단위 테스트 및 E2E 테스트를 위한 Angular CLI
이번에는 단위 테스트 및 E2E 테스트를 위한 Angular CLI를 가져왔습니다. Angular CLI를 사용한 단위 테스트 및 E2E 테스트 시 주의 사항은 무엇인가요?
단위 테스트.
angular cli는 단위 테스트에 카르마를 사용합니다.
먼저 ng test --help 또는 ng test -h를 실행하여 도움말을 확인합니다.
테스트를 실행하려면 ng test를 실행하면 됩니다. 프로젝트의 모든 .spec.ts 파일을 실행합니다.
그리고 파일 변경 사항도 감지합니다. 파일이 변경되면 테스트를 다시 실행합니다.
별도의 터미널 프로세스에서 실행해야 합니다.
먼저 라우팅이 포함된 각도 프로젝트 생성:
ng new sales --routing
프로젝트를 생성한 후 test 명령을 직접 실행합니다.
ng test

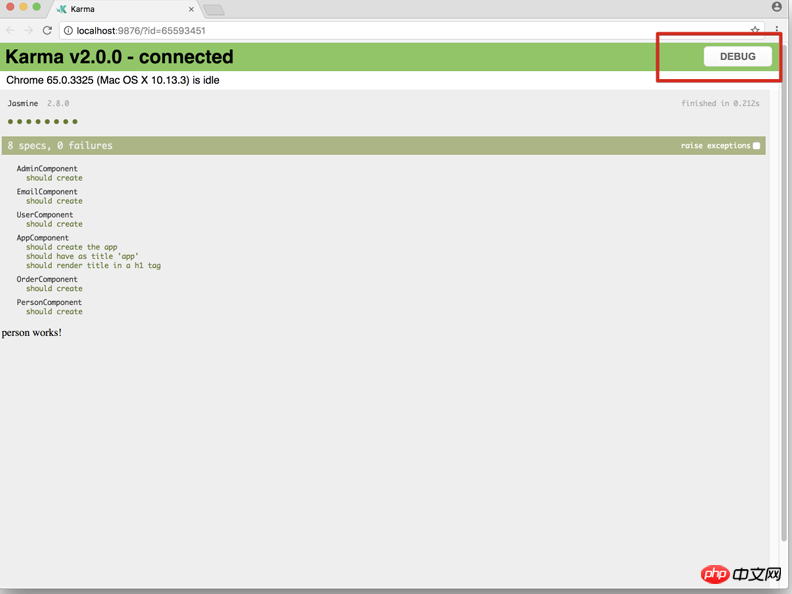
그러면 테스트 결과 데이터인 페이지가 나타납니다.
다음으로 추가하겠습니다. 몇 가지 구성 요소와 관리 모듈:
ng g c person ng g c order ng g m admin --routing ng g c admin/user ng g c admin/email
그런 다음 라우팅을 구성합니다. 가장 중요한 것은 이 효과를 얻는 것입니다.

이때 ng 테스트를 다시 실행합니다.

프로그램이 실행되지만 문제 없이 테스트에는 여전히 문제가 있습니다. router -outlet은 각도 구성 요소가 아닙니다.
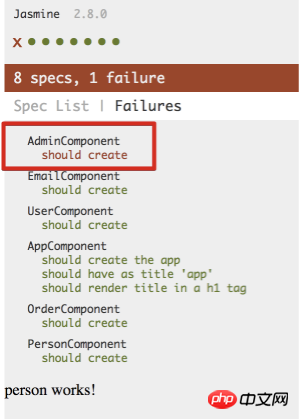
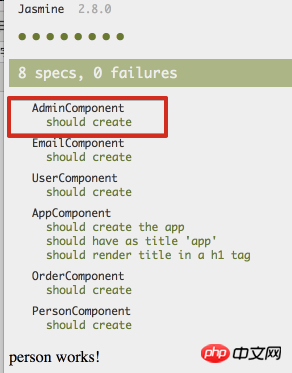
사양 목록을 살펴볼 수 있습니다:


지금은 테스트를 실행할 때이기 때문입니다. , 관리 모듈은 독립적으로 실행되므로 모듈은 라우터 모듈을 참조하지 않으므로 라우터 출력을 식별할 수 없습니다.
이 문제를 해결하는 방법은 무엇입니까?
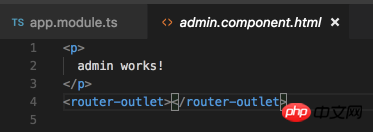
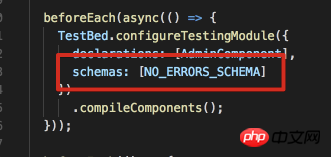
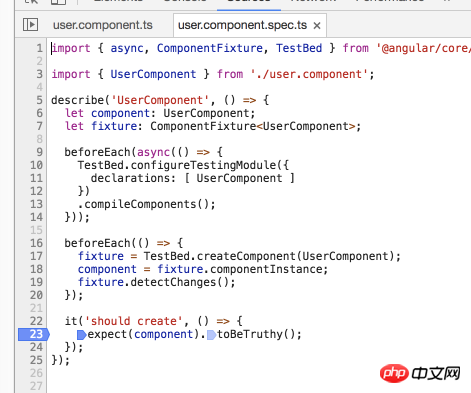
admin.comComponent.spec.ts 열기:

다음 문장을 입력하면 오류가 발생하지 않습니다.

NO_ERRORS_SCHEMA Tell angle 인식할 수 없는 요소 또는 요소 속성을 무시하세요.
--code-coverage -cc 코드 적용 범위 보고서는 기본적으로 활성화되어 있지 않습니다. 보고서 생성 속도가 여전히 상대적으로 느리기 때문입니다.
--colors 출력 결과는 기본적으로 다양한 색상으로 활성화됩니다.
--single-run -sr은 테스트를 실행하지만 파일 변경 사항을 감지하지 못하고 기본적으로 활성화되지 않음
--progress는 테스트 프로세스를 콘솔에 출력하고 기본적으로 활성화됩니다
-
--sourcemaps -sm은 소스 맵을 생성하고 기본적으로 활성화됩니다.
--watch -w는 한 번 테스트하면 변경 사항이 감지되며 기본적으로 활성화됩니다.
ng 테스트는 테스트를 실행하는 것이며, 파일이 변경되면 테스트가 다시 실행됩니다.
다음을 수행하려면 ng test -sr 또는 ng test -w false를 사용하세요. 단일 테스트 실행
테스트 코드 적용 범위:
ng test --cc의 보고서는 기본적으로 /coverage 폴더에 생성되지만 .angular를 수정하여 수정할 수 있습니다. cli.json에서 속성을 수정하세요. 아래 코드 적용 범위 보고서:
ng test -sr -cc
일반적으로 -sr 매개변수와 함께 사용됩니다(테스트 실행).
그러면 프로젝트의 적용 범위 폴더에 일부 파일이 생성됩니다.
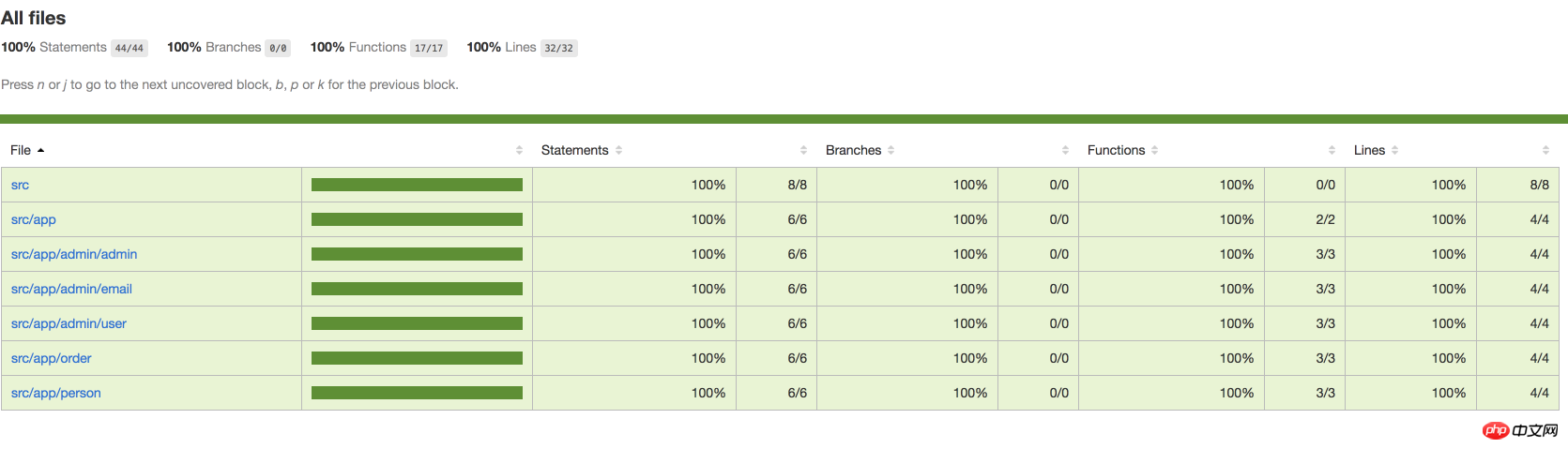
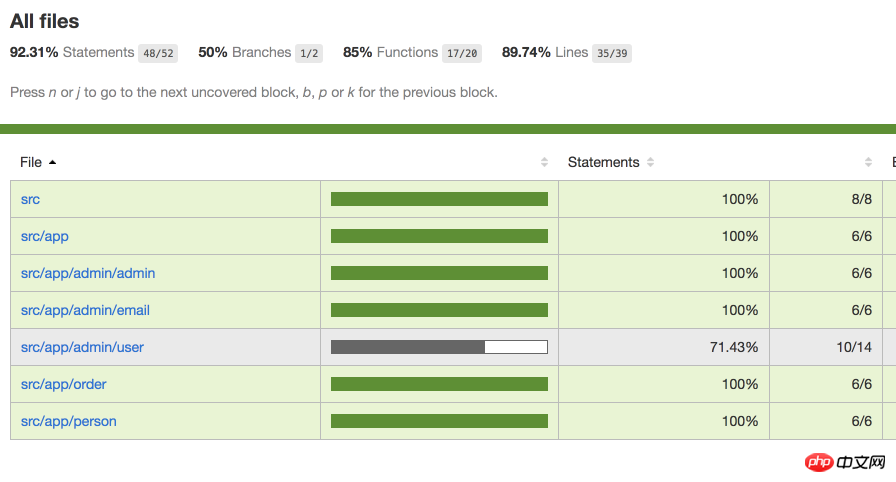
 index.html을 직접 엽니다.
index.html을 직접 엽니다.
 모두 100%임을 알 수 있습니다. 이는 제가 코드를 작성하지 않았기 때문입니다.
모두 100%임을 알 수 있습니다. 이는 제가 코드를 작성하지 않았기 때문입니다.
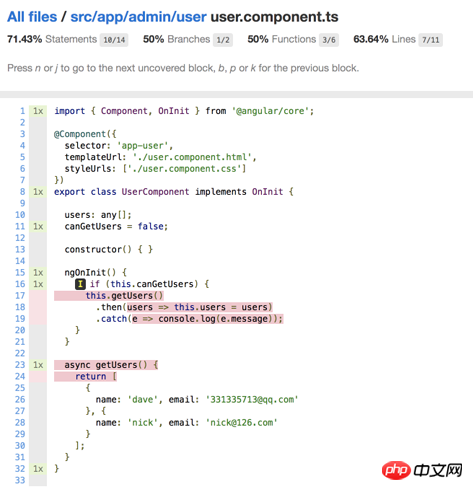
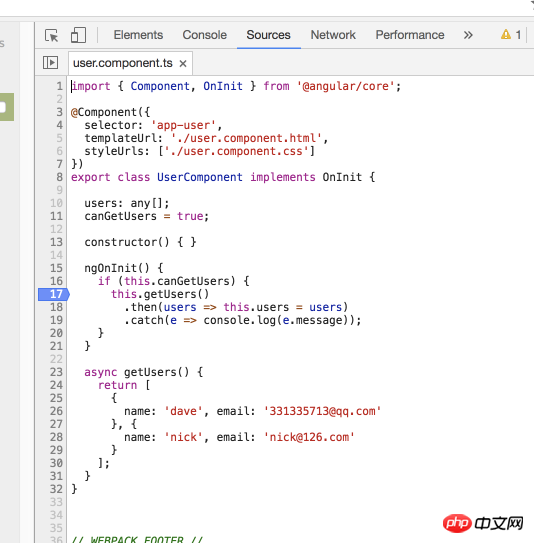
그런 다음 사용자 구성 요소에 몇 가지 코드를 추가했습니다.
再运行一次 ng test --sr -cc:


可以看到这部分代码并没有覆盖到.
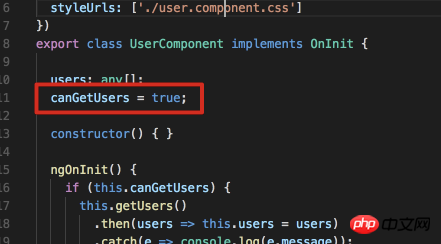
如果我把代码里到 canGetUsers改为true:

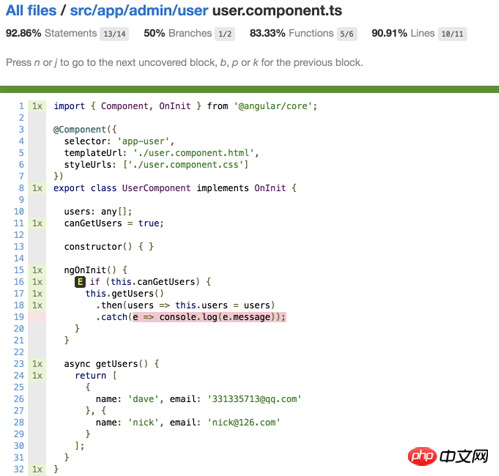
再次执行ng test --sr -cc
可以看到这次代码覆盖率变化了:

只有catch部分没有覆盖到.
我认为代码覆盖率这个内置功能是非常好的.
Debug单元测试.
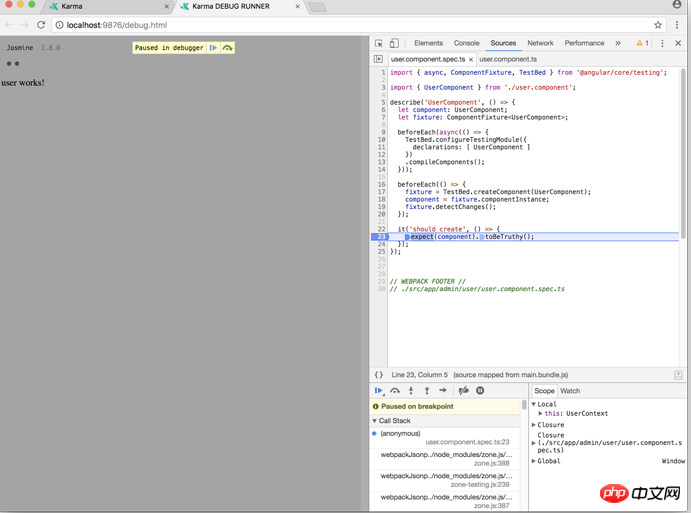
首先执行ng test:

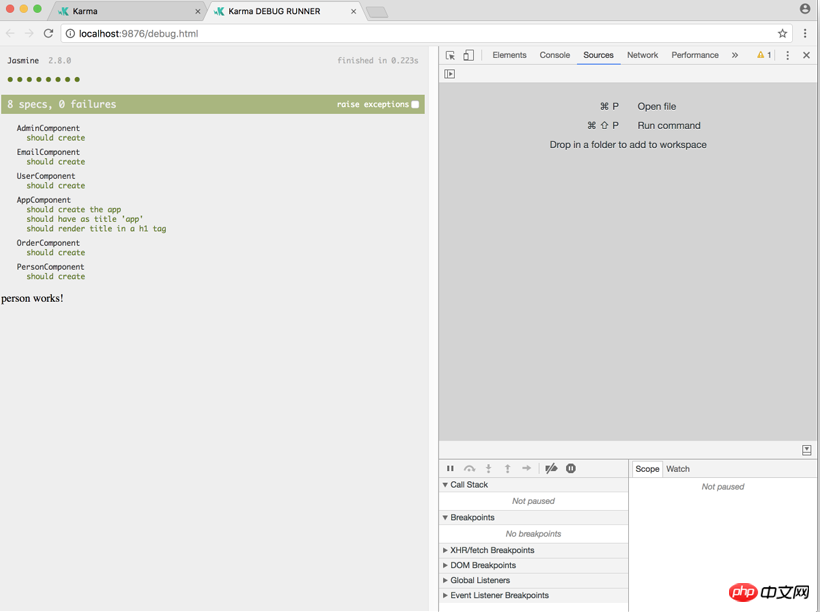
然后点击debug, 并打开开发者工具:

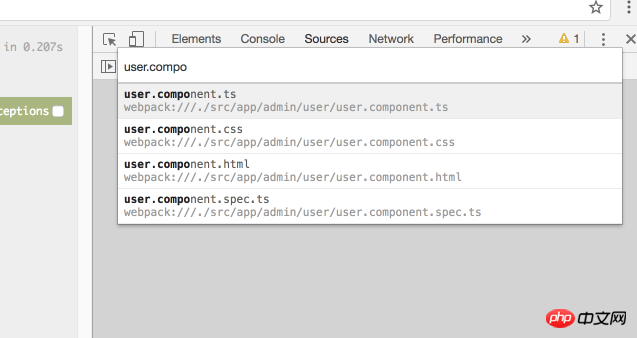
然后按cmd+p:
找到需要调试的文件:

设置断点:

然后在spec里面也设置一个断点:

最后点击浏览器的刷新按钮即可:

E2E测试的参数.
实际上angular cli是配合着protractor来进行这个测试的.
它的命令是 ng e2e.
常用的参数有:
--config -c 指定配置文件 默认是 protractor.conf.js
--element-explorer -ee 打开protractor的元素浏览器
--serve -s 在随机的端口编译和serve 默认true
--specs -sp 默认是执行所有的spec文件, 如果想执行某个spec就使用这个参数, 默认是all
--webdriver-update -wu 尝试更新webdriver 默认true
通常执行下面机组命令参数组合即可:
ng e2e ng e2e -ee
Debug E2E测试.
看一下项目:

配置文件protractor.conf.js已经配置好.
而测试文件是在e2e目录下.
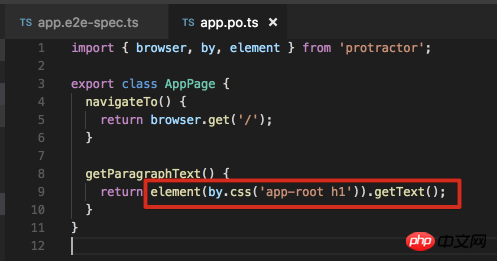
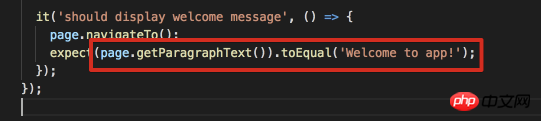
看一下spec和po文件:


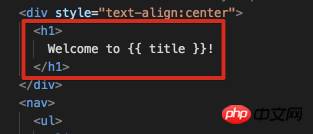
再看一下app.component.html里面的值:

应该是没问题的.
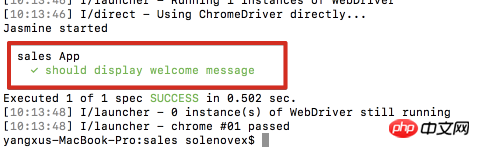
所以执行ng e2e:

测试通过, 但是浏览器闪了一下就关闭了.
如果我想debug e2e, 那么执行这个命令:
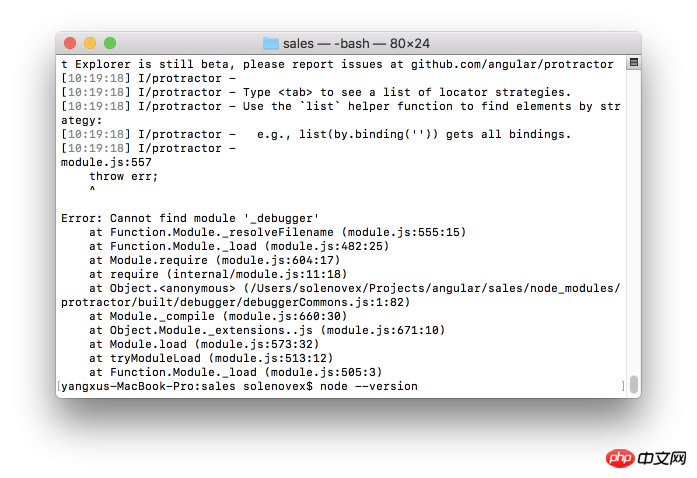
ng e2e -ee
由于我使用的是mac, 当前这个命令在mac上貌似确实有一个bug:

이 명령을 정상적으로 실행할 수 있다면 터미널 창에 "Debugger listening on xxx:"라는 문구가 뜨고, 아래에 변수나 표현식을 입력하면 디버깅을 위한 값을 볼 수 있습니다.
믿어요 당신은 그것을 읽었습니다. 당신은 이 기사의 방법을 마스터했습니다. 더 흥미로운 정보를 보려면 PHP 중국어 웹사이트의 다른 관련 기사에 주목하십시오!
추천 자료:
Angular는 ng-click을 사용하여 여러 매개변수를 전달합니다.
H5 터치 이벤트에서 사용자의 슬라이딩 방향을 결정하는 방법
위 내용은 단위 테스트 및 E2E 테스트를 위한 Angular CLI의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7488
7488
 15
15
 1377
1377
 52
52
 77
77
 11
11
 52
52
 19
19
 19
19
 40
40
 Java의 인터페이스 및 추상 클래스에 대한 단위 테스트 방법
May 02, 2024 am 10:39 AM
Java의 인터페이스 및 추상 클래스에 대한 단위 테스트 방법
May 02, 2024 am 10:39 AM
Java의 단위 테스트 인터페이스 및 추상 클래스를 위한 단계: 인터페이스에 대한 테스트 클래스를 만듭니다. 인터페이스 메서드를 구현하는 모의 클래스를 만듭니다. Mockito 라이브러리를 사용하여 인터페이스 메소드를 모의하고 테스트 메소드를 작성하십시오. 추상 클래스는 테스트 클래스를 생성합니다. 추상 클래스의 하위 클래스를 만듭니다. 추상 클래스의 정확성을 테스트하는 테스트 메서드를 작성합니다.
 PHP 단위 테스트 도구의 장점과 단점 분석
May 06, 2024 pm 10:51 PM
PHP 단위 테스트 도구의 장점과 단점 분석
May 06, 2024 pm 10:51 PM
PHP 단위 테스트 도구 분석: PHPUnit: 대규모 프로젝트에 적합하고 포괄적인 기능을 제공하며 설치가 쉽지만 장황하고 느릴 수 있습니다. PHPUnitWrapper: 소규모 프로젝트에 적합하고 사용하기 쉽고 Lumen/Laravel에 최적화되어 있지만 기능이 제한적이고 코드 적용 범위 분석을 제공하지 않으며 커뮤니티 지원이 제한되어 있습니다.
 Go 언어의 성능 테스트와 단위 테스트의 차이점
May 08, 2024 pm 03:09 PM
Go 언어의 성능 테스트와 단위 테스트의 차이점
May 08, 2024 pm 03:09 PM
성능 테스트는 다양한 로드 하에서 애플리케이션의 성능을 평가하는 반면, 단위 테스트는 단일 코드 단위의 정확성을 확인합니다. 성능 테스트는 응답 시간과 처리량 측정에 중점을 두는 반면, 단위 테스트는 기능 출력 및 코드 적용 범위에 중점을 둡니다. 성능 테스트는 높은 로드 및 동시성으로 실제 환경을 시뮬레이션하는 반면, 단위 테스트는 낮은 로드 및 직렬 조건에서 실행됩니다. 성능 테스트의 목표는 성능 병목 현상을 식별하고 애플리케이션을 최적화하는 것이며, 단위 테스트의 목표는 코드 정확성과 견고성을 보장하는 것입니다.
 PHP CLI 스크립트를 디버깅하는 방법
May 31, 2024 am 10:44 AM
PHP CLI 스크립트를 디버깅하는 방법
May 31, 2024 am 10:44 AM
PHPCLI 스크립트를 디버깅하는 방법은 무엇입니까? 변수 내용과 유형을 표시하려면 var_dump() 함수를 사용하십시오. 오류를 표시하고 오류 로그에 기록하려면 display_errors 및 log_errors를 설정하십시오. 스택 추적 및 변수 검사를 포함한 고급 디버깅 기능을 위해 Xdebug를 설치하고 구성합니다.
 golang 기능 테스트에서 단위 테스트와 통합 테스트의 차이점은 무엇입니까?
Apr 27, 2024 am 08:30 AM
golang 기능 테스트에서 단위 테스트와 통합 테스트의 차이점은 무엇입니까?
Apr 27, 2024 am 08:30 AM
단위 테스트와 통합 테스트는 각각 단일 기능 또는 여러 기능의 상호 작용 및 통합을 확인하는 데 사용되는 두 가지 유형의 Go 기능 테스트입니다. 단위 테스트는 특정 기능의 기본 기능만 테스트하는 반면, 통합 테스트는 여러 기능 간의 상호 작용과 애플리케이션의 다른 부분과의 통합을 테스트합니다.
 Golang 단위 테스트에서 테이블 기반 테스트 방법을 사용하는 방법은 무엇입니까?
Jun 01, 2024 am 09:48 AM
Golang 단위 테스트에서 테이블 기반 테스트 방법을 사용하는 방법은 무엇입니까?
Jun 01, 2024 am 09:48 AM
테이블 기반 테스트는 테이블을 통해 입력 및 예상 출력을 정의하여 Go 단위 테스트에서 테스트 사례 작성을 단순화합니다. 구문에는 다음이 포함됩니다. 1. 테스트 케이스 구조를 포함하는 슬라이스를 정의합니다. 2. 슬라이스를 반복하고 결과를 예상 출력과 비교합니다. 실제 사례에서는 문자열을 대문자로 변환하는 기능에 대해 테이블 드리븐 테스트를 진행하였고, gotest를 이용하여 테스트를 진행하였고 합격 결과를 출력하였다.
 PHP 단위 테스트: 효과적인 테스트 사례를 설계하는 방법
Jun 03, 2024 pm 03:34 PM
PHP 단위 테스트: 효과적인 테스트 사례를 설계하는 방법
Jun 03, 2024 pm 03:34 PM
원자성, 간결성, 반복 가능성 및 모호성 없음이라는 원칙을 준수하여 효과적인 단위 테스트 케이스를 설계하는 것이 중요합니다. 단계에는 테스트할 코드 결정, 테스트 시나리오 식별, 어설션 생성 및 테스트 메서드 작성이 포함됩니다. 실제 사례에서는 max() 함수에 대한 테스트 사례 생성을 보여주며 특정 테스트 시나리오와 주장의 중요성을 강조합니다. 이러한 원칙과 단계를 따르면 코드 품질과 안정성을 향상시킬 수 있습니다.
 PHP 단위 테스트: 코드 적용 범위를 늘리는 팁
Jun 01, 2024 pm 06:39 PM
PHP 단위 테스트: 코드 적용 범위를 늘리는 팁
Jun 01, 2024 pm 06:39 PM
PHP 단위 테스트에서 코드 적용 범위를 개선하는 방법: PHPUnit의 --coverage-html 옵션을 사용하여 적용 범위 보고서를 생성합니다. 비공개 메소드와 속성을 재정의하려면 setAccessible 메소드를 사용하세요. 어설션을 사용하여 부울 조건을 재정의합니다. 코드 검토 도구를 사용하여 추가 코드 적용 범위에 대한 통찰력을 얻으세요.




