이 글에서는 Swiper 사용자 정의 페이지 매기기의 사용 방법을 자세히 소개하며, 관심 있는 친구들은 이를 참고할 수 있습니다.
Swiper 사용자 정의 페이지 매기기의 구체적인 내용은 다음과 같습니다
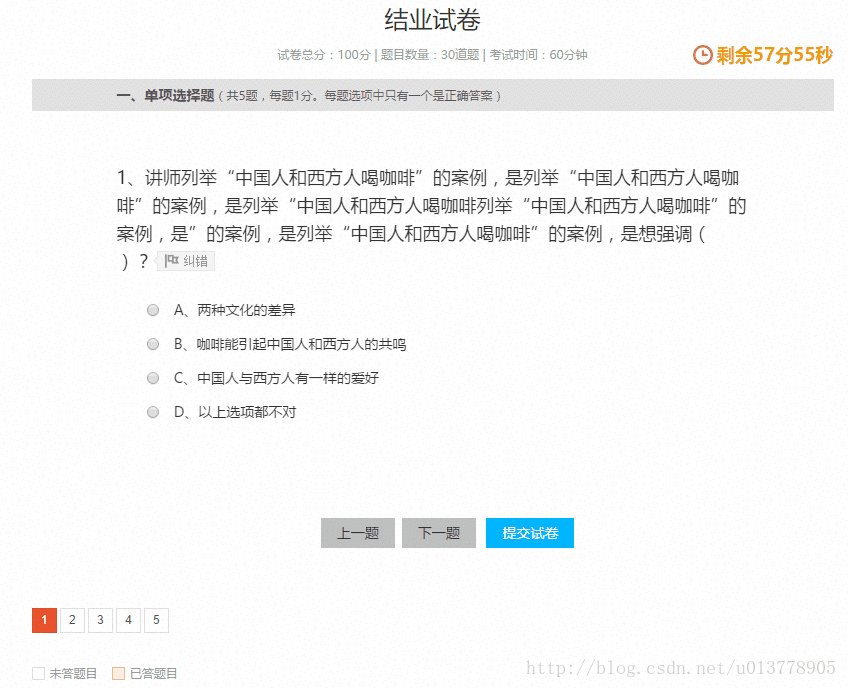
최종 구현 렌더링:

HTML DEMO(공식 웹사이트 예시)
<link rel="stylesheet" href="path/to/swiper.min.css"> <p class="swiper-container"> <p class="swiper-wrapper"> <p class="swiper-slide">Slide 1</p> <p class="swiper-slide">Slide 2</p> <p class="swiper-slide">Slide 3</p> </p> <!-- 如果需要分页器 --> <p class="swiper-pagination"></p> <!-- 如果需要导航按钮 --> <p class="swiper-button-prev"></p> <p class="swiper-button-next"></p> <!-- 如果需要滚动条 --> <p class="swiper-scrollbar"></p> </p> <script src="path/to/jquery.js"></script> <script src="path/to/swiper.jquery.min.js"></script>
1. 탐색 버튼 설정
참고: Sweiper의 탐색 버튼 및 기타 일부 DOM 구조는 ".swiper-container" 외에 배치될 수 있습니다.
<input class="btn btn-gray button-prev" name="" type="button" value="上一题"> <input class="btn btn-gray button-next" name="" type="button" value="下一题">
버튼의 클래스만 일치하면 괜찮습니다.
<script>
var mySwiper = new Swiper ('.swiper-container', {
// 如果需要前进后退按钮
nextButton: '.button-next',//对应"下一题"按钮的class
prevButton: '.button-prev',//对应"上一题"按钮的class
pagination: '.pagination',//分页容器的css选择器
paginationType : 'custom',//自定义-分页器样式类型(前提)
//设置自定义分页器的内容
paginationCustomRender: function (swiper, current, total) {
var _html = '';
for (var i = 1; i <= total; i++) {
if (current == i) {
_html += '<li class="swiper-pagination-custom active">' + i + '</li>';
}else{
_html += '<li class="swiper-pagination-custom">' + i + '</li>';
}
}
return _html;//返回所有的页码html
}
})
//给每个页码绑定跳转的事件
$('.swiper-pagination').on('click','li',function(){
var index = this.innerHTML;
mySwiper.slideTo(index-1, 500, false);//切换到第一个slide,速度为1秒
})
</script>2. 사용자 정의 페이지 매김 설정(위 구성 참조)
1.pagination: '.pagination' 페이지 매김에 컨테이너, CSS 클래스 이름 선택기를 제공
2.paginationType : 'custom' 정의 이후 페이지 매김 설정
3.paginationCustomRender:function(){} 사용자 정의 페이지네이터의 내용을 설정합니다.
4. 각 페이지 번호를 해당 페이지 번호로 이동하는 이벤트에 바인딩합니다.

위 내용은 모두를 위해 작성한 내용입니다. 앞으로는 모두에게 도움이 될 것입니다.
관련 기사:
Selenium을 사용하여 Taobao 데이터 정보 캡처
Baidu Map을 사용하여 지도 그리드를 구현하는 방법
nodejs에서 Express와 Koa2의 비교 및 구별(자세한 튜토리얼)
위 내용은 Swiper를 사용하여 페이지 매김을 구현하는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!