nodejs에서 OAuth2.0 인증 서비스 인증을 구현하는 방법
이 글에서는 OAuth2.0 인증 서비스 인증을 구현하기 위한 nodejs를 주로 소개하고 있으니 참고용으로 올려보겠습니다.
OAuth는 개발 승인을 위한 네트워크 표준입니다. open Authorization로 표기하며, 이는 공개 승인을 의미합니다. 최신 프로토콜 버전은 2.0입니다.
예를 들면:
사용자가 Google에 저장한 사진을 인쇄할 수 있는 "클라우드 인쇄" 웹사이트가 있습니다. 이 서비스를 이용하려면 사용자는 Google에 저장된 사진을 '클라우드 프린트'에서 읽을 수 있도록 허용해야 합니다.
전통적인 방법은 사용자가 '클라우드 프린트'에 Google 사용자 이름과 비밀번호를 알려주면 후자가 사용자의 사진을 읽을 수 있는 것입니다. 이 접근 방식에는 몇 가지 심각한 단점이 있습니다.
"클라우드 프린팅"은 후속 서비스를 위해 사용자의 비밀번호를 저장하므로 매우 안전하지 않습니다.
Google은 비밀번호 로그인을 배포해야 하며 단순 비밀번호 로그인이 안전하지 않다는 것을 알고 있습니다.
"클라우드 프린트"는 Google에 저장된 모든 사용자 데이터를 얻을 수 있는 권리를 가지며, 사용자는 "클라우드 프린트" 승인의 범위와 유효 기간을 제한할 수 없습니다.
사용자는 비밀번호를 변경해야만 "클라우드 프린팅"에 부여된 권한을 되돌릴 수 있습니다. 그러나 그렇게 하면 사용자가 승인한 다른 모든 타사 응용 프로그램이 무효화됩니다.
하나의 타사 애플리케이션이 깨지는 한 사용자 비밀번호가 유출되고 비밀번호로 보호된 모든 데이터가 유출됩니다.
그래서 OAuth가 탄생했습니다!
타사 애플리케이션: 이 문서에서는 "클라이언트"라고도 하는 타사 애플리케이션으로, 이전 섹션의 예에서는 "클라우드 인쇄"입니다.
HTTP 서비스: 이 문서에서는 "서비스 공급자"라고 하는 HTTP 서비스 공급자(이전 섹션의 예에서는 Google)입니다.
리소스 소유자: 이 문서에서는 "사용자"라고도 하는 리소스 소유자입니다.
사용자 에이전트: 이 문서에서 사용자 에이전트는 브라우저를 나타냅니다.
인증 서버: 인증 서버는 서비스 제공자가 인증을 처리하기 위해 특별히 사용하는 서버입니다.
리소스 서버: 리소스 서버, 즉 서비스 제공자가 사용자가 생성한 리소스를 저장하는 서버입니다. 해당 서버와 인증 서버는 동일한 서버일 수도 있고 다른 서버일 수도 있습니다.
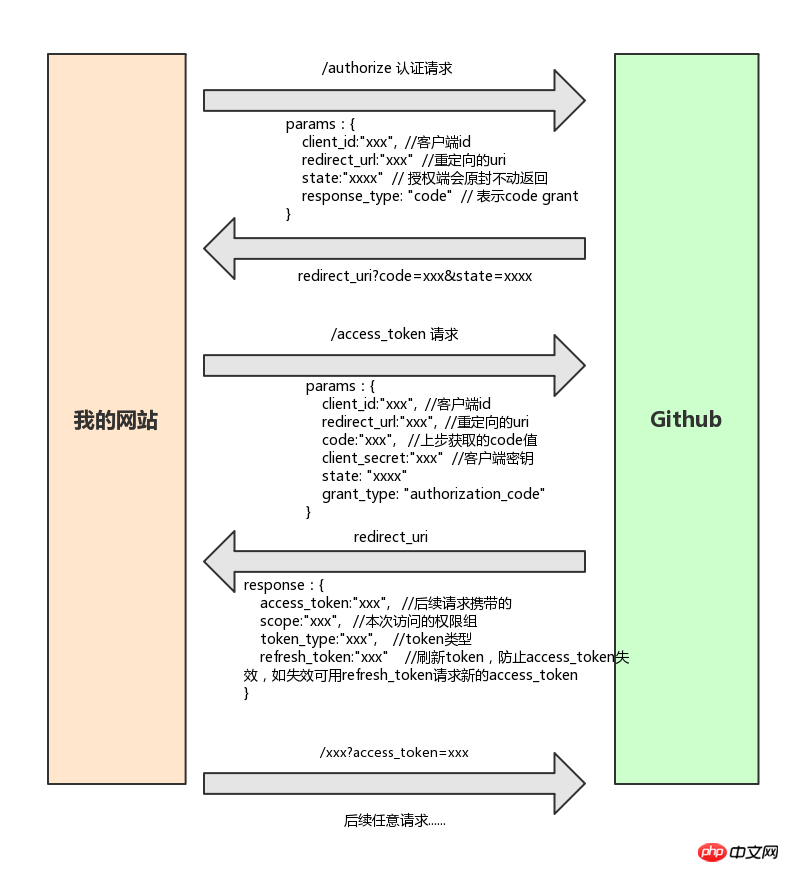
로그인 레이어는 토큰 생성을 제공하며 토큰에는 유효 기간 및 권한 범위가 포함됩니다. 클라이언트는 제한된 리소스에 액세스하기 위해 토큰을 얻습니다.
access_token: 리소스를 요청할 때 휴대해야 하는 토큰, 즉 액세스 토큰입니다.
refresh_token: access_token이 만료되면 이 토큰을 사용하여 새 access_token과 새 Refresh_token을 얻을 수 있습니다. 일반적으로 Refresh_token의 유효 기간은 1년과 같이 더 길고, access_token의 유효 기간은 몇 분과 같이 짧습니다.
권한 범위: 클라이언트가 얻을 수 있는 리소스 권한 범위를 지정합니다. ㅋㅋㅋ ) 비밀번호 자격 증명)
클라이언트 자격 증명
1. 인증 코드 모드인증 코드 모드는 가장 엄격한 인증 모드입니다. 전체 프로세스는 다음과 같습니다. 브라우저는 성공 후 필요한 정보를 인증 페이지로 전달합니다. 정상적인 로그인에서는 클라이언트가 코드를 얻은 후 토큰과 교환하여 백그라운드에서 코드를 얻습니다.
- 2. 비밀번호 모드
간단히 이해하면 비밀번호 모드는 사용자 이름 및 비밀번호와 같은 매개변수를 사용하여 access_token을 얻는 것입니다.
사용자가 사용자 이름을 제공합니다. 클라이언트에 대한 비밀번호입니다.
클라이언트는 사용자 이름과 비밀번호를 인증 서버에 보내고 인증 서버에 토큰을 요청합니다.


3.refresh_token 적용
- refresh_token은 새로운 access_token 및 Refresh_token을 얻는 데 사용됩니다. 사용 방법은 다음과 같이 간단합니다.
-
refresh_token은 유효하지 않습니다.
사용 OAuth 인증 서비스를 구현하는 nodejs

nodejs + eggjs
eggjs-oAuth-server 플러그인
자세한 내용은 다음을 참조하세요.
https://github.com/Azard/egg-oauth2-server
https://cnodejs.org/topic/592b2aedba8670562a40f60b
1. -onimplementation
여기서 두 개의 사이트를 구축합니다. 하나는 포트 7001(인증 서비스)이고 다른 하나는 포트 7002(클라이언트)이며 인증 모드는 코드 부여입니다.
첫 번째는 클라이언트 로그인 페이지입니다.

버튼을 클릭하면 직접 로그인됩니다.

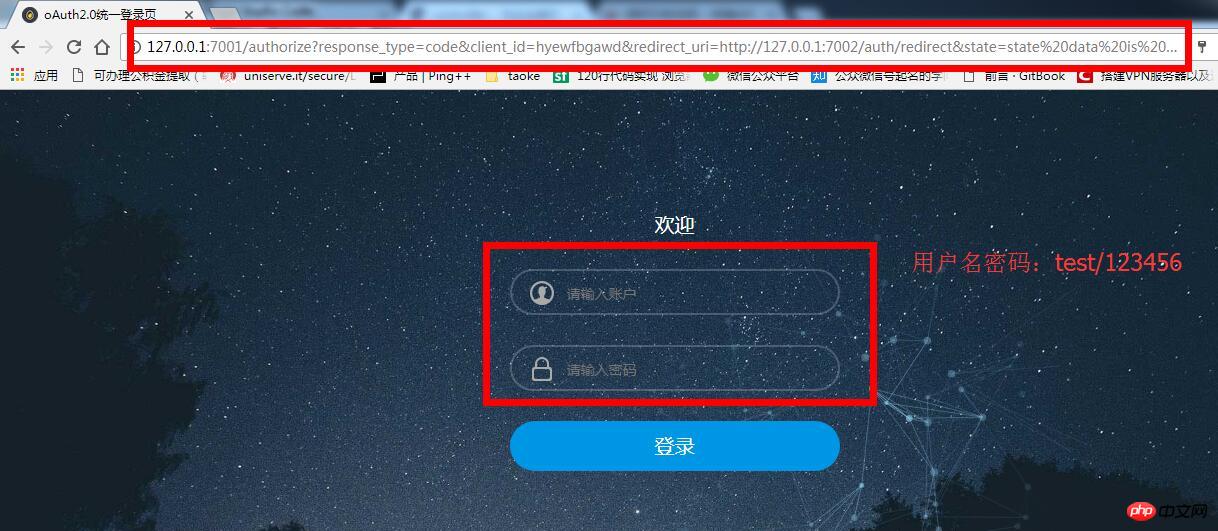
브라우저가 승인된 서비스 주소로 리디렉션되고 response_type, client_id,redirect_uri 매개변수를 전달하는 것을 볼 수 있습니다. 로그인에 성공하면 브라우저는 redirect_uri에 지정된 주소(*http://127.0.0.1:7002/auth/redirect*)로 리디렉션됩니다.
다음은 인증의 로그인 페이지를 작성하는 방법입니다. service
<form action="/oauth2/authorize?{{query}}" id="form1" name="f" method="post">
<p class="input_outer">
<span class="u_user"></span>
<input name="username" class="text" style="color: #FFFFFF !important" type="text" placeholder="请输入账户">
</p>
<p class="input_outer">
<span class="us_uer"></span>
<input name="password" class="text" style="color: #FFFFFF !important; position:absolute; z-index:100;"value="" type="password" placeholder="请输入密码">
</p>
<p class="mb2"><a class="act-but submit" href="javascript:;" rel="external nofollow" onclick="document.getElementById('form1').submit()" style="color: #FFFFFF">登录</a></p>
</form>여기 ${query}클라이언트 로그인 리디렉션에 의해 전달되는 전체 쿼리가 있으며, /oauth2/authorize 경로는 다음과 같이 작성됩니다.
app.all('/oauth2/authorize', app.oAuth2Server.authorize());// 获取授权码
app.oAuth2Server.authorize()를 호출할 때 여기에서 플러그인 리디렉션 작업은 먼저 클라이언트가 지정한 주소로 리디렉션됩니다. 그런 다음 클라이언트가 코드와 상태를 얻은 후 토큰을 얻기 위해 인증 레이어로 이동합니다.
async redirect(){
// 服务端重定向过来的
console.log(this.ctx.query)
const result = await this.ctx.curl('http://127.0.0.1:7001/users/token', {
dataType: 'json',
// contentType: 'application/x-www-form-urlencoded', // 默认格式
method: 'POST',
timeout: 3000,
data: {
grant_type: 'authorization_code',
code: this.ctx.query.code,
state: this.ctx.query.state,
client_id: client_id,
client_secret: client_secret,
redirect_uri: redirect_uri,
}
});
this.ctx.body = result.data;
}토큰을 얻은 후 정상적으로 반환됩니다:

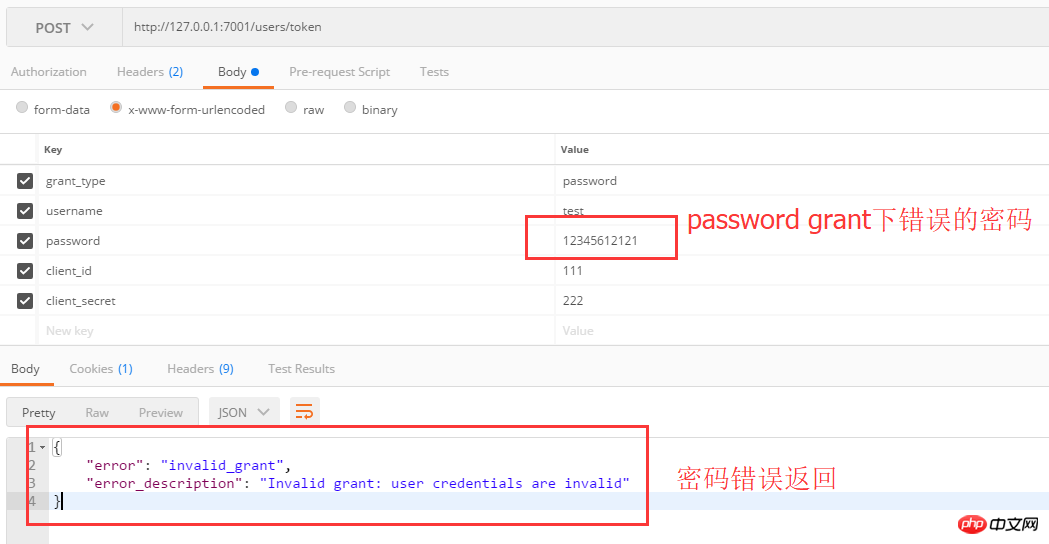
2 , 비밀번호 부여 모드 테스트
먼저 사용자 이름과 비밀번호를 사용하여 access_token을 얻습니다.

사용자 이름이나 비밀번호가 잘못된 경우 반환:

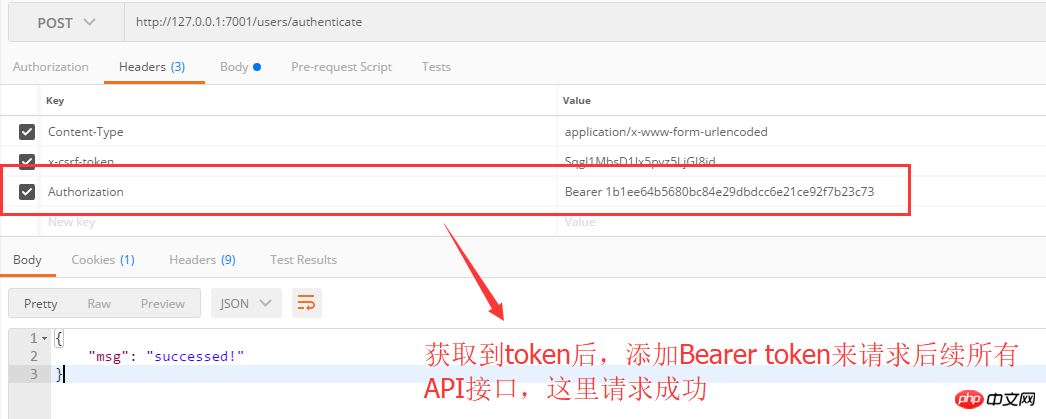
토큰을 사용하여 승인된 리소스 얻기 일반 반환:

Summary
실제로 OAuth를 사용할 때는 클라이언트와 승인 서버를 포함하여 https로 이동해야 합니다
The 인증 서비스는 개인 키 서명을 사용할 수 있으며, 클라이언트는 데이터 보안을 보장하기 위해 공개 키 검증을 사용합니다
위는 제가 모든 사람을 위해 편집한 내용입니다. 앞으로 모든 사람에게 도움이 되기를 바랍니다.
관련 기사:
nodejs+express 환경에서 다자간 채팅방 만드는 방법
vue-admin과 vue-admin의 분리에 대한 자세한 해석 백엔드(플라스크) 결합
위 내용은 nodejs에서 OAuth2.0 인증 서비스 인증을 구현하는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7530
7530
 15
15
 1379
1379
 52
52
 82
82
 11
11
 54
54
 19
19
 21
21
 76
76
 nodejs와 vuejs의 차이점
Apr 21, 2024 am 04:17 AM
nodejs와 vuejs의 차이점
Apr 21, 2024 am 04:17 AM
Node.js는 서버측 JavaScript 런타임인 반면, Vue.js는 대화형 사용자 인터페이스를 생성하기 위한 클라이언트측 JavaScript 프레임워크입니다. Node.js는 백엔드 서비스 API 개발, 데이터 처리 등 서버 측 개발에 사용되고, Vue.js는 단일 페이지 애플리케이션, 반응형 사용자 인터페이스 등 클라이언트 측 개발에 사용됩니다.
 nodejs는 백엔드 프레임워크인가요?
Apr 21, 2024 am 05:09 AM
nodejs는 백엔드 프레임워크인가요?
Apr 21, 2024 am 05:09 AM
Node.js는 고성능, 확장성, 크로스 플랫폼 지원, 풍부한 생태계, 개발 용이성 등의 기능을 제공하므로 백엔드 프레임워크로 사용할 수 있습니다.
 nodejs를 mysql 데이터베이스에 연결하는 방법
Apr 21, 2024 am 06:13 AM
nodejs를 mysql 데이터베이스에 연결하는 방법
Apr 21, 2024 am 06:13 AM
MySQL 데이터베이스에 연결하려면 다음 단계를 따라야 합니다. mysql2 드라이버를 설치합니다. mysql2.createConnection()을 사용하여 호스트 주소, 포트, 사용자 이름, 비밀번호 및 데이터베이스 이름이 포함된 연결 개체를 만듭니다. 쿼리를 수행하려면 Connection.query()를 사용하세요. 마지막으로 Connection.end()를 사용하여 연결을 종료합니다.
 nodejs 설치 디렉토리에 있는 npm과 npm.cmd 파일의 차이점은 무엇입니까?
Apr 21, 2024 am 05:18 AM
nodejs 설치 디렉토리에 있는 npm과 npm.cmd 파일의 차이점은 무엇입니까?
Apr 21, 2024 am 05:18 AM
Node.js 설치 디렉터리에는 npm과 npm.cmd라는 두 가지 npm 관련 파일이 있습니다. 차이점은 다음과 같습니다. 확장자가 다릅니다. npm은 실행 파일이고 npm.cmd는 명령 창 바로 가기입니다. Windows 사용자: npm.cmd는 명령 프롬프트에서 사용할 수 있으며, npm은 명령줄에서만 실행할 수 있습니다. 호환성: npm.cmd는 Windows 시스템에만 해당되며 npm은 크로스 플랫폼에서 사용할 수 있습니다. 사용 권장사항: Windows 사용자는 npm.cmd를 사용하고, 기타 운영 체제는 npm을 사용합니다.
 nodejs의 전역 변수는 무엇입니까
Apr 21, 2024 am 04:54 AM
nodejs의 전역 변수는 무엇입니까
Apr 21, 2024 am 04:54 AM
Node.js에는 다음과 같은 전역 변수가 존재합니다. 전역 개체: 전역 핵심 모듈: 프로세스, 콘솔, 필수 런타임 환경 변수: __dirname, __filename, __line, __column 상수: undefine, null, NaN, Infinity, -Infinity
 nodejs와 java 사이에 큰 차이가 있나요?
Apr 21, 2024 am 06:12 AM
nodejs와 java 사이에 큰 차이가 있나요?
Apr 21, 2024 am 06:12 AM
Node.js와 Java의 주요 차이점은 디자인과 기능입니다. 이벤트 중심 대 스레드 중심: Node.js는 이벤트 중심이고 Java는 스레드 중심입니다. 단일 스레드 대 다중 스레드: Node.js는 단일 스레드 이벤트 루프를 사용하고 Java는 다중 스레드 아키텍처를 사용합니다. 런타임 환경: Node.js는 V8 JavaScript 엔진에서 실행되는 반면 Java는 JVM에서 실행됩니다. 구문: Node.js는 JavaScript 구문을 사용하고 Java는 Java 구문을 사용합니다. 목적: Node.js는 I/O 집약적인 작업에 적합한 반면, Java는 대규모 엔터프라이즈 애플리케이션에 적합합니다.
 nodejs는 백엔드 개발 언어인가요?
Apr 21, 2024 am 05:09 AM
nodejs는 백엔드 개발 언어인가요?
Apr 21, 2024 am 05:09 AM
예, Node.js는 백엔드 개발 언어입니다. 서버 측 비즈니스 로직 처리, 데이터베이스 연결 관리, API 제공 등 백엔드 개발에 사용됩니다.
 nodejs 프로젝트를 서버에 배포하는 방법
Apr 21, 2024 am 04:40 AM
nodejs 프로젝트를 서버에 배포하는 방법
Apr 21, 2024 am 04:40 AM
Node.js 프로젝트의 서버 배포 단계: 배포 환경 준비: 서버 액세스 권한 획득, Node.js 설치, Git 저장소 설정. 애플리케이션 빌드: npm run build를 사용하여 배포 가능한 코드와 종속성을 생성합니다. Git 또는 파일 전송 프로토콜을 통해 서버에 코드를 업로드합니다. 종속성 설치: SSH를 서버에 연결하고 npm install을 사용하여 애플리케이션 종속성을 설치합니다. 애플리케이션 시작: node index.js와 같은 명령을 사용하여 애플리케이션을 시작하거나 pm2와 같은 프로세스 관리자를 사용합니다. 역방향 프록시 구성(선택 사항): Nginx 또는 Apache와 같은 역방향 프록시를 사용하여 트래픽을 애플리케이션으로 라우팅합니다.




