자바스크립트 디자인 패턴(상속)_javascript 기술 배우기
1. 상속
JavaScript의 상속은 다른 객체 지향 언어의 상속보다 훨씬 더 복잡한 매우 복잡한 주제입니다. 대부분의 다른 객체 지향 언어에서는 클래스에서 상속하려면 키워드만 사용해야 합니다. 이들과 달리 자바스크립트에서는 공개 멤버 상속이라는 목적을 달성하기 위해서는 일련의 조치가 필요하다. 게다가 JavaScript는 프로토타입 상속을 사용하는 몇 안 되는 언어 중 하나입니다. 언어의 유연성 덕분에 표준 클래스 기반 상속이나 보다 미묘한 프로토타입 상속을 사용할 수 있습니다.
2. 상속이 필요한 이유는 무엇인가요?
일반적으로 클래스를 디자인할 때 우리는 반복적인 코드를 줄이고 객체 간의 결합을 약화시키려고 노력합니다. 상속을 사용하면 이전 디자인 원칙의 요구 사항을 충족합니다. 이 메커니즘을 사용하면 기존 클래스를 기반으로 디자인하고 이미 가지고 있는 메서드를 활용할 수 있으며 디자인을 수정하기가 더 쉽습니다. 특정 방식으로 클래스 구조를 출력하는 toString() 메서드를 갖기 위해 여러 클래스가 필요하다고 가정해 보겠습니다. 물론 toString() 메서드를 정의하는 코드를 각 클래스에 복사하여 붙여 넣을 수도 있지만 이렇게 하면 언제든지 이 방법이 작동하는 방식을 변경해야 하며 모든 수업에서 동일한 수정을 반복해야 합니다. 반면에 ToStringProvider 클래스를 제공하고 해당 클래스가 이 클래스를 상속하도록 하는 경우 toString 메서드는 한 위치에서만 선언하면 됩니다.
한 클래스가 다른 클래스에서 상속받게 되면 둘 사이에 강한 결합이 발생할 수 있습니다. 즉, 한 클래스가 다른 클래스의 내부 구현에 종속됩니다. 다른 클래스에 메소드를 제공하기 위해 도펀트 클래스를 사용하는 것을 포함하여 이 문제를 방지하는 데 도움이 될 수 있는 몇 가지 기술에 대해 논의하겠습니다.
3. 클래스 기반 상속
아래 코드를 보세요:
<script type="text/javascript">
function Person(name, age)
{
this.name = name;
this.age = age;
}
Person.prototype.say = function ()
{
console.log(this.name + " , " + this.age);
}
function Student(no)
{
this.no = no;
}
/**
* Student的prototype指向Person的对象
*/</span>
Student.prototype = new Person();
var stu1 = new Student("0001");
stu1.name = '张三';
stu1.age = '11';
console.log(stu1.no);
stu1.say();
</script>
출력 결과:
장산, 11세
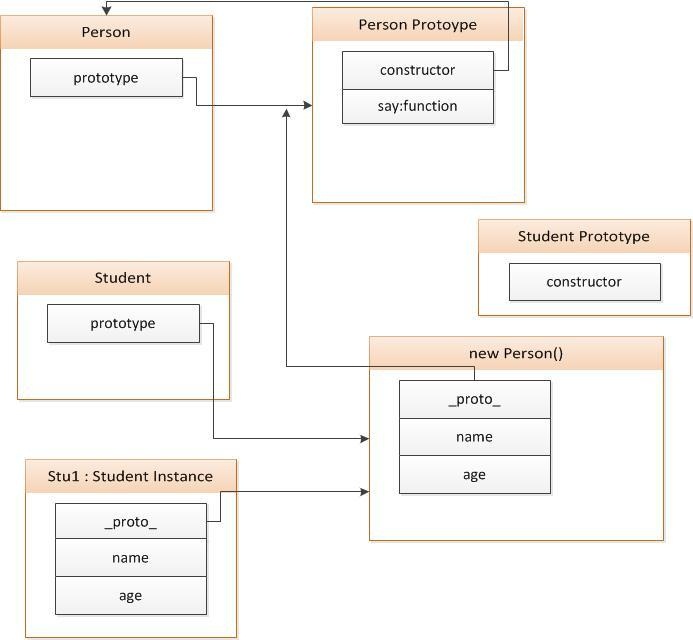
Student가 Person을 성공적으로 통합했으며 Person의 say 메소드를 가지고 있음을 볼 수 있습니다. 핵심 코드는 실제로 Student.prototype = new Person();입니다.

Student.prototype이 new Person()을 가리키고, 새로운 Person의 _proto_가 Person Prototype을 가리키면 전체 상속이 완료됩니다.
그러나 이 접근 방식에는 문제가 있습니다.
문제 1: 상위 클래스에 참조 유형 변수가 있는 경우 데이터가 일치하지 않습니다. 다음으로 유형이 배열인 Person에 취미 속성을 추가합니다.
<script type="text/javascript">
/**
* 存在问题
* 1、无法在Student的构造方法中传递参数用于父类的构造方法
* 2、对于引用类型变量,造成数据不一致
*/
function Person(name, age)
{
this.name = name;
this.age = age;
this.hobbies = [] ;
}
Person.prototype.say = function ()
{
console.log(this.name + " , " + this.age +" , " +this.hobbies);
}
function Student(no)
{
this.no = no;
}
Student.prototype = new Person();
var stu1 = new Student("0001");
stu1.name = '张三';
stu1.age = '11';
stu1.hobbies.push("soccer");
stu1.say();
var stu2 = new Student("0002");
stu2.name = '李四';
stu2.age = '12';
stu2.hobbies.push("girl");
stu2.say();
</script>
출력 결과:
장산, 11세, 축구
Li Si , 12세, 축구, 소녀
John Doe의 취미는 소녀여야 한다는 것을 알 수 있지만, 위 코드에서는 모든 객체가 취미 속성을 공유하도록 허용합니다.
위의 상속 방법에는 여전히 문제가 있습니다.
질문 2: Student 생성자에서 new Student("00001", "Zhang San", 12)를 사용하여 객체를 생성하고 이름을 초기화할 수 없습니다. age 속성에는 stu.name, stu.age
를 할당해야 합니다.위 문제를 해결하려면 위 코드를 수정하세요.
<script type="text/javascript">
function Person(name, age)
{
this.name = name;
this.age = age;
this.hobbies = [];
}
Person.prototype.say = function ()
{
console.log(this.name + " , " + this.age +" , " + this.hobbies);
}
function Student(name, age, no)
{
/**
* 使用call方法,第一个参数为上下文;
* 有点类似Java中的super(name,age)的感觉
*/
Person.call(this, name, age);
this.no = no;
}
Student.prototype = new Person();
var stu1 = new Student("0001","张三",11);
stu1.hobbies.push("soccer");
stu1.say();
var stu2 = new Student("0002","李四",12);
stu2.hobbies.push("cangjin");
stu2.hobbies.push("basketball");
stu2.say();
</script>
출력:
0001, 장산, 축구
0002, 리시, 창진, 농구
학생 생성자에서 Person.call(this,name,age)을 사용하면 super(name,age) [호출의 첫 번째 매개변수는 컨텍스트임]처럼 느껴지고 속성 공유 문제를 성공적으로 해결합니다. 완벽하게 해결되었습니다.
4. 프로토타입 체인 기반 상속
<script type="text/javascript">
/**
* 基于原型链的集成中都是对象
* 存在问题:
* 1、对于引用类型变量,造成数据不一致
*/
var Person = {
name: "人",
age: 0,
hobbies: [],
say: function ()
{
console.log(this.name + " , " + this.age + " , " + this.hobbies);
}
}
;
var Student = clone(Person);
Student.no ="";
Student.sayHello = function()
{
console.log(this.name +"hello ") ;
}
var stu1 = clone(Student);
stu1.name = "zhangsan";
stu1.age = 12;
stu1.hobbies.push("Java");
stu1.say();
var stu2 = clone(Student);
stu2.name = "lisi";
stu2.age = 13;
stu2.hobbies.push("Javascript");
stu2.say();
/**
* 返回一个prototype执行obj的一个对象
* @param obj
* @returns {F}
*/
function clone(obj)
{
var F = function ()
{
};
F.prototype = obj;
return new F();
}
</script>
출력:
장산, 12, 자바
lisi, 13, Java,Javascript
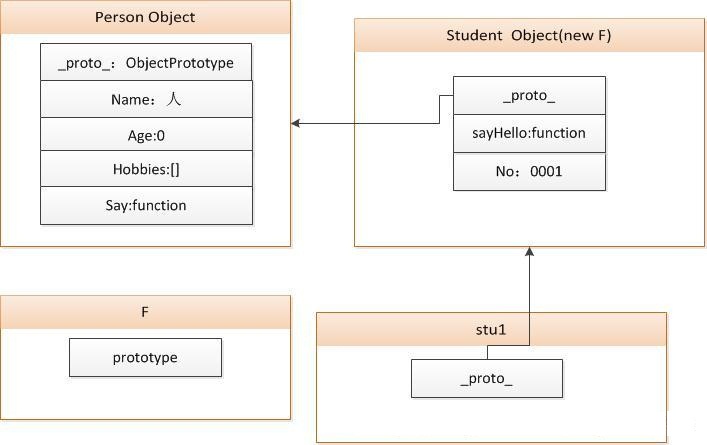
참조 속성이 일관되지 않는 문제도 있음을 알 수 있으며, 전체 동작이 객체 기반이므로 사람들에게 좋은 느낌을 주지 않습니다. 그 원리는 아래 다이어그램을 통해 설명됩니다.

객체는 복제 함수를 통해 지속적으로 새로운 객체를 반환하고, 프로토타입은 들어오는 객체를 실행합니다. 실제로 전체 상속 과정은 _proto_ 지속적으로 가리키며 체인을 형성하므로 이를 프로토타입 체인이라고 합니다.
자, js의 두 가지 통합 방법 중 가장 좋은 방법은 비교적 안정적인 클래스 상속을 이용하는 것입니다.
위는 상속에 관한 관련 지식 포인트를 소개한 내용이므로 모든 분들의 학습에 도움이 되기를 바랍니다.

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7338
7338
 9
9
 1627
1627
 14
14
 1352
1352
 46
46
 1265
1265
 25
25
 1210
1210
 29
29
 상속과 다형성은 C++의 클래스 결합에 어떤 영향을 미치나요?
Jun 05, 2024 pm 02:33 PM
상속과 다형성은 C++의 클래스 결합에 어떤 영향을 미치나요?
Jun 05, 2024 pm 02:33 PM
상속과 다형성은 클래스 결합에 영향을 줍니다. 상속은 파생 클래스가 기본 클래스에 종속되기 때문에 결합을 증가시킵니다. 다형성은 객체가 가상 함수와 기본 클래스 포인터를 통해 일관된 방식으로 메시지에 응답할 수 있기 때문에 결합을 줄입니다. 모범 사례에는 상속을 적게 사용하고, 공용 인터페이스를 정의하고, 기본 클래스에 데이터 멤버를 추가하지 않고, 종속성 주입을 통해 클래스를 분리하는 것이 포함됩니다. 다형성과 종속성 주입을 사용하여 은행 계좌 애플리케이션에서 결합을 줄이는 방법을 보여주는 실제 예입니다.
 Java 프레임워크의 디자인 패턴과 아키텍처 패턴의 차이점
Jun 02, 2024 pm 12:59 PM
Java 프레임워크의 디자인 패턴과 아키텍처 패턴의 차이점
Jun 02, 2024 pm 12:59 PM
Java 프레임워크에서 디자인 패턴과 아키텍처 패턴의 차이점은 디자인 패턴이 클래스와 객체(예: 팩토리 패턴) 간의 상호 작용에 중점을 두고 소프트웨어 디자인의 일반적인 문제에 대한 추상적인 솔루션을 정의한다는 것입니다. 아키텍처 패턴은 계층화된 아키텍처와 같은 시스템 구성 요소의 구성 및 상호 작용에 중점을 두고 시스템 구조와 모듈 간의 관계를 정의합니다.
 Java 디자인 패턴에서 어댑터 패턴의 놀라운 사용
May 09, 2024 pm 12:54 PM
Java 디자인 패턴에서 어댑터 패턴의 놀라운 사용
May 09, 2024 pm 12:54 PM
어댑터 패턴은 호환되지 않는 개체가 함께 작동할 수 있도록 하는 구조적 디자인 패턴입니다. 이는 개체가 원활하게 상호 작용할 수 있도록 하나의 인터페이스를 다른 인터페이스로 변환합니다. 개체 어댑터는 적응된 개체를 포함하는 어댑터 개체를 만들고 대상 인터페이스를 구현하여 어댑터 패턴을 구현합니다. 실제적인 경우 클라이언트(예: MediaPlayer)는 어댑터 모드를 통해 고급 형식 미디어(예: VLC)를 재생할 수 있지만 클라이언트 자체는 일반 미디어 형식(예: MP3)만 지원합니다.
 Java 디자인 패턴의 데코레이터 패턴 분석
May 09, 2024 pm 03:12 PM
Java 디자인 패턴의 데코레이터 패턴 분석
May 09, 2024 pm 03:12 PM
데코레이터 패턴은 원래 클래스를 수정하지 않고도 객체 기능을 동적으로 추가할 수 있는 구조적 디자인 패턴입니다. 추상 컴포넌트, 콘크리트 컴포넌트, 추상 데코레이터, 콘크리트 데코레이터의 협업을 통해 구현되며, 변화하는 요구에 맞게 클래스 기능을 유연하게 확장할 수 있습니다. 이 예에서는 우유와 모카 데코레이터가 총 $2.29의 가격으로 Espresso에 추가되어 객체의 동작을 동적으로 수정하는 데코레이터 패턴의 힘을 보여줍니다.
 C++에서 언제 상속을 사용해야 하며 언제 구성을 사용해야 합니까?
Jun 03, 2024 am 10:33 AM
C++에서 언제 상속을 사용해야 하며 언제 구성을 사용해야 합니까?
Jun 03, 2024 am 10:33 AM
C++에서 상속은 "is-a" 관계를 설정하고 인터페이스 일관성을 적용하는 데 사용됩니다. 그리고 구성은 "하나를 포함하는" 관계를 설정하는 데 사용되어 유연성을 제공합니다. 상속: 하위 클래스가 차량 및 자동차와 같은 기본 클래스와 "is-a" 관계를 가질 때 사용됩니다. 조합: 컨테이너 클래스와 구성 요소 클래스가 "1개 포함" 관계를 가질 때 사용됩니다. 예를 들어 게임의 캐릭터에는 무기, 방어 및 체력 값이 포함됩니다.
 디자인 패턴이 코드 유지 관리 문제를 처리하는 방법
May 09, 2024 pm 12:45 PM
디자인 패턴이 코드 유지 관리 문제를 처리하는 방법
May 09, 2024 pm 12:45 PM
디자인 패턴은 재사용 및 확장 가능한 솔루션을 제공하여 코드 유지 관리 문제를 해결합니다. 관찰자 패턴: 개체가 이벤트를 구독하고 이벤트가 발생할 때 알림을 받을 수 있도록 합니다. 팩토리 패턴: 구체적인 클래스에 의존하지 않고 객체를 생성하는 중앙 집중식 방법을 제공합니다. 싱글톤 패턴: 클래스에 전역적으로 액세스 가능한 개체를 만드는 데 사용되는 인스턴스가 하나만 있는지 확인합니다.
 Java 프레임워크에서 디자인 패턴을 사용할 때의 장점과 단점은 무엇입니까?
Jun 01, 2024 pm 02:13 PM
Java 프레임워크에서 디자인 패턴을 사용할 때의 장점과 단점은 무엇입니까?
Jun 01, 2024 pm 02:13 PM
Java 프레임워크에서 디자인 패턴을 사용하면 향상된 코드 가독성, 유지 관리성 및 확장성이 향상된다는 이점이 있습니다. 단점으로는 복잡성, 성능 오버헤드, 과도한 사용으로 인한 가파른 학습 곡선 등이 있습니다. 실제 사례: 프록시 모드는 개체를 지연 로드하는 데 사용됩니다. 디자인 패턴을 현명하게 사용하여 장점을 활용하고 단점을 최소화하세요.
 Guice 프레임워크에 디자인 패턴 적용
Jun 02, 2024 pm 10:49 PM
Guice 프레임워크에 디자인 패턴 적용
Jun 02, 2024 pm 10:49 PM
Guice 프레임워크는 다음을 포함한 다양한 디자인 패턴을 적용합니다. 싱글톤 패턴: @Singleton 주석을 통해 클래스에 인스턴스가 하나만 있는지 확인합니다. 팩토리 메소드 패턴: @Provides 주석을 통해 팩토리 메소드를 생성하고 종속성 주입 중에 객체 인스턴스를 얻습니다. 전략 모드: 알고리즘을 다양한 전략 클래스로 캡슐화하고 @Named 주석을 통해 특정 전략을 지정합니다.




