Angular5를 사용하여 서버 측 렌더링 실습 구현
이 글은 주로 Angular5 서버사이드 렌더링 실습에 대한 자세한 설명을 소개하고 있으니 참고하시기 바랍니다.
이 기사는 이전 Angular5 기사를 기반으로 개발을 계속합니다. 위 기사에서는 Angular5 Youdao Translation을 구축하는 과정과 직면한 문제에 대한 해결책에 대해 설명합니다.

그런 다음 UI는 bootstrap4에서 앵귤러 머티리얼로 변경되었습니다. 여기서는 자세히 설명하지 않겠습니다. 서버 측 렌더링은 UI 수정과 관련이 없습니다.
이전 기사를 읽어보신 분들은 기사의 내용이 서버 측 렌더링, vue의 nuxt 및 React의 next에 편향되어 있다는 것을 알게 될 것입니다.
이 개정 이전에는 nuxt.js 및 next.js와 같은 최상위 패키징 라이브러리를 찾으려고 노력했지만 시간을 크게 절약할 수 있었지만 소용이 없었습니다.
드디어 Angular2부터 사용할 수 있는 프런트엔드 및 백엔드 동형 솔루션인 Angular Universal(Angular에 대한 Universal(isomorphic) JavaScript 지원)을 사용하기로 결정했습니다.
이 기사에서는 문서 내용에 대해서도 자세히 소개하지 않겠습니다. 이해하기 쉬운 언어를 사용하려고 합니다. Into Angular의 SSR
Premise
앞서 작성한 udao 프로젝트는 구성부터 패키징까지 완전히Angular-cli와 호환되므로 이 기사는 Angular로 구축된 모든 Angle5 프로젝트에 공통됩니다. 각도-cli.
빌딩 프로세스
먼저 서버 종속성을 설치하세요
yarn add @angular/platform-server express yarn add -D ts-loader webpack-node-externals npm-run-all
여기서 @angular/platform-server의 버전 번호는 @angular/platform-와 같이 현재 각도 버전에 따라 가장 잘 설치된다는 점에 유의해야 합니다. 다른 종속성과의 버전 충돌을 방지하려면 server@5.1.0을 사용하세요.
파일 생성: src/app/app.server.module.ts
import { NgModule } from '@angular/core'
import { ServerModule } from '@angular/platform-server'
import { AppModule } from './app.module'
import { AppComponent } from './app.component'
@NgModule({
imports: [
AppModule,
ServerModule
],
bootstrap: [AppComponent],
})
export class AppServerModule { }업데이트 파일: src/app/app.module.ts
import { BrowserModule } from '@angular/platform-browser'
import { NgModule } from '@angular/core'
// ...
import { AppComponent } from './app.component'
// ...
@NgModule({
declarations: [
AppComponent
// ...
],
imports: [
BrowserModule.withServerTransition({ appId: 'udao' })
// ...
],
providers: [],
bootstrap: [AppComponent]
})
export class AppModule { }서버 모듈을 내보내려면 메인 파일이 필요합니다
파일 생성: src /main.server.ts
export { AppServerModule } from './app/app.server.module'이제 @angular/cli.angular-cli.json
{
"$schema": "./node_modules/@angular/cli/lib/config/schema.json",
"project": {
"name": "udao"
},
"apps": [
{
"root": "src",
"outDir": "dist/browser",
"assets": [
"assets",
"favicon.ico"
]
// ...
},
{
"platform": "server",
"root": "src",
"outDir": "dist/server",
"assets": [],
"index": "index.html",
"main": "main.server.ts",
"test": "test.ts",
"tsconfig": "tsconfig.server.json",
"testTsconfig": "tsconfig.spec.json",
"prefix": "app",
"scripts": [],
"environmentSource": "environments/environment.ts",
"environments": {
"dev": "environments/environment.ts",
"prod": "environments/environment.prod.ts"
}
}
]
// ...
}의 구성 파일을 업데이트하겠습니다. // ... 위의 내용은 생략했다는 뜻이지만 json에는 주석이 없습니다. 이상해요 ....
물론 .angular-cli.json의 구성은 고정되어 있지 않습니다. 필요에 따라 수정할 수 있습니다
서버에 대한 tsconfig 구성 파일인 src/tsconfig.server를 생성해야 합니다. json
{
"extends": "../tsconfig.json",
"compilerOptions": {
"outDir": "../out-tsc/app",
"baseUrl": "./",
"module": "commonjs",
"types": []
},
"exclude": [
"test.ts",
"**/*.spec.ts",
"server.ts"
],
"angularCompilerOptions": {
"entryModule": "app/app.server.module#AppServerModule"
}
}그런 다음 업데이트: src /tsconfig.app.json
{
"extends": "../tsconfig.json",
"compilerOptions": {
"outDir": "../out-tsc/app",
"baseUrl": "./",
"module": "es2015",
"types": []
},
"exclude": [
"test.ts",
"**/*.spec.ts",
"server.ts"
]
}이제 다음 명령을 실행하여 구성이 유효한지 확인할 수 있습니다
ng build -prod --build-optimizer --app 0 ng build --aot --app 1
실행 결과는 아래 그림과 같아야 합니다

그런 다음 Express.js 서비스를 생성하고 파일을 생성합니다: src/server.ts
import 'reflect-metadata'
import 'zone.js/dist/zone-node'
import { renderModuleFactory } from '@angular/platform-server'
import { enableProdMode } from '@angular/core'
import * as express from 'express'
import { join } from 'path'
import { readFileSync } from 'fs'
enableProdMode();
const PORT = process.env.PORT || 4200
const DIST_FOLDER = join(process.cwd(), 'dist')
const app = express()
const template = readFileSync(join(DIST_FOLDER, 'browser', 'index.html')).toString()
const { AppServerModuleNgFactory } = require('main.server')
app.engine('html', (_, options, callback) => {
const opts = { document: template, url: options.req.url }
renderModuleFactory(AppServerModuleNgFactory, opts)
.then(html => callback(null, html))
});
app.set('view engine', 'html')
app.set('views', 'src')
app.get('*.*', express.static(join(DIST_FOLDER, 'browser')))
app.get('*', (req, res) => {
res.render('index', { req })
})
app.listen(PORT, () => {
console.log(`listening on http://localhost:${PORT}!`)
})물론 server.ts 파일을 패키징하려면 웹팩 구성 파일이 필요합니다: webpack.config.js
const path = require('path');
var nodeExternals = require('webpack-node-externals');
module.exports = {
entry: {
server: './src/server.ts'
},
resolve: {
extensions: ['.ts', '.js'],
alias: {
'main.server': path.join(__dirname, 'dist', 'server', 'main.bundle.js')
}
},
target: 'node',
externals: [nodeExternals()],
output: {
path: path.join(__dirname, 'dist'),
filename: '[name].js'
},
module: {
rules: [
{ test: /\.ts$/, loader: 'ts-loader' }
]
}
}패키징 편의를 위해 다음과 같습니다. 다음과 같이 package.json에 몇 줄의 스크립트를 추가하는 것이 가장 좋습니다.
"scripts": {
"ng": "ng",
"start": "ng serve",
"build": "run-s build:client build:aot build:server",
"build:client": "ng build -prod --build-optimizer --app 0",
"build:aot": "ng build --aot --app 1",
"build:server": "webpack -p",
"test": "ng test",
"lint": "ng lint",
"e2e": "ng e2e"
}이제 npm run build를 실행해 보면 다음과 같은 출력이 표시됩니다.

node node dist/server.js 파일을 실행하세요. packaged
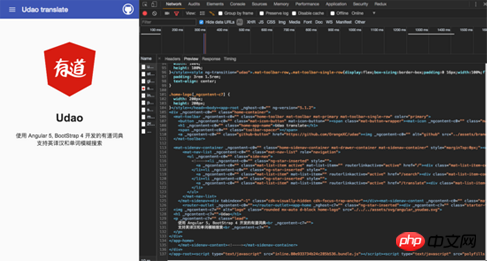
http://localhost:4200/을 열면 프로젝트 메인 페이지가 정상적으로 표시됩니다

위에서 개발자 도구를 보면 html 문서가 서버에서 직접 렌더링되는 것을 볼 수 있습니다. 다음으로 데이터를 요청해 보세요. .
참고: 이 프로젝트 요청 데이터에는 명시적인(클릭 가능한 메뉴) 라우팅 초기화가 없지만 단어 설명 세부 정보 페이지는 ngOnInit() 메서드에서 데이터를 얻습니다. 예: http://localhost:4200/ 이상한 현상 디테일/추가가 직접 열릴 때 발생합니다. 요청은 서버와 클라이언트에 각각 한 번 전송됩니다. 일반 서버 측 렌더링 프로젝트의 첫 번째 화면에 대한 초기화 데이터에 대한 요청은 서버 측에서 실행되며 실행되지 않습니다. 클라이언트 측에서 두 번 요청했습니다!
문제를 발견한 후 이 구덩이를 제거합시다
서버가 데이터를 얻었는지 여부를 구별하기 위해 표시를 사용한다고 상상해 보십시오. 데이터를 얻지 못한 경우 클라이언트는 이를 요청합니다. 데이터를 얻었으면 요청이 전송되지 않습니다.
물론 Angular에서는 이미 준비했습니다. 즉, 전송 상태용 Angular 모듈입니다.
그렇다면 실제로 어떻게 사용할까요? 아래를 참고하세요
피트 채우기 요청
서버 입구와 클라이언트 입구에 각각 TransferStateModule을 도입하세요
import { ServerModule, ServerTransferStateModule } from '@angular/platform-server';
// ...
@NgModule({
imports: [
// ...
ServerModule,
ServerTransferStateModule
]
// ...
})
export class AppServerModule { }
import { BrowserModule, BrowserTransferStateModule } from '@angular/platform-browser';
// ...
@NgModule({
declarations: [
AppComponent
// ...
],
imports: [
BrowserModule.withServerTransition({ appId: 'udao' }),
BrowserTransferStateModule
// ...
]
// ...
})
export class AppModule { }detail.comComponent.ts에서 이 프로젝트를 예로 들어 다음과 같이 수정하세요
import { Component, OnInit } from '@angular/core'
import { HttpClient } from '@angular/common/http'
import { Router, ActivatedRoute, NavigationEnd } from '@angular/router'
import { TransferState, makeStateKey } from '@angular/platform-browser'
const DETAIL_KEY = makeStateKey('detail')
// ...
export class DetailComponent implements OnInit {
details: any
// some variable
constructor(
private http: HttpClient,
private state: TransferState,
private route: ActivatedRoute,
private router: Router
) {}
transData (res) {
// translate res data
}
ngOnInit () {
this.details = this.state.get(DETAIL_KEY, null as any)
if (!this.details) {
this.route.params.subscribe((params) => {
this.loading = true
const apiURL = `https://dict.youdao.com/jsonapi?q=${params['word']}`
this.http.get(`/?url=${encodeURIComponent(apiURL)}`)
.subscribe(res => {
this.transData(res)
this.state.set(DETAIL_KEY, res as any)
this.loading = false
})
})
} else {
this.transData(this.details)
}
}
}코드는 간단하고 충분히 명확하고 위에 설명된 바와 같습니다. 원칙은 동일합니다
이제 DOMContentLoaded가 TransferState가 제대로 작동하도록 코드를 실행하려면 main.ts 파일을 약간 조정하면 됩니다.
import { enableProdMode } from '@angular/core'
import { platformBrowserDynamic } from '@angular/platform-browser-dynamic'
import { AppModule } from './app/app.module'
import { environment } from './environments/environment'
if (environment.production) {
enableProdMode()
}
document.addEventListener('DOMContentLoaded', () => {
platformBrowserDynamic().bootstrapModule(AppModule)
.catch(err => console.log(err))
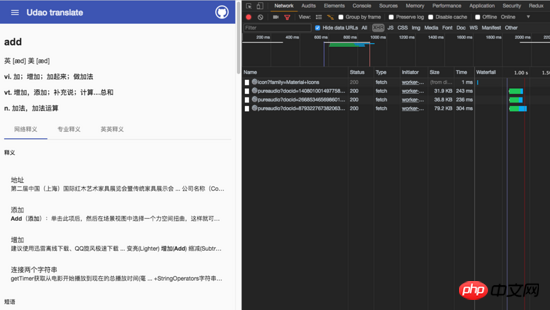
})여기로 가서 npm을 실행하세요. build && node dist/server.js를 실행한 다음 http://localhost:4200/detail/add를 콘솔에 새로 고쳐 다음과 같이 네트워크를 확인합니다.

XHR 카테고리에서 요청이 시작되지 않은 것으로 확인되었습니다. 서비스 워커의 캐시만 적중됩니다.
지금까지 모든 함정이 극복되었으며 프로젝트는 정상적으로 실행되고 있으며 다른 버그는 발견되지 않았습니다.
요약
2018년 첫 번째 기사의 목적은 모든 인기 프레임워크에서 서버 측 렌더링 구현을 탐색하고 결국 시도되지 않은 프레임워크인 Angle을 공개하는 것입니다.
물론, Orange는 아직 프론트엔드 초등학생입니다. 구현 방법만 알 수 있고, 소스 코드도 그다지 명확하지 않습니다. 나를 깨우쳐주세요.
마지막 Github 주소는 이전 글과 같습니다: https://github.com/OrangeXC/udao
위 내용은 제가 모두를 위해 정리한 내용입니다. 앞으로 모든 분들께 도움이 되길 바랍니다.
관련 기사:
vuex 구현 방법에 대한 자세한 설명(상세 튜토리얼)
위 내용은 Angular5를 사용하여 서버 측 렌더링 실습 구현의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7460
7460
 15
15
 1376
1376
 52
52
 77
77
 11
11
 44
44
 19
19
 17
17
 17
17
 JavaScript로 문자열 문자를 교체하십시오
Mar 11, 2025 am 12:07 AM
JavaScript로 문자열 문자를 교체하십시오
Mar 11, 2025 am 12:07 AM
JavaScript 문자열 교체 방법 및 FAQ에 대한 자세한 설명 이 기사는 JavaScript에서 문자열 문자를 대체하는 두 가지 방법 인 내부 JavaScript 코드와 웹 페이지의 내부 HTML을 탐색합니다. JavaScript 코드 내부의 문자열을 교체하십시오 가장 직접적인 방법은 대체 () 메소드를 사용하는 것입니다. str = str.replace ( "find", "replace"); 이 메소드는 첫 번째 일치 만 대체합니다. 모든 경기를 교체하려면 정규 표현식을 사용하고 전역 플래그 g를 추가하십시오. str = str.replace (/fi
 내 자신의 JavaScript 라이브러리를 어떻게 작성하고 게시합니까?
Mar 18, 2025 pm 03:12 PM
내 자신의 JavaScript 라이브러리를 어떻게 작성하고 게시합니까?
Mar 18, 2025 pm 03:12 PM
기사는 JavaScript 라이브러리 작성, 게시 및 유지 관리, 계획, 개발, 테스트, 문서 및 홍보 전략에 중점을 둡니다.
 브라우저에서 성능을 위해 JavaScript 코드를 최적화하려면 어떻게해야합니까?
Mar 18, 2025 pm 03:14 PM
브라우저에서 성능을 위해 JavaScript 코드를 최적화하려면 어떻게해야합니까?
Mar 18, 2025 pm 03:14 PM
이 기사는 브라우저에서 JavaScript 성능을 최적화하기위한 전략에 대해 설명하고 실행 시간을 줄이고 페이지로드 속도에 미치는 영향을 최소화하는 데 중점을 둡니다.
 프론트 엔드 열 용지 영수증에 대한 차량 코드 인쇄를 만나면 어떻게해야합니까?
Apr 04, 2025 pm 02:42 PM
프론트 엔드 열 용지 영수증에 대한 차량 코드 인쇄를 만나면 어떻게해야합니까?
Apr 04, 2025 pm 02:42 PM
프론트 엔드 개발시 프론트 엔드 열지대 티켓 인쇄를위한 자주 묻는 질문과 솔루션, 티켓 인쇄는 일반적인 요구 사항입니다. 그러나 많은 개발자들이 구현하고 있습니다 ...
 브라우저 개발자 도구를 사용하여 JavaScript 코드를 효과적으로 디버그하려면 어떻게해야합니까?
Mar 18, 2025 pm 03:16 PM
브라우저 개발자 도구를 사용하여 JavaScript 코드를 효과적으로 디버그하려면 어떻게해야합니까?
Mar 18, 2025 pm 03:16 PM
이 기사는 브라우저 개발자 도구를 사용하여 효과적인 JavaScript 디버깅, 중단 점 설정, 콘솔 사용 및 성능 분석에 중점을 둡니다.
 jQuery 성능을 즉시 향상시키는 10 가지 방법
Mar 11, 2025 am 12:15 AM
jQuery 성능을 즉시 향상시키는 10 가지 방법
Mar 11, 2025 am 12:15 AM
이 기사는 스크립트의 성능을 크게 향상시키기위한 10 가지 간단한 단계를 간략하게 설명합니다. 이러한 기술은 간단하고 모든 기술 수준에 적용 할 수 있습니다. 계속 업데이트 : Vite와 같은 번들과 함께 NPM과 같은 패키지 관리자를 활용하여
 속도 및 MySQL과 함께 여권 사용
Mar 11, 2025 am 11:04 AM
속도 및 MySQL과 함께 여권 사용
Mar 11, 2025 am 11:04 AM
속편은 약속 기반 Node.js ORM입니다. PostgreSQL, MySQL, MariaDB, Sqlite 및 MSSQL과 함께 사용할 수 있습니다. 이 튜토리얼에서는 웹 앱 사용자를위한 인증을 구현할 것입니다. 그리고 우리는 인기 인증 중간 인 여권을 사용할 것입니다
 간단한 jQuery 슬라이더를 만드는 방법
Mar 11, 2025 am 12:19 AM
간단한 jQuery 슬라이더를 만드는 방법
Mar 11, 2025 am 12:19 AM
이 기사에서는 jQuery 라이브러리를 사용하여 간단한 사진 회전 목마를 만들도록 안내합니다. jQuery를 기반으로 구축 된 BXSLIDER 라이브러리를 사용하고 회전 목마를 설정하기위한 많은 구성 옵션을 제공합니다. 요즘 그림 회전 목마는 웹 사이트에서 필수 기능이되었습니다. 한 사진은 천 단어보다 낫습니다! 그림 회전 목마를 사용하기로 결정한 후 다음 질문은 그것을 만드는 방법입니다. 먼저 고품질 고해상도 사진을 수집해야합니다. 다음으로 HTML과 일부 JavaScript 코드를 사용하여 사진 회전 목마를 만들어야합니다. 웹에는 다양한 방식으로 회전 목마를 만드는 데 도움이되는 라이브러리가 많이 있습니다. 오픈 소스 BXSLIDER 라이브러리를 사용할 것입니다. BXSLIDER 라이브러리는 반응 형 디자인을 지원 하므로이 라이브러리로 제작 된 회전 목마는




