Vue.js+Flask로 모바일 앱 만들기
이번에는 Vue.js+Flask를 가지고 모바일 앱을 만들어보겠습니다. Vue.js+Flask로 모바일 앱을 만들 때 주의사항은 무엇인가요?
일반적으로 Flask 템플릿을 통해 vue.js 라이브러리를 사용하려는 경우에는 문제가 없습니다. 그러나 실제로 Jinja(템플릿 엔진)도 Vue.js처럼 렌더링을 위해 이중 중괄호를 사용한다는 명백한 문제가 있지만 이는 통과 가능한 솔루션일 뿐입니다.
저는 다른 예를 원했습니다. vue.js를 사용하여 단일 페이지 애플리케이션(애플리케이션은 단일 페이지, HTML5 기록 모드의 vue-router 및 더 많은 유용한 기능으로 구성됨)을 구축해야 하고 웹 서비스가 Flask에서 제공되는 경우 어떻게 해야 합니까? ? 간단히 말하면 다음과 같아야 합니다.
Flask는 내 vue.js 앱이 포함된 index.html을 제공합니다. 프런트 엔드 개발에는 Webpack을 사용하는데 Webpack은 모든 멋진 기능을 제공합니다.
Flask에는 SPA에서 액세스할 수 있는 API 측이 있습니다.
프런트 엔드 개발을 위해 Node.js를 실행하는 동안에도 API 측에 액세스할 수 있습니다.
재미있을 것 같지 않나요? 그럼 이렇게 해보자.
전체 소스 코드는 여기에서 찾을 수 있습니다: https://github.com/oleg-agapov/flask-vue-spa
ClientVue CLI를 사용하여 기본 vue.js 앱을 생성하겠습니다. 아직 설치하지 않았다면 다음을 실행하세요.
$ npm install -g vue-cli
클라이언트와 백엔드 코드는 서로 다른 폴더로 분할됩니다. 설치 마법사를 통해
$ mkdir flaskvue $ cd flaskvue $ vue init webpack frontend
추적을 실행하려면 프런트 엔드 부분을 초기화하세요. 내 설정은 다음과 같습니다.
Vue는 런타임에만 빌드됩니다.
Vue-router를 설치하세요.
ESLint를 사용하여 코드를 검사하세요.
ESLint 표준 사전 설정을 선택하세요.
단위 테스트를 위해 Karma + Mocha를 사용하지 마세요.
Nightwatch를 사용하지 않고 엔드투엔드 테스트를 구축하세요.
좋아요, 다음:
$ cd frontend $ npm install # after installation $ npm run dev
이제
vue.js애플리케이션 설치를 시작할 수 있습니다. 몇 가지 페이지를 추가하는 것부터 시작해 보겠습니다.
frontend/src/comComponents 폴더에 home.vue 및 about.vue를 추가합니다. // Home.vue
<template>
<p>
<p>Home page</p>
</p>
</template>
// About.vue <template> <p> <p>About</p> </p> </template>
주소 표시줄에 따라 현재 위치를 정확하게 식별하는 데 사용됩니다. 이제 새 구성 요소를 사용하도록
frontend/src/router/index.js 파일을 변경해야 합니다. import Vue from 'vue'
import Router from 'vue-router'
const routerOptions = [
{ path: '/', component: 'Home' },
{ path: '/about', component: 'About' }
]
const routes = routerOptions.map(route => {
return {
...route,
component: () => import(`@/components/${route.component}.vue`)
}
})
Vue.use(Router)
export default new Router({
routes,
mode: 'history'
})
및 localhost:8080/about을 입력하면 해당 페이지가 표시됩니다. .
 프로젝트를 빌드할 준비가 거의 완료되었으며 정적 리소스 파일 번들을 생성할 수 있습니다. 그 전에 출력 디렉터리를 다시 정의해 보겠습니다.
프로젝트를 빌드할 준비가 거의 완료되었으며 정적 리소스 파일 번들을 생성할 수 있습니다. 그 전에 출력 디렉터리를 다시 정의해 보겠습니다.
에서 다음 설정을 찾으세요. index: path.resolve(__dirname, '../dist/index.html'),
assetsRoot: path.resolve(__dirname, '../dist'),
index: path.resolve(__dirname, '../../dist/index.html'), assetsRoot: path.resolve(__dirname, '../../dist'),
로 변경하세요. 따라서 /dist 폴더의 HTML, CSS, JS는 동일한 레벨 디렉터리인 /frontend에 있게 됩니다. 이제
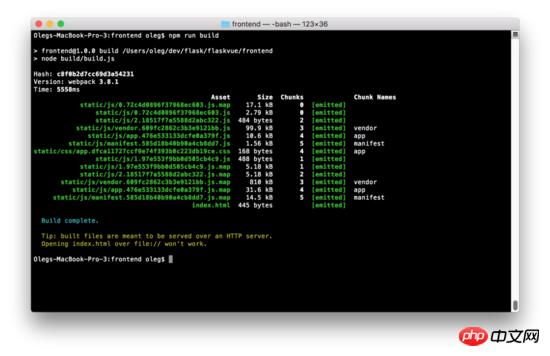
$ npm run build를 실행하여 패키지를 생성할 수 있습니다.

Flask 서버로는 Python 버전 3.6을 사용하겠습니다. 백엔드 코드를 저장하고 가상 환경을 초기화하려면
/flaskvue에 새 하위 폴더를 만듭니다. $ mkdir backend
$ cd backend
$ virtualenv -p python3 venv
$ source venv/bin/activate
Windows에서는 이 문서를 활성화해야 합니다(http:/ /pymote.readthedocs.io/en/latest/install/windows_virtualenv.html).
가상 환경에 설치:
(venv) pip install Flask
이제 Flask 서버용 코드를 작성해 보겠습니다. 루트 파일 run.py를 만듭니다.
(venv) cd .. (venv) touch run.py
이 파일에 다음 코드를 추가합니다.
from flask import Flask, render_template
app = Flask(__name__,
static_folder = "./dist/static",
template_folder = "./dist")
@app.route('/')
def index():
return render_template("index.html")이 코드는 Flask의 **“Hello World”** 코드와 약간 다릅니다. 주요 차이점은 프런트엔드 폴더와 구별하기 위해 정적 파일과 템플릿이 폴더
/dist에 저장되는 위치를 지정한다는 것입니다. 루트 폴더에서 Flask 서버를 실행하세요: 这将启动本地主机上的Web服务器: localhost:5000 上的 FLASK_APP 服务器端的启动文件, flask_debug = 1 将运行在调试模式。如果一切正确,你会看到熟悉的主页,你已经完成了对Vue的设置。 同时,如果您尝试输入/about页面,您将面临一个错误。Flask抛出一个错误,说找不到请求的URL。事实上,因为我们使用了HTML5的History-Mode在Vue-router需要配置Web服务器的重定向,将所有路径指向index.html。用Flask做起来很容易。将现有路由修改为以下: 现在输入网址localhost:5000/about 将重新定向到index.html和vue-router将处理路由。 添加404页 因为我们有一个包罗万象的路径,我们的Web服务器在现在已经很难赶上404错误,Flask将所有请求指向index.html(甚至不存在的页面)。所以我们需要处理未知的路径在vue.js应用。当然,所有的工作都可以在我们的路由文件中完成。 在frontend/src/router/index.js添加下一行: 这里的路径'*'是一个通配符, Vue-router 就知道除了我们上面定义的所有其他任何路径。现在我们需要更多的创造 NotFound.vue 文件在**/components**目录。试一下很简单: 现在运行的前端服务器再次 npm run dev ,尝试进入一些毫无意义的地址例如: localhost:8080/gljhewrgoh 。您应该看到我们的“未找到”消息。 添加API端 我们的 vue.js/flask 教程的最后一个例子将是服务器端API创建和调度客户端。我们将创建一个简单的Api,它将从1到100返回一个随机数。 打开run.py并添加: 首先我导入random库和jsonify函数从Flask库中。然后我添加了新的路由 /api/random 来返回像这样的JSON: 你可以通过本地浏览测试这个路径: localhost:5000/api/random。 此时服务器端工作已经完成。是时候在客户端显示了。我们来改变home.vue组件显示随机数: 在这个阶段,我们只是模仿客户端的随机数生成过程。所以,这个组件就是这样工作的: 在初始化变量 randomNumber 等于0。 在methods部分我们通过 getRandomInt(min, max) 功能来从指定的范围内返回一个随机数, getrandom 函数将生成随机数并将赋值给 randomNumber 组件方法 getrandom 创建后将会被调用来初始化随机数 在按钮的单击事件我们将用 getrandom 方法得到新的随机数 现在在主页上,你应该看到前端显示我们产生的随机数。让我们把它连接到后端。 为此目的,我将用 axios 库。它允许我们用响应HTTP请求并用 Json 返回 JavaScript Promise 。我们安装下它: 打开 home.vue 再在
사실적인 누드 사진을 만들기 위한 AI 기반 앱 사진에서 옷을 제거하는 온라인 AI 도구입니다. 무료로 이미지를 벗다 AI 옷 제거제 완전히 무료인 AI 얼굴 교환 도구를 사용하여 모든 비디오의 얼굴을 쉽게 바꾸세요! 사용하기 쉬운 무료 코드 편집기 중국어 버전, 사용하기 매우 쉽습니다. 강력한 PHP 통합 개발 환경 시각적 웹 개발 도구 신 수준의 코드 편집 소프트웨어(SublimeText3)(venv) FLASK_APP=run.py FLASK_DEBUG=1 flask run
@app.route('/', defaults={'path': ''})
@app.route('/<path:path>')
def catch_all(path):
return render_template("index.html")const routerOptions = [
{ path: '/', component: 'Home' },
{ path: '/about', component: 'About' },
{ path: '*', component: 'NotFound' }
]// NotFound.vue
<template>
<p>
<p>404 - Not Found</p>
</p>
</template>
from flask import Flask, render_template, jsonify
from random import *
app = Flask(__name__,
static_folder = "./dist/static",
template_folder = "./dist")
@app.route('/api/random')
def random_number():
response = {
'randomNumber': randint(1, 100)
}
return jsonify(response)
@app.route('/', defaults={'path': ''})
@app.route('/<path:path>')
def catch_all(path):
return render_template("index.html"){
"randomNumber": 36
}<template>
<p>
<p>Home page</p>
<p>Random number from backend: {{ randomNumber }}</p>
<button @click="getRandom">New random number</button>
</p>
</template>
<script>
export default {
data () {
return {
randomNumber: 0
}
},
methods: {
getRandomInt (min, max) {
min = Math.ceil(min)
max = Math.floor(max)
return Math.floor(Math.random() * (max - min + 1)) + min
},
getRandom () {
this.randomNumber = this.getRandomInt(1, 100)
}
},
created () {
this.getRandom()
}
}
</script>
(venv) cd frontend
(venv) npm install --save axios

핫 AI 도구

Undresser.AI Undress

AI Clothes Remover

Undress AI Tool

Clothoff.io

Video Face Swap

인기 기사

뜨거운 도구

메모장++7.3.1

SublimeText3 중국어 버전

스튜디오 13.0.1 보내기

드림위버 CS6

SublimeText3 Mac 버전

뜨거운 주제
 7700
7700
 15
15
 1640
1640
 14
14
 1393
1393
 52
52
 1287
1287
 25
25
 1230
1230
 29
29
 vite가 .env 파일을 구문 분석하는 방법에 대한 심층 토론
Jan 24, 2023 am 05:30 AM
vite가 .env 파일을 구문 분석하는 방법에 대한 심층 토론
Jan 24, 2023 am 05:30 AM
Vue 프레임워크를 사용하여 프런트엔드 프로젝트를 개발할 때 배포 시 여러 환경을 배포하게 되는데, 개발 환경, 테스트 환경, 온라인 환경에서 호출되는 인터페이스 도메인 이름이 다른 경우가 많습니다. 어떻게 구별할 수 있나요? 그것은 환경 변수와 패턴을 사용하는 것입니다.
 Vue 프로젝트에 Ace 코드 편집기를 통합하는 방법에 대한 자세한 그래픽 설명
Apr 24, 2023 am 10:52 AM
Vue 프로젝트에 Ace 코드 편집기를 통합하는 방법에 대한 자세한 그래픽 설명
Apr 24, 2023 am 10:52 AM
Ace는 JavaScript로 작성된 내장형 코드 편집기입니다. Sublime, Vim 및 TextMate와 같은 기본 편집기의 기능 및 성능과 일치합니다. 모든 웹페이지와 JavaScript 애플리케이션에 쉽게 삽입할 수 있습니다. Ace는 Cloud9 IDE의 메인 편집자로 유지되며 Mozilla Skywriter(Bespin) 프로젝트의 후속 버전입니다.
 vue에서 구성 요소화와 모듈화의 차이점은 무엇입니까
Dec 15, 2022 pm 12:54 PM
vue에서 구성 요소화와 모듈화의 차이점은 무엇입니까
Dec 15, 2022 pm 12:54 PM
구성요소화와 모듈화의 차이점: 모듈화는 코드 논리의 관점에서 구분되며, 코드 계층 개발을 용이하게 하고 각 기능 모듈의 기능이 일관되게 유지되도록 합니다. 컴포넌트화는 UI 인터페이스 관점에서 계획하는 것으로 프런트엔드의 컴포넌트화는 UI 컴포넌트의 재사용을 용이하게 합니다.
 Vue3에서 단위 테스트를 작성하는 방법 살펴보기
Apr 25, 2023 pm 07:41 PM
Vue3에서 단위 테스트를 작성하는 방법 살펴보기
Apr 25, 2023 pm 07:41 PM
Vue.js는 오늘날 프런트엔드 개발에서 매우 인기 있는 프레임워크가 되었습니다. Vue.js가 계속 발전함에 따라 단위 테스트는 점점 더 중요해지고 있습니다. 오늘은 Vue.js 3에서 단위 테스트를 작성하는 방법을 살펴보고 몇 가지 모범 사례와 일반적인 문제 및 솔루션을 제공하겠습니다.
 vue3의 반응성()에 대해 자세히 이야기해 봅시다.
Jan 06, 2023 pm 09:21 PM
vue3의 반응성()에 대해 자세히 이야기해 봅시다.
Jan 06, 2023 pm 09:21 PM
서문: vue3 개발에서 반응형은 반응형 데이터를 구현하는 방법을 제공합니다. 일상적인 개발에서 자주 사용되는 API입니다. 이 기사에서 저자는 내부 작동 메커니즘을 탐구합니다.
 Golang을 사용하여 단일 페이지 웹 애플리케이션을 개발하는 방법
Jun 05, 2023 am 09:51 AM
Golang을 사용하여 단일 페이지 웹 애플리케이션을 개발하는 방법
Jun 05, 2023 am 09:51 AM
인터넷의 지속적인 발전에 따라 웹 애플리케이션에 대한 수요도 증가하고 있습니다. 과거에는 웹 애플리케이션이 여러 페이지로 구성되는 것이 일반적이었지만 이제는 단일 페이지 애플리케이션(SPA)을 사용하는 애플리케이션이 점점 더 많아지고 있습니다. 단일 페이지 애플리케이션은 모바일 액세스에 매우 적합하며 사용자는 전체 페이지가 다시 로드될 때까지 기다릴 필요가 없으므로 사용자 경험이 향상됩니다. 이번 글에서는 Golang을 사용하여 SPA 애플리케이션을 개발하는 방법을 소개하겠습니다. 단일 페이지 애플리케이션이란 무엇입니까? 단일 페이지 애플리케이션은 HTML 파일이 하나만 있는 웹 애플리케이션을 나타냅니다. Jav를 사용합니다.
 Vue의 JSX 구문과 템플릿 구문의 간단한 비교(장단점 분석)
Mar 23, 2023 pm 07:53 PM
Vue의 JSX 구문과 템플릿 구문의 간단한 비교(장단점 분석)
Mar 23, 2023 pm 07:53 PM
Vue.js에서 개발자는 JSX 구문과 템플릿 구문이라는 두 가지 다른 구문을 사용하여 사용자 인터페이스를 만들 수 있습니다. 두 구문 모두 장점과 단점이 있습니다. 차이점, 장점 및 단점을 논의해 보겠습니다.
 Vue3 동적 구성 요소에서 예외를 처리하는 방법에 대한 간략한 분석
Dec 02, 2022 pm 09:11 PM
Vue3 동적 구성 요소에서 예외를 처리하는 방법에 대한 간략한 분석
Dec 02, 2022 pm 09:11 PM
Vue3 동적 구성 요소에서 예외를 처리하는 방법은 무엇입니까? 다음 기사에서는 Vue3 동적 구성 요소 예외 처리 방법에 대해 설명합니다. 이것이 모든 사람에게 도움이 되기를 바랍니다.




