프로젝트가 최근에 종료되어 매우 자유로웠기 때문에 WeChat Tiaoyitiao를 모방하여 게임의 미니멀 버전을 작성해 보았습니다. 얼마나 간단합니까? 이 기사를 참조하세요
이 게임은 거의 간단합니다. 다음 레벨
소스 코드 주소: github.com/luosijie/th… 그냥 보고 플레이하세요. 휴대폰에서 미리 보는 것은 권장하지 않습니다. 구덩이가 아직 채워지지 않았습니다

 다음은 구현 프로세스입니다
다음은 구현 프로세스입니다
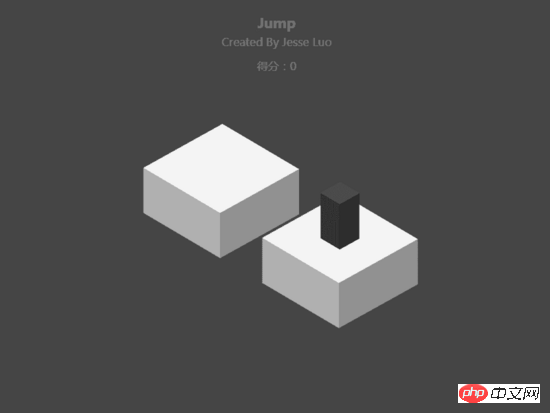
게임 분석 먼저 그런 게임에 필요한 요소가 무엇인지 분석하세요
js의 세 가지 필수 요소: 장면, 조명, 카메라
점프할 수 있거나 플레이어를 호출할 수 있는 것게임 프로세스
마우스를 클릭하면 에너지 값이 저장됩니다
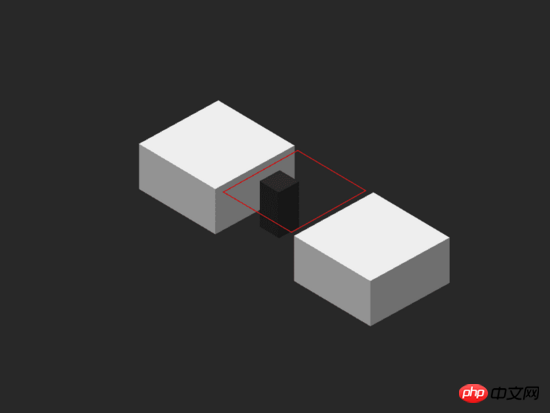
게임 내 충돌과 관련하여 이러한 상황을 고려해야 합니다
1. 두 블록 중간에 떨어지기
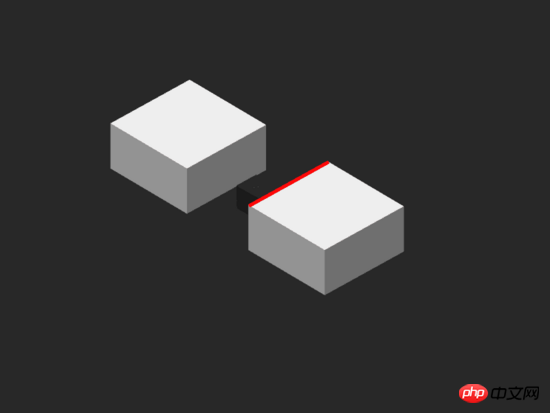
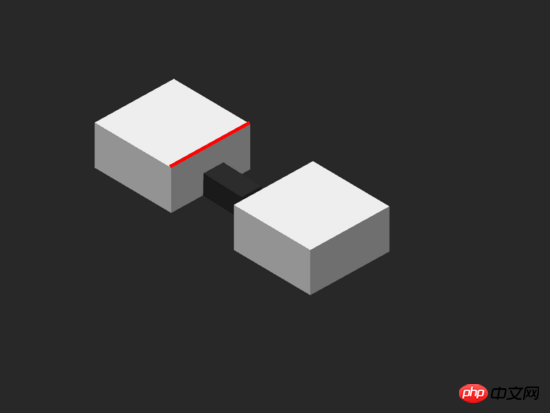
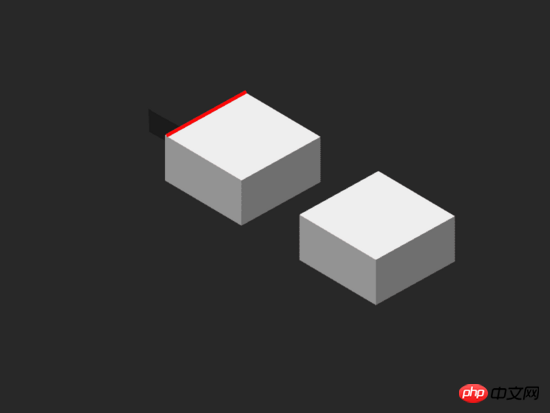
2. 점프 블록의 왼쪽 상단 가장자리에 떨어지기
3. 왼쪽에 있는 다음 블록의 하단 가장자리에 떨어지기

4. 왼쪽 다음 블록 위쪽 가장자리에 떨어지기

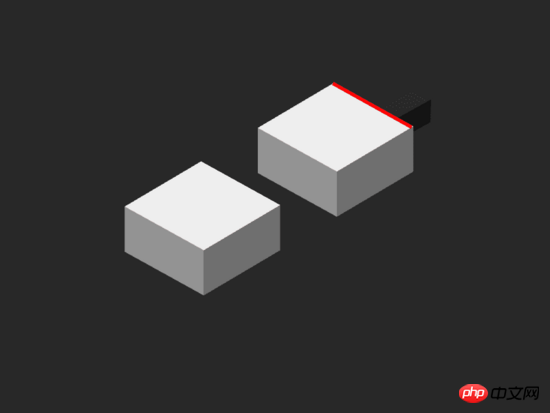
5. 점프 블록 오른쪽 위쪽 가장자리에 떨어지기

6. 오른쪽

7. 오른쪽 다음 블록 위쪽 가장자리에 Drop

Code 
 기본구조
기본구조
var Game = function () {
...
}
Game.prototype = {
init: // 初始化
restart: // 重新开始
addSuccessFn: // 成功进入下一步,执行外部函数, 用于更新分数
addFailedFn: // 游戏失败, 执行外部函数, 用于显示失败弹窗
_createJumper: // 创建 会跳的那个
_createCube: // 创建方块
_setLight: // Three.js设置光照
_setCamera: // Three.js设置相机
_setRenderer: // Three.js设置渲染器
_render: // Three.js 执行渲染
_createHelpers: // Three.js场景辅助工具
_checkUserAgent: // 检测是否是移动端
_handleWindowResize: // 窗口缩放绑定函数
_handleMousedown: // 鼠标按下绑定函数
_handleMouseup: // 鼠标松开绑定函数
_fallingRotate: // 会跳的那个 摔落动画
_falling: // 会跳的那个 摔落
_checkInCube: // 判断落点位置
_updateCameraPos: // 更新相机坐标参数
_updateCamera: // 更新相机
_setSize: // 设置画布尺寸
}로 이동해주세요 Call 위 내용은 Three.js를 사용하여 WeChat 점프 게임을 구현하는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!var game = new Game(success,failed)
game.init()
game.addSuccessFn(success)
game.addFailedFn(failed)
...
// 游戏重新开始,执行函数
function restart () {
...
}
// 游戏失败执行函数
function failed(){
...
}
// 游戏成功,更新分数
function success (score) {
...
}