이번에는 JS 원본 값 및 참조 값 저장 사용에 대해 알려 드리겠습니다. JS 원본 값 및 참조 값 저장 사용 시 주의 사항은 무엇입니까? 다음은 실제 사례입니다.
원본 변수와 해당 값은 스택에 저장됩니다. 하나의 원본 변수를 다른 원본 변수에 전달할 때 한 스택룸의 내용이 다른 스택룸으로 복사되며 두 원본 변수는 서로 영향을 미치지 않습니다. .
참조 값은 스택에 참조 변수의 이름을 저장하지만 실제 객체는 힙에 저장되며, 참조 객체가 전달되면 변수 이름에서 힙에 저장된 실제 객체를 가리키는 포인터가 있습니다. 이때 복사되는 것은 실제 객체를 가리키는 포인터이다. 이때 둘 다 동일한 데이터를 가리킨다. 메소드를 통해 한 변수의 값이 변경되면 그 값도 변경된다. 다른 변수에 액세스하지만 메서드를 통하지 않고 재할당을 통해 방을 다시 여는 것과 동일하며 값의 원래 포인터가 변경되면 다른 값은 변경되지 않습니다.
예제를 보세요:
var a="hello"; var b=a; a="world"; alert(a);//world alert(b);//hello var arr=[1,3]; arr1=arr; arr.push(5); alert(arr)//1,3,5 alert(arr1);//1,3,5 arr=[7,8]; alert(arr);//7,8 alert(arr1);//1,3,5
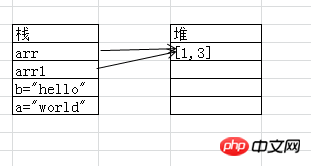
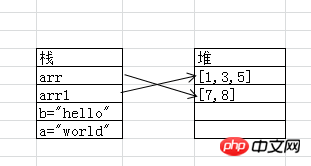
다이어그램을 사용하여 다음과 같이 결과를 표현합니다.
원래 변수의 값은 서로 영향을 미치지 않습니다. 참조 변수 arr과 arr1은 동일한 객체를 가리키므로, 메소드를 통해 arr의 값이 변경되면(힙룸 데이터 변경 시) arr1의 데이터에 접근하면 변경된 객체에 접근하게 됩니다

비메서드를 통해 참조 변수의 값이 변경되면, 참조 변수에 대해 힙 룸이 다시 생성되고 포인터도 변경됩니다.

이 기사의 사례를 읽은 후 방법을 마스터했다고 생각합니다. 더 흥미로운 정보를 보려면 다음을 주의하세요. 기타 관련 기사는 PHP 중국어 웹사이트에 있습니다!
추천 도서:
위 내용은 JS 원래 값과 참조 값을 사용하여 저장의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!