩니다.
 iPhone에서 사진을 더 선명하게 만드는 6가지 방법
Mar 04, 2024 pm 06:25 PM
iPhone에서 사진을 더 선명하게 만드는 6가지 방법
Mar 04, 2024 pm 06:25 PM
Apple의 최근 iPhone은 선명한 디테일, 채도 및 밝기로 추억을 포착합니다. 그러나 때로는 이미지가 덜 선명하게 보일 수 있는 몇 가지 문제가 발생할 수 있습니다. iPhone 카메라의 자동 초점 기능이 크게 발전하여 사진을 빠르게 촬영할 수 있게 되었지만, 특정 상황에서는 카메라가 실수로 잘못된 피사체에 초점을 맞춰 원치 않는 영역에서 사진이 흐릿해질 수 있습니다. iPhone의 사진이 일반적으로 초점이 맞지 않거나 선명도가 부족한 경우 다음 게시물을 통해 사진을 더 선명하게 만드는 데 도움이 될 것입니다. iPhone에서 사진을 더 선명하게 만드는 방법 [6가지 방법] 기본 사진 앱을 사용하여 사진을 정리할 수 있습니다. 더 많은 기능과 옵션을 원하신다면
 PPT 사진을 하나씩 나타나게 하는 방법
Mar 25, 2024 pm 04:00 PM
PPT 사진을 하나씩 나타나게 하는 방법
Mar 25, 2024 pm 04:00 PM
파워포인트에서는 그림을 하나씩 표시하는 것이 일반적인 기술인데, 이는 애니메이션 효과를 설정하면 가능하다. 이 가이드에서는 기본 설정, 이미지 삽입, 애니메이션 추가, 애니메이션 순서 및 타이밍 조정 등 이 기술을 구현하는 단계를 자세히 설명합니다. 또한 트리거 사용, 애니메이션 속도 및 순서 조정, 애니메이션 효과 미리보기 등의 고급 설정 및 조정이 제공됩니다. 이러한 단계와 팁을 따르면 사용자는 PowerPoint에서 그림이 차례로 표시되도록 쉽게 설정할 수 있으므로 프레젠테이션의 시각적 효과가 향상되고 청중의 관심을 끌 수 있습니다.
 웹페이지의 이미지를 로드할 수 없으면 어떻게 해야 합니까? 6가지 솔루션
Mar 15, 2024 am 10:30 AM
웹페이지의 이미지를 로드할 수 없으면 어떻게 해야 합니까? 6가지 솔루션
Mar 15, 2024 am 10:30 AM
일부 네티즌들은 브라우저 웹페이지를 열었을 때 웹페이지의 사진이 오랫동안 로드되지 않는다는 사실을 발견했습니다. 네트워크가 정상인지 확인했는데 무엇이 문제인가요? 아래 편집기에서는 웹 페이지 이미지를 로드할 수 없는 문제에 대한 6가지 해결 방법을 소개합니다. 웹페이지 이미지를 로드할 수 없습니다: 1. 인터넷 속도 문제 웹페이지에 이미지가 표시되지 않습니다. 이는 컴퓨터의 인터넷 속도가 상대적으로 느리고 컴퓨터에 열려 있는 소프트웨어가 더 많기 때문일 수 있습니다. 로딩 시간 초과로 인해 사진이 표시되지 않을 수 있습니다. 네트워크 속도를 차지하는 소프트웨어를 끄고 작업 관리자에서 확인할 수 있습니다. 2. 방문자가 너무 많으면 웹페이지에 사진이 표시되지 않는 경우, 우리가 방문한 웹페이지가 동시에 방문되었기 때문일 수 있습니다.
 Foxit PDF Reader를 사용하여 PDF 문서를 jpg 이미지로 변환하는 방법 - Foxit PDF Reader를 사용하여 PDF 문서를 jpg 이미지로 변환하는 방법
Mar 04, 2024 pm 05:49 PM
Foxit PDF Reader를 사용하여 PDF 문서를 jpg 이미지로 변환하는 방법 - Foxit PDF Reader를 사용하여 PDF 문서를 jpg 이미지로 변환하는 방법
Mar 04, 2024 pm 05:49 PM
Foxit PDF Reader 소프트웨어도 사용하고 계십니까? 그렇다면 Foxit PDF Reader가 PDF 문서를 jpg 이미지로 변환하는 방법을 알고 계십니까? 다음 기사에서는 변환 방법에 관심이 있는 사람들을 위해 Foxit PDF Reader가 PDF 문서를 jpg 이미지로 변환하는 방법을 설명합니다. jpg 이미지를 보려면 아래를 방문하여 살펴보시기 바랍니다. 먼저 Foxit PDF Reader를 시작한 다음 상단 도구 모음에서 "기능"을 찾은 다음 "PDF를 다른 사람에게 보내기" 기능을 선택하십시오. 다음으로 "Foxit PDF 온라인 변환"이라는 웹 페이지를 엽니다. 페이지 오른쪽 상단의 "로그인" 버튼을 클릭하여 로그인한 후 "PDF를 이미지로" 기능을 활성화하세요. 그런 다음 업로드 버튼을 클릭하고 이미지로 변환하려는 PDF 파일을 추가한 후 "변환 시작"을 클릭하세요.
 wps 문서에서 두 장의 사진을 나란히 정렬하는 방법
Mar 20, 2024 pm 04:00 PM
wps 문서에서 두 장의 사진을 나란히 정렬하는 방법
Mar 20, 2024 pm 04:00 PM
WPS 사무용 소프트웨어를 사용할 때 하나의 양식만 사용되는 것이 아니라 텍스트에 표와 그림을 추가할 수 있고 표에 그림도 추가할 수 있다는 사실을 발견했습니다. 이 모든 것이 함께 사용되어 전체 문서의 내용을 구성합니다. 문서에 두 개의 그림을 삽입하고 나란히 정렬해야 하는 경우 더 풍부해 보입니다. 다음 과정에서는 이 문제를 해결할 수 있습니다: wps 문서에 두 장의 그림을 나란히 배치하는 방법입니다. 1. 먼저 WPS 소프트웨어를 열고 조정하려는 사진을 찾아야 합니다. 사진을 마우스 왼쪽 버튼으로 클릭하면 메뉴 표시줄이 나타나며 "페이지 레이아웃"을 선택합니다. 2. 텍스트 줄 바꿈에서 "Tight 줄 바꿈"을 선택합니다. 3. 필요한 모든 사진이 "단단한 텍스트 줄 바꿈"으로 설정되었는지 확인한 후 사진을 적절한 위치로 끌어서 첫 번째 사진을 클릭할 수 있습니다.
 권장 사항: 우수한 JS 오픈 소스 얼굴 감지 및 인식 프로젝트
Apr 03, 2024 am 11:55 AM
권장 사항: 우수한 JS 오픈 소스 얼굴 감지 및 인식 프로젝트
Apr 03, 2024 am 11:55 AM
얼굴 검출 및 인식 기술은 이미 상대적으로 성숙하고 널리 사용되는 기술입니다. 현재 가장 널리 사용되는 인터넷 응용 언어는 JS입니다. 웹 프런트엔드에서 얼굴 감지 및 인식을 구현하는 것은 백엔드 얼굴 인식에 비해 장점과 단점이 있습니다. 장점에는 네트워크 상호 작용 및 실시간 인식이 줄어 사용자 대기 시간이 크게 단축되고 사용자 경험이 향상된다는 단점이 있습니다. 모델 크기에 따라 제한되고 정확도도 제한됩니다. js를 사용하여 웹에서 얼굴 인식을 구현하는 방법은 무엇입니까? 웹에서 얼굴 인식을 구현하려면 JavaScript, HTML, CSS, WebRTC 등 관련 프로그래밍 언어 및 기술에 익숙해야 합니다. 동시에 관련 컴퓨터 비전 및 인공지능 기술도 마스터해야 합니다. 웹 측면의 디자인으로 인해 주목할 가치가 있습니다.




