Node에서 Excel 콘텐츠를 얻는 방법
이 글에서는 Node를 사용하여 일련의 단순 반복 문제를 해결하고 Excel 콘텐츠를 얻는 방법에 대한 정보를 주로 소개합니다. 이 글은 모든 사람의 학습이나 업무에 대한 특정 참고 학습 가치를 제공합니다. 필요하신 분 아래에서 함께 공부해 보세요.
원인--Lazy
최근 프로젝트에서는 다국어 번역이 자주 사용되는데, iOS의 다국어 적응은 지정된 번역으로 만들어진 일련의 테이블을 기본적으로 제공하도록 설계되었습니다. 해당 언어 파일에 비트 단위로 복사하는 등, 특히 수요가 중첩되고 해당 번역이 많은 경우 하나씩 복사하여 붙여넣는 것은 매우 시간이 많이 걸리고 힘든 작업입니다. 게다가 다국어 오류는 해결하기가 쉽지 않아 사실상 테스트 부담이 가중됩니다. 이때 문득 스크립트 언어를 사용하여 처리하고 내가 원하는 분야에 직접 연결할 수 있다는 생각이 들었습니다. 이 문제는 한 번만 해결하면 되는 것 아닌가요? 아래에서는 할 말이 많지 않으니, 자세한 소개를 살펴보겠습니다.
Environment: Node.jsFramework:
"dependencies": {
"node-xlsx": "^0.11.2"
}Logic:
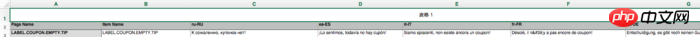
Excel 테이블 스타일
 사진에서와 같이 직접 꺼내세요 해당 값은 원하는 출력 형식으로 연결됩니다.
사진에서와 같이 직접 꺼내세요 해당 값은 원하는 출력 형식으로 연결됩니다.
코드
관련 기사: vue.js에 vux를 통합하여 풀업 로딩 및 풀다운 새로 고침을 구현하는 방법 방법 Gulp를 사용하여 정적을 달성하려면 웹 페이지의 모듈화를 구현하는 방법은 무엇입니까? 위 내용은 Node에서 Excel 콘텐츠를 얻는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!'use strict'
var xlsx = require('node-xlsx');
var fs = require('fs');
var path = require('path')
var files = path.resolve(__dirname);
var excelPath;
fs.readdir(files ,function (error,allfiles){
if(error){
console.log(error);
}else{
allfiles.forEach(function(filename){
var fileDir = path.join(files,filename);
fs.stat(fileDir,function(error,stats){
if(error){
console.log(error);
}else{
// console.log(fileDir);
if (fileDir.indexOf('xlsx') > 0){
excelPath = fileDir;
craeatLanguageText();
}
}
});
})
}
});
function craeatLanguageText(){
console.log(excelPath);
//读取文件内容
var obj = xlsx.parse(excelPath);
var excelObj = obj[0].data;
var data = [];
var arr = [];// 语言种类
for (var i in excelObj) {
var value = excelObj[i];
for (var j in value) {
if (i == 0) {
if (j > 1) {
arr.push(value[j]);
}
} else {
if (j > 1) {
var str = arr[j - 2];
var item = value[0]
var vaue = value[j];
var reg = /'/
vaue = vaue.replace(reg, "'");
str = str + '\n' + '"' + item + '"' + ' ' + '=' + " " + '"' + vaue + '"' + ';';
arr[j - 2] = str;
console.log(str);
}
}
}
}
var languageStr = arr.join('\n');
//将文件内容插入新的文件中
fs.writeFileSync('language.text', languageStr, { encoding: "utf8" });
}

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

Video Face Swap
완전히 무료인 AI 얼굴 교환 도구를 사용하여 모든 비디오의 얼굴을 쉽게 바꾸세요!

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7681
7681
 15
15
 1639
1639
 14
14
 1393
1393
 52
52
 1286
1286
 25
25
 1229
1229
 29
29
 nodejs는 백엔드 프레임워크인가요?
Apr 21, 2024 am 05:09 AM
nodejs는 백엔드 프레임워크인가요?
Apr 21, 2024 am 05:09 AM
Node.js는 고성능, 확장성, 크로스 플랫폼 지원, 풍부한 생태계, 개발 용이성 등의 기능을 제공하므로 백엔드 프레임워크로 사용할 수 있습니다.
 nodejs를 mysql 데이터베이스에 연결하는 방법
Apr 21, 2024 am 06:13 AM
nodejs를 mysql 데이터베이스에 연결하는 방법
Apr 21, 2024 am 06:13 AM
MySQL 데이터베이스에 연결하려면 다음 단계를 따라야 합니다. mysql2 드라이버를 설치합니다. mysql2.createConnection()을 사용하여 호스트 주소, 포트, 사용자 이름, 비밀번호 및 데이터베이스 이름이 포함된 연결 개체를 만듭니다. 쿼리를 수행하려면 Connection.query()를 사용하세요. 마지막으로 Connection.end()를 사용하여 연결을 종료합니다.
 nodejs의 전역 변수는 무엇입니까
Apr 21, 2024 am 04:54 AM
nodejs의 전역 변수는 무엇입니까
Apr 21, 2024 am 04:54 AM
Node.js에는 다음과 같은 전역 변수가 존재합니다. 전역 개체: 전역 핵심 모듈: 프로세스, 콘솔, 필수 런타임 환경 변수: __dirname, __filename, __line, __column 상수: undefine, null, NaN, Infinity, -Infinity
 nodejs 설치 디렉토리에 있는 npm과 npm.cmd 파일의 차이점은 무엇입니까?
Apr 21, 2024 am 05:18 AM
nodejs 설치 디렉토리에 있는 npm과 npm.cmd 파일의 차이점은 무엇입니까?
Apr 21, 2024 am 05:18 AM
Node.js 설치 디렉터리에는 npm과 npm.cmd라는 두 가지 npm 관련 파일이 있습니다. 차이점은 다음과 같습니다. 확장자가 다릅니다. npm은 실행 파일이고 npm.cmd는 명령 창 바로 가기입니다. Windows 사용자: npm.cmd는 명령 프롬프트에서 사용할 수 있으며, npm은 명령줄에서만 실행할 수 있습니다. 호환성: npm.cmd는 Windows 시스템에만 해당되며 npm은 크로스 플랫폼에서 사용할 수 있습니다. 사용 권장사항: Windows 사용자는 npm.cmd를 사용하고, 기타 운영 체제는 npm을 사용합니다.
 nodejs와 java 사이에 큰 차이가 있나요?
Apr 21, 2024 am 06:12 AM
nodejs와 java 사이에 큰 차이가 있나요?
Apr 21, 2024 am 06:12 AM
Node.js와 Java의 주요 차이점은 디자인과 기능입니다. 이벤트 중심 대 스레드 중심: Node.js는 이벤트 중심이고 Java는 스레드 중심입니다. 단일 스레드 대 다중 스레드: Node.js는 단일 스레드 이벤트 루프를 사용하고 Java는 다중 스레드 아키텍처를 사용합니다. 런타임 환경: Node.js는 V8 JavaScript 엔진에서 실행되는 반면 Java는 JVM에서 실행됩니다. 구문: Node.js는 JavaScript 구문을 사용하고 Java는 Java 구문을 사용합니다. 목적: Node.js는 I/O 집약적인 작업에 적합한 반면, Java는 대규모 엔터프라이즈 애플리케이션에 적합합니다.
 nodejs는 백엔드 개발 언어인가요?
Apr 21, 2024 am 05:09 AM
nodejs는 백엔드 개발 언어인가요?
Apr 21, 2024 am 05:09 AM
예, Node.js는 백엔드 개발 언어입니다. 서버 측 비즈니스 로직 처리, 데이터베이스 연결 관리, API 제공 등 백엔드 개발에 사용됩니다.
 Excel 함수 수식의 전체 모음
May 07, 2024 pm 12:04 PM
Excel 함수 수식의 전체 모음
May 07, 2024 pm 12:04 PM
1. SUM 함수는 열이나 셀 그룹의 숫자를 합하는 데 사용됩니다(예: =SUM(A1:J10)). 2. AVERAGE 함수는 열이나 셀 그룹에 있는 숫자의 평균을 계산하는 데 사용됩니다(예: =AVERAGE(A1:A10)). 3. COUNT 함수, 열이나 셀 그룹의 숫자나 텍스트 수를 세는 데 사용됩니다. 예: =COUNT(A1:A10) 4. IF 함수, 지정된 조건을 기반으로 논리적 판단을 내리고 결과를 반환하는 데 사용됩니다. 해당 결과.
 nodejs와 java 중 어느 것을 선택해야 합니까?
Apr 21, 2024 am 04:40 AM
nodejs와 java 중 어느 것을 선택해야 합니까?
Apr 21, 2024 am 04:40 AM
Node.js와 Java는 각각 웹 개발에 장단점이 있으며 선택은 프로젝트 요구 사항에 따라 다릅니다. Node.js는 실시간 애플리케이션, 신속한 개발 및 마이크로서비스 아키텍처에 탁월한 반면, Java는 엔터프라이즈급 지원, 성능 및 보안에 탁월합니다.




