CommonsChunkPlugin을 사용하여 공용 모듈을 추출하는 방법
이제 공용 모듈을 추출하는 CommonsChunkPlugin에 대해 간략하게 설명하겠습니다. 이는 훌륭한 참조 가치가 있으며 모든 사람에게 도움이 되기를 바랍니다.
소개
웹팩 플러그인 CommonsChunkPlugin의 주요 기능은 웹팩 프로젝트 항목 청크의 공통 부분을 추출하는 것입니다. 구체적인 사용법은 많이 모르시면 소개하지 않겠습니다. webpack 공식 홈페이지 소개를 참고하세요.
플러그인 webpack 프로젝트에서 흔히 사용되는 최적화 기능으로 거의 모든 webpack 프로젝트에서 사용됩니다. 이 플러그인 사용의 이점:
웹팩 패키징 속도 및 프로젝트 크기 향상: 웹팩 항목의 청크 파일에서 모든 공통 코드를 추출하여 동시에 코드 크기를 줄이고 웹팩 패키징 속도를 향상시킵니다.
캐싱 메커니즘 활용: 귀하가 의존하는 공개 모듈 파일은 일반적으로 거의 변경되지 않거나 변경되지 않으므로 독립 모듈 파일을 오랫동안 캐시할 수 있습니다.
그러나 프로젝트에서 플러그인 열기 방법이 올바르지 않으면 위의 두 번째 사항을 실제로 달성하는 것이 불가능합니다. 왜냐하면 이 경우:
수정되지 않은 공개 코드 또는 라이브러리 코드로 패키징된 Entry Chunk 다른 비즈니스 코드가 변경됨에 따라 변경되어 페이지의 긴 캐시 메커니즘이 실패하게 됩니다.
그럼 CommonsChunkPlugin을 올바르게 열어보겠습니다.
CommonsChunkPlugin
React, React-dom, React-Router와 같은 프로젝트의 공용 라이브러리를 비즈니스 코드에서 분리하면 이를 공급업체 청크로 추출하고 웹팩 구성은 다음과 같습니다.
const webpack = require("webpack");
const path = require('path');
module.exports = {
entry: {
app: "./app.js",
vendor: ["react","react-dom", "redux", "react-redux", "react-router-redux"]
},
output: {
path: path.resolve(__dirname, 'output'),
filename: "[name].[chunkhash].js"
},
plugins: [
new webpack.optimize.CommonsChunkPlugin({names: ["vendor"]})
]
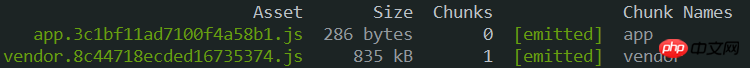
};위 내용은 프로젝트의 일부 기본 라이브러리를 Vendor라는 덩어리로 패키징하고, 비즈니스 관련 코드를 app이라는 덩어리로 패키징합니다.
webpack 패키징 및 컴파일 후의 결과는 다음과 같습니다.


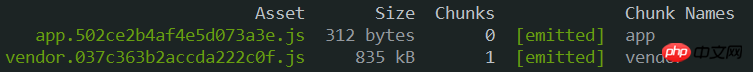
문제의 원인
webpack을 패키징하고 컴파일할 때마다 공급업체가 바뀌는 이유: webpack은 빌드될 때마다 일부 런타임 코드를 생성합니다. 파일이 하나만 있는 경우 런타임 코드가 이 파일에 직접 삽입됩니다. 파일이 여러 개인 경우 런타임 코드는 위의 CommonsChunkPlugin에서 구성한 공급업체 청크인 공통 파일로 추출됩니다. 전역 webpackJsonp 메서드 정의 및 모듈 종속성 유지 관리를 포함하여 webpack이 컴파일될 때마다 생성되는 런타임 코드는 여기에서 commons.js를 참조하세요. 그래서 위 webpack의 CommonsChunkPlugin 구성에서 이러한 코드는 컴파일될 때마다 공급업체에 패키징되므로 공급업체의 청크 해시가 매번 변경됩니다. 그런 다음 공급업체 청크를 구성하고 공통 코드, 즉 웹팩 런타임 코드를 추출하여 프로젝트가 의존하는 기본 라이브러리 모듈을 비즈니스 모듈에서 격리할 수 있습니다. 이러한 파일은 수정되지 않기 때문입니다. . 이므로 이러한 파일은 긴 캐시 기능을 구현할 수 있습니다. 구체적인 구성은 다음과 같습니다.module.exports = {
entry: {
app: "./app.js",
vendor: ["react","react-dom", "redux", "react-redux", "react-router-redux"]
},
....
plugins: [
new webpack.optimize.CommonsChunkPlugin({names: ["vendor"]}),
new webpack.optimize.CommonsChunkPlugin({
name: 'manifest',
chunks: ['vendor']
})
]
};

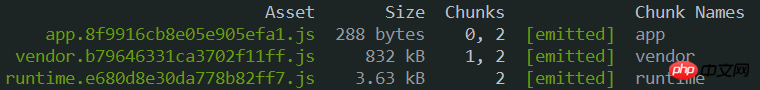
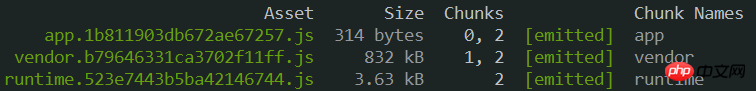
webpack에서 CommonsChunkPlugin 구성 시 주의할 점이 하나 있습니다. :
webpack의 출력 항목을 구성합니다. When의 파일 이름과 ChunkFilename은 ChunkHash를 사용해야 합니다. 해시를 사용하지 마십시오. 그렇지 않으면 위 구성에 따라서도 예상한 결과를 얻을 수 없습니다. 해시와 청크해시의 차이점은 github의 답변을 참조하세요위 내용은 제가 모든 사람을 위해 정리한 내용입니다. 앞으로 모든 사람에게 도움이 되기를 바랍니다. 관련 기사:Vue2.0 상위 컴포넌트와 하위 컴포넌트 간의 디스패치 메커니즘 구현에 대해(자세한 튜토리얼)
jQuery+SpringMVC 체크박스 선택 및 값 전달 example_jquery
SpringMVC에 게시하는 방법 다중 선택 상자 값(코드 예)
위 내용은 CommonsChunkPlugin을 사용하여 공용 모듈을 추출하는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7514
7514
 15
15
 1378
1378
 52
52
 79
79
 11
11
 53
53
 19
19
 19
19
 64
64
 내 자신의 JavaScript 라이브러리를 어떻게 작성하고 게시합니까?
Mar 18, 2025 pm 03:12 PM
내 자신의 JavaScript 라이브러리를 어떻게 작성하고 게시합니까?
Mar 18, 2025 pm 03:12 PM
기사는 JavaScript 라이브러리 작성, 게시 및 유지 관리, 계획, 개발, 테스트, 문서 및 홍보 전략에 중점을 둡니다.
 브라우저에서 성능을 위해 JavaScript 코드를 최적화하려면 어떻게해야합니까?
Mar 18, 2025 pm 03:14 PM
브라우저에서 성능을 위해 JavaScript 코드를 최적화하려면 어떻게해야합니까?
Mar 18, 2025 pm 03:14 PM
이 기사는 브라우저에서 JavaScript 성능을 최적화하기위한 전략에 대해 설명하고 실행 시간을 줄이고 페이지로드 속도에 미치는 영향을 최소화하는 데 중점을 둡니다.
 프론트 엔드 열 용지 영수증에 대한 차량 코드 인쇄를 만나면 어떻게해야합니까?
Apr 04, 2025 pm 02:42 PM
프론트 엔드 열 용지 영수증에 대한 차량 코드 인쇄를 만나면 어떻게해야합니까?
Apr 04, 2025 pm 02:42 PM
프론트 엔드 개발시 프론트 엔드 열지대 티켓 인쇄를위한 자주 묻는 질문과 솔루션, 티켓 인쇄는 일반적인 요구 사항입니다. 그러나 많은 개발자들이 구현하고 있습니다 ...
 브라우저 개발자 도구를 사용하여 JavaScript 코드를 효과적으로 디버그하려면 어떻게해야합니까?
Mar 18, 2025 pm 03:16 PM
브라우저 개발자 도구를 사용하여 JavaScript 코드를 효과적으로 디버그하려면 어떻게해야합니까?
Mar 18, 2025 pm 03:16 PM
이 기사는 브라우저 개발자 도구를 사용하여 효과적인 JavaScript 디버깅, 중단 점 설정, 콘솔 사용 및 성능 분석에 중점을 둡니다.
 누가 더 많은 파이썬이나 자바 스크립트를 지불합니까?
Apr 04, 2025 am 12:09 AM
누가 더 많은 파이썬이나 자바 스크립트를 지불합니까?
Apr 04, 2025 am 12:09 AM
기술 및 산업 요구에 따라 Python 및 JavaScript 개발자에 대한 절대 급여는 없습니다. 1. 파이썬은 데이터 과학 및 기계 학습에서 더 많은 비용을 지불 할 수 있습니다. 2. JavaScript는 프론트 엔드 및 풀 스택 개발에 큰 수요가 있으며 급여도 상당합니다. 3. 영향 요인에는 경험, 지리적 위치, 회사 규모 및 특정 기술이 포함됩니다.
 소스 맵을 사용하여 조정 된 JavaScript 코드를 디버그하는 방법은 무엇입니까?
Mar 18, 2025 pm 03:17 PM
소스 맵을 사용하여 조정 된 JavaScript 코드를 디버그하는 방법은 무엇입니까?
Mar 18, 2025 pm 03:17 PM
이 기사는 소스 맵을 사용하여 원래 코드에 다시 매핑하여 미니어링 된 JavaScript를 디버그하는 방법을 설명합니다. 소스 맵 활성화, 브레이크 포인트 설정 및 Chrome Devtools 및 Webpack과 같은 도구 사용에 대해 설명합니다.
 Chart.js : Pie, Donut 및 Bubble Charts를 시작합니다
Mar 15, 2025 am 09:19 AM
Chart.js : Pie, Donut 및 Bubble Charts를 시작합니다
Mar 15, 2025 am 09:19 AM
이 튜토리얼은 Chart.js를 사용하여 파이, 링 및 버블 차트를 만드는 방법을 설명합니다. 이전에는 차트 유형의 차트 유형을 배웠습니다. JS : 라인 차트 및 막대 차트 (자습서 2)와 레이더 차트 및 극지 지역 차트 (자습서 3)를 배웠습니다. 파이 및 링 차트를 만듭니다 파이 차트와 링 차트는 다른 부분으로 나뉘어 진 전체의 비율을 보여주는 데 이상적입니다. 예를 들어, 파이 차트는 사파리에서 남성 사자, 여성 사자 및 젊은 사자의 비율 또는 선거에서 다른 후보자가받는 투표율을 보여주는 데 사용될 수 있습니다. 파이 차트는 단일 매개 변수 또는 데이터 세트를 비교하는 데만 적합합니다. 파이 차트의 팬 각도는 데이터 포인트의 숫자 크기에 의존하기 때문에 원형 차트는 값이 0 인 엔티티를 그릴 수 없습니다. 이것은 비율이 0 인 모든 엔티티를 의미합니다
 Console.log 출력 결과의 차이 : 두 통화가 다른 이유는 무엇입니까?
Apr 04, 2025 pm 05:12 PM
Console.log 출력 결과의 차이 : 두 통화가 다른 이유는 무엇입니까?
Apr 04, 2025 pm 05:12 PM
Console.log 출력의 차이의 근본 원인에 대한 심층적 인 논의. 이 기사에서는 Console.log 함수의 출력 결과의 차이점을 코드에서 분석하고 그에 따른 이유를 설명합니다. � ...




