이 글은 CSS flex elastic 레이아웃에 대한 자세한 설명에 대한 관련 정보를 주로 소개합니다. 편집자가 꽤 좋다고 생각해서 지금 공유하고 참고용으로 제공하겠습니다. 에디터를 따라가서 살펴볼까요
케이스의 기본 레이아웃
html
<ul class="box">
<li class="item"></li>
<li class="item"></li>
<li class="item"></li>
<li class="item"></li>
</ul>css
.box{
display: -webkit-flex;
display: flex;
}
.item{
width: 200px;
height: 300px;
background: red;
border: 1px solid #ccc;
font-size: 50px;
text-align: center;
line-height: 300px;
color:#fff;
}flex는 주로 모바일 단말에서의 레이아웃에 편리하기 때문에 테스트에서는 Google을 사용하여 모바일 단말을 시뮬레이션합니다. 효과를 확인하세요.

플렉스 레이아웃을 사용하면 하위 요소가 기본적으로 가로로 정렬되므로 부동 소수점은 필요하지 않으며 작동하지 않습니다.
상위 상자 속성 탐색
flex-direction
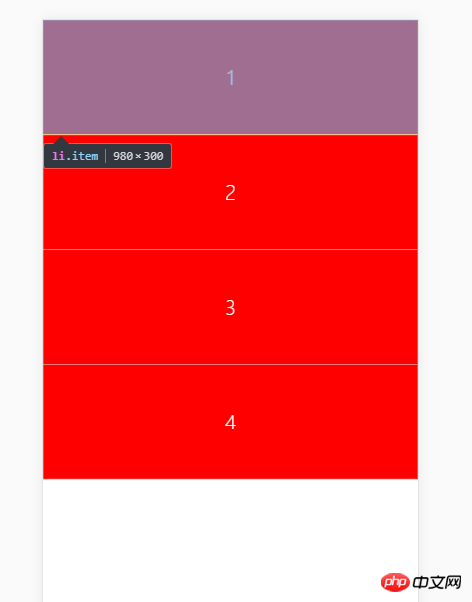
flex-direction은 하위 요소의 배열 방향과 순서를 나타냅니다. 기본 행(가로, 왼쪽에서 오른쪽), row-reverse는 가로에서 오른쪽으로를 의미합니다.
.box{
display: -webkit-flex;
display: flex;
flex-direction:row-reverse;
}
각 li가 너비: 3000px로 설정된 경우; 현재 화면 너비 980px), 효과는 다음과 같습니다.

하위 요소의 너비가 초과하면 줄 바꿈이 없을 뿐만 아니라 자동으로 크기에 맞게 조정되어 25%로 나뉩니다. 위의 이등분은 행인 경우에만 균등하게 분할됩니다. 수직으로 배열된 경우:
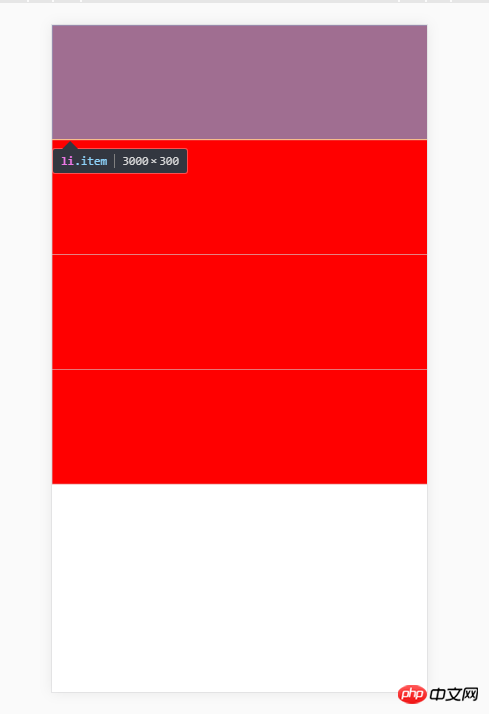
flex-direction: column;
 요소는 돌출되지 않으며 너비가 3000px이지만 공간이 부족하여 래핑되지 않습니다. 하지만 열 값은 세로 배열을 지정합니다.
요소는 돌출되지 않으며 너비가 3000px이지만 공간이 부족하여 래핑되지 않습니다. 하지만 열 값은 세로 배열을 지정합니다.
다음 값은 역순으로 세로 배열로 조정할 수 있습니다.
flex-direction: column-reverse; //表示元素竖直 反向排
flex-wrap
flex-wrap 기본 nowrap: 줄바꿈 없음. 위의 3000px 하위 요소는 이 세로 위치가 기본적으로 줄 바꿈되지 않기 때문에 위의 설정은 너비가 3000px이고 줄 바꿈되지 않습니다. OK로 설정되어 있음을 알 수 있습니다. 줄 바꿈 후 하위 요소의 너비는 화면 너비의 100%가 됩니다. 이는 유연한 상자가 자체보다 작은 상자에 채워진 것과 같으며 유연한 상자는 자동으로 너비를 줄입니다.
다음과 같이 쓰면
.box{
display: -webkit-flex;
display: flex;
flex-direction: row-reverse;
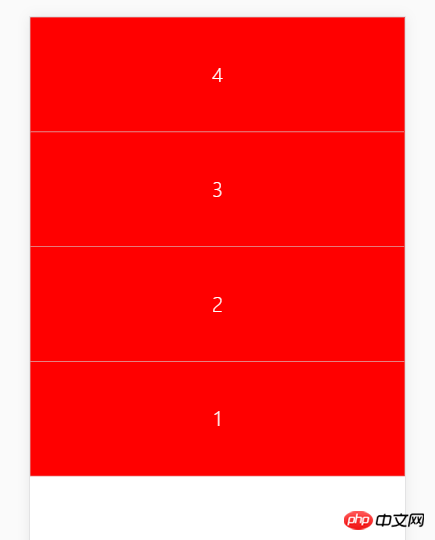
flex-wrap: wrap; //换行,第一行在上方。
}
flex-flow 속성은 flex-direction 속성과 flex-wrap 속성의 약어로 기본값은 row nowrap입니다.
.box{
display: -webkit-flex;
display: flex;
flex-direction: row-reverse;
flex-wrap: wrap-reverse; //换行,第一行在下方。
}코드가 다시 변경되었습니다: 
flex-flow:row wrap === flex-direction:row; flex-wrap: wrap
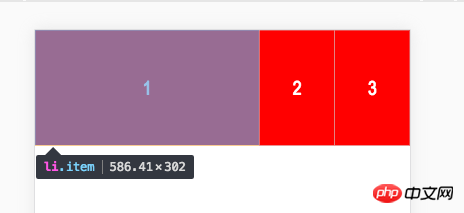
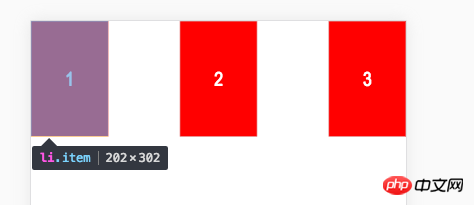
justify-content
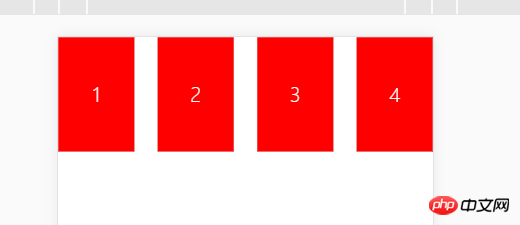
5개의 값을 가지며, 그 중 항목을 document라는 단어의 텍스트와 비교하면 flex-star는 왼쪽 정렬로 간주될 수 있습니다. flex-end: 오른쪽 정렬; flex-center: 중앙; 공간 중심: 콘텐츠의 여유 공간을 균등하게 나누고 각 항목의 양쪽 간격을 동일하게 합니다. 영역, k 개의 하위 요소가 있고 각 하위 요소는 증가와 동일합니다. 여백은 얼마나 됩니까? ==>area/2k이 예:.box{
display: -webkit-flex;
display: flex;
flex-direction: row-reverse;
flex-wrap: wrap-reverse;
}
可以写成
.box{
display: -webkit-flex;
display: flex;
flex-flow:row-veverse wrap-reverse
}항목 사이의 공간이 항목과 테두리 사이의 공간보다 두 배 크다는 점에 주목할 가치가 있습니다.
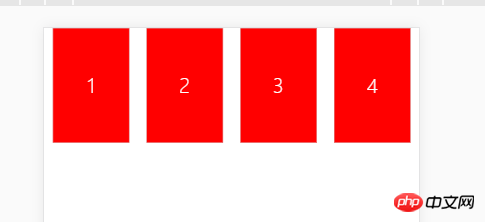
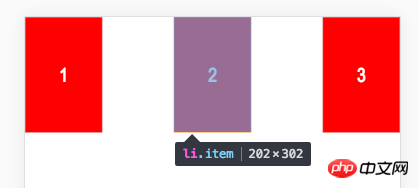
space-between: 양쪽 끝을 정렬하고 항목 사이의 간격을 동일하게 만듭니다.
 align-items
align-items
.item{
width:200px;
}
.box{
display: -webkit-flex;
display: flex;
justify-content: space-around;
}
다른 유사한 속성은 하나씩 작성되지 않습니다.
flex-start: 교차축의 시작점을 정렬합니다.flex-end: 교차축의 끝점을 정렬합니다.
늘이기(기본값): 항목이 높이를 설정하지 않거나 자동으로 설정된 경우 컨테이너의 전체 높이를 차지합니다. 기준선 속성을 살펴보세요: 항목 텍스트의 첫 번째 줄의 기준선 정렬입니다. 이 속성은 비교적 새롭습니다. 다음을 시도해 보세요.
이 속성은 비교적 새롭습니다. 다음을 시도해 보세요.
.box{
display: -webkit-flex;
display: flex;
justify-content: space-between;
height: 1760px;
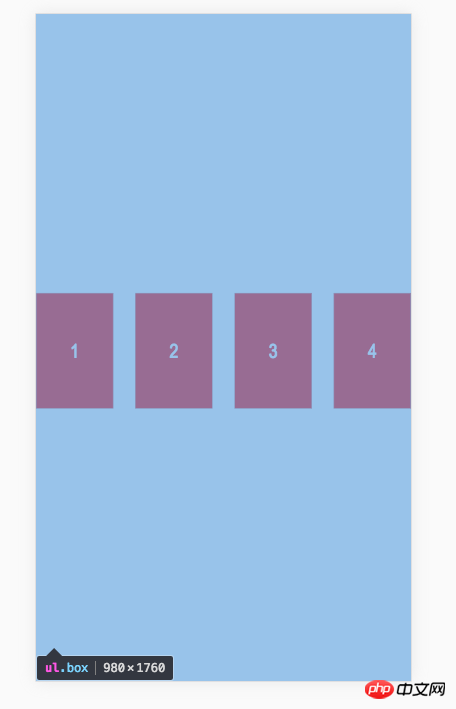
align-items: center;
}위의 각 항목에 대해 서로 다른 높이와 줄 높이를 설정했습니다.
는 여러 축의 정렬을 정의합니다. 프로젝트에 축이 하나만 있는 경우 이 속성은 효과가 없습니다.
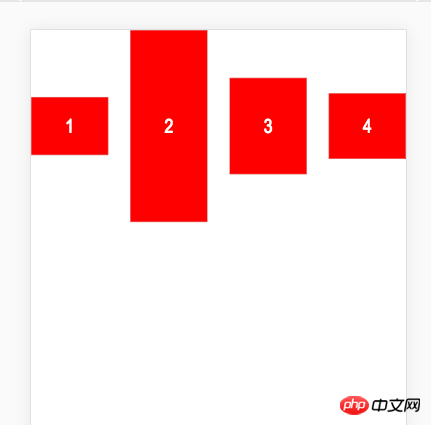
.box{
align-items: baseline;
}
<ul class="box">
<li class="item" style="height: 150px;line-height: 150px">1</li>
<li class="item" style="height: 500px;line-height: 500px">2</li>
<li class="item" style="height: 250px;line-height: 250px">3</li>
<li class="item" style="height: 170px;line-height: 170px">4</li>
</ul> 코드를 추가해 보세요
코드를 추가해 보세요
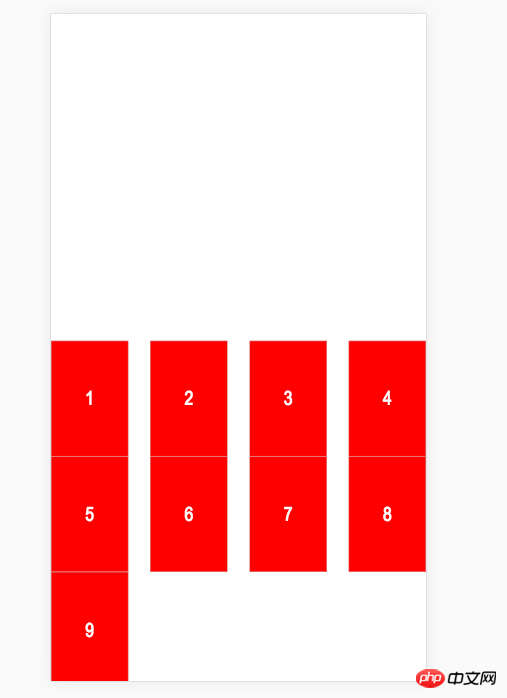
align-content: flex-end;

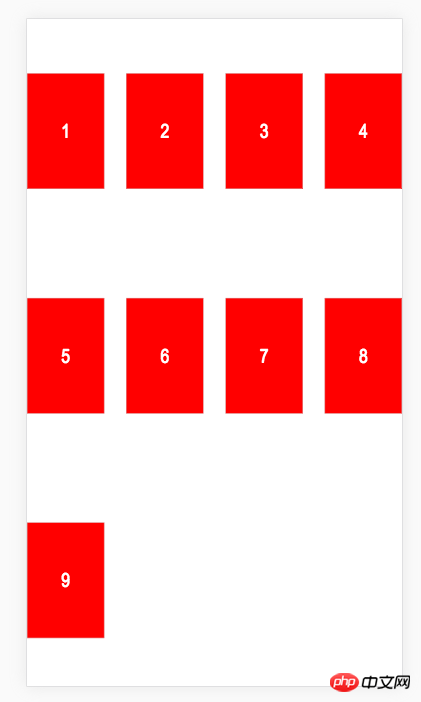
align-content:space-around;

align-content:space-between;

align-content : center;

可以说,flex布局在父元素上对子元素垂直方向的控制还是非常到位和明确的;
子元素属性探究
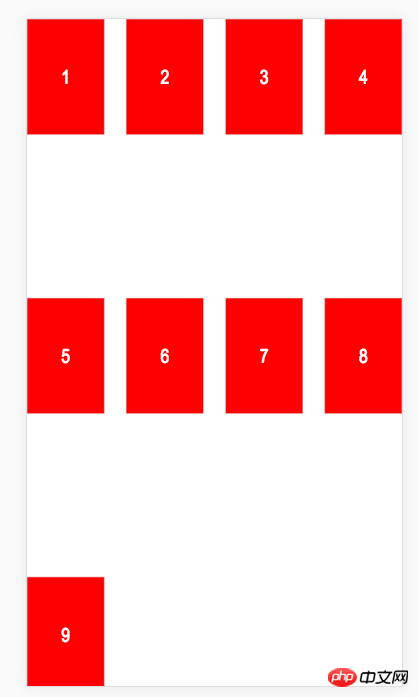
order
大概可以理解为子元素的排队号码,默认都是0,越大排队越后;
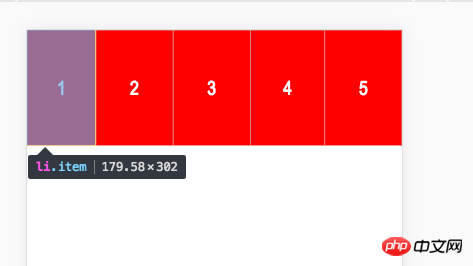
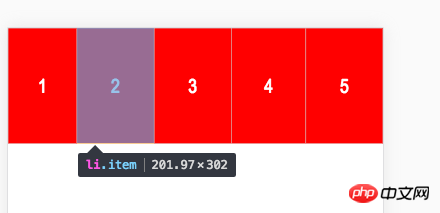
<ul class="box">
<li class="item" style="order:10">1</li>
<li class="item" style="order:11">2</li>
<li class="item">3</li>
<li class="item">4</li>
<li class="item">5</li>
<li class="item">6</li>
<li class="item">7</li>
<li class="item">8</li>
<li class="item">9</li>
</ul>
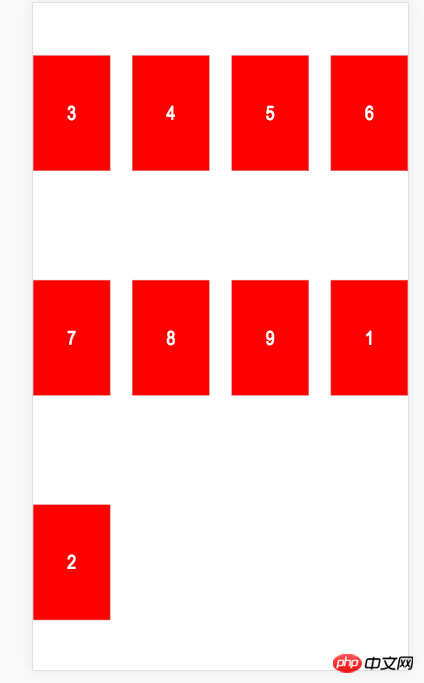
可以看到,1 号因为 order 设置为10排到了后面; 而2号因为更加大的order 而排到最后。
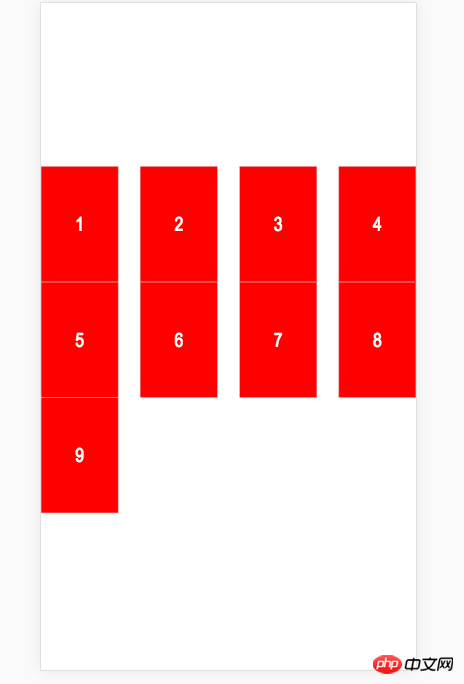
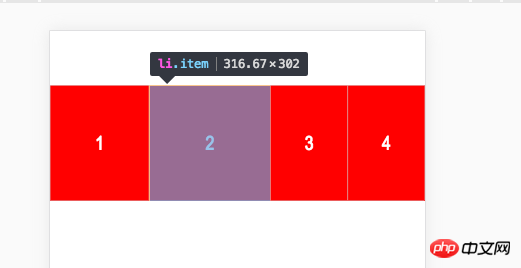
flex-grow 多余空间分配比例
它的值是一个number,默认为0;只要有一个同轴元素被设定了flex-grow ,所有多余空间都会按照这个比例分配,并让元素占满整行。这个被分配的空间,是算在自身里面的;
<ul class="box">
<li class="item" style="flex-grow:1;">1</li>
<li class="item" style="flex-grow:2;">2</li>
<li class="item">3</li>
<li class="item">4</li>
<li class="item">5</li>
<li class="item">6</li>
<li class="item">7</li>
<li class="item">8</li>
<li class="item">9</li>
</ul>
盒子宽度变大了,(就是grow啦)

如果子元素有margin,那么会先计算横排多少个,再决定 flex-grow 分配的空间是多少
例如如下代码,
//没有设定 flex-grow 时 <li class="item" style="flex-grow:0;margin: 0 100px;">1</li> <li class="item" style="flex-grow:0;">2</li>

//设定了 flex-grow 时 <li class="item" style="flex-grow:2;margin: 0 100px;">1</li> <li class="item" style="flex-grow:1;">2</li>

所以,margin 并不算 多余空间 ,不会被重新分配;
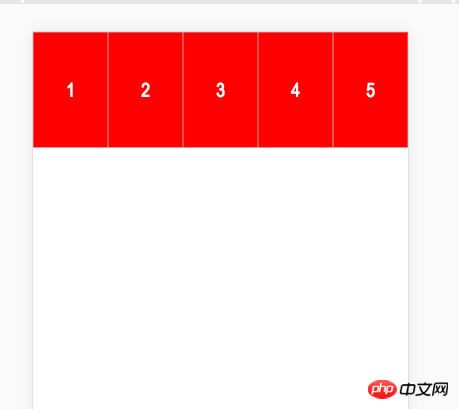
flex-shrink
此属性与 flex-grow 有点相反的意思,用于处理 不换行时,内容超出屏幕了,应该决定谁来缩小;
值越大 缩小比例越大;默认是 1
改一下代码;
.box{
flex-flow:row nowrap;
}
<ul class="box">
<li class="item">1</li>
<li class="item">2</li>
<li class="item">3</li>
<li class="item">4</li>
<li class="item">5</li>
</ul>
此时 父盒子规定不能换行;但是5个item 宽度已经超过屏幕宽了;此时大家是等比缩小
下面设置1号 flex-shrink:600
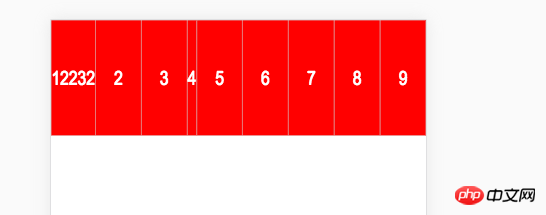
<ul class="box">
<li class="item" style="flex-shrink:600;">1</li>
<li class="item">2</li>
<li class="item">3</li>
<li class="item">4</li>
<li class="item">5</li>
</ul>

可以看到,尽管我把1号设置到缩放非常大了,但是实际宽度并没有很小;说明浏览器会自己决定内容是否已经足够放下,够了就停止缩放;
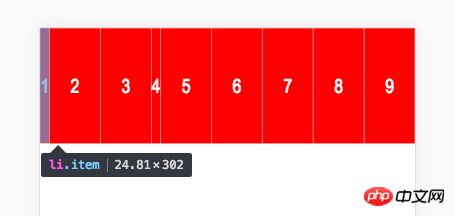
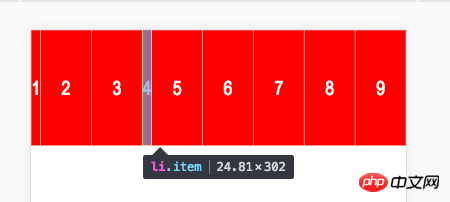
<ul class="box">
<li class="item" style="flex-shrink:600;">1</li>
<li class="item">2</li>
<li class="item">3</li>
<li class="item" style="flex-shrink:200;">4</li>
<li class="item">5</li>
<li class="item">6</li>
<li class="item">7</li>
<li class="item">8</li>
<li class="item">9</li>
</ul>
当内容非常多时,1号就明显被缩放得非常厉害,同时我发现,4号尽管设置200,但是它的大小跟被设为600的 1号是一样的。

这是因为他们已经缩放到最后只能容纳文字的空间了;所以就不会再缩放下去;这跟文字占位一个道理

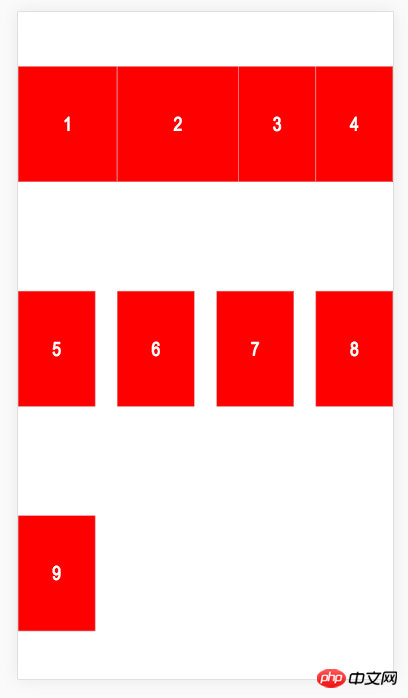
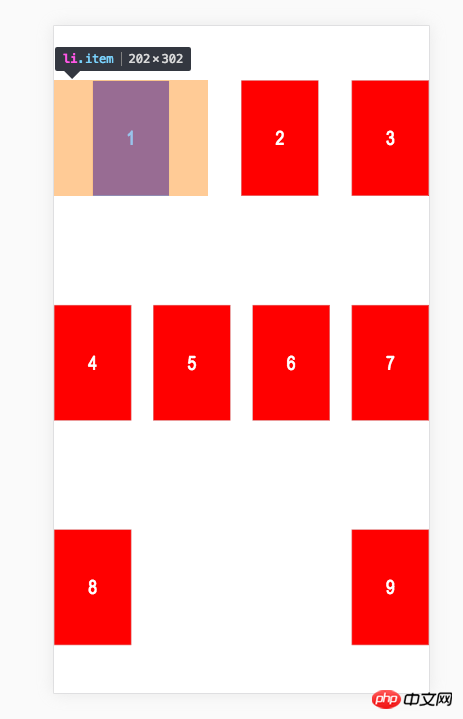
flex-basis
属性定义了在分配多余空间之前,项目占据的主轴空间(main size)。浏览器根据这个属性,计算主轴是否有多余空间。它的默认值为auto,即项目的本来大小。
简单来说,就是这个值会影响浏览器计算的输入值,有四种情况
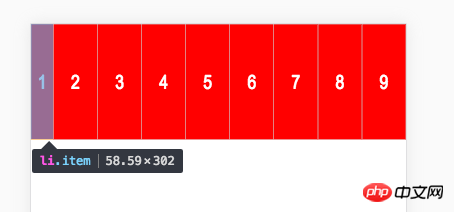
1,本来就会超出,然后你设定的值比原值低(原值200px每个item),你的元素会被压缩。
<ul class="box">
<li class="item" style="flex-basis:100px;">1</li>
<li class="item">2</li>
<li class="item">3</li>
<li class="item" style="">4</li>
<li class="item">5</li>
<li class="item">6</li>
<li class="item">7</li>
<li class="item">8</li>
<li class="item">9</li>
</ul>
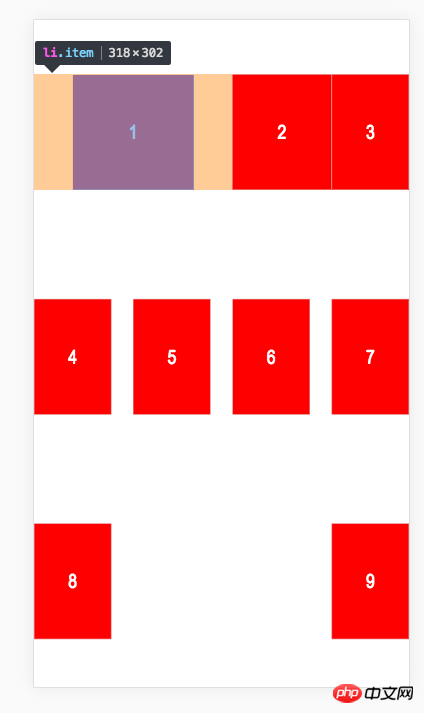
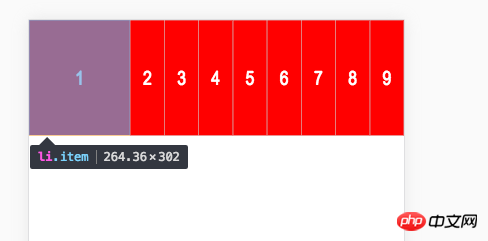
1,本来就会超出,然后你设定的值比原值大,你的元素会被相对放大些。
<ul class="box">
<li class="item" style="flex-basis:600px;">1</li>
<li class="item">2</li>
<li class="item">3</li>
<li class="item" style="">4</li>
<li class="item">5</li>
<li class="item">6</li>
<li class="item">7</li>
<li class="item">8</li>
<li class="item">9</li>
</ul>
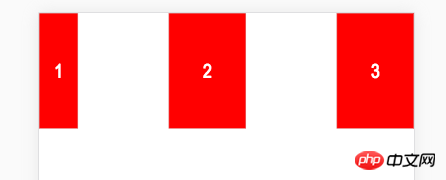
3 本来不会超出,你设定的值比原来小,你还是会小一点
<ul class="box">
<li class="item" style="flex-basis:100px;">1</li>
<li class="item">2</li>
<li class="item">3</li>
</ul>
4 本来不会超出,你设定的值比原来大,你就会更大
<ul class="box">
<li class="item" style="flex-basis:600px;">1</li>
<li class="item">2</li>
<li class="item">3</li>
</ul>
这个值你可以当做宽度来看,当设定为 跟原来一样的值得时候,基本没有变化
<ul class="box">
<li class="item" style="flex-basis:200px;">1</li>
<li class="item">2</li>
<li class="item">3</li>
</ul>

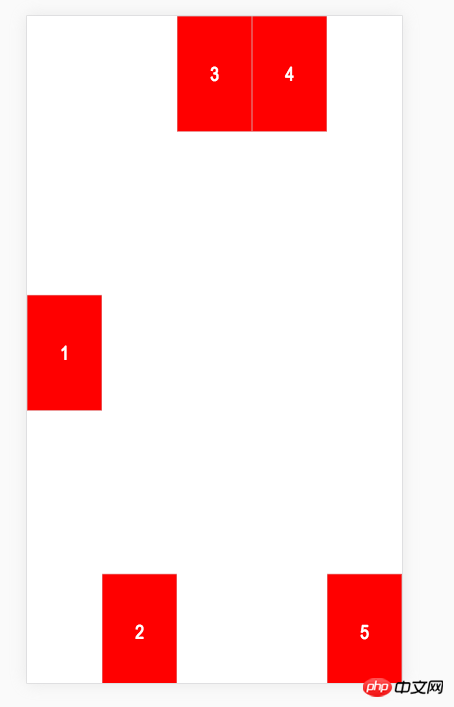
align-self
此子元素单独设置垂直方向对齐方式;默认auto 表示父亲怎么定义就怎么来;其他值跟align-items是一样的
<ul class="box">
<li class="item" style="align-self: center">1</li>
<li class="item" style="align-self: flex-end">2</li>
<li class="item">3</li>
<li class="item">4</li>
<li class="item" style="align-self: center">5</li>
</ul>
此属性主要是方便特殊定位 某个字元素
flex属性
是flex-grow, flex-shrink 和 flex-basis的简写,默认值为0 1 auto。后两个属性可选。
.item {
flex: none | [ <'flex-grow'> <'flex-shrink'>? || <'flex-basis'> ]
}该属性有两个快捷值:auto (1 1 auto) 和 none (0 0 auto)。
建议优先使用这个属性,而不是单独写三个分离的属性,因为浏览器会推算相关值。
最后
移动端使用flex 布局感觉还是非常给力的,并且通常满足各个屏幕自适应的要求;有机会还是要多实践起来。
以上就是本文的全部内容,希望对大家的学习有所帮助,更多相关内容请关注PHP中文网!
相关推荐:
위 내용은 CSS Flex의 유연한 레이아웃 정보의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!