인터넷의 많은 튜토리얼은 오래되었고, Angular4에서는 명령이 적용되지 않습니다. 따라서 다음 기사에서는 Angular4를 학습하기 위한 Angular CLI 설치 및 사용 튜토리얼에 대한 관련 정보를 주로 소개합니다. it
소개
"Angular" 버전에 대해 "Angular"에서는 공식적으로 Angular 1.x를 Angular JS로 명명했으며 Angular 2.x 이상을 통칭하여 "Angular"라고 합니다.
"CLI"는 "Command Line Interface"의 약어로, 자동화된 개발 프로세스를 구현하는 명령줄 인터페이스입니다.
예: ionic-cli, vue-cli 등; 프로젝트를 생성하고 파일(구성 요소, 서비스 등)을 추가하고 테스트, 패키징 및 게시와 같은 많은 개발 작업을 수행할 수 있습니다
다음 Angular4 Angular CLI 설치 및 사용 튜토리얼에 대해 자세히 소개할 것입니다. 필요한 친구는 이를 참조할 수 있습니다. 아래에서는 자세히 설명하지 않겠습니다. 자세한 소개를 살펴보겠습니다.
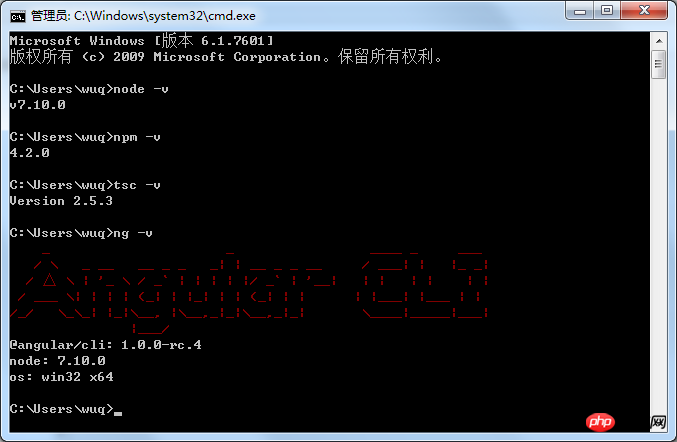
Angular CLI 설치
1. nodejs와 npm을 설치해야 합니다.
Node 공식 홈페이지 주소: https://nodejs.org/en (자세한 설치 방법은 다음 글을 참고하세요: / /www.jb51.net/article/90518.htm)
2. Angular에서는 TypeScript를 사용하여 작성하는 것을 권장합니다(.ts 파일).
Typescript 공식 홈페이지 주소: http://www.typescriptlang.org/index.html
명령어 사용: npm install -g typescript npm install -g typescript
3. 安装 angular-cli
Angular-cli 官网地址:https://cli.angular.io/
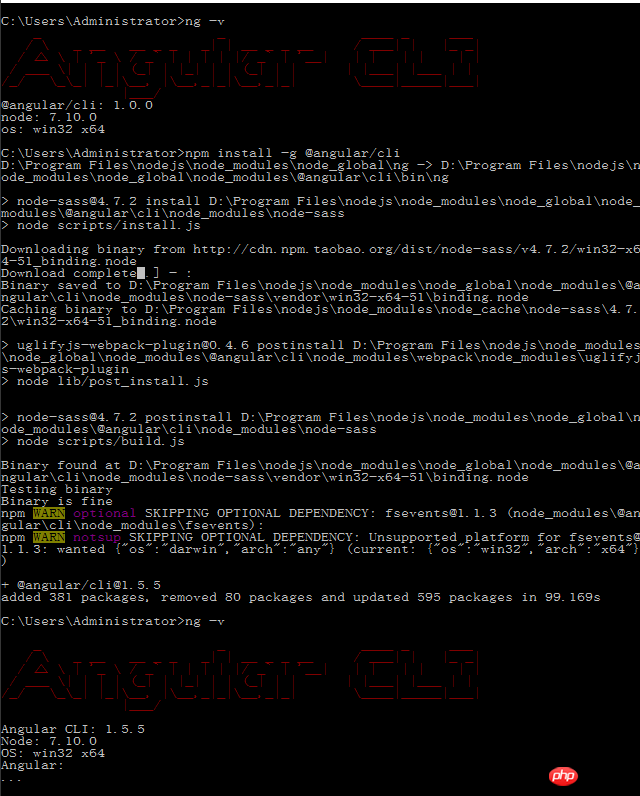
使用命令: npm install -g @angular/cli
图示
注:因为安装 angular-cli 的时间有点早了,不过大家安装的时候不是我这个版本没有关系的。

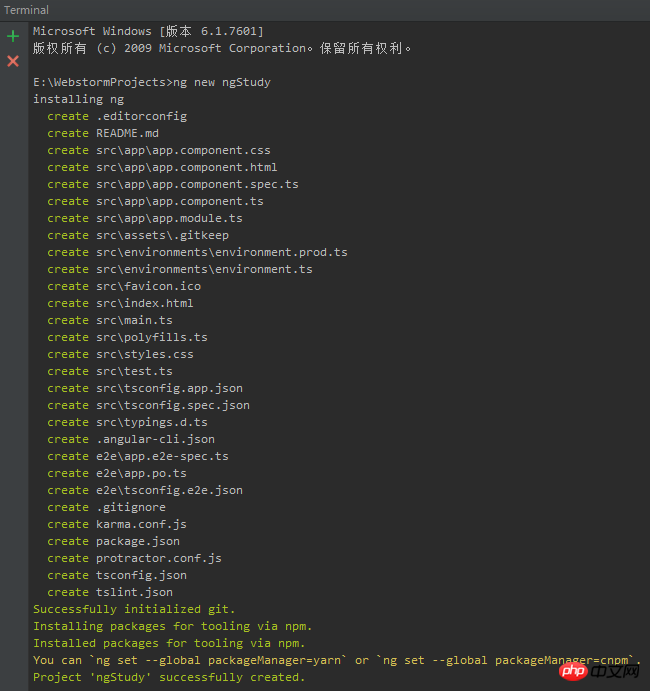
新建Angular项目
使用命令 new
// ngStudy 是工程名称可以随意修改的 ng new ngStudy
项目图示
注:需要等待漫长的时间,因为这个需要下载 node_modules,有 140多MB

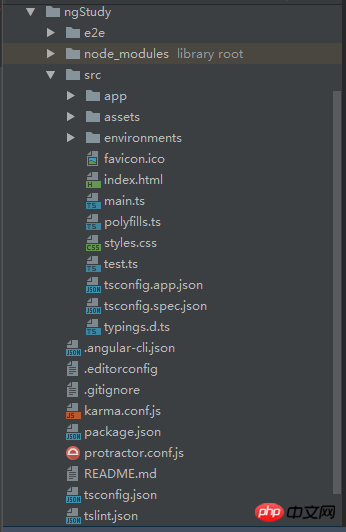
生成的项目结构:

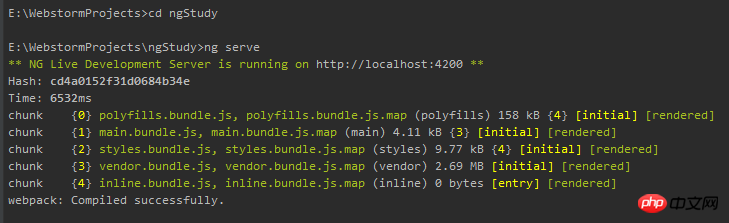
运行Angular项目
使用命令 serve
//需要进入工程的目录中 ng serve
运行图示

界面访问

写在最后
1.安装过程因为好多依赖包都是国外的,所以有可能下载不下来
1.1 可以尝试修改 npm 的镜像,改为淘宝的
1.2 通过 "蓝灯" 代理去下载
2.关于项目的目录结构可以去参考官方中文网的说明:https://angular.cn/guide/quickstart
3.命令行的使用地址:https://github.com/angular/angular-cli/wiki 贴上官方提供的常用命令的图

4.介绍下更新 angular-cli 的版本方法
可以直接使用 npm install -g @angular/cli
 Angular-cli. 공식 웹사이트 주소: https://cli.angular.io/
Angular-cli. 공식 웹사이트 주소: https://cli.angular.io/
명령 사용: npm install -g @angular/cli
 new
newrrreeeProject icon
명령을 사용하세요.참고: 140MB가 넘는 node_modules를 다운로드해야 하기 때문에 오랜 시간을 기다려야 합니다
🎜 🎜🎜🎜Angular 프로젝트 실행🎜🎜🎜serve 명령어 사용🎜rrreee🎜아이콘 실행🎜🎜
🎜🎜🎜Angular 프로젝트 실행🎜🎜🎜serve 명령어 사용🎜rrreee🎜아이콘 실행🎜🎜 🎜🎜🎜🎜마지막에 작성🎜🎜🎜🎜1. 설치 과정은 의존 패키지가 해외에서 많이 오기 때문에 그렇지 않을 수도 있습니다. download🎜🎜 1.1 npm 이미지를 수정하여 Taobao의 🎜🎜 1.2 "Blue Lantern" 에이전트를 통해 다운로드 🎜🎜2 프로젝트의 디렉토리 구조는 공식 중국어 지침을 참조하세요. 웹사이트 :https://angular.cn/guide/quickstart🎜🎜3. 명령줄 사용 주소: https://github.com/angular/angular-cli/wiki 공식에서 제공하는 자주 사용되는 명령 사진 붙여넣기 🎜🎜🎜🎜4 Angle-cli 버전 업데이트 방법을 소개합니다. 🎜🎜
🎜🎜🎜🎜마지막에 작성🎜🎜🎜🎜1. 설치 과정은 의존 패키지가 해외에서 많이 오기 때문에 그렇지 않을 수도 있습니다. download🎜🎜 1.1 npm 이미지를 수정하여 Taobao의 🎜🎜 1.2 "Blue Lantern" 에이전트를 통해 다운로드 🎜🎜2 프로젝트의 디렉토리 구조는 공식 중국어 지침을 참조하세요. 웹사이트 :https://angular.cn/guide/quickstart🎜🎜3. 명령줄 사용 주소: https://github.com/angular/angular-cli/wiki 공식에서 제공하는 자주 사용되는 명령 사진 붙여넣기 🎜🎜🎜🎜4 Angle-cli 버전 업데이트 방법을 소개합니다. 🎜🎜 npm install -g @angular/cli를 직접 사용하여 업데이트할 수 있습니다🎜🎜🎜🎜🎜위 내용은 제가 모든 사람을 위해 정리한 내용입니다. 앞으로 모든 사람에게 도움이 되기를 바랍니다. 🎜🎜관련 기사: 🎜🎜🎜VUE 개인 요약(발생한 문제) 🎜🎜🎜🎜JavaScript 재귀 순회 및 비재귀 순회🎜🎜🎜🎜vue에서 element-ui의 업로드 업로드 구성 요소를 사용하는 방법🎜🎜🎜🎜방법 vue를 사용하여 메소드 간 호출 구현🎜🎜🎜🎜vux가 풀업 새로 고침 기능을 구현하는 방법🎜🎜위 내용은 Angular4에서 CLI 설치 및 사용에 대한 튜토리얼의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!