Swiper를 사용하여 페이지 이미지 캐러셀을 구현하는 방법
이 글은 Swiper를 기반으로 한 모바일 페이지에서의 이미지 캐러셀 효과를 주로 소개합니다. 관심 있는 친구들이 참고할 수 있습니다.
Swiper를 사용하여 모바일 페이지를 개발하고 이미지 캐러셀을 쉽게 구현해보세요.
swiper

1. 주로 모듈을 포함합니다:
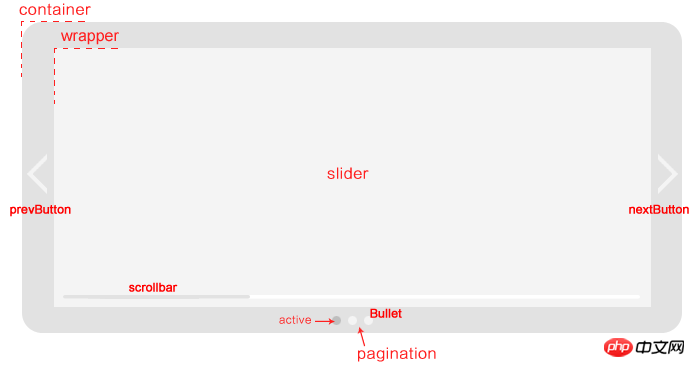
swiper: 슬라이딩 및 전환을 의미합니다(전체 슬라이딩 개체, 때로는 슬라이더가 맞을 때까지 계속 앞으로 이동하는 프로세스를 의미함). 해제된 후의 가장자리(전환) ))
컨테이너: 컨테이너를 의미합니다(스와이프의 컨테이너에는 슬라이드 모음(래퍼), 페이지 매기기, 앞으로 버튼 등이 포함됩니다.)
래퍼: (터치 개체, 터치 가능 개체)을 포함하는 컨테이너를 의미합니다. 영역, 모바일 전환 중에 슬라이드 스위치로 대체될 블록 모음)
slider: 슬라이더(텍스트, 그림, HTML 요소 또는 다른 스와이프를 포함할 수 있는 전환된 블록 중 하나)를 나타냅니다.
페이지 매김: 다음을 나타냅니다. 페이지네이터(슬라이드를 나타냄) 번호와 현재 활성화된 슬라이드)
활성: 활성화된(표시되는) 슬라이드를 나타냅니다. 보이는 슬라이드가 두 개 이상인 경우 기본적으로 가장 왼쪽의 슬라이드가 활성화됩니다.)
콜백: 콜백 함수를 참조합니다(특정 상황에서 트리거됨)
2. 아래와 같이 간단한 캐러셀 :
<!DOCTYPE html>
<html>
<head lang="en">
<meta charset="UTF-8">
<title></title>
<link rel="stylesheet" href="swiper-3.2.7.min.css" rel="external nofollow" >
<script type="text/javascript" src="jquery-1.7.1.js"></script>
<script type="text/javascript" src="swiper-3.2.7.min.js"></script>
</head>
<body>
<p class="swiper-container"style="width: 38%;"><!--swiper容器[可以随意更改该容器的样式-->
<p class="swiper-wrapper">
<p class="swiper-slide"><img src="Walks-poster.png"></p>
<p class="swiper-slide"><img src="Walks-poster.png"></p>
<p class="swiper-slide"><img src="Walks-poster.png"></p>
</p>
<p class="swiper-pagination" style="width: 100px;float: right"></p><!--分页器-->、
<p class="swiper-button-prev"></p><!--前进按钮-->
<p class="swiper-button-next"></p><!--后退按钮-->
</p>
<script type="text/javascript">
var mySwiper = new Swiper(".swiper-container",{
direction:"horizontal",/*横向滑动*/
loop:true,/*形成环路(即:可以从最后一张图跳转到第一张图*/
pagination:".swiper-pagination",/*分页器*/
prevButton:".swiper-button-prev",/*前进按钮*/
nextButton:".swiper-button-next",/*后退按钮*/
autoplay:3000/*每隔3秒自动播放*/
})
</script>
</body>
</html>3.js의 기타 매개변수:
var mySwiper = new Swiper(".swiper-container",{
effect:"coverflow",/*轮播的效果:(1)fade:淡入淡出;(2)cube:立方体;(3)coverflow:立体照片*/
slidesPerView:3,/*网格分布:1为在容器区域出现一张图;2:在容器区域出现两张图;3:在容器区域出现三张图*/
centeredSlides:true,/*默认第一块居左,设置为true后则是居中显示*/
coverflow:{
rotate:30,/*3d旋转角度设置为30度*/
stretch:10,/*每个slide之间的拉伸值,值越大靠得越近*/
depth:60,/*位置深度,值越大离Z轴越远,看起来越小*/
modifier:2,
slideshadows:true/*开启阴影*/
}
})참고: swiper를 사용하기 전에 swiper.css 및 swiper가 있어야 합니다.
관련 기사:
VuejQuery의 Dom 요소 정보 JavaScript 중재자 패턴(자세한 튜토리얼)위 내용은 Swiper를 사용하여 페이지 이미지 캐러셀을 구현하는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7564
7564
 15
15
 1386
1386
 52
52
 86
86
 11
11
 61
61
 19
19
 28
28
 99
99
 vue3에서 swiper를 사용할 때 발생하는 문제를 해결하는 방법
May 11, 2023 pm 01:07 PM
vue3에서 swiper를 사용할 때 발생하는 문제를 해결하는 방법
May 11, 2023 pm 01:07 PM
1. swiper를 사용하여 swpier 플러그인 npminstallswiper-s//@9.2.0//을 설치하거나 지정된 버전 npminstallswiper@8.4.7-s를 설치합니다. 2. swiper를 사용하여 참조 방법을 직접 따릅니다. 공식 웹사이트에서 오류를 보고합니다. 솔루션: 도입됨 구성요소는 import{Swiper,SwiperSlide}from "swiper/vue/swiper-vue"를 사용합니다. import "swiper/swiper.min.css";
 반응형 이미지 자동 캐러셀 효과를 구현하기 위해 CSS를 사용하는 방법에 대한 튜토리얼
Nov 21, 2023 am 08:37 AM
반응형 이미지 자동 캐러셀 효과를 구현하기 위해 CSS를 사용하는 방법에 대한 튜토리얼
Nov 21, 2023 am 08:37 AM
모바일 장치의 인기로 인해 웹 디자인에서는 좋은 사용자 경험을 달성하기 위해 장치 해상도 및 다양한 단말기의 화면 크기와 같은 요소를 고려해야 합니다. 웹 사이트의 반응형 디자인을 구현할 때 이미지 캐러셀 효과를 사용하여 제한된 시각적 창에 여러 이미지의 내용을 표시해야 하는 경우가 종종 있으며 동시에 웹 사이트의 시각적 효과도 향상시킬 수 있습니다. 이 문서에서는 CSS를 사용하여 반응형 이미지 자동 캐러셀 효과를 구현하는 방법을 소개하고 코드 예제와 분석을 제공합니다. 구현 아이디어 반응형 이미지 캐러셀 구현은 CSS flex 레이아웃을 통해 구현할 수 있습니다. 존재하다
 Vue 프로젝트에서 모바일 제스처 작업을 사용하는 방법
Oct 08, 2023 pm 07:33 PM
Vue 프로젝트에서 모바일 제스처 작업을 사용하는 방법
Oct 08, 2023 pm 07:33 PM
Vue 프로젝트에서 모바일 제스처 작업을 사용하는 방법 모바일 장치의 인기로 인해 점점 더 많은 애플리케이션이 모바일 터미널에서 보다 친숙한 대화형 경험을 제공해야 합니다. 제스처 조작은 모바일 장치의 일반적인 상호 작용 방법 중 하나로, 사용자가 화면을 터치하여 슬라이딩, 확대/축소 등 다양한 작업을 완료할 수 있습니다. Vue 프로젝트에서는 타사 라이브러리를 통해 모바일 제스처 작업을 구현할 수 있습니다. 다음은 Vue 프로젝트에서 제스처 작업을 사용하는 방법을 소개하고 구체적인 코드 예제를 제공합니다. 먼저, 특별 상품을 소개해야 합니다.
 Vue 모바일 단말기의 멀티 터치 포인트 문제 해결
Jun 30, 2023 pm 01:06 PM
Vue 모바일 단말기의 멀티 터치 포인트 문제 해결
Jun 30, 2023 pm 01:06 PM
모바일 개발에서는 여러 손가락 터치 문제에 자주 직면합니다. 사용자가 여러 손가락을 사용하여 모바일 장치에서 화면을 스와이프하거나 확대/축소할 때 이러한 제스처를 정확하게 인식하고 응답하는 방법은 중요한 개발 과제입니다. Vue 개발에서는 모바일 단말기의 여러 손가락 터치 문제를 해결하기 위해 몇 가지 조치를 취할 수 있습니다. 1. vue-touch 플러그인 사용 vue-touch는 Vue용 제스처 플러그인으로, 모바일 측에서 다중 손가락 터치 이벤트를 쉽게 처리할 수 있습니다. npm을 통해 vue-to를 설치할 수 있습니다
 JavaScript에서 이미지 캐러셀 전환 효과를 구현하고 페이드인 및 페이드아웃 애니메이션을 추가하는 방법은 무엇입니까?
Oct 18, 2023 pm 12:12 PM
JavaScript에서 이미지 캐러셀 전환 효과를 구현하고 페이드인 및 페이드아웃 애니메이션을 추가하는 방법은 무엇입니까?
Oct 18, 2023 pm 12:12 PM
JavaScript로 이미지 캐러셀 전환 효과를 구현하고 페이드인 및 페이드아웃 애니메이션을 추가하는 방법은 무엇입니까? 이미지 캐러셀은 웹 디자인의 일반적인 효과 중 하나입니다. 이미지를 전환하여 다양한 콘텐츠를 표시함으로써 사용자에게 더 나은 시각적 경험을 제공합니다. 이 기사에서는 JavaScript를 사용하여 이미지의 캐러셀 전환 효과를 얻고 페이드인 및 페이드아웃 애니메이션 효과를 추가하는 방법을 소개합니다. 아래는 구체적인 코드 예시입니다. 먼저 HTML 페이지에 캐러셀을 포함하는 컨테이너를 생성하고 추가해야 합니다.
 PHP를 사용하여 이미지 캐러셀 및 슬라이드쇼 기능을 구현하는 방법
Sep 05, 2023 am 09:57 AM
PHP를 사용하여 이미지 캐러셀 및 슬라이드쇼 기능을 구현하는 방법
Sep 05, 2023 am 09:57 AM
PHP를 사용하여 이미지 회전판과 슬라이드쇼 기능을 구현하는 방법 현대 웹 디자인에서는 이미지 회전판과 슬라이드쇼 기능이 매우 인기를 얻고 있습니다. 이러한 기능은 웹 페이지에 역동성과 매력을 더하고 사용자 경험을 향상시킬 수 있습니다. 이 기사에서는 독자가 이 기술을 익히는 데 도움이 되도록 PHP를 사용하여 이미지 캐러셀 및 슬라이드쇼 기능을 구현하는 방법을 소개합니다. HTML로 인프라 생성 먼저 HTML 파일로 인프라를 생성합니다. 이미지 캐러셀에 컨테이너와 여러 이미지 요소가 있다고 가정해 보겠습니다. HTML 코드는 다음과 같습니다
 HTML, CSS, jQuery를 사용하여 동적 이미지 캐러셀을 만드는 방법
Oct 25, 2023 am 10:09 AM
HTML, CSS, jQuery를 사용하여 동적 이미지 캐러셀을 만드는 방법
Oct 25, 2023 am 10:09 AM
HTML, CSS 및 jQuery를 사용하여 동적 이미지 캐러셀을 만드는 방법 웹 사이트 디자인 및 개발에서 이미지 캐러셀은 여러 이미지 또는 광고 배너를 표시하는 데 자주 사용되는 기능입니다. HTML, CSS, jQuery의 조합을 통해 웹 사이트에 활력과 매력을 더해 역동적인 이미지 캐러셀 효과를 얻을 수 있습니다. 이 기사에서는 HTML, CSS 및 jQuery를 사용하여 간단한 동적 이미지 캐러셀을 만드는 방법을 소개하고 구체적인 코드 예제를 제공합니다. 1단계: HTML 접합 설정
 PHP를 사용하여 간단한 이미지 캐러셀 기능을 개발하는 방법
Sep 25, 2023 am 11:21 AM
PHP를 사용하여 간단한 이미지 캐러셀 기능을 개발하는 방법
Sep 25, 2023 am 11:21 AM
PHP를 사용하여 간단한 이미지 회전판 기능을 개발하는 방법 이미지 회전판 기능은 웹 디자인에서 매우 일반적이며 사용자에게 더 나은 시각적 효과를 제공하고 사용자 경험을 향상시킬 수 있습니다. 이 기사에서는 PHP를 사용하여 간단한 이미지 캐러셀 기능을 개발하는 방법을 소개하고 구체적인 코드 예제를 제공합니다. 먼저 캐러셀 이미지로 일부 이미지 리소스를 준비해야 합니다. 이러한 이미지를 폴더에 넣고 이름을 "slider"로 지정하여 폴더 경로가 올바른지 확인하세요. 다음으로, 이러한 그래프를 얻으려면 PHP 스크립트를 작성해야 합니다.




