JavaScript의 배열에 변수 이름이 있는지 확인하는 방법
Jun 14, 2018 pm 04:38 PM아래에서는 변수 이름이 배열에 존재하는지 확인하기 위해 JavaScript를 사용하는 예를 공유하겠습니다. 이는 훌륭한 참조 가치가 있으며 모든 사람에게 도움이 되기를 바랍니다.
코드로 직접 이동하세요.
JavaScript 코드: var array=[{name:"张珊",sex:"男"}];
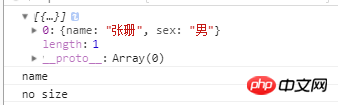
console.log(array);
if(array[0].name){
console.log('name');//返回name
}
if(array[0].size){
console.log('size')
}else{
console.log('no size');//返回no size
}
 위 내용은 제가 모든 사람을 위해 편집한 내용입니다. 앞으로 모든 사람에게 도움이 되기를 바랍니다.
위 내용은 제가 모든 사람을 위해 편집한 내용입니다. 앞으로 모든 사람에게 도움이 되기를 바랍니다.
관련 기사:
jQuery에서 NProgress.js 로딩 진행 플러그인을 사용하는 방법vue에서 swiper 플러그인을 가져오는 방법은 무엇입니까? WeChat 애플릿에서 스위치 구성 요소를 사용하는 방법WeChat 애플릿을 통해 동작 패턴 잠금 화면을 구현하는 방법Vue의 nextTick 메소드에 대한 자세한 소개슬롯에 대한 정보 Vue 컴포넌트 사용법(상세 튜토리얼) vue 프로젝트 구조(상세 튜토리얼) JS에서 이메일 프롬프트 완성 기능을 구현하는 방법JS를 통해 포물선 모션을 구현하는 방법(상세 튜토리얼) Express에서 세션 및 쿠키 메서드를 사용하는 방법(자세한 튜토리얼)위 내용은 JavaScript의 배열에 변수 이름이 있는지 확인하는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

인기 기사

인기 기사

뜨거운 기사 태그

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7131
7131
 9
9
 1534
1534
 14
14
 1256
1256
 25
25
 1205
1205
 29
29
 1153
1153
 46
46
 WebSocket과 JavaScript를 사용하여 온라인 음성 인식 시스템을 구현하는 방법
Dec 17, 2023 pm 02:54 PM
WebSocket과 JavaScript를 사용하여 온라인 음성 인식 시스템을 구현하는 방법
Dec 17, 2023 pm 02:54 PM
WebSocket과 JavaScript를 사용하여 온라인 음성 인식 시스템을 구현하는 방법
 WebSocket 및 JavaScript: 실시간 모니터링 시스템 구현을 위한 핵심 기술
Dec 17, 2023 pm 05:30 PM
WebSocket 및 JavaScript: 실시간 모니터링 시스템 구현을 위한 핵심 기술
Dec 17, 2023 pm 05:30 PM
WebSocket 및 JavaScript: 실시간 모니터링 시스템 구현을 위한 핵심 기술
 WebSocket과 JavaScript를 사용하여 온라인 예약 시스템을 구현하는 방법
Dec 17, 2023 am 09:39 AM
WebSocket과 JavaScript를 사용하여 온라인 예약 시스템을 구현하는 방법
Dec 17, 2023 am 09:39 AM
WebSocket과 JavaScript를 사용하여 온라인 예약 시스템을 구현하는 방법
 JavaScript 및 WebSocket을 사용하여 실시간 온라인 주문 시스템을 구현하는 방법
Dec 17, 2023 pm 12:09 PM
JavaScript 및 WebSocket을 사용하여 실시간 온라인 주문 시스템을 구현하는 방법
Dec 17, 2023 pm 12:09 PM
JavaScript 및 WebSocket을 사용하여 실시간 온라인 주문 시스템을 구현하는 방법
 JavaScript와 WebSocket: 효율적인 실시간 일기예보 시스템 구축
Dec 17, 2023 pm 05:13 PM
JavaScript와 WebSocket: 효율적인 실시간 일기예보 시스템 구축
Dec 17, 2023 pm 05:13 PM
JavaScript와 WebSocket: 효율적인 실시간 일기예보 시스템 구축
 간단한 JavaScript 튜토리얼: HTTP 상태 코드를 얻는 방법
Jan 05, 2024 pm 06:08 PM
간단한 JavaScript 튜토리얼: HTTP 상태 코드를 얻는 방법
Jan 05, 2024 pm 06:08 PM
간단한 JavaScript 튜토리얼: HTTP 상태 코드를 얻는 방법
 jQuery 사용 사례: 변수가 비어 있는지 확인하는 여러 가지 방법
Feb 27, 2024 pm 04:12 PM
jQuery 사용 사례: 변수가 비어 있는지 확인하는 여러 가지 방법
Feb 27, 2024 pm 04:12 PM
jQuery 사용 사례: 변수가 비어 있는지 확인하는 여러 가지 방법







