React를 사용하여 중복 렌더링을 방지하는 방법
이 글에서는 반복 렌더링을 방지하기 위해 주로 React 프론트엔드와 백엔드 동형성 개념을 소개합니다. 먼저, React 프론트엔드와 백엔드 동형성과 React 첫 화면 렌더링의 개념을 설명합니다. 그런 다음 이 두 가지 개념을 사용하여 서버 측 렌더링이 완료된 후 브라우저 측에서 반복 렌더링 문제를 해결합니다. 관심 있으신 분들은
프론트엔드와 백엔드 동형성이 무엇인지 알아보세요.
특정 문제(예: SEO, 렌더링 속도 향상 등)를 해결하기 위해 React는 서버 측에서 HTML 텍스트 형식 문자열을 생성하는 2가지 방법을 제공합니다. 이 HTML 형식의 문자열을 얻은 후에는 일반적으로 페이지로 통합되어 사용자의 브라우저에 직접 반환됩니다.
이쯤 되면 서버측 작업이 완료되었고, 이제 브라우저측 작업을 할 차례입니다.
브라우저는 HTML 텍스트를 받은 후 즉시 콘텐츠를 렌더링하여 사용자에게 표시합니다. 그런 다음 페이지에 필요한 .js 파일을 로드하고 JavaScript 스크립트를 실행한 다음 반응 구성 요소 초기화를 시작합니다...
여기서 문제가 발생합니다. React는 컴포넌트를 초기화한 후 컴포넌트의 모든 render() 메소드를 실행하고 가상 DOM의 트리 구조를 생성한 다음 적절한 시점에 브라우저의 실제 DOM에 가상 DOM을 씁니다. React는 항상 가상 DOM을 기반으로 실제 DOM을 생성하기 때문에 결국 서버 측에서 렌더링된 모든 HTML을 대체하게 됩니다.
위 사항이 문제가 되지 않는다면, 사용자가 페이지를 보고 "깜박이는" 것 외에는 문제가 되지 않습니다. 문제이긴 하지만, 제품은 사용자 경험의 관점에서 다양한 경우에 반달 동안 여러분과 싸울 것입니다. 피곤할 때 간단히 서버 측 렌더링을 끄면 작업이 SEO 문제에 대해 당신과 싸우기 시작합니다.
Facebook과 같은 똑똑한 엔지니어들은 확실히 이러한 문제를 생각했기 때문에 ReactDOMServer.renderToString(element) 메서드에 체크섬 메커니즘을 제공했습니다.
체크섬 공식홈페이지에는 소개가 많이 없지만, 국내외 여러 블로그에 많이 소개되어 있습니다. 나는 반응 개발자로부터 이 메커니즘에 대한 소개를 찾고 있었지만 찾을 수 없었습니다...
프론트 엔드와 백엔드 사이의 동형은 프론트 엔드와 백엔드의 DOM 구조가 일관되고 반복 렌더링이 발생하지 않도록 보장합니다. React는 보호를 위해 체크섬 메커니즘을 사용합니다.
React 첫 화면 렌더링이란 무엇인가요?
간단히 말하면 React를 통해 브라우저 메모리에 최초로 생성된 가상 DOM 트리입니다. 브라우저의 돔이 아니라 가상 돔이라는 점을 기억하세요.
React를 아는 사람들은 모든 React 구성 요소에 render() 메서드가 있다는 것을 알아야 합니다(구성 요소가 함수 모드로 작성된 경우 함수의 모든 코드가 render() 메서드에 채워집니다). ReactDOM.render(element, Container, [callback]) 메서드가 실행되면 다음 단계가 수행됩니다.
모든 구성 요소가 먼저 초기화됩니다(es6은 생성자를 실행합니다).
모든 컴포넌트의 render() 메소드가 한 번 호출되며, 이 과정이 완료되면 가상 DOM 트리를 얻게 됩니다.
React는 가상 DOM을 브라우저 DOM으로 변환합니다. 완료 후 구성 요소의 componentDidMount() 메서드가 호출되어 브라우저에 로드되었음을 알려줍니다.
위 과정에서 2단계가 완료되면 React의 첫 번째 화면 렌더링이 완료됩니다. 체크섬 메커니즘과 결합하면 3단계가 실행되지 않을 수 있습니다.
컴포넌트 상태가 변경되거나(setState() 라이프사이클 함수 호출) 상위 컴포넌트가 렌더링될 때(상위 컴포넌트의 render() 메서드 호출) 현재 컴포넌트의 render() 메서드가 실행됩니다. 이로 인해 가상 DOM이 변경되지만 이러한 변경은 첫 번째 화면 렌더링과 관련이 없습니다.
React 프론트엔드 및 백엔드 동형 첫 화면 렌더링
동형과 첫 화면 렌더링을 이해하면 첫 화면의 반복되지 않는 렌더링 문제를 해결하는 방법을 쉽게 이해할 수 있습니다.
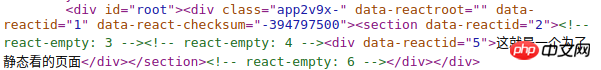
먼저 서버 측 렌더링이 완료되면 루트 요소의 속성에 체크섬 값이 기록됩니다.

이 체크섬은 서버에서 생성된 HTML 콘텐츠의 해시를 기반으로 계산됩니다.
그런 다음 브라우저가 모든 js 파일을 로드한 후 이전에 소개된 ReactDOM.render(element, 컨테이너, [콜백])의 초기 렌더링 3단계 실행을 시작합니다. 가상 돔을 생성하기 위한 두 번째 단계를 실행한 후, React는 동일한 알고리즘을 사용하여 가상 돔을 기반으로 해시 값을 계산합니다. 체크섬과 일치하면 서버가 렌더링을 완료한 것으로 간주되며 세 번째 단계가 수행됩니다. 실행되지 않습니다.
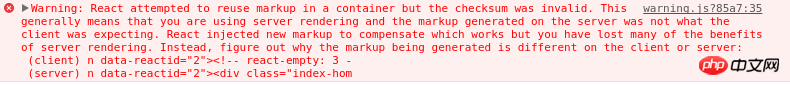
체크섬 비교가 일치하지 않으면 개발 환경 및 테스트 환경의 브라우저 콘솔에 다음 경고 내용이 출력됩니다.

프로덕션 환경에서는 경고가 출력되지 않습니다.
동형 렌더링에는 내용이 너무 많습니다. 원리는 실제로 DOM의 일관성을 보장하는 것 이상입니다. 그러나 코드 슬라이싱, 비동기 로딩, 서버 측 디버깅 인터페이스 등의 기능을 결합하여 데이터를 비동기적으로 조립한 후에는 서버와 브라우저에서 처음으로 렌더링되는 DOM이 일관성을 유지하는지 확인하는 데 많은 노력이 필요합니다. 그러나 일단 원칙이 명확하면 모든 일은 언제나 이루어질 수 있습니다.
위 내용은 모두를 위해 제가 정리한 내용입니다. 앞으로 모든 사람에게 도움이 되기를 바랍니다.
관련 기사:
JavaScript를 사용하여 베지어 곡선 알고리즘을 구현하는 방법(상세 튜토리얼)
페이지 새로고침 vuex 데이터가 사라지지 않고 페이지가 점프하지 않는 문제(상세 튜토리얼)
AngularJS 양방향 데이터 바인딩의 원리 (자세한 튜토리얼)
WeChat 미니 프로그램의 데이터 저장 및 가치 획득과 관련된 문제
Vue에서 간소화된 스타일을 구현하는 방법(자세한 튜토리얼)
Vue에서 사용자 정의 전역 구성 요소를 사용하는 방법은 무엇입니까?
여러 JavaScript 코딩 사양 자세히 소개(상세 튜토리얼)
자바스크립트에서 일반적으로 사용되는 도구 클래스를 캡슐화하는 방법 자세히 소개(상세 튜토리얼)
위 내용은 React를 사용하여 중복 렌더링을 방지하는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7510
7510
 15
15
 1378
1378
 52
52
 78
78
 11
11
 53
53
 19
19
 19
19
 64
64
 내 자신의 JavaScript 라이브러리를 어떻게 작성하고 게시합니까?
Mar 18, 2025 pm 03:12 PM
내 자신의 JavaScript 라이브러리를 어떻게 작성하고 게시합니까?
Mar 18, 2025 pm 03:12 PM
기사는 JavaScript 라이브러리 작성, 게시 및 유지 관리, 계획, 개발, 테스트, 문서 및 홍보 전략에 중점을 둡니다.
 브라우저에서 성능을 위해 JavaScript 코드를 최적화하려면 어떻게해야합니까?
Mar 18, 2025 pm 03:14 PM
브라우저에서 성능을 위해 JavaScript 코드를 최적화하려면 어떻게해야합니까?
Mar 18, 2025 pm 03:14 PM
이 기사는 브라우저에서 JavaScript 성능을 최적화하기위한 전략에 대해 설명하고 실행 시간을 줄이고 페이지로드 속도에 미치는 영향을 최소화하는 데 중점을 둡니다.
 프론트 엔드 열 용지 영수증에 대한 차량 코드 인쇄를 만나면 어떻게해야합니까?
Apr 04, 2025 pm 02:42 PM
프론트 엔드 열 용지 영수증에 대한 차량 코드 인쇄를 만나면 어떻게해야합니까?
Apr 04, 2025 pm 02:42 PM
프론트 엔드 개발시 프론트 엔드 열지대 티켓 인쇄를위한 자주 묻는 질문과 솔루션, 티켓 인쇄는 일반적인 요구 사항입니다. 그러나 많은 개발자들이 구현하고 있습니다 ...
 브라우저 개발자 도구를 사용하여 JavaScript 코드를 효과적으로 디버그하려면 어떻게해야합니까?
Mar 18, 2025 pm 03:16 PM
브라우저 개발자 도구를 사용하여 JavaScript 코드를 효과적으로 디버그하려면 어떻게해야합니까?
Mar 18, 2025 pm 03:16 PM
이 기사는 브라우저 개발자 도구를 사용하여 효과적인 JavaScript 디버깅, 중단 점 설정, 콘솔 사용 및 성능 분석에 중점을 둡니다.
 누가 더 많은 파이썬이나 자바 스크립트를 지불합니까?
Apr 04, 2025 am 12:09 AM
누가 더 많은 파이썬이나 자바 스크립트를 지불합니까?
Apr 04, 2025 am 12:09 AM
기술 및 산업 요구에 따라 Python 및 JavaScript 개발자에 대한 절대 급여는 없습니다. 1. 파이썬은 데이터 과학 및 기계 학습에서 더 많은 비용을 지불 할 수 있습니다. 2. JavaScript는 프론트 엔드 및 풀 스택 개발에 큰 수요가 있으며 급여도 상당합니다. 3. 영향 요인에는 경험, 지리적 위치, 회사 규모 및 특정 기술이 포함됩니다.
 소스 맵을 사용하여 조정 된 JavaScript 코드를 디버그하는 방법은 무엇입니까?
Mar 18, 2025 pm 03:17 PM
소스 맵을 사용하여 조정 된 JavaScript 코드를 디버그하는 방법은 무엇입니까?
Mar 18, 2025 pm 03:17 PM
이 기사는 소스 맵을 사용하여 원래 코드에 다시 매핑하여 미니어링 된 JavaScript를 디버그하는 방법을 설명합니다. 소스 맵 활성화, 브레이크 포인트 설정 및 Chrome Devtools 및 Webpack과 같은 도구 사용에 대해 설명합니다.
 Chart.js : Pie, Donut 및 Bubble Charts를 시작합니다
Mar 15, 2025 am 09:19 AM
Chart.js : Pie, Donut 및 Bubble Charts를 시작합니다
Mar 15, 2025 am 09:19 AM
이 튜토리얼은 Chart.js를 사용하여 파이, 링 및 버블 차트를 만드는 방법을 설명합니다. 이전에는 차트 유형의 차트 유형을 배웠습니다. JS : 라인 차트 및 막대 차트 (자습서 2)와 레이더 차트 및 극지 지역 차트 (자습서 3)를 배웠습니다. 파이 및 링 차트를 만듭니다 파이 차트와 링 차트는 다른 부분으로 나뉘어 진 전체의 비율을 보여주는 데 이상적입니다. 예를 들어, 파이 차트는 사파리에서 남성 사자, 여성 사자 및 젊은 사자의 비율 또는 선거에서 다른 후보자가받는 투표율을 보여주는 데 사용될 수 있습니다. 파이 차트는 단일 매개 변수 또는 데이터 세트를 비교하는 데만 적합합니다. 파이 차트의 팬 각도는 데이터 포인트의 숫자 크기에 의존하기 때문에 원형 차트는 값이 0 인 엔티티를 그릴 수 없습니다. 이것은 비율이 0 인 모든 엔티티를 의미합니다
 초보자를위한 타이프 스크립트, 2 부 : 기본 데이터 유형
Mar 19, 2025 am 09:10 AM
초보자를위한 타이프 스크립트, 2 부 : 기본 데이터 유형
Mar 19, 2025 am 09:10 AM
엔트리 레벨 타입 스크립트 자습서를 마스터 한 후에는 TypeScript를 지원하고 JavaScript로 컴파일하는 IDE에서 자신의 코드를 작성할 수 있어야합니다. 이 튜토리얼은 TypeScript의 다양한 데이터 유형으로 뛰어납니다. JavaScript에는 NULL, UNDEFINED, BOOLEAN, 번호, 문자열, 기호 (ES6에 의해 소개 됨) 및 객체의 7 가지 데이터 유형이 있습니다. TypeScript는이 기반으로 더 많은 유형을 정의 하며이 튜토리얼은이 모든 튜토리얼을 자세히 다룹니다. 널 데이터 유형 JavaScript와 마찬가지로 Null in TypeScript




