이 글은 Angular에서 구현한 민감한 텍스트의 자동 필터링 및 프롬프트 기능을 주로 소개하고, AngularJS의 입력 판단과 문자열에 대한 실시간 디스플레이 관련 연산 기술을 예시 형태로 분석한 내용을 도움이 필요한 친구들이 참고할 수 있습니다.
이 글은 민감한 텍스트에 대해 Angular가 구현한 자동 필터링 및 프롬프트 기능의 예를 설명합니다. 참고할 수 있도록 모든 사람과 공유하세요. 세부 사항은 다음과 같습니다.
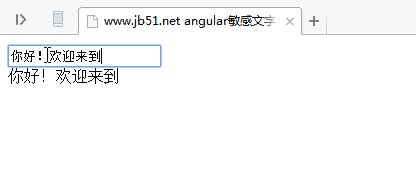
실행 효과를 먼저 살펴보겠습니다.

구체적인 코드는 다음과 같습니다.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>www.jb51.net angular敏感文字自动过滤</title>
<script src="angular.min.js"></script>
<script>
var myapp=angular.module("myapp",[]);
myapp.filter("filter1",function () {
return function (msg,flag) {
return msg.replace(/三鹿/g,flag);
}
});
myapp.controller("myCtrl",function ($scope) {
$scope.message=""
});
</script>
</head>
<body ng-app="myapp" ng-controller="myCtrl">
<input type="text" ng-model="message">
<p>{{message|filter1:"输入违禁词了"}}</p>
</body>
</html>위는 제가 모두를 위해 컴파일한 내용입니다. 앞으로 모든 사람에게 도움이 되기를 바랍니다.
관련 기사:
vue-cli를 사용하여 모바일 적응을 구성하는 방법은 무엇입니까?
ES6 구문의 반복 가능한 프로토콜에 대한 자세한 해석
React 구성 요소 "외부" 상위 구성 요소를 사용하는 방법에 대한 자세한 해석
위 내용은 Angular에서 민감한 텍스트 프롬프트를 구현하는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!