JS에서 게시판 기능을 구현하는 방법
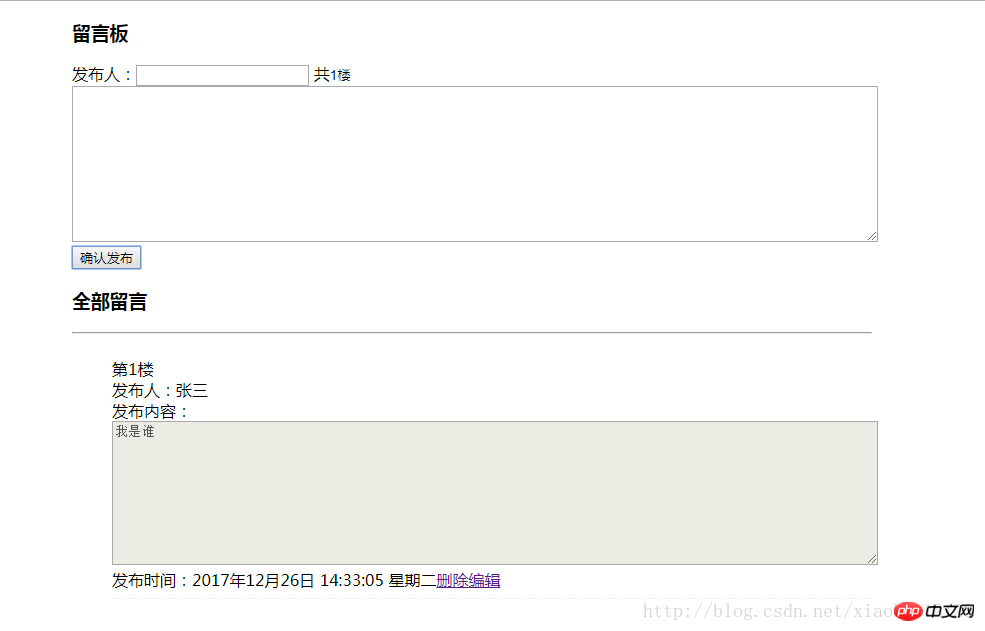
최근 js 기반으로 게시판 기능을 구현했습니다. 구현된 기능에는 게시자와 게시된 콘텐츠에 대한 null이 아닌 확인, 바닥 효과 표시 및 게시 시간 표시가 포함됩니다. 구체적인 예시 코드는 이 글을 참조하세요
기능 구현:
1. 게시자 및 게시된 콘텐츠의 비어 있지 않은 확인
2. 바닥 효과 표시
3.
Rendering Diagram
 Directory
Directory
 tools.js
tools.js
function getTime(){
var weeks = ["星期日","星期一","星期二","星期三","星期四","星期五","星期六"];
var date = new Date();
var year = date.getFullYear();
var month = date.getMonth()+1;
var da = date.getDate();
var hour = date.getHours()<10 ? "0"+date.getHours() : date.getHours() ;
var minute = date.getMinutes()<10 ? "0"+date.getMinutes() : date.getMinutes() ;
var second = date.getSeconds()<10 ? "0"+date.getSeconds() : date.getSeconds() ;
var week = date.getDay();
var time = year+"年"+month+"月"+da+"日 "+hour+":"+minute+":"+second +" "+weeks[week];
return time;
}
<!DOCTYPE html>
<html>
<head lang="en">
<meta charset="UTF-8">
<title></title>
<script type="text/javascript" src="tools.js"></script>
<style>
#box {
width: 800px;
margin: 0 auto;
}
textarea {
width: 800px;
}
#li {
display: block;
border-bottom: 1px dashed #ebebeb;
margin: 10px 0;
padding: 8px 0;
}
</style>
</head>
<body>
<p id="box">
<h3 id="留言板-nbsp">留言板 </h3>
发布人:<input type="text" id="person" value="">
共<input style="border: 0;" name="" id="louceng">
<textarea name="" id="text" rows="10"></textarea>
<input type="button" value="确认发布" id="btn" />
<h3 id="全部留言">全部留言</h3>
<hr/>
</p>
<script>
var num = 0;
var num1 = 0;
var box = document.getElementById("box");
var text = document.getElementById("text");
var btn = document.getElementById("btn");
var person = document.getElementById("person");
var ul = document.createElement("ul");
ul.id = "ul1";
var time = document.createElement("p");
document.getElementById("louceng").value=num+"楼";
btn.onclick = function() {
//非空判断
if(person.value==""||person.value==null){
alert("发布人不允许为空!");
return false;
}
if(text.value==""||text.value==null){
alert("内容不允许为空!");
return false;
}
//获取时间
num = num+1;
var datetime = getTime();
time = document.createTextNode("发布时间:" + datetime);
var li = document.createElement("li");
li.id = "li";
//创建删除功能
var oA = document.createElement("a");
var oAtext = document.createTextNode("删除");
oA.href = "#";
oA.appendChild(oAtext);
//创建发布文本框
var fabu = document.createElement("textarea");
fabu.rows = "10";
fabu.style = "margin: 0px; width: 760px; height: 138px;";
fabu.value = text.value;
fabu.disabled="disabled";
//创建编辑功能
var oB = document.createElement("a");
var oBtext = document.createTextNode("编辑");
oB.href = "#";
oB.appendChild(oBtext);
//创建确认按钮
var butt = document.createElement("input");
butt.type = "button";
butt.value = "确认";
butt.style.display = "none";
//解决兼容问题
var ali = ul.getElementsByTagName("li");
if(ali.length == 0) {
ul.appendChild(li);
} else {
ul.insertBefore(li, ali[0]);
}
//添加节点
box.appendChild(ul);
var lou = document.createTextNode("第"+num+"楼");
var persons = document.createTextNode("发布人:"+ person.value);
document.getElementById("person").value="";
var textnode = document.createTextNode("发布内容:");
document.getElementById("text").value="";
li.appendChild(lou);
li.appendChild(document.createElement("br"));
li.appendChild(persons);
li.appendChild(document.createElement("br"));
li.appendChild(textnode);
li.appendChild(document.createElement("br"));
li.appendChild(fabu);
li.appendChild(time);
li.appendChild(oA);
li.appendChild(oB);
li.appendChild(butt);
//删除
oA.onclick = function() {
ul.removeChild(this.parentNode);
//删除时更新
num1++;//删除次数
document.getElementById("louceng").value=num-num1+"楼";
};
//编辑
oB.onclick = function() {
fabu.disabled = "";
butt.style.display = "block";
}
//确认更改
butt.onclick = function() {
fabu.disabled="disabled";
butt.style.display = "none";
}
//楼层展示
document.getElementById("louceng").value=num-num1+"楼";
}
</script>
</body>
</html>
관련 기사:
Vue+webpack에서 기본 구성에 대해 자세히 설명합니다nodejs+express 환경에서 다자간 채팅방을 구축하는 방법프론트엔드와 백엔드를 구현하는 방법 nginx+vue.js에서 분리 vue2.0을 사용하여 프런트엔드 별 등급 기능 구성 요소를 구현하는 방법JS에서 속성 이름에 따옴표를 추가하거나 추가하지 않는 문제방법 JavaScript로 NaN을 판단하는 방법jQuery Mouse 반응형 투명도 그라데이션 애니메이션 효과를 사용하여 구현하는 방법위 내용은 JS에서 게시판 기능을 구현하는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7430
7430
 15
15
 1359
1359
 52
52
 76
76
 11
11
 28
28
 19
19
 JS 및 Baidu Maps를 사용하여 지도 이동 기능을 구현하는 방법
Nov 21, 2023 am 10:00 AM
JS 및 Baidu Maps를 사용하여 지도 이동 기능을 구현하는 방법
Nov 21, 2023 am 10:00 AM
JS 및 Baidu Map을 사용하여 지도 팬 기능을 구현하는 방법 Baidu Map은 지리 정보, 위치 지정 및 기타 기능을 표시하기 위해 웹 개발에 자주 사용되는 널리 사용되는 지도 서비스 플랫폼입니다. 이 글에서는 JS와 Baidu Map API를 사용하여 지도 이동 기능을 구현하는 방법을 소개하고 구체적인 코드 예제를 제공합니다. 1. 준비 바이두 맵 API를 사용하기 전에 먼저 바이두 맵 오픈 플랫폼(http://lbsyun.baidu.com/)에서 개발자 계정을 신청하고 애플리케이션을 만들어야 합니다. 생성 완료
 주식 분석을 위한 필수 도구: PHP 및 JS를 사용하여 캔들 차트를 그리는 단계를 알아보세요.
Dec 17, 2023 pm 06:55 PM
주식 분석을 위한 필수 도구: PHP 및 JS를 사용하여 캔들 차트를 그리는 단계를 알아보세요.
Dec 17, 2023 pm 06:55 PM
주식 분석을 위한 필수 도구: PHP 및 JS에서 캔들 차트를 그리는 단계를 배우십시오. 인터넷과 기술의 급속한 발전으로 주식 거래는 많은 투자자에게 중요한 방법 중 하나가 되었습니다. 주식분석은 투자자의 의사결정에 있어 중요한 부분이며 캔들차트는 기술적 분석에 널리 사용됩니다. PHP와 JS를 사용하여 캔들 차트를 그리는 방법을 배우면 투자자가 더 나은 결정을 내리는 데 도움이 되는 보다 직관적인 정보를 얻을 수 있습니다. 캔들스틱 차트는 주가를 캔들스틱 형태로 표시하는 기술 차트입니다. 주가를 보여주네요
 권장 사항: 우수한 JS 오픈 소스 얼굴 감지 및 인식 프로젝트
Apr 03, 2024 am 11:55 AM
권장 사항: 우수한 JS 오픈 소스 얼굴 감지 및 인식 프로젝트
Apr 03, 2024 am 11:55 AM
얼굴 검출 및 인식 기술은 이미 상대적으로 성숙하고 널리 사용되는 기술입니다. 현재 가장 널리 사용되는 인터넷 응용 언어는 JS입니다. 웹 프런트엔드에서 얼굴 감지 및 인식을 구현하는 것은 백엔드 얼굴 인식에 비해 장점과 단점이 있습니다. 장점에는 네트워크 상호 작용 및 실시간 인식이 줄어 사용자 대기 시간이 크게 단축되고 사용자 경험이 향상된다는 단점이 있습니다. 모델 크기에 따라 제한되고 정확도도 제한됩니다. js를 사용하여 웹에서 얼굴 인식을 구현하는 방법은 무엇입니까? 웹에서 얼굴 인식을 구현하려면 JavaScript, HTML, CSS, WebRTC 등 관련 프로그래밍 언어 및 기술에 익숙해야 합니다. 동시에 관련 컴퓨터 비전 및 인공지능 기술도 마스터해야 합니다. 웹 측면의 디자인으로 인해 주목할 가치가 있습니다.
 PHP와 JS를 사용하여 주식 촛대 차트를 만드는 방법
Dec 17, 2023 am 08:08 AM
PHP와 JS를 사용하여 주식 촛대 차트를 만드는 방법
Dec 17, 2023 am 08:08 AM
PHP와 JS를 사용하여 주식 캔들 차트를 만드는 방법 주식 캔들 차트는 주식 시장에서 흔히 사용되는 기술 분석 그래픽으로 시가, 종가, 최고가 등의 데이터를 그려서 투자자가 주식을 보다 직관적으로 이해할 수 있도록 도와줍니다. 주식의 최저 가격. 이 기사에서는 특정 코드 예제와 함께 PHP 및 JS를 사용하여 주식 캔들 차트를 만드는 방법을 설명합니다. 1. 준비 시작하기 전에 다음 환경을 준비해야 합니다. 1. PHP를 실행하는 서버 2. HTML5 및 Canvas를 지원하는 브라우저 3
 PHP 및 JS 개발 팁: 주식 캔들 차트 그리기 방법 익히기
Dec 18, 2023 pm 03:39 PM
PHP 및 JS 개발 팁: 주식 캔들 차트 그리기 방법 익히기
Dec 18, 2023 pm 03:39 PM
인터넷 금융의 급속한 발전으로 인해 주식 투자는 점점 더 많은 사람들의 선택이 되었습니다. 주식 거래에서 캔들 차트는 주가의 변화 추세를 보여주고 투자자가 보다 정확한 결정을 내리는 데 도움이 되는 일반적으로 사용되는 기술적 분석 방법입니다. 이 기사에서는 PHP와 JS의 개발 기술을 소개하고 독자가 주식 캔들 차트를 그리는 방법을 이해하도록 유도하며 구체적인 코드 예제를 제공합니다. 1. 주식 캔들 차트의 이해 주식 캔들 차트를 그리는 방법을 소개하기 전에 먼저 캔들 차트가 무엇인지부터 이해해야 합니다. 캔들스틱 차트는 일본인이 개발했습니다.
 JS 및 Baidu Maps를 사용하여 지도 히트맵 기능을 구현하는 방법
Nov 21, 2023 am 09:33 AM
JS 및 Baidu Maps를 사용하여 지도 히트맵 기능을 구현하는 방법
Nov 21, 2023 am 09:33 AM
JS 및 Baidu Maps를 사용하여 지도 열 지도 기능을 구현하는 방법 소개: 인터넷과 모바일 장치의 급속한 발전으로 지도는 일반적인 응용 시나리오가 되었습니다. 시각적 표시 방법인 히트맵은 데이터 분포를 보다 직관적으로 이해하는 데 도움이 될 수 있습니다. 이 기사에서는 JS 및 Baidu Map API를 사용하여 지도 히트맵 기능을 구현하는 방법을 소개하고 구체적인 코드 예제를 제공합니다. 준비 작업: 시작하기 전에 Baidu 개발자 계정, 애플리케이션 생성, 해당 AP 획득 등의 항목을 준비해야 합니다.
 JS와 Baidu Map을 활용하여 지도 클릭 이벤트 처리 기능을 구현하는 방법
Nov 21, 2023 am 11:11 AM
JS와 Baidu Map을 활용하여 지도 클릭 이벤트 처리 기능을 구현하는 방법
Nov 21, 2023 am 11:11 AM
JS 및 Baidu Maps를 사용하여 지도 클릭 이벤트 처리 기능을 구현하는 방법 개요: 웹 개발에서는 지리적 위치 및 지리적 정보를 표시하기 위해 지도 기능을 사용해야 하는 경우가 많습니다. 지도에서의 클릭 이벤트 처리는 지도 기능에서 일반적으로 사용되는 중요한 부분입니다. 이 글에서는 JS와 Baidu Map API를 사용하여 지도의 클릭 이벤트 처리 기능을 구현하는 방법을 소개하고 구체적인 코드 예제를 제공합니다. 단계: Baidu Map API 파일 가져오기 먼저 다음 코드를 통해 Baidu Map API 파일을 가져올 수 있습니다.
 JS 및 Baidu Maps를 사용하여 지도 다각형 그리기 기능을 구현하는 방법
Nov 21, 2023 am 10:53 AM
JS 및 Baidu Maps를 사용하여 지도 다각형 그리기 기능을 구현하는 방법
Nov 21, 2023 am 10:53 AM
JS 및 Baidu Maps를 사용하여 지도 다각형 그리기 기능을 구현하는 방법 현대 웹 개발에서 지도 애플리케이션은 일반적인 기능 중 하나가 되었습니다. 지도에 다각형을 그리면 사용자가 보고 분석할 특정 영역을 표시하는 데 도움이 될 수 있습니다. 이 기사에서는 JS 및 Baidu Map API를 사용하여 지도 다각형 그리기 기능을 구현하는 방법을 소개하고 구체적인 코드 예제를 제공합니다. 먼저 Baidu Map API를 도입해야 합니다. 다음 코드를 사용하여 Baidu Map API의 JavaScript를 HTML 파일로 가져올 수 있습니다.




