Angular CLI가 라우팅을 작동하는 방법
이번에는 Angular CLI가 라우팅을 어떻게 운영하는지, 그리고 Angular CLI 운영 라우팅 시 주의사항은 무엇인지 알려드리겠습니다. 실제 사례를 살펴보겠습니다.
애플리케이션에 대한 경로를 생성합니다.
먼저 프로젝트를 생성합니다:
ng new my-routing --routing

두 개의 모듈이 생성되는 것을 볼 수 있습니다.
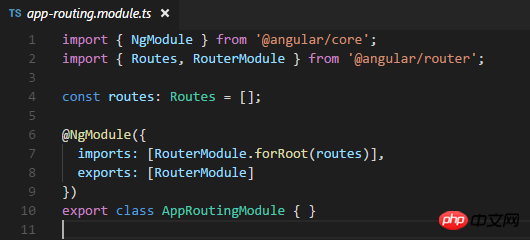
라우팅 모듈을 보세요:

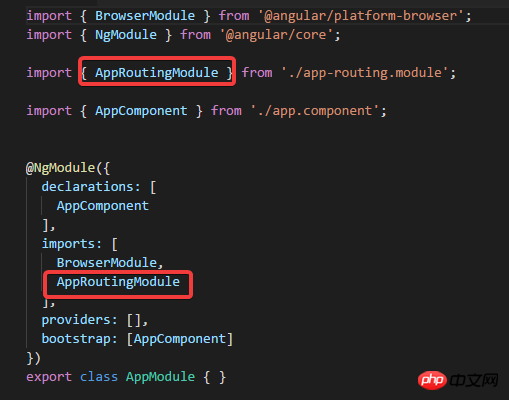
그리고 앱을 보세요 모듈:

AppRoutingModule을 가져왔습니다.
app.comComponent.html을 다시 살펴보세요.

router-outlet이 매우 훌륭하게 작성되었습니다.
다음은 두 가지 구성 요소를 더 생성합니다.
ng g c dashboard ng g c order

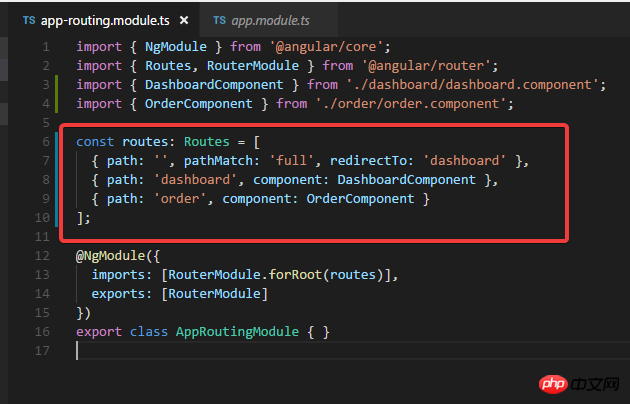
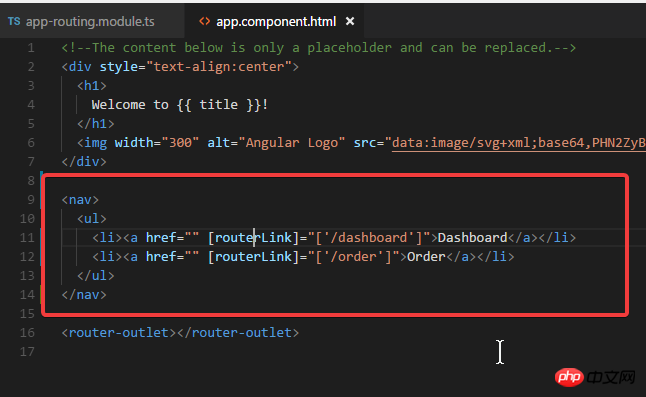
그런 다음 app-routing.module에서 라우팅을 설정하세요:

html을 다시 수정하세요:

애플리케이션 실행: ng Serve -o


흠.
애플리케이션에 여러 모듈이 있는 상황의 경우.
라우팅 모듈로 모듈을 생성합니다(-d 매개변수를 사용하면 먼저 생성될 파일을 볼 수 있습니다):
ng g m admin --routing

관리 모듈 내부에서 또 다른 관리 구성요소를 생성합니다:
ng g c admin ng g c admin/email -m admin ng g c admin/user -m admin
사실 마지막 두 명령의 -m 매개변수는 admin/ 경로가 지정되었기 때문에 제거될 수 있으므로 기본적으로 admin에서 선언됩니다. 앱 모듈 대신에 모듈을 추가하세요.

그런 다음 app.module을 수정해야 합니다:
관리 모듈을 추가하세요.
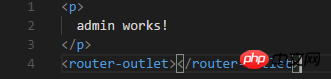
그런 다음 admin.comComponent.html을 수정하고 router-outlet을 추가하세요:

수정하세요 admin-routing.module.ts:

실행: ngserv -o
주소를 직접 입력하세요: http://localhost:4200/admin
다음을 볼 수 있습니다:

그리고 URL을 입력하세요 : http://localhost:4200/admin/email
다음 내용이 표시됩니다:

그래서 문제 없습니다.
Gurad를 생성하세요.
ng g guard xxx
여기에서 사례를 읽으신 후 방법을 마스터하신 것 같습니다. 기사. 더 흥미로운 정보를 보려면 PHP 중국어 웹사이트의 다른 관련 기사를 주목하세요!
추천 도서:
Angularjs 컨트롤러 상호 통신 기능에 대한 자세한 설명
위 내용은 Angular CLI가 라우팅을 작동하는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7564
7564
 15
15
 1386
1386
 52
52
 87
87
 11
11
 61
61
 19
19
 28
28
 101
101
 Angular의 메타데이터와 데코레이터에 대해 이야기해 보겠습니다.
Feb 28, 2022 am 11:10 AM
Angular의 메타데이터와 데코레이터에 대해 이야기해 보겠습니다.
Feb 28, 2022 am 11:10 AM
이 글은 Angular에 대한 학습을 계속하고, Angular의 메타데이터와 데코레이터를 이해하고, 그 사용법을 간략하게 이해하는 데 도움이 되기를 바랍니다.
 각도 학습 상태 관리자 NgRx에 대한 자세한 설명
May 25, 2022 am 11:01 AM
각도 학습 상태 관리자 NgRx에 대한 자세한 설명
May 25, 2022 am 11:01 AM
이 글은 Angular의 상태 관리자 NgRx에 대한 심층적인 이해를 제공하고 NgRx 사용 방법을 소개하는 글이 될 것입니다.
 Ubuntu 24.04에 Angular를 설치하는 방법
Mar 23, 2024 pm 12:20 PM
Ubuntu 24.04에 Angular를 설치하는 방법
Mar 23, 2024 pm 12:20 PM
Angular.js는 동적 애플리케이션을 만들기 위해 자유롭게 액세스할 수 있는 JavaScript 플랫폼입니다. HTML 구문을 템플릿 언어로 확장하여 애플리케이션의 다양한 측면을 빠르고 명확하게 표현할 수 있습니다. Angular.js는 코드를 작성, 업데이트 및 테스트하는 데 도움이 되는 다양한 도구를 제공합니다. 또한 라우팅 및 양식 관리와 같은 많은 기능을 제공합니다. 이 가이드에서는 Ubuntu24에 Angular를 설치하는 방법에 대해 설명합니다. 먼저 Node.js를 설치해야 합니다. Node.js는 서버 측에서 JavaScript 코드를 실행할 수 있게 해주는 ChromeV8 엔진 기반의 JavaScript 실행 환경입니다. Ub에 있으려면
 Angular의 서버 측 렌더링(SSR)을 탐색하는 기사
Dec 27, 2022 pm 07:24 PM
Angular의 서버 측 렌더링(SSR)을 탐색하는 기사
Dec 27, 2022 pm 07:24 PM
앵귤러 유니버셜(Angular Universal)을 아시나요? 웹사이트가 더 나은 SEO 지원을 제공하는 데 도움이 될 수 있습니다!
 프론트엔드 개발에 PHP와 Angular를 사용하는 방법
May 11, 2023 pm 04:04 PM
프론트엔드 개발에 PHP와 Angular를 사용하는 방법
May 11, 2023 pm 04:04 PM
인터넷의 급속한 발전과 함께 프론트엔드 개발 기술도 지속적으로 개선되고 반복되고 있습니다. PHP와 Angular는 프런트엔드 개발에 널리 사용되는 두 가지 기술입니다. PHP는 양식 처리, 동적 페이지 생성, 액세스 권한 관리와 같은 작업을 처리할 수 있는 서버측 스크립팅 언어입니다. Angular는 단일 페이지 애플리케이션을 개발하고 구성 요소화된 웹 애플리케이션을 구축하는 데 사용할 수 있는 JavaScript 프레임워크입니다. 이 기사에서는 프론트엔드 개발에 PHP와 Angular를 사용하는 방법과 이들을 결합하는 방법을 소개합니다.
 Angular + NG-ZORRO로 백엔드 시스템을 빠르게 개발
Apr 21, 2022 am 10:45 AM
Angular + NG-ZORRO로 백엔드 시스템을 빠르게 개발
Apr 21, 2022 am 10:45 AM
이 기사는 Angular의 실제 경험을 공유하고 ng-zorro와 결합된 angualr을 사용하여 백엔드 시스템을 빠르게 개발하는 방법을 배우게 될 것입니다. 모든 사람에게 도움이 되기를 바랍니다.
 각도에서 monaco-editor를 사용하는 방법에 대한 간략한 분석
Oct 17, 2022 pm 08:04 PM
각도에서 monaco-editor를 사용하는 방법에 대한 간략한 분석
Oct 17, 2022 pm 08:04 PM
각도에서 모나코 편집기를 사용하는 방법은 무엇입니까? 다음 글은 최근 비즈니스에서 사용되는 Monaco-Editor의 활용 사례를 기록한 글입니다.
 Angular의 독립 구성요소에 대한 간략한 분석 및 사용 방법 알아보기
Jun 23, 2022 pm 03:49 PM
Angular의 독립 구성요소에 대한 간략한 분석 및 사용 방법 알아보기
Jun 23, 2022 pm 03:49 PM
이 기사에서는 Angular의 독립 구성 요소, Angular에서 독립 구성 요소를 만드는 방법, 기존 모듈을 독립 구성 요소로 가져오는 방법을 안내합니다.




