Angular CLI가 블루프린트를 사용하여 코드를 생성하는 방법
이번에는 Angular CLI가 블루프린트를 사용하여 코드를 생성하는 방법을 보여드리겠습니다. Angular CLI가 블루프린트를 사용하여 코드를 생성할 때 주의할 점은 무엇인가요?
ng generate
이 명령의 형식은 ng generate
또한 --dry-run 매개변수를 사용하여 요구 사항을 나열할 수도 있습니다. . 생성된 파일은 실제로 생성되지 않습니다.
예:
ng 구성 요소 생성 사람은 person.comComponent.ts를 생성합니다.
ng 서비스 판매 데이터는 sales-data.service.ts를 생성합니다.
ng 생성 클래스 user-model은 UserModel 클래스를 포함하는 user-model.ts를 생성합니다.
Components.
ng xxx xxx를 생성하는 명령은 여전히 약간 깁니다. 예를 들어,
ng generate 구성 요소 사람 명령에서
의 생성은 문자 g로 대체될 수 있고
의 구성 요소는 문자 c로 대체될 수 있습니다. 따라서 이 두 명령은 동일합니다. :
ng generate component person ng g c person
는 여기로 갈 수 있습니다. 구성 요소 관련 명령 및 별칭 보기:
https://github.com/angular/angular-cli/wiki/generate-comComponent
일반적으로 사용되는 명령 매개 변수는 다음과 같습니다.
- - -Flat 생성이 필요하지 않은지 여부를 나타냅니다. Folder
- --inline-template (-it) 템플릿을 ts 파일에 배치해야 하는지 여부
- --inline-style (-is) 스타일을 만들어야 하는지 여부 ts 파일에 배치됩니다.
- - -spec 스펙 파일(테스트 파일)을 만들어야 합니까?
- --view-encapsulation (-ve) 보기 Encapsulation 전략(간단히 범위 전략으로 이해됨)
- --change-Detection(-cd) 변경 확인 전략.
- --prefix 이 구성 요소의 접두사를 설정합니다.
- --dry-run(-d), 인쇄 직접 생성하는 대신 생성된 파일 목록을 생성합니다.
- 참조 동일한 효과를 갖는 다음 두 쌍의 명령의 경우 별칭을 사용하는 것이 더 편리합니다.
ng generate component person ng generate component person --inline-template --inline-style ng g c person ng g c person -it -is
다음 명령을 시도해 보겠습니다.
프로젝트 만들기:ng new my-app 계속하기 전에 npm 설치가 완료될 때까지 기다립니다.
프로젝트를 생성한 후 다음 명령을 입력합니다.
ng g c person -d
 이 명령은 위의 4개 파일을 생성하고 app.module.ts를 업데이트합니다. .
이 명령은 위의 4개 파일을 생성하고 app.module.ts를 업데이트합니다. .
아래의 -d 매개변수를 제거하고 파일을 생성하세요.

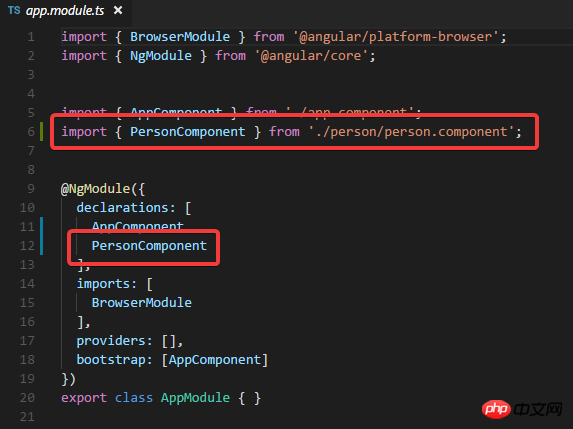
 프로젝트에 파일이 생성되고 app.module.ts가 업데이트되고 컴포넌트 선언이 이루어진 것을 볼 수 있습니다.
프로젝트에 파일이 생성되고 app.module.ts가 업데이트되고 컴포넌트 선언이 이루어진 것을 볼 수 있습니다.
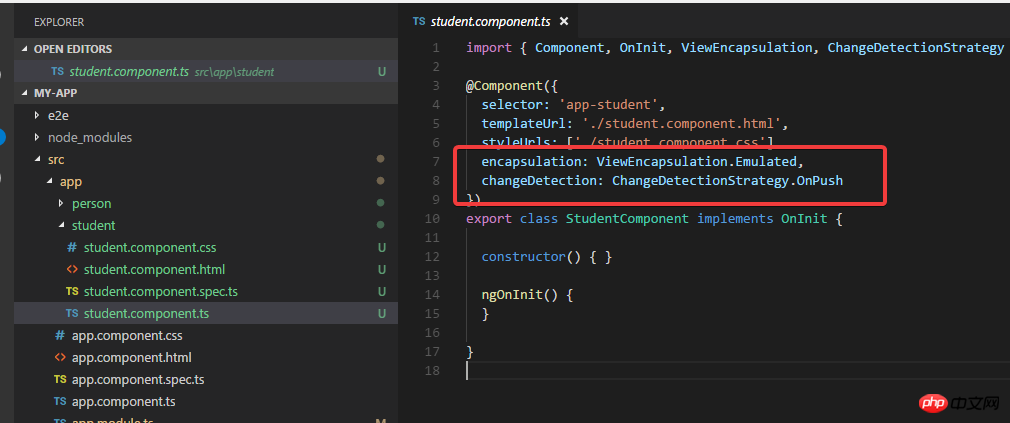
일부 매개변수를 사용하여 다른 구성요소를 다시 생성해 보세요. 캡슐화 및 변경 감지 전략 보기:
ng g c student -ve Emulated -cd OnPush
 매개변수가 적용된 것을 확인할 수 있습니다.
매개변수가 적용된 것을 확인할 수 있습니다.
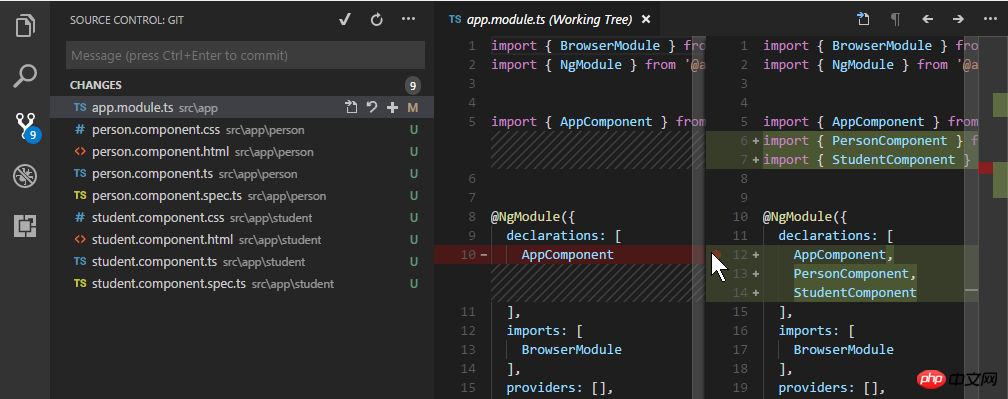
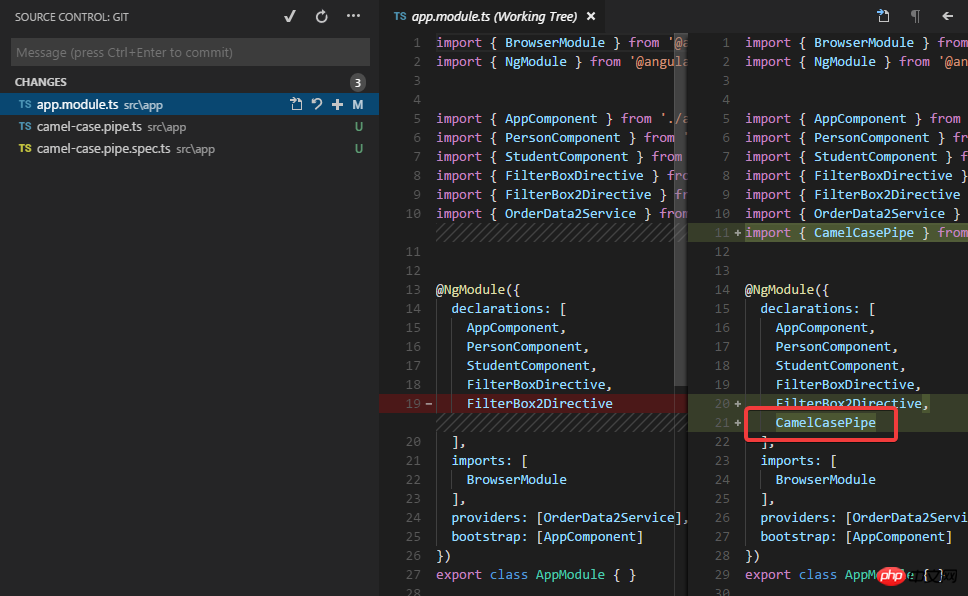
소스 코드 관리 페이지를 통해 확인할 수 있습니다. 이 두 명령이 app.module에 적용한 업데이트:
 생성된 두 구성 요소가 각각 선언됩니다.
생성된 두 구성 요소가 각각 선언됩니다.
그런 다음 커밋합니다...
Directive.
ng g d filter-box -d
 이것은 파일 보고서입니다. 아래의 실제 세대:
이것은 파일 보고서입니다. 아래의 실제 세대:
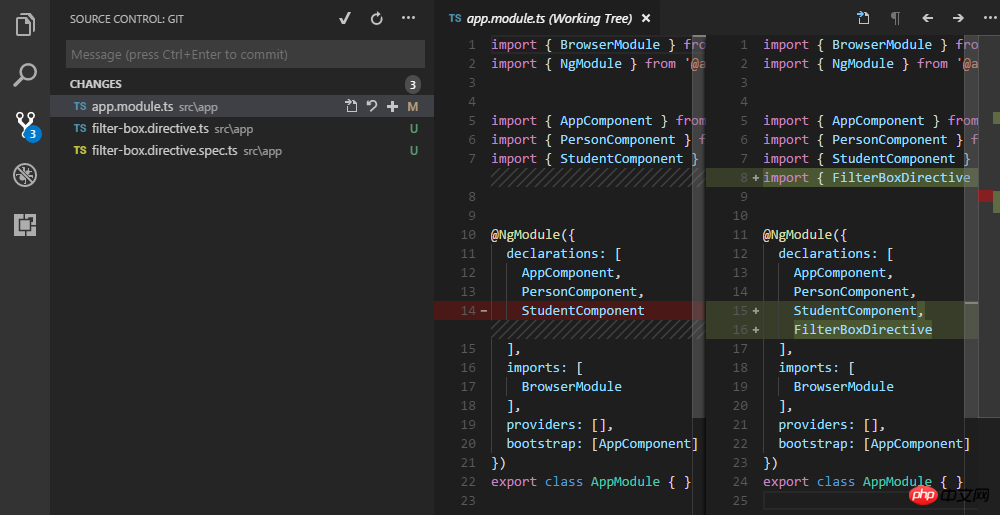
ng g d filter-box
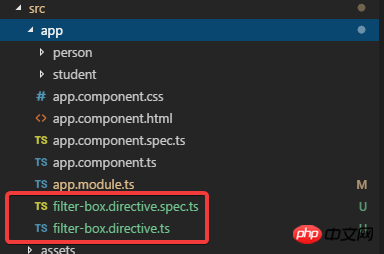
vscode 소스 코드 관리를 통해 변경 사항을 확인할 수 있습니다:
 지시문 생성 구성 요소와 마찬가지로 두 파일도 app.module에 선언됩니다.
지시문 생성 구성 요소와 마찬가지로 두 파일도 app.module에 선언됩니다.
디렉토리 구조를 살펴보세요.

生成的directive的结构是没有目录, 也就是flat的.
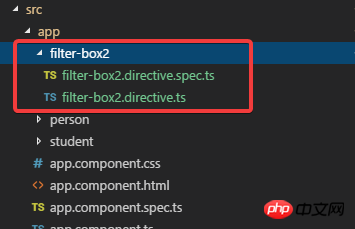
如果不想生成flat样式的, 想让其拥有自己的文件夹, 那么就是用--flat参数:
ng g d filter-box2 --flat false


这样就有自己的文件夹了.
commit一下.
Service.
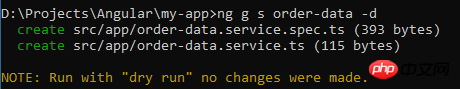
ng g s order-data -d

可以看到 这个命令会生成flat结构的service.
然后把-d去掉, 真实生成文件:
ng g s order-data

可以从源码管理看到, 只生成了两个文件, 并没有在app.module里面注册:

当然可以在这里写代码把刚才生成的service注册进去.
但是正确的做法是使用 -m 参数来指定需要注册的module:
ng g s order-data2 -m app


这次生成的order-data2 service就会在app.module.ts里面进行注册了.
然后再commit一下.
Model/Interface/Enum/Pipe.
model:
ng g cl models/user
这个命令会创建models文件夹, 然后在里面创建user这个model:


interface:
ng g i models/animal
enum:
ng g e models/gender

commit一下.
Pipe.
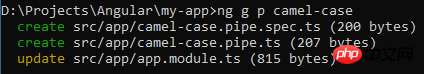
ng g p camel-case

除了生成两个文件之外, 这个命令默认也会更新app.module.

Module.
ng g m login


可以看到module默认是自带文件夹的.
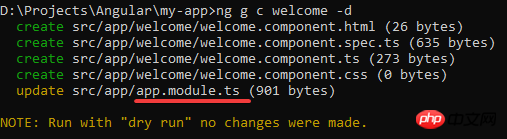
然后我试试添加一个component, 目的是要在login module进行声明:

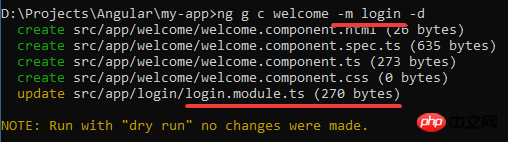
可以看到我要创建的welcome component默认是在app.module里面进行声明的, 这时候如果想要在login module进行声明, 就要使用 -m 参数:

去掉-d执行生成命令后:

相信看了本文案例你已经掌握了方法,更多精彩请关注php中文网其它相关文章!
推荐阅读:
위 내용은 Angular CLI가 블루프린트를 사용하여 코드를 생성하는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7509
7509
 15
15
 1378
1378
 52
52
 78
78
 11
11
 52
52
 19
19
 19
19
 63
63
 Angular의 메타데이터와 데코레이터에 대해 이야기해 보겠습니다.
Feb 28, 2022 am 11:10 AM
Angular의 메타데이터와 데코레이터에 대해 이야기해 보겠습니다.
Feb 28, 2022 am 11:10 AM
이 글은 Angular에 대한 학습을 계속하고, Angular의 메타데이터와 데코레이터를 이해하고, 그 사용법을 간략하게 이해하는 데 도움이 되기를 바랍니다.
 Ubuntu 24.04에 Angular를 설치하는 방법
Mar 23, 2024 pm 12:20 PM
Ubuntu 24.04에 Angular를 설치하는 방법
Mar 23, 2024 pm 12:20 PM
Angular.js는 동적 애플리케이션을 만들기 위해 자유롭게 액세스할 수 있는 JavaScript 플랫폼입니다. HTML 구문을 템플릿 언어로 확장하여 애플리케이션의 다양한 측면을 빠르고 명확하게 표현할 수 있습니다. Angular.js는 코드를 작성, 업데이트 및 테스트하는 데 도움이 되는 다양한 도구를 제공합니다. 또한 라우팅 및 양식 관리와 같은 많은 기능을 제공합니다. 이 가이드에서는 Ubuntu24에 Angular를 설치하는 방법에 대해 설명합니다. 먼저 Node.js를 설치해야 합니다. Node.js는 서버 측에서 JavaScript 코드를 실행할 수 있게 해주는 ChromeV8 엔진 기반의 JavaScript 실행 환경입니다. Ub에 있으려면
 각도 학습 상태 관리자 NgRx에 대한 자세한 설명
May 25, 2022 am 11:01 AM
각도 학습 상태 관리자 NgRx에 대한 자세한 설명
May 25, 2022 am 11:01 AM
이 글은 Angular의 상태 관리자 NgRx에 대한 심층적인 이해를 제공하고 NgRx 사용 방법을 소개하는 글이 될 것입니다.
 각도에서 monaco-editor를 사용하는 방법에 대한 간략한 분석
Oct 17, 2022 pm 08:04 PM
각도에서 monaco-editor를 사용하는 방법에 대한 간략한 분석
Oct 17, 2022 pm 08:04 PM
각도에서 모나코 편집기를 사용하는 방법은 무엇입니까? 다음 글은 최근 비즈니스에서 사용되는 Monaco-Editor의 활용 사례를 기록한 글입니다.
 Angular의 서버 측 렌더링(SSR)을 탐색하는 기사
Dec 27, 2022 pm 07:24 PM
Angular의 서버 측 렌더링(SSR)을 탐색하는 기사
Dec 27, 2022 pm 07:24 PM
앵귤러 유니버셜(Angular Universal)을 아시나요? 웹사이트가 더 나은 SEO 지원을 제공하는 데 도움이 될 수 있습니다!
 Angular + NG-ZORRO로 백엔드 시스템을 빠르게 개발
Apr 21, 2022 am 10:45 AM
Angular + NG-ZORRO로 백엔드 시스템을 빠르게 개발
Apr 21, 2022 am 10:45 AM
이 기사는 Angular의 실제 경험을 공유하고 ng-zorro와 결합된 angualr을 사용하여 백엔드 시스템을 빠르게 개발하는 방법을 배우게 될 것입니다. 모든 사람에게 도움이 되기를 바랍니다.
 프론트엔드 개발에 PHP와 Angular를 사용하는 방법
May 11, 2023 pm 04:04 PM
프론트엔드 개발에 PHP와 Angular를 사용하는 방법
May 11, 2023 pm 04:04 PM
인터넷의 급속한 발전과 함께 프론트엔드 개발 기술도 지속적으로 개선되고 반복되고 있습니다. PHP와 Angular는 프런트엔드 개발에 널리 사용되는 두 가지 기술입니다. PHP는 양식 처리, 동적 페이지 생성, 액세스 권한 관리와 같은 작업을 처리할 수 있는 서버측 스크립팅 언어입니다. Angular는 단일 페이지 애플리케이션을 개발하고 구성 요소화된 웹 애플리케이션을 구축하는 데 사용할 수 있는 JavaScript 프레임워크입니다. 이 기사에서는 프론트엔드 개발에 PHP와 Angular를 사용하는 방법과 이들을 결합하는 방법을 소개합니다.
 Angular의 독립 구성요소에 대한 간략한 분석 및 사용 방법 알아보기
Jun 23, 2022 pm 03:49 PM
Angular의 독립 구성요소에 대한 간략한 분석 및 사용 방법 알아보기
Jun 23, 2022 pm 03:49 PM
이 기사에서는 Angular의 독립 구성 요소, Angular에서 독립 구성 요소를 만드는 방법, 기존 모듈을 독립 구성 요소로 가져오는 방법을 안내합니다.




