HTML5 Canvas 통신 네트워크 토폴로지 다이어그램을 만드는 방법
이 글에서는 HTML5 Canvas 텔레콤 네트워크 토폴로지 다이어그램을 빠르게 생성하기 위한 샘플 코드에 대한 관련 정보를 주로 소개합니다. 내용이 꽤 좋아서 참고용으로 제공하겠습니다.
서문
누구나 속성 목록에 대해 잘 알고 계실 겁니다. 일반적으로 HTML5로 만든 속성 목록은 드롭다운 메뉴일 것이고, 드롭다운 목록이 충분히 아름답지 않은 경우가 많습니다. 하다? 속성 표시줄의 버튼을 클릭하면 들어오는 데이터를 선택할 수 있는 다기능 선택 상자가 나타나는 기능을 실현하기 위해 HT for Web을 사용해 보았습니다. 전반적인 실습이 비교적 간단하고 편리하다고 생각되어 공유하겠습니다. 여기 당신과 함께 있어요.
Rendering

코드 구현
토폴로지 다이어그램
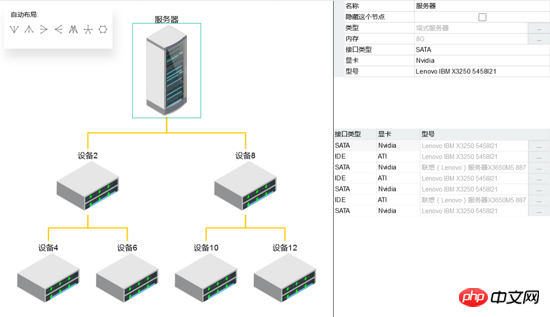
위 렌더링을 보면 전체 페이지가 3부분으로 나누어져 있는 것을 알 수 있는데 왼쪽은 graphView 토폴로지 다이어그램 부분, 오른쪽의 토폴로지 다이어그램 하단의 tableView 테이블 부분, 오른쪽 상단의 propertyView 속성 부분입니다. 먼저 전체 장면을 나눈 다음 각 부분에 특정 콘텐츠를 추가합니다.
gv = new ht.graph.GraphView(); var tablePane = new ht.widget.TablePane(gv.dm());//表格面板组件 propertyView = new ht.widget.PropertyView(gv.dm());//formPane是在propertyView里的,所以要先定义 var rightView = new ht.widget.SplitView(propertyView, tablePane, 'v', 0.4);//分割组件,v分为上下层,比例为0.4:0.6 rightView.getView().style.borderLeft = '1px solid #000'; var borderPane = new ht.widget.BorderPane();//边框面板组件 borderPane.setRightView(rightView, 400);//设置 borderPane 右边组件为 rightView,宽度为400 borderPane.setCenterView(gv);//设置 borderPane 中间组件为 gv borderPane.addToDOM();//将 borderPane 组件添加进 body 中
위 코드의 새로운 부분은 모두 HT 캡슐화된 구성 요소이며 이는 "클래스"에 해당합니다. SplitView 분할에 대한 설명은 다음과 같습니다. 분할 구성 요소는 두 개의 하위 구성 요소를 왼쪽과 오른쪽 또는 위쪽과 아래쪽으로 분할하는 데 사용됩니다. 하위 구성 요소는 HT 프레임워크에서 제공하는 구성 요소이거나 HTML의 기본 구성 요소일 수 있습니다. 이 구성 요소의 매개 변수는 (왼쪽 구성 요소 또는 위쪽 구성 요소, 오른쪽 구성 요소 또는 아래쪽 구성 요소, h는 왼쪽 및 오른쪽 구분선을 나타내고, v는 위쪽 및 아래쪽 구분선을 나타냅니다. 설정 시 기본 값은 0.5입니다. 값이 0~1이면 백분율로 나누어지며, 1보다 크면 왼쪽 구성 요소 또는 위쪽 구성 요소의 절대 너비 또는 높이를 나타냅니다. (1 미만은 오른쪽 구성 요소 또는 아래쪽 구성 요소의 절대 너비 또는 높이를 나타냅니다.) BorderPane 패널 구성 요소는 위쪽, 아래쪽, 왼쪽, 오른쪽, 가운데의 5개 영역에 자식을 배치할 수 있는 레이아웃 컨테이너입니다. 구성 요소, 하위 구성 요소는 HT 프레임워크에서 제공하는 구성 요소일 수도 있고 HTML 기본 구성 요소일 수도 있습니다. 하위 구성요소는 위치가 절대값으로 설정된 절대 위치에 있습니다. 여기에서는 SplitView와 BorderPane을 결합하여 장면을 세 부분으로 나눕니다. 마지막으로 인터페이스에 표시될 수 있도록 최종 레이아웃 컨테이너를 본문이나 HTML 태그에 추가해야 합니다. addToDOM의 정의는 다음과 같습니다.
addToDOM = function(){
var self = this,
view = self.getView(), //获取这个组件的底层 p
style = view.style;//获取底层 p 的样式 style 属性
document.body.appendChild(view); //将底层 p 添加进 body 中
style.left = '0';//HT 默认将组件都定义为决定定位 absolute,所以需要设置位置
style.right = '0';
style.top = '0';
style.bottom = '0';
window.addEventListener('resize', function () { self.iv(); }, false);
}HT 구성 요소는 일반적으로 BorderPane 및 SplitView에 포함됩니다. TabView 및 기타 컨테이너, 가장 바깥쪽 HT 구성 요소에서는 사용자가 getView()에서 반환한 기본 p 요소를 페이지의 DOM 요소에 수동으로 추가해야 합니다. 여기서 주목해야 할 점은 상위 컨테이너의 크기가 변경된다는 것입니다. , 부모 컨테이너가 BorderPane 및 SplitView와 같은 HT 사전 정의 컨테이너 구성 요소인 경우 HT 컨테이너는 자동으로 하위 구성 요소의 무효화 함수를 반복적으로 호출하여 업데이트를 알립니다. 그러나 상위 컨테이너가 기본 html 요소인 경우 HT 구성 요소는 업데이트가 필요하다는 것을 알 수 없습니다. 따라서 가장 바깥쪽 HT 구성 요소는 일반적으로 창의 창 크기 변경 이벤트를 수신하고 무효화 함수를 호출해야 합니다. 업데이트할 가장 바깥쪽 구성 요소입니다.
장면이 생성됩니다. 서로 다른 노드에 해당하는 속성의 차이를 표시하기 위해 토폴로지 맵에 7개의 노드를 추가했습니다.
function initModel(){
var name = "设备";
var count = 0;
var root = createNode(name + count++, name + (++count));//参数1为name,参数2为tag
root.setImage('./symbols/机房/服务器.json');
root.setName('服务器');
root.s('label.position', 3);
gv.sm().ss(root);//默认选中root节点
for (var i = 0; i < 2; i++) {
var iNode = createNode(name + count++, name + (++count));//参数1为name,参数2为tag
createEdge(root, iNode);
for (var j = 0; j < 2; j++) {
var jNode = createNode(name + count++, name + (++count));
createEdge(iNode, jNode);
}
}
}createNode 함수의 선언은 다음과 같습니다.
function createNode(name, tag){//创建Node节点
flag++;
var node = new ht.Node();
node.setName(name);
node.setTag(tag);
node.setImage('./symbols/机房/XX分系统.json');
node.a('hidden', false);//自定义属性,可以控制node.a('hidden')来控制节点显隐
node.a('接口类型', 'SATA');
node.a('显卡', 'Nvidia');
if(flag % 2 === 0){
node.a('接口类型', 'IDE');
node.a('显卡', 'ATI');
}
node.s('label.position', 11);
gv.dm().add(node);//将节点添加进数据容器DataModel中
node.tablePane1 = createTableView(serviceType, dataModel1);//创建表格面板
node.tablePane2 = createTableView(serviceSize, dataModel2);
node.tablePane3 = createTableView(version, dataModel3);
node.formPane1 = createFormPane(node.tablePane1);//创建表单面板
node.formPane1.title = '类型';//为了给后面dialog对话框的标题做准备
node.formPane2 = createFormPane(node.tablePane2);
node.formPane2.title = '内存';
node.formPane3 = createFormPane(node.tablePane3);
node.formPane3.title = '型号';
if(flag % 3 === 0){
node.formPane3.v('tag', '联想(Lenovo)服务器X3650M5 8871');
}else{
node.formPane3.v('tag', 'Lenovo IBM X3250 5458I21');
}
node.a('型号', node.formPane3.v('tag'));
return node;
}숨겨진 노드를 제어합니다. 이 노드의 속성, graphView의 시각적 필터 setVisibleFunc 기능을 사용하여 노드의 가시성을 제어합니다.
gv.setVisibleFunc(function(data){
if(data.a('hidden')){
return false;
}
return true;
});Property Panel
노드를 사용하면 자연스럽게 속성과 값을 표시해야 합니다. tablePane 테이블 패널 아래에는 총 7개의 속성이 추가되었습니다.
function createProperty(){//创建属性
propertyView.addProperties([
{
name: 'name',//获取 name 属性,结合 accessType 属性最终实现对节点属性的存取,accessType 默认值为 null,如name为age,采用getAge()和setAge(98)的get/set或is/set方式存取(这边name为name,所以通过 getName() 获取)
displayName: '名称'//设置属性名的显示文本值
},
{
name: 'hidden',//获取 hidden 属性
displayName: '隐藏这个节点',
accessType: 'attr',//如name为hidden,采用getAttr('hidden')和setAttr('hidden', false)的方式存取
icon: 'images/alert.gif',//设置属性名左侧显示的图标
valueType: 'boolean',//用于提示组件提供合适的renderer渲染 布尔类型,显示为勾选框
editable: true//设置该属性是否可编辑
},
{
name: 'grade',
displayName: '类型',
accessType: 'attr',
drawPropertyValue: function(g, property, value, rowIndex, x, y, w, h, data, view){//自定义属性值渲染函数
var cb = function(v) {
data.a('grade', v);
}
return fillFormPane(data.formPane1, w, h, data.tablePane1, serviceType, cb);
}
},
{
name: 'number',
displayName: '内存',
accessType: 'attr',
drawPropertyValue: function(g, property, value, rowIndex, x, y, w, h, data, view){
var cb = function(v) {
data.a('number', v);
}
return fillFormPane(data.formPane2, w, h, data.tablePane2, serviceSize, cb);
}
},
{
name: '接口类型',
accessType: 'attr',
displayName: '接口类型'
},
{
name: '显卡',
accessType: 'attr',
displayName: '显卡'
},
{
name: '型号',
accessType: 'attr',
displayName: '型号',
}
]);
}세 번째 및 네 번째 속성의 drawPropertyValue 속성 반환 값은 fillFormPane 함수입니다. 이 함수의 매개 변수는 (양식 구성 요소 formP, 양식 구성 요소 너비 w, 양식 구성 요소 높이 h, 양식 구성 요소의 버튼을 클릭하여 팝업 상자에서 테이블 구성 요소 tableP를 생성하고, 테이블 구성 요소의 배열 내용 arr, cb 함수는 두 번 클릭하여 반환된 값을 할당합니다. 테이블 구성 요소의 행을 양식의 ht.widget.TextField 텍스트 상자에 추가합니다.
첫 번째 매개변수 formP는 양식 구성요소를 생성하는 것입니다. 양식 구성요소를 생성하고 양식 구성요소에 텍스트 상자와 버튼을 추가하는 것은 HT에서도 매우 간단합니다.
function createFormPane(tPane) {//创建表单面板
var formPane = new ht.widget.FormPane();
formPane.setPadding(0);//设置表单四周与组件内容的间距
var tField = new ht.widget.TextField();//创建一个文本框
tField.setText('');//文本框的内容为空
tField.setDisabled(true);//文本框不可操作
formPane.addRow([//向表单中添加行
{
id: 'tag',//唯一标示属性,可通过formPane.getItemById(id)获取添加到对应的item对象
element: tField//属性值可为 HTML原生元素、FormPane内部自绘制的文本信息以及HT自带组件如Button、CheckBox和ComboBox等
},
{
button:{//设置了该属性后HT将根据属性值自动构建ht.widget.Button对象,并保存在element属性上
label:'...',//按钮上的文本内容
onClicked: function(){//按钮点击事件
for(var i = 0; i < tPane.dm().size(); i++){//设置tablePane默认选中formPane对应的值
var data = tPane.dm().getDatas().get(i);
if(data.a('value') === formPane.v('tag')){
tPane.sm().ss(data);
}
}
return createDialog(tPane, formPane);//返回的是创建一个对话框,对话框的内容为表格面板
}
}
}
], [0.5, 0.1]);//设置表格组件中第一个元素和第二个元素的显示比例。这个表格组件一共只有两个元素,一个文本框一个按钮,占比分别为 0.5 和 0.1
return formPane;
}createDialog 함수를 만드는 과정도 간단하고 명확합니다. 대화 상자의 제목, 크기, 내용 등은 setConfig(config) 메서드를 통해 구성됩니다. 매개변수 tPane 테이블 구성 요소를 createDialog에 전달했습니다. , 대화 상자에 표시되는 내용으로 사용됩니다.

function createDialog(tPane){//创建弹出框
dialog.setConfig({
title: gv.sm().ld().getName()+"的"+formPane.title,//对话框的标题
content: tPane, //直接将弹出框的内容设置为表格面板
width: 400,//指定对话框的宽度
height: 200,
draggable: true,//指定对话框是否可拖拽调整位置
closable: true,//表示是否显示关闭按钮
maximizable: true,//表示对话框是否可被最大化
resizeMode: "wh",//鼠标移动到对话框右下角可改变对话框的大小,wh表示宽高都可调整
buttons: [//添加两个按钮
{
label: '取消',
action: function(){
dialog.hide()
}
},
{
label: '确定',
}
]
});
dialog.show();//显示对话框
}네 번째 매개변수 tableP 테이블 구성 요소는 특별한 것이 없습니다. 양식 구성 요소를 만든 다음 양식 구성 요소에 열을 추가합니다. 단계도 간단하고 코드도 매우 간단합니다.
function createTableView(arr, dm){//创建表格组件
var tableView = new ht.widget.TableView(dm);
tableView.addColumns([//用json的数组参数方式批量添加列信息
{
displayName: 'ID',//获取表头的列名内容
drawCell: function(g, data, selected, column, x, y, w, h, tableView){//自定义单元格渲染方式
var id = tableView.getRowIndex(data);//返回data对象所在的行索引
ht.Default.drawText(g, 'row' + (id + 1), null, null, x, y, w, h, 'center');//绘制文字参数(g画笔对象,value文字内容,font文字字体,color文字颜色,x绘制开始的x坐标,y绘制开始的y坐标,w绘制的宽度,h绘制的高度,align文字水平对齐方式,vAlign文字垂直对齐方式)
}
},
{
displayName: 'Name',
drawCell: function(g, data, selected, column, x, y, w, h, tableView){
var id = tableView.getRowIndex(data);
var info = arr[id];
ht.Default.drawText(g, info, null, null, x, y, w, h, 'center');
}
}
]);
return tableView;
}解释完 fillFormPane 中的参数,来看看这个函数是如何定义的,基本上只差最后一步,点击 tablePane 表格组件中的元素,将这个元素返回给 formPane 表单组件中的 textField 文本框:
function fillFormPane(formP, w, h, tableP, arr, cb){//右边的formpane
if(formP === undefined){
return;
}
formP.setWidth(w);
formP.setHeight(h);
formP.setHGap(0);
if(formP.v('tag') === 'undefined' || formP.v('tag') === '') {
formP.v('tag', arr[0]);
}
tableP.onDataDoubleClicked = function(data){//表格组件中的data所在行被双击时回调
var v = arr[data.a('index')];
formP.v('tag', v);//根据id设置对应item元素值 为 setValue 的简写,这个id为tag的元素就是文本框
dialog.hide();
if (cb){cb(v);} //如果传入了cb参数,则设置data.a('number')/data.a('helloName')的值为表格中被双击的那一行的值,即赋值给第三第四属性
}
tableP.onDataClicked = function(data){//表格组件中的data所在行被单击时回调
dialog.getConfig().buttons[1].action = function(){//点击“确定”才进行下面的操作
var v = arr[data.a('index')];
formP.v('tag', v);
dialog.hide();
if (cb){cb(v);}
}
};
return formP.getView();
}function fillFormPane(formP, w, h, tableP, arr, cb){//右边的formpane
if(formP === undefined){
return;
}
formP.setWidth(w);
formP.setHeight(h);
formP.setHGap(0);
if(formP.v('tag') === 'undefined' || formP.v('tag') === '') {
formP.v('tag', arr[0]);
}
tableP.onDataDoubleClicked = function(data){//表格组件中的data所在行被双击时回调
var v = arr[data.a('index')];
formP.v('tag', v);//根据id设置对应item元素值 为 setValue 的简写,这个id为tag的元素就是文本框
dialog.hide();
if (cb){cb(v);} //如果传入了cb参数,则设置data.a('number')/data.a('helloName')的值为表格中被双击的那一行的值,即赋值给第三第四属性
}
tableP.onDataClicked = function(data){//表格组件中的data所在行被单击时回调
dialog.getConfig().buttons[1].action = function(){//点击“确定”才进行下面的操作
var v = arr[data.a('index')];
formP.v('tag', v);
dialog.hide();
if (cb){cb(v);}
}
};
return formP.getView();
}右上方属性栏的显示到这里就全部结束了,右下方的表格面板的创建方式也是雷同的,大家可以自行看代码理解。
自动布局
最后说一下整个界面节点的排布,HT 中的 autolayout 自动布局组件,即根据节点和连线关系,提供多种类型算法进行自动排布节点位置。 自动布局常用于图元较多,或连接关系教复杂时,不易于人工拖拽摆放的场景。我把各个布局方式通过按钮的方式呈现出来了,点击对应的按钮,布局方式就会根据按下的按钮设置的排布方式来自动布局:

首先,创建一个新的实例,传入需要自动布局的对象,可以为 DataModel、graphView 以及 graph3dView 三种,然后设置默认的排布方式:
autoLayout = new ht.layout.AutoLayout(gv);
setTimeout(function(){
layout('towardsouth', true);//因为图片还没加载出来的时候,自动布局就按照节点的默认大小来布局的
}, 200);接着创建 formPane 表单面板,添加进 body 中,放在 body 左上角,我不将所有代码粘出来了,就显示第一个布局的按钮就好:
function createDirectionForm(){
var form = new ht.widget.FormPane();
form.setWidth(200);//设置表单宽度
form.setHeight(80);
document.body.appendChild(form.getView());
form.getView().style.background = '#fff';
form.getView().style.boxShadow = '4px 16px 16px rgba(0, 0, 0, 0.1)';//设置阴影样式
form.addRow([//这一行单独拿出来,作为标题
{
element: '自动布局:',//显示的文字
}
], [0.1]);//数组内只有一个对象,就只设置一个对象的宽度就好
form.addRow([
{
button: {
icon: '布局/南布局.json',
onClicked: function(){
layout('towardsouth', true);
},
background: null,
labelColor: '#fff',
groupId: 'btn',
toolTip: '朝南布局',
borderColor: null
}
},
//....接下来添加剩下的6个按钮
], [0.1, 0.1, 0.1, 0.1, 0.1, 0.1, 0.1]);//数组中有七个对象,就要设置七个对象的宽度
return form;
}以上就是本文的全部内容,希望对大家的学习有所帮助,更多相关内容请关注PHP中文网!
相关推荐:
위 내용은 HTML5 Canvas 통신 네트워크 토폴로지 다이어그램을 만드는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7560
7560
 15
15
 1384
1384
 52
52
 84
84
 11
11
 60
60
 19
19
 28
28
 98
98
 HTML의 테이블 테두리
Sep 04, 2024 pm 04:49 PM
HTML의 테이블 테두리
Sep 04, 2024 pm 04:49 PM
HTML의 테이블 테두리 안내. 여기에서는 HTML의 테이블 테두리 예제를 사용하여 테이블 테두리를 정의하는 여러 가지 방법을 논의합니다.
 HTML 여백-왼쪽
Sep 04, 2024 pm 04:48 PM
HTML 여백-왼쪽
Sep 04, 2024 pm 04:48 PM
HTML 여백-왼쪽 안내. 여기에서는 HTML margin-left에 대한 간략한 개요와 코드 구현과 함께 예제를 논의합니다.
 HTML의 중첩 테이블
Sep 04, 2024 pm 04:49 PM
HTML의 중첩 테이블
Sep 04, 2024 pm 04:49 PM
HTML의 Nested Table에 대한 안내입니다. 여기에서는 각 예와 함께 테이블 내에 테이블을 만드는 방법을 설명합니다.
 HTML 테이블 레이아웃
Sep 04, 2024 pm 04:54 PM
HTML 테이블 레이아웃
Sep 04, 2024 pm 04:54 PM
HTML 테이블 레이아웃 안내. 여기에서는 HTML 테이블 레이아웃의 값에 대해 예제 및 출력 n 세부 사항과 함께 논의합니다.
 HTML 입력 자리 표시자
Sep 04, 2024 pm 04:54 PM
HTML 입력 자리 표시자
Sep 04, 2024 pm 04:54 PM
HTML 입력 자리 표시자 안내. 여기서는 코드 및 출력과 함께 HTML 입력 자리 표시자의 예를 논의합니다.
 HTML 정렬 목록
Sep 04, 2024 pm 04:43 PM
HTML 정렬 목록
Sep 04, 2024 pm 04:43 PM
HTML 순서 목록에 대한 안내입니다. 여기서는 HTML Ordered 목록 및 유형에 대한 소개와 각각의 예에 대해서도 설명합니다.
 HTML에서 텍스트 이동
Sep 04, 2024 pm 04:45 PM
HTML에서 텍스트 이동
Sep 04, 2024 pm 04:45 PM
HTML에서 텍스트 이동 안내. 여기서는 Marquee 태그가 구문과 함께 작동하는 방식과 구현할 예제에 대해 소개합니다.
 HTML 온클릭 버튼
Sep 04, 2024 pm 04:49 PM
HTML 온클릭 버튼
Sep 04, 2024 pm 04:49 PM
HTML onclick 버튼에 대한 안내입니다. 여기에서는 각각의 소개, 작업, 예제 및 다양한 이벤트의 onclick 이벤트에 대해 설명합니다.




