노드 모듈 및 npm 패키지 관리 도구를 사용하는 방법
이 글에서는 주로 노드 모듈과 npm 패키지 관리 도구를 소개합니다. 이제 참고용으로 공유하겠습니다.
Node.js에서는 모든 기능이 모듈로 나누어지고 완전한 모듈 로딩 메커니즘이 제공되므로 애플리케이션을 여러 부분으로 나누고 이러한 부분을 효과적으로 공동 관리할 수 있습니다. 다양한 모듈에서 재사용 가능한 다양한 코드를 작성함으로써 애플리케이션에 포함되는 코드의 양을 크게 줄일 수 있으며, 애플리케이션 개발 효율성과 애플리케이션 코드의 가독성을 향상시킬 수 있습니다. 모듈 로딩 메커니즘을 통해 다양한 타사 모듈을 애플리케이션에 도입할 수 있습니다.
node.js에서는 타사 웹사이트에서 다양한 Node.js 패키지를 다운로드할 수 있도록 npm 패키지 관리 도구가 제공됩니다.
1. 모듈
1.1 모듈 로딩
Node.js에서는 모든 기능이 모듈로 나누어져 있습니다. Node.js 애플리케이션은 수많은 모듈로 구성되며, 각 모듈은 JavaScript 파일입니다. node.js에 사전 정의된 핵심 모듈을 로드하려면 require('http')와 같은 require('모듈 이름')만 필요합니다. 타사 클래스 라이브러리를 애플리케이션에 도입할 때 전체 경로를 지정해야 합니다. 및 파일의 파일 이름(예: require('./script/foo.js'))
1.2 모듈 액세스
1.2.1 내보내기 개체를 사용하여 액세스
모듈 파일 또는 객체가 모듈 내에서만 유효합니다. 외부 모듈에서 이러한 변수, 함수 또는 객체를 참조해야 하는 경우, 예를 들어 다음 코드를 사용하여 testModule.js를 생성해야 합니다.
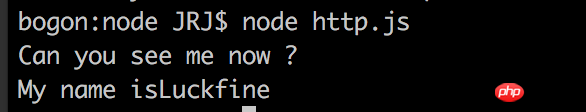
var testVar = "Can you see me now ? ";
var funName = function(name){
console.log('My name is' + name);
}
exports.testVar = testVar ;
exports.funName = funName ;var test1 = require('./testModule.js'); // 通过test1访问testModule.js模块内的testVar变量 和funName函数 console.log(test1.testVar) test1.funName('Luckfine')

1.2.2 모듈 .exports 객체 액세스 사용
외부 모듈에서 이러한 변수, 함수 또는 객체를 참조해야 하는 경우, 내보내기 객체를 사용할 수도 있습니다. 모듈에 대한 클래스를 정의해야 하는 경우 module.exports만 사용할 수 있습니다. 예를 들어 testModule.js에서 다음 코드를 사용하여 testModule 클래스를 정의합니다.var _name,_age
var name = '',age = 0;
var foo = function(name,age){
_name = name ;
_age = age ;
}
// 获取私有变量_name的变量只
foo.prototype.GetName = function(name){
return _name;
};
// 设置私有变量_name的变量值
foo.prototype.SetName = function(name){
_name = name;
}
// 获取私有变量_age的变量只
foo.prototype.GetAge = function(age){
return _age;
};
// 设置私有变量_name的变量值
foo.prototype.SetAge = function(age){
_age = age;
}
foo.prototype.name = name;
foo.prototype.age = age;
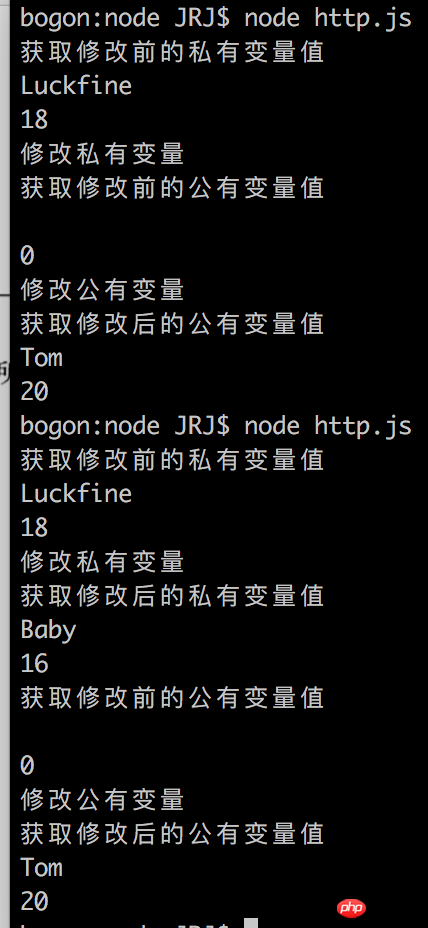
module.exports = foo;var foo = require('./testModule.js'); var myFoo = new foo('Luckfine',18); console.log('获取修改前的私有变量值') console.log(myFoo.GetName()); console.log(myFoo.GetAge()); console.log('修改私有变量'); myFoo.SetName('Baby'); myFoo.SetAge(16); console.log('获取修改后的私有变量值') console.log(myFoo.GetName()); console.log(myFoo.GetAge()); console.log('获取修改前的公有变量值') console.log(myFoo.name); console.log(myFoo.age); console.log('修改公有变量') myFoo.name = "Tom"; myFoo.age = 20; console.log('获取修改后的公有变量值') console.log(myFoo.name); console.log(myFoo.age);

1) 특정 js 파일에는 다른 사람이 사용할 수 있는 기능이 제공됩니다. 그냥 함수를 노출하세요.exports.msg=msg;
2) 특정 js 파일은 클래스를 설명합니다. module.exports = People;
2. npm 패키지 관리
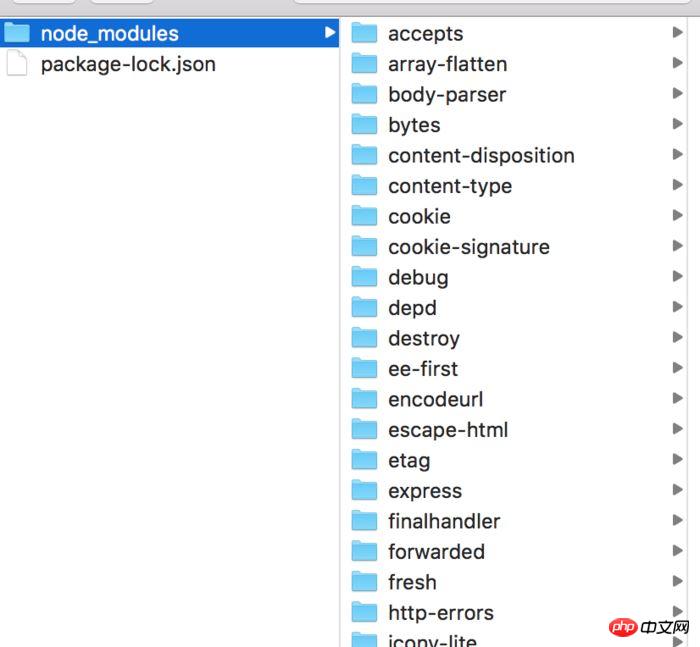
npm은 Node.js를 따르는 패키지 관리 도구로, npm을 사용하여 일부 타사를 설치할 때 발생하는 많은 문제를 해결할 수 있습니다. 라이브러리의 경우 설치 패키지는 npm 명령이 실행되는 디렉터리의 node_modules 폴더에 배치됩니다. 현재 디렉터리에 node_modules가 없으면 node_modules 디렉터리가 현재 디렉터리에 생성되고 타사 라이브러리가 생성됩니다. 필요 사항은 node_modules 중간에 배치됩니다. 따라서 설치 시 명령 프롬프트 위치에 주의하세요. 타사 라이브러리를 설치하는 명령 npm install 모듈 이름, Express를 설치해야 하는 경우 명령줄에 npm install express를 입력하기만 하면 됩니다1 종속성 패키지는 언제든지 업데이트될 수 있습니다. 또는 누군가가 특정 버전을 보유하고 있기를 원합니다.2. 프로젝트가 점점 더 커지면 다른 사람에게 보여줄 때 다시 참조하는 타사 모듈을 공유할 필요가 없습니다.


2. 설치 후 폴더의 내용
그런 다음 패키지를 관리하려면 package.json이 필요합니다. 이때 명령줄에 따라 질문에 답할 수 있습니다. json

3. package.json을 생성하세요
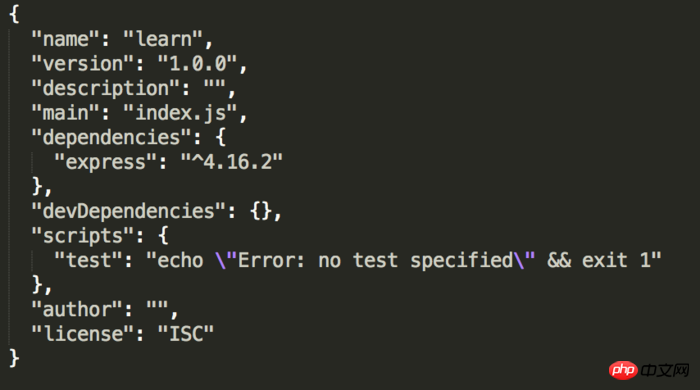
그런 다음 package.json을 통해 프로젝트의 일부 종속성, 버전 번호, 설명, 작성자 등을 적절하게 관리할 수 있습니다.

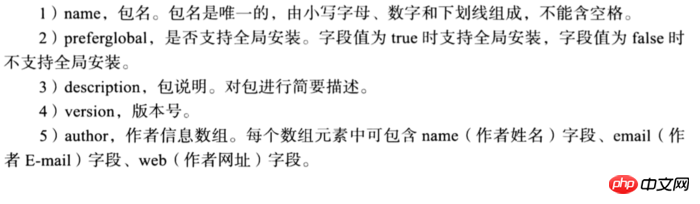
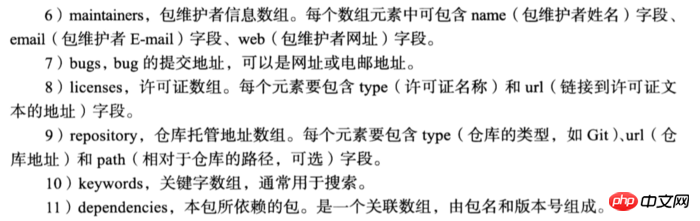
4. 패키지 관리
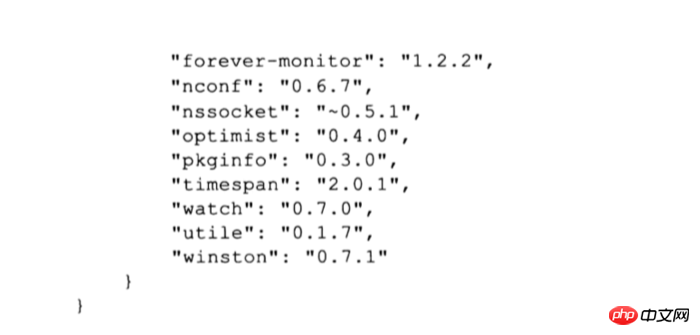
제 패키지 관리 내용은 상대적으로 적기 때문에 일반적인 상황에서 package.jaon에는 다음과 같은 내용이 있습니다




이것은 더 깊은 이해에 도움이 됩니다.
모듈 파일 내에서 현재 모듈의 다음 속성에 액세스할 수 있습니다.
module.id: 모듈 파일의 절대 경로를 나타냅니다.
module.filename: 속성 값은 현재 모듈의 파일 이름입니다.
module.loaded: 속성 값이 false이면 모듈이 로드되지 않았음을 의미합니다. 로드가 되었다는 의미입니다.
module.parent: 속성 값은 현재 모듈의 상위 모듈 객체, 즉 현재 모듈을 호출하는 모듈 객체입니다.
module.children: 속성 값은 모든 하위 모듈 객체를 저장하는 배열입니다. 현재 모듈의 즉, 현재 모듈의 모듈 개체가 로드됩니다.
위 내용은 제가 여러분을 위해 정리한 내용입니다. 앞으로 도움이 되길 바랍니다.
관련 기사:
Vue.js가 데이터를 표시할 때 페이지 깜박임 문제를 해결하는 방법
을 사용하여 각 페이지의 제목 방법을 설정하는 방법 vue-router
vue에서 페이지 점프 후 원래 페이지의 초기 위치로 돌아가는 방법
위 내용은 노드 모듈 및 npm 패키지 관리 도구를 사용하는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7464
7464
 15
15
 1376
1376
 52
52
 77
77
 11
11
 45
45
 19
19
 18
18
 19
19
![WLAN 확장 모듈이 중지되었습니다. [수정]](https://img.php.cn/upload/article/000/465/014/170832352052603.gif?x-oss-process=image/resize,m_fill,h_207,w_330) WLAN 확장 모듈이 중지되었습니다. [수정]
Feb 19, 2024 pm 02:18 PM
WLAN 확장 모듈이 중지되었습니다. [수정]
Feb 19, 2024 pm 02:18 PM
Windows 컴퓨터의 WLAN 확장 모듈에 문제가 있는 경우 인터넷 연결이 끊어질 수 있습니다. 이러한 상황은 종종 좌절감을 주지만 다행히도 이 문서에서는 이 문제를 해결하고 무선 연결이 다시 제대로 작동하도록 하는 데 도움이 될 수 있는 몇 가지 간단한 제안 사항을 제공합니다. WLAN 확장성 모듈 복구가 중지되었습니다. Windows 컴퓨터에서 WLAN 확장성 모듈의 작동이 중지된 경우 다음 제안에 따라 문제를 해결하십시오. 네트워크 및 인터넷 문제 해결사를 실행하여 무선 네트워크 연결을 비활성화했다가 다시 활성화하십시오. WLAN 자동 구성 서비스 다시 시작 전원 옵션 수정 수정 고급 전원 설정 네트워크 어댑터 드라이버 재설치 일부 네트워크 명령 실행 이제 자세히 살펴보겠습니다.
 WLAN 확장성 모듈을 시작할 수 없습니다.
Feb 19, 2024 pm 05:09 PM
WLAN 확장성 모듈을 시작할 수 없습니다.
Feb 19, 2024 pm 05:09 PM
이 문서에서는 무선 LAN 확장 모듈을 시작할 수 없음을 나타내는 이벤트 ID10000을 해결하는 방법을 자세히 설명합니다. 이 오류는 Windows 11/10 PC의 이벤트 로그에 나타날 수 있습니다. WLAN 확장성 모듈은 IHV(독립 하드웨어 공급업체) 및 ISV(독립 소프트웨어 공급업체)가 사용자에게 맞춤형 무선 네트워크 기능을 제공할 수 있도록 하는 Windows의 구성 요소입니다. Windows 기본 기능을 추가하여 기본 Windows 네트워크 구성 요소의 기능을 확장합니다. WLAN 확장성 모듈은 운영 체제가 네트워크 구성 요소를 로드할 때 초기화의 일부로 시작됩니다. 무선 LAN 확장 모듈에 문제가 발생하여 시작할 수 없는 경우 이벤트 뷰어 로그에 오류 메시지가 표시될 수 있습니다.
 Express를 사용하여 노드 프로젝트에서 파일 업로드를 처리하는 방법
Mar 28, 2023 pm 07:28 PM
Express를 사용하여 노드 프로젝트에서 파일 업로드를 처리하는 방법
Mar 28, 2023 pm 07:28 PM
파일 업로드를 처리하는 방법은 무엇입니까? 다음 글에서는 Express를 사용하여 노드 프로젝트에서 파일 업로드를 처리하는 방법을 소개하겠습니다. 도움이 되길 바랍니다.
 Python에서 일반적으로 사용되는 표준 라이브러리 및 타사 라이브러리 2-sys 모듈
Apr 10, 2023 pm 02:56 PM
Python에서 일반적으로 사용되는 표준 라이브러리 및 타사 라이브러리 2-sys 모듈
Apr 10, 2023 pm 02:56 PM
1. sys 모듈 소개 앞서 소개한 os 모듈은 주로 운영 체제용이지만, 이 글의 sys 모듈은 주로 Python 인터프리터용입니다. sys 모듈은 Python과 함께 제공되는 모듈입니다. Python 인터프리터와 상호 작용하기 위한 인터페이스입니다. sys 모듈은 Python 런타임 환경의 다양한 부분을 처리하기 위한 많은 함수와 변수를 제공합니다. 2. sys 모듈에서 일반적으로 사용되는 메서드 dir() 메서드를 통해 sys 모듈에 어떤 메서드가 포함되어 있는지 확인할 수 있습니다. import sys print(dir(sys))1.sys.argv-get 명령줄 매개변수 sys. argv는 프로그램 외부에서 명령을 구현하는 데 사용됩니다. 프로그램에 매개변수가 전달되고 명령줄 매개변수 열을 얻을 수 있습니다.
 Node의 프로세스 관리 도구 'pm2”에 대한 심층 분석
Apr 03, 2023 pm 06:02 PM
Node의 프로세스 관리 도구 'pm2”에 대한 심층 분석
Apr 03, 2023 pm 06:02 PM
이 기사에서는 Node의 프로세스 관리 도구인 "pm2"를 공유하고 pm2가 필요한 이유, pm2 설치 및 사용 방법에 대해 설명합니다. 모두에게 도움이 되기를 바랍니다!
 Python 프로그래밍: 네임드 튜플 사용의 핵심 사항에 대한 자세한 설명
Apr 11, 2023 pm 09:22 PM
Python 프로그래밍: 네임드 튜플 사용의 핵심 사항에 대한 자세한 설명
Apr 11, 2023 pm 09:22 PM
서문 이 기사에서는 계속해서 Python 컬렉션 모듈을 소개합니다. 이번에는 그 안에 있는 명명된 튜플, 즉 명명된 튜플의 사용을 주로 소개합니다. 더 이상 고민할 필요 없이 시작하겠습니다. 좋아요, 팔로우 및 전달을 기억하세요~ ^_^네임드 튜플 생성하기 Python 컬렉션의 네임드 튜플 클래스인 Tuples는 튜플의 각 위치에 의미를 부여하고 코드의 가독성을 향상시킵니다. 일반 튜플이 사용되는 모든 곳에서 사용할 수 있으며 위치 인덱스가 아닌 이름으로 필드에 액세스하는 기능을 추가합니다. 이는 Python 내장 모듈 컬렉션에서 나옵니다. 사용되는 일반 구문은 다음과 같습니다. import collections XxNamedT
 PI 노드 교육 : PI 노드 란 무엇입니까? Pi 노드를 설치하고 설정하는 방법은 무엇입니까?
Mar 05, 2025 pm 05:57 PM
PI 노드 교육 : PI 노드 란 무엇입니까? Pi 노드를 설치하고 설정하는 방법은 무엇입니까?
Mar 05, 2025 pm 05:57 PM
Pinetwork 노드에 대한 자세한 설명 및 설치 안내서이 기사에서는 Pinetwork Ecosystem을 자세히 소개합니다. Pi 노드, Pinetwork 생태계의 주요 역할을 수행하고 설치 및 구성을위한 전체 단계를 제공합니다. Pinetwork 블록 체인 테스트 네트워크가 출시 된 후, PI 노드는 다가오는 주요 네트워크 릴리스를 준비하여 테스트에 적극적으로 참여하는 많은 개척자들의 중요한 부분이되었습니다. 아직 Pinetwork를 모른다면 Picoin이 무엇인지 참조하십시오. 리스팅 가격은 얼마입니까? PI 사용, 광업 및 보안 분석. Pinetwork 란 무엇입니까? Pinetwork 프로젝트는 2019 년에 시작되었으며 독점적 인 Cryptocurrency Pi Coin을 소유하고 있습니다. 이 프로젝트는 모든 사람이 참여할 수있는 사람을 만드는 것을 목표로합니다.
 노드가 npm 명령을 사용할 수 없으면 어떻게 해야 합니까?
Feb 08, 2023 am 10:09 AM
노드가 npm 명령을 사용할 수 없으면 어떻게 해야 합니까?
Feb 08, 2023 am 10:09 AM
노드가 npm 명령을 사용할 수 없는 이유는 환경 변수가 올바르게 구성되지 않았기 때문입니다. 해결 방법은 다음과 같습니다. 1. "시스템 속성"을 엽니다. 2. "환경 변수" -> "시스템 변수"를 찾은 다음 환경을 편집합니다. 3. nodejs 폴더의 위치를 찾습니다. 4. "확인"을 클릭합니다.




