Angular에서 숨겨진 디스플레이를 구현하는 방법
이 글은 주로 Angular의 클릭 버튼 제어 숨기기 및 표시 기능 구현을 소개하며, 페이지 요소의 표시 및 숨기기를 간단하게 제어하기 위한 AngularJS의 관련 운영 기술을 예제 형식으로 설명합니다. 기사에서는 Angular의 버튼 제어 숨기기 및 표시 기능 구현 예를 설명합니다. 참고할 수 있도록 모든 사람과 공유하세요. 세부 사항은 다음과 같습니다.
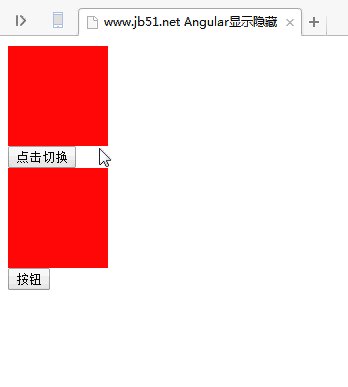
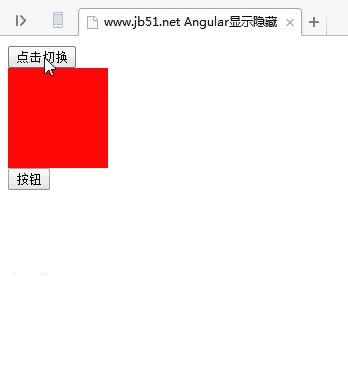
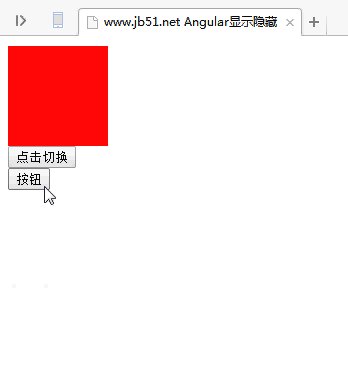
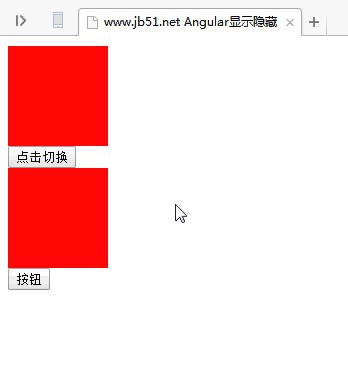
실행 효과를 먼저 살펴보겠습니다.
 구체적인 코드는 다음과 같습니다.
구체적인 코드는 다음과 같습니다.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>www.jb51.net Angular显示隐藏</title>
<style>
.box{
width: 100px;
height: 100px;
background: red;
}
</style>
<script src="angular.min.js"></script>
<script>
var myapp=angular.module("myapp",[]);
myapp.controller("myCtrl",function ($scope) {
$scope.show=true;
$scope.fun=function () {
$scope.show=!$scope.show;
console.log($scope.show);
}
$scope.hide=true;
$scope.func=function () {
$scope.hide=!$scope.hide;
}
})
</script>
</head>
<body ng-app="myapp" ng-controller="myCtrl">
<p class="box"ng-show="show"></p>
<button ng-click="fun()">点击切换</button>
<p ng-class="{box:hide}"></p>
<button ng-click="func()">按钮</button>
</body>
</html>위는 제가 모두를 위해 컴파일한 내용입니다. 앞으로 모든 사람에게 도움이 되기를 바랍니다.
관련 기사:
Angular 2+에서 스타일 바인딩 방법은 무엇인가요? jquery에서 on과 click의 차이점은 무엇인가요? requireJS는 모듈 로더를 어떻게 구현하나요? Taobao의 JSsearch 검색 모방하기(상세 튜토리얼) js에서 MVVM 프레임워크 구현하기(상세 튜토리얼) Angularjs에서 범위 범위 설명 Javascript S에서 고성능 로딩을 달성하는 방법 순서 vue-cli를 사용하여 모바일 적응을 구성하는 방법은 무엇입니까? vue에서 echart를 사용하는 방법위 내용은 Angular에서 숨겨진 디스플레이를 구현하는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7458
7458
 15
15
 1376
1376
 52
52
 77
77
 11
11
 44
44
 19
19
 17
17
 17
17
 Windows 11 작업 표시줄 아이콘을 숨기는 방법은 무엇입니까?
Jan 06, 2024 am 08:38 AM
Windows 11 작업 표시줄 아이콘을 숨기는 방법은 무엇입니까?
Jan 06, 2024 am 08:38 AM
win11 시스템에서는 작업 표시줄의 아이콘이 문제인 경우 작업 표시줄 코너 오버플로 인터페이스에서 숨길 수 있습니다. 그러나 아래에 열리는 응용 프로그램의 작업 표시줄에 있는 아이콘은 숨길 수 없습니다. 구체적인 상황을 살펴보겠습니다. win11 작업 표시줄 아이콘을 숨기는 방법: 1. 아이콘을 중앙에 배치합니다. 1. 먼저 아래 작업 표시줄에서 아이콘을 숨기려면 마우스 오른쪽 버튼을 클릭하여 선택하고 "작업 표시줄에서 고정 해제"를 클릭합니다. 2. 하지만 열면 이 응용 프로그램을 진행 중입니다. 이를 사용하면 숨길 수 없습니다. 2. 오른쪽 하단에 있는 아이콘 1. 오른쪽 하단에 있는 애플리케이션 아이콘을 숨기려면 먼저 시스템 설정을 엽니다. 2. 그런 다음 그림과 같이 왼쪽 사이드바에서 "개인 설정"을 클릭하세요. 3. 그런 다음 오른쪽에 있는 작업 표시줄을 클릭하여 들어갑니다.
 Ubuntu 24.04에 Angular를 설치하는 방법
Mar 23, 2024 pm 12:20 PM
Ubuntu 24.04에 Angular를 설치하는 방법
Mar 23, 2024 pm 12:20 PM
Angular.js는 동적 애플리케이션을 만들기 위해 자유롭게 액세스할 수 있는 JavaScript 플랫폼입니다. HTML 구문을 템플릿 언어로 확장하여 애플리케이션의 다양한 측면을 빠르고 명확하게 표현할 수 있습니다. Angular.js는 코드를 작성, 업데이트 및 테스트하는 데 도움이 되는 다양한 도구를 제공합니다. 또한 라우팅 및 양식 관리와 같은 많은 기능을 제공합니다. 이 가이드에서는 Ubuntu24에 Angular를 설치하는 방법에 대해 설명합니다. 먼저 Node.js를 설치해야 합니다. Node.js는 서버 측에서 JavaScript 코드를 실행할 수 있게 해주는 ChromeV8 엔진 기반의 JavaScript 실행 환경입니다. Ub에 있으려면
 WeChat 친구를 차단하거나 삭제하지 않고 숨기는 방법은 무엇입니까? WeChat 친구를 차단하거나 삭제하지 않고 숨기는 방법
Mar 13, 2024 pm 07:19 PM
WeChat 친구를 차단하거나 삭제하지 않고 숨기는 방법은 무엇입니까? WeChat 친구를 차단하거나 삭제하지 않고 숨기는 방법
Mar 13, 2024 pm 07:19 PM
WeChat 친구를 차단하거나 삭제하지 않고 숨기는 방법은 무엇입니까? 많은 사용자가 친구를 숨기고 싶지만 어떻게 해야 할지 모릅니다. 이 웹사이트에서 WeChat 친구를 차단하거나 삭제하지 않고 숨기는 방법을 주의 깊게 소개하세요. 차단하거나 삭제하지 않고 WeChat 친구를 숨기는 방법 방법 1: 1. 먼저 WeChat 소프트웨어를 열고 WeChat 페이지에서 주소록을 찾은 다음 "내"를 클릭합니다. 2. 그런 다음 설정 페이지로 들어갑니다. 3. "개인정보 보호" 옵션을 찾아 클릭하세요. 4. 그런 다음 "그가 보지 못하게 하세요"를 클릭하세요. 5. 그녀가 보지 못하게 페이지로 이동하여 "+"를 클릭하여 숨기고 싶은 친구를 확인하세요.
 Douyin 단편 영상 작품 숨기기 방법 개인 영상 작품 숨기기 방법
Mar 12, 2024 pm 12:49 PM
Douyin 단편 영상 작품 숨기기 방법 개인 영상 작품 숨기기 방법
Mar 12, 2024 pm 12:49 PM
Douyin 단편 영상 앱 소프트웨어에는 다양한 단편 영상 작품이 제공되며 원하는 대로 시청할 수 있으며 모두 무료로 제공됩니다. 다양한 유형의 라이브 영상 채널이 공개되어 있으며 모든 영상 콘텐츠는 원본입니다. . 모두에게 가장 만족스러운 시청 방법을 제공하세요. 계정을 입력하여 온라인으로 로그인하면 모두가 매일 시청하는 동영상을 바탕으로 정확하게 추천되는 다양하고 흥미로운 짧은 동영상이 푸시됩니다. 또한 생방송 방에 들어가 앵커와 상호 작용하고 채팅할 수도 있습니다. 더 행복해요. 개인이 업로드한 작품도 숨길 수 있으며, 한 번의 클릭으로 설정이 매우 간단합니다. 위아래로 스와이프하면 수많은 네티즌들의 실시간 댓글도 볼 수 있습니다. 이제 편집자는 온라인 Douyin 짧은 비디오를 자세히 설명했습니다. 사용자는 개인 비디오 작품을 숨기는 방법을 요구합니다. 첫 번째 오픈 Douyin 짧은 비디오
 Xiaomi Mi 14에서 Smart Island를 숨기는 방법은 무엇입니까?
Mar 18, 2024 pm 03:40 PM
Xiaomi Mi 14에서 Smart Island를 숨기는 방법은 무엇입니까?
Mar 18, 2024 pm 03:40 PM
놀라운 하드웨어 구성과 우수한 기능 외에도 Xiaomi Mi 14에는 Smart Island라는 매혹적인 장소도 숨겨져 있습니다. 여기에서 사용자는 개인화된 맞춤화와 무제한의 창의적인 휴대폰 경험을 즐길 수 있습니다. 하지만 모든 사람이 이 기능을 좋아하는 것은 아닙니다. 그렇다면 Xiaomi Mi 14는 Smart Island를 어떻게 숨길까요? 함께 알아봅시다. Xiaomi Mi 14에서 Smart Island를 숨기는 방법은 무엇입니까? 1. Xiaomi 14 휴대폰의 설정 애플리케이션을 엽니다. 2. 스크롤하여 "기능" 옵션을 찾은 다음 클릭하여 들어갑니다. 3. 기능 페이지에서 "스마트 아일랜드 숨기기" 옵션을 찾아서 켜세요. 4. 스마트 아일랜드 숨기기가 켜져 있는지 확인한 후 바탕화면으로 돌아가면 스마트 아일랜드가 숨겨져 있는 것을 확인할 수 있습니다.
 Douyin의 작품 숨기기에 대한 자세한 튜토리얼
Mar 25, 2024 pm 03:11 PM
Douyin의 작품 숨기기에 대한 자세한 튜토리얼
Mar 25, 2024 pm 03:11 PM
1. 먼저 [+]를 클릭하여 촬영하세요. 2. 그런 다음 오른쪽 하단의 체크 표시를 클릭하여 촬영 완료를 확인하세요. 클릭] 다음[, 3. [볼 수 있는 사람]을 클릭하세요. [비공개]를 선택하세요. 시나리오 2: 작업이 완료되었습니다. 1. [나]를 클릭하고 [작업]을 선택하세요. 2. 오른쪽 [점 3개] 로고를 클릭하세요. 3. 왼쪽으로 밀어 [권한 설정]을 찾아주세요. 4. [비공개로 설정]을 클릭하세요.
 휴대폰에 숨겨진 정크를 철저하게 정리하는 방법(휴대폰 메모리에서 정크를 완전히 제거)
Jun 01, 2024 am 09:29 AM
휴대폰에 숨겨진 정크를 철저하게 정리하는 방법(휴대폰 메모리에서 정크를 완전히 제거)
Jun 01, 2024 am 09:29 AM
기술의 지속적인 발전과 스마트폰의 대중화로 인해 휴대전화는 우리 일상생활에서 없어서는 안 될 필수품이 되었습니다. 이러한 정크 파일은 귀중한 저장 공간을 차지하며 시간이 지남에 따라 숨겨진 대량의 정크 파일이 휴대폰에 쌓여 휴대폰 성능이 저하됩니다. 휴대폰에 숨겨진 정크를 철저하게 청소하는 방법을 아는 것은 모든 휴대폰 사용자에게 필수적인 지식이 되었습니다. 1. 쓸모없는 애플리케이션 캐시 찾기 및 지우기 2. 더 이상 사용하지 않는 애플리케이션 삭제 3. 사진 및 비디오 캐시 정리 4. 임시 파일 및 다운로드 폴더 철저히 정리 5. 연락처 및 문자 메시지 기록 정리 및 정리 6. 시스템 캐시 정리 7. 쓸모없는 시스템 애플리케이션 제거 8. 브라우저 캐시 및 기록 정리 9. 유효하지 않은 음악 및 오디오 파일 삭제 10. 휴대폰 파일 시스템 최적화
 데스크탑 레이아웃이 잠기는 이유와 해결 방법
Feb 19, 2024 pm 06:08 PM
데스크탑 레이아웃이 잠기는 이유와 해결 방법
Feb 19, 2024 pm 06:08 PM
데스크탑 레이아웃이 잠겨 있으면 어떻게 됩니까? 컴퓨터를 사용할 때 데스크탑 레이아웃이 잠기는 상황이 발생할 수 있습니다. 이 문제는 데스크탑 아이콘의 위치를 자유롭게 조정하거나 데스크탑 배경을 변경할 수 없음을 의미합니다. 그렇다면 데스크탑 레이아웃이 잠겨 있다는 메시지가 나타나면 정확히 무슨 일이 일어나고 있는 걸까요? 1. 데스크탑 레이아웃 및 잠금 기능 이해 먼저 데스크탑 레이아웃과 데스크탑 잠금의 두 가지 개념을 이해해야 합니다. 데스크탑 레이아웃이란 바로가기, 폴더, 위젯 등 데스크탑의 다양한 요소를 배열하는 것을 말합니다. 우리는 자유로울 수 있어




