이 글은 webpack의 실용적인 소소한 기능들을 주로 소개하고 있습니다. 참고할만한 내용이 있어서 필요하신 분들은 참고하시면 됩니다.
저번에 vue2-webpack3을 공유했는데 대부분은 기본적인 내용이었습니다. 이번 호에서는 좀 더 실용적인 기능을 공유합니다.
1.overlay
overlay는 devServer의 속성입니다. 구성 예는 다음과 같습니다.
devServer: {
overlay: {
errors: true,
warnings: true
}
}구성은 매우 간단하므로 그 기능은 무엇입니까? ? 오버레이 기능은 브라우저에서 열린 페이지에 터미널 컴파일 중에 발생한 오류를 표시하는 것입니다. 이 속성을 구성하면 나중에 코드를 작성할 때 컴파일 중에 오류가 발생하면 오류가 무엇인지 확인하기 위해 터미널을 열 필요가 없으며 페이지에서 직접 오류를 확인할 수 있어 매우 편리합니다. 개발.
2.require.ensure
overlay에 비해 require.ensure는 지난번에 이야기한 vue2-webpack3이 다중 페이지 애플리케이션을 구성했지만 SPA 애플리케이션이라면 어떨까요?
우리가 직면하는 가장 일반적인 문제는 코드가 모두 js로 패키지되어 js가 너무 커지고 궁극적으로 애플리케이션이 처음 로드될 때 오랜 대기 시간이 발생한다는 것입니다. 그렇다면 이 문제를 해결하는 방법은 무엇입니까? require.ensure는 이 문제를 해결하기 위해 특별히 설계되었습니다.
사용 방법은?
사용 방법도 매우 간단합니다. 다음 작성 방법에 따라 vue의 라우터를 구성하세요.
const Layout = require('../Layout')
const Home = r => require.ensure([], () => r(require('../home'), home)
export default [{
path: '/',
component: Layout,
children: [{
path: '',
component: Home
}]
}]require.ensure에 세 개의 매개 변수가 있는 것을 볼 수 있습니다
첫 번째 매개 변수는 종속성 목록을 구성하는 것입니다. 종속 모듈은 현재 모듈과 함께 패키징됩니다. 두 번째 매개변수는 별도로 패키징할 모듈을 콜백에 전달하는 함수입니다. 세 번째 매개변수는 구성 후 js 파일 이름을 구성하는 데 사용할 수 있습니다. 페이지를 로드할 때 각 페이지에 속한 코드 부분이 별도로 로드됩니다.
3.webpack-bundle-analyzer
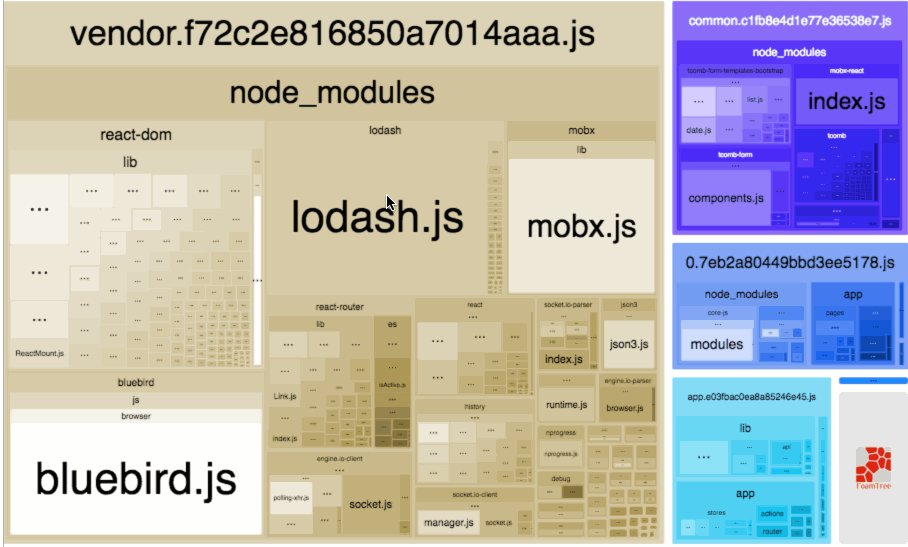
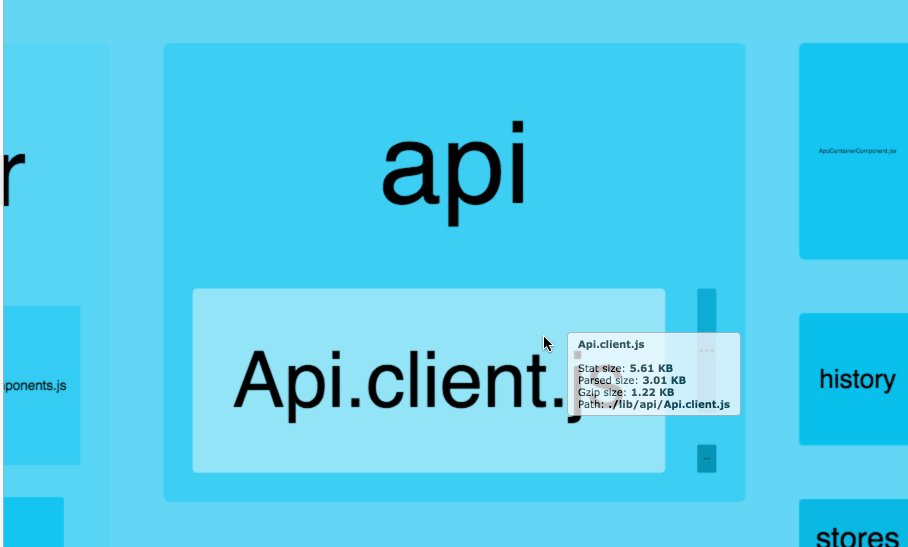
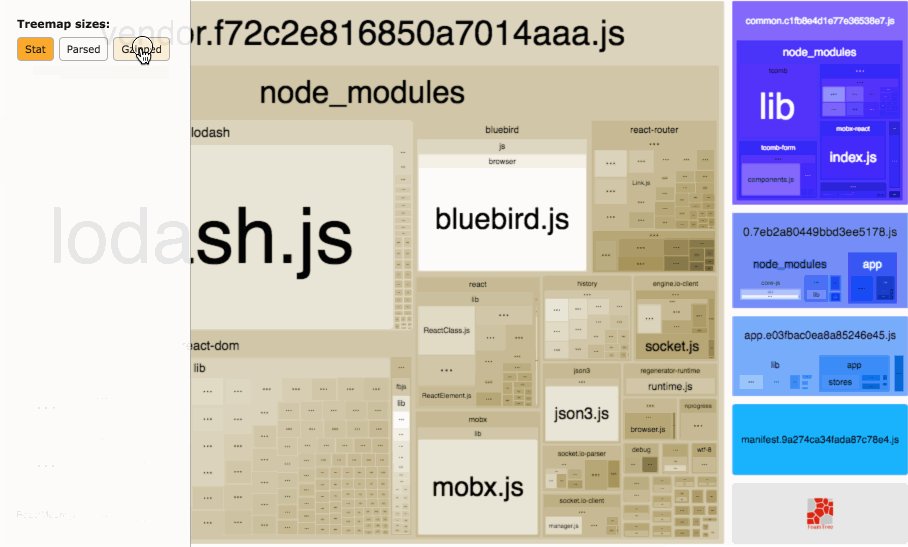
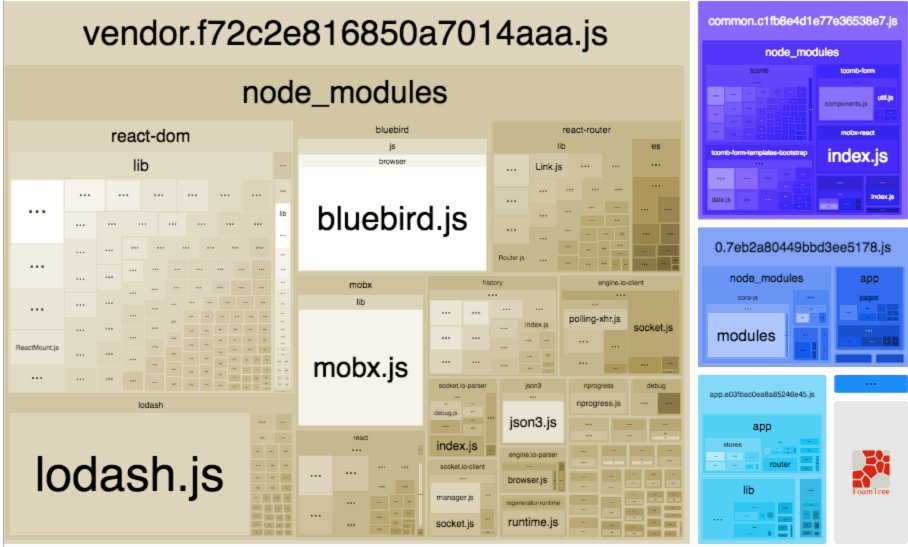
이것은 웹팩 플러그인의 주요 기능은 모듈 패키징의 리소스를 분석하는 것입니다. 먼저 살펴보겠습니다. 다음은 렌더링입니다.

어떻게 구성하나요? 우선 설치를 먼저 하시고 다음과 같이 구성을 하셔야 합니다.
const BundleAnalyzerPlugin = require('webpack-bundle-analyzer').BundleAnalyzerPlugin;
plugins = [
new BundleAnalyzerPlugin({
// Can be `server`, `static` or `disabled`.
// In `server` mode analyzer will start HTTP server to show bundle report.
// In `static` mode single HTML file with bundle report will be generated.
// In `disabled` mode you can use this plugin to just generate Webpack Stats JSON file by setting `generateStatsFile` to `true`.
analyzerMode: 'server',
// Host that will be used in `server` mode to start HTTP server.
analyzerHost: '127.0.0.1',
// Port that will be used in `server` mode to start HTTP server.
analyzerPort: 8888,
// Path to bundle report file that will be generated in `static` mode.
// Relative to bundles output directory.
reportFilename: 'report.html',
// Module sizes to show in report by default.
// Should be one of `stat`, `parsed` or `gzip`.
// See "Definitions" section for more information.
defaultSizes: 'parsed',
// Automatically open report in default browser
openAnalyzer: true,
// If `true`, Webpack Stats JSON file will be generated in bundles output directory
generateStatsFile: false,
// Name of Webpack Stats JSON file that will be generated if `generateStatsFile` is `true`.
// Relative to bundles output directory.
statsFilename: 'stats.json',
// Options for `stats.toJson()` method.
// For example you can exclude sources of your modules from stats file with `source: false` option.
// See more options here: https://github.com/webpack/webpack/blob/webpack-1/lib/Stats.js#L21
statsOptions: null,
// Log level. Can be 'info', 'warn', 'error' or 'silent'.
logLevel: 'info'
})
]아주 간단하면서도 실용적이지 않나요~
4.DllPlugin+DllReferencePlugin
웹팩 개발을 사용하는 과정에서 저는 많은 사람들이 가끔 프로젝트 시작과 컴파일 시간이 너무 오래 걸린다고 느낄 것이라고 생각합니다. 이유는 무엇입니까? 프로젝트가 점진적으로 성장하면 우리는 점점 더 많은 모듈에 의존하게 되고 프로젝트가 컴파일을 시작할 때마다 모든 모듈을 컴파일하고 패키징해야 하므로 자연스럽게 컴파일 시간이 길어지게 됩니다. 그렇다면 이 문제를 해결하는 방법은 무엇입니까? ?
우선 아이디어는 다음과 같습니다. 일반적으로 node_modules 파일의 종속성은 변경되지 않으므로 매번 패키지할 필요가 없습니다. .
DllPlugin은 종속성 패키지를 미리 패키징하는 데 사용되는 플러그인입니다. DllPlugin은 두 개의 플러그인으로 구분됩니다. 하나는 DllPlugin이고 다른 하나는 DllReferencePlugin입니다.
먼저 DllPlugin의 기능은 종속성을 미리 패키지화하는 것입니다. 단계는 다음과 같습니다.
우리가 의존하는 모든 모듈을 소개하기 위해 새 Vendor.js를 만듭니다.
import Vue from 'vue'; import ElementUI from 'element-ui'; import VouRouter from 'vue-router';
webpack의 새 구성 파일을 만듭니다. .config.dll.js, 구성은 다음과 같습니다.
const path = require('path');
const webpack = require('webpack');
module.exports = {
entry: {
vendor: [path.resolve(__dirname, 'vendor')]
},
output: {
path: path.resolve(__dirname, './dll'),
filename: 'dll.[name].js',
library: '[name]'
},
plugins: [
new webpack.DllPlugin({
path: path.join(__dirname, "./dll", "[name]-manifest.json"),
name: "[name]"
})
],
resolve: {
extensions: ['js']
}구성 후 터미널에서 webpack --config webpack.config.dll.js를 실행하면 dll.vendore.js 및 dll이 표시됩니다. dist/dll 디렉터리의 .vendore.js 이 시점에서 DllPlugin의 종속성 추출 기능이 완료됩니다.
다음은 DllReferencePlugin 구성입니다. 이 구성이 더 간단합니다. 프로젝트의 원본 webpack.config.js 파일을 찾아 다음과 같이 구성합니다.
module.exports = {
plugins: [
new webpack.DllReferencePlugin({
context: path.join(__dirname, "src"),
manifest: require("./dll/vendor-manifest.json")
})
]
}이렇게 하면 모든 것이 구성되지만 아직 남아 있습니다. 프로젝트를 실행할 때 문제가 발생하면 다음 메시지가 표시됩니다:
You are using the Runtime-Only Build of Vue...
아마도 Vue 템플릿을 사용하고 있기 때문에 사용 중인 Vue 버전이 잘못되었음을 의미할 것입니다. 이므로 webpack.config.dll에 있습니다. js에서 vue에 대해 다음 설정을 지정하세요.
alias: {
'vue$': 'vue/dist/vue.common.js'
}그렇지 않으면 vue.runtime.common.js가 기본적으로 패키지됩니다. js 파일. 위와 같이 구성하고 나면 괜찮을 줄 알았는데, 여전히 너무 순진해서 같은 오류가 계속 보고되었습니다.
위 내용은 제가 여러분을 위해 정리한 내용입니다. 앞으로 도움이 되길 바랍니다.
관련 기사:
Three.js를 사용하여 WeChat 점프 게임을 구현하는 방법
위 내용은 webpack의 보다 실용적인 기능에 대한 자세한 소개의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!