큰 이미지에서 작은 이미지를 가로채기 위한 CSS Sprite 분석
이 기사에서는 CSS Sprite를 사용하여 큰 이미지에서 작은 이미지를 캡처하는 전체 튜토리얼에 대한 관련 정보를 주로 소개합니다. 필요한 친구는 이를 참조할 수 있습니다.
웹 인터페이스를 공부하기를 좋아하는 많은 어린이들이 놀라운 현상을 경험했다고 믿습니다. 웹 페이지에는 여러 페이지가 있습니다. 그림 자료가 하나의 그림으로 결합됩니다.
처음 웹사이트를 흉내낼 때 이런 현상이 자주 발생했습니다. 그 당시에는 사진 자료 전체를 사용할 수 없었고 사진을 개별 조각으로 자르는 것 밖에는 할 수 없었습니다. 그런 다음 사용하십시오. . .
사실 이건 아주 간단한 기술인데, 문제의 열쇠를 찾지 못했다고 상상하기가 너무 어렵기 때문입니다.
CSS 컷아웃을 구현하려면 배경 위치라는 한 가지 속성만 사용하면 됩니다.
문자 그대로 이해하면 이 속성은 배경 위치 지정입니다. 먼저 다음과 같이 Google 웹사이트의 자료 사진을 살펴보세요.

Xiaocai가 이제 +1 버튼을 만들고 싶다면 해당 자료를 사용하세요. 그림 A를 일반 상태로 표시하려면 마우스를 위로 올리면 그림 B가 표시되어 역동적인 효과를 얻을 수 있습니다.

버튼은 기능을 구현하는 데 사용됩니다. 일반적으로 하이퍼링크는 클릭 이벤트에 응답하는 데 사용됩니다. 그러나 배경 이미지는 하이퍼링크에 직접 추가할 수 없습니다. 그렇지 않으면 스타일이라고 부르지 않습니다. 하이퍼링크 길이가 변경되고 스타일도 변경되었습니다.
지구인의 일반적인 접근 방식은 p에 하이퍼링크를 넣는 것입니다. 하이퍼링크는 기능 구현을 담당하고, p는 배경 이미지 로드를 담당합니다. html 구조는 다음과 같습니다.
<p class="btn">
<a href="<a href="http://www.jb51.net">+1</a">http://www.jb51.net">+1</a</a>>
</p>html 뼈대를 사용하여 다음 단계는 CSS 스타일을 작성하는 것입니다.
아무 것도 고려하지 않고 전체 그림을 배경으로 직접 설정한다고 가정해 보겠습니다. 스타일은 다음과 같습니다.
.btn{ background:url(bg.png);}효과는 다음과 같습니다.

p는 블록 수준 요소이며 하나를 차지합니다. 먼저 걱정하지 마세요. 그러나 배경 이미지가 반복되는 것을 보면 분명히 background-repeat:no-repeat 속성을 추가하고 다음과 같이 스타일을 개선할 수 있습니다. 이렇게 하면 반복되지 않습니다.
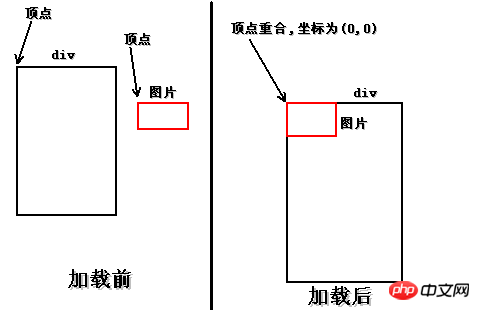
p는 직사각형 상자로 이해될 수 있으며, 왼쪽 위 모서리가 정점이고, 배경 이미지의 정점도 왼쪽 위 모서리입니다. p가 배경 이미지를 로드하면 두 정점이 겹치고 좌표는 정점은 (0,0)입니다. 이해가 안가신다면 그림을 보시면 아주 간단합니다. . .
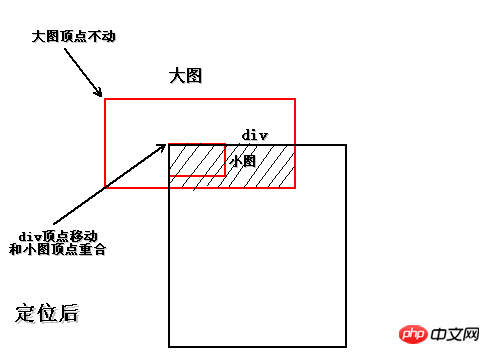
 +1의 작은 그림을 추출하려면 background-position 속성을 사용해야 합니다. 이 속성은 p의 정점으로 이동하는 것과 같습니다. 대상 작은 그림입니다. 위치는 아래와 같습니다.
+1의 작은 그림을 추출하려면 background-position 속성을 사용해야 합니다. 이 속성은 p의 정점으로 이동하는 것과 같습니다. 대상 작은 그림입니다. 위치는 아래와 같습니다.
 이렇게 하면 p에 작은 그림이 표시됩니다. 그런데, 그림의 음영 부분만 표시되는 것입니다. 내가 해야 하나? p의 너비와 높이를 작은 그림의 너비와 높이와 동일하게 설정하세요! !
이렇게 하면 p에 작은 그림이 표시됩니다. 그런데, 그림의 음영 부분만 표시되는 것입니다. 내가 해야 하나? p의 너비와 높이를 작은 그림의 너비와 높이와 동일하게 설정하세요! !
배경 위치 속성을 살펴보겠습니다. 여기에는 가로 방향으로 이동한 픽셀과 세로 방향으로 이동한 픽셀이라는 두 가지 매개변수가 있으며 둘 다 음수로 표시됩니다. 큰 그림이 움직이지 않으면 p는 오른쪽이나 아래쪽으로만 움직일 수 있습니다. 이 두 방향으로 움직이는 픽셀은 음수로 표시된다는 점을 기억하세요!
그러므로 큰 그림의 왼쪽 위 꼭지점을 기준으로 작은 그림의 수평 이동 픽셀과 수직 이동 픽셀을 찾으세요. Xiaocai에는 전문적인 도구가 필요하지 않으며 스크린샷을 찍는 것이 매우 편리합니다. 큰 이미지의 왼쪽 상단부터 스크린샷을 찍고 작은 이미지의 꼭지점에서 멈추면 거의 동일합니다. 그러면 디버그하고 디버깅하면 기본적으로 완료됩니다.
이 예에서 작은 그림 A의 변위는 -25px -374px이고 작은 그림 A의 크기는 24px 16px입니다. 따라서 CSS 스타일은 다음과 같습니다.
.btn{ background:url(bg.png); background-repeat:no-repeat;}효과는 다음과 같습니다.
 이렇게 하면 작은 그림이 잘립니다! 간단하게 유지하세요! !
이렇게 하면 작은 그림이 잘립니다! 간단하게 유지하세요! !
먼저 문제를 설명하겠습니다. 사진에 +1이 있는데, 하이퍼링크에 +1을 썼는데, 그 이유는 사진에 텍스트 내용이 쓰여 있지 않은 경우가 많기 때문입니다. , 그리고 텍스트는 단지 텍스트일 뿐입니다. 모든 사람에게 완전한 시연을 제공하기 위해 Xiaocai는 또 다른 +1을 작성했으며 다음에 이를 다룰 것입니다!
첫 번째 센터링은 수평 센터링과 수직 센터링으로 구분됩니다. 이 속성은 p의 하위 노드에 대한 것입니다. 링크의 경우 a 태그의 line-height 속성을 p의 높이와 동일하게 설정하기만 하면 됩니다. 스타일은 다음과 같습니다.
.btn{
background:url(bg.png);
background-repeat:no-repeat;
background-position:-25px -374px;
height:16px;
width:24px;
}효과는 다음과 같습니다.
 다음으로 또 다른 문제는 마우스가 +1 텍스트 위로 이동할 때만 마우스가 손 모양으로 변한다는 것을 알 수 있습니다. 이벤트에 응답할 수 있습니다.
다음으로 또 다른 문제는 마우스가 +1 텍스트 위로 이동할 때만 마우스가 손 모양으로 변한다는 것을 알 수 있습니다. 이벤트에 응답할 수 있습니다.
이것은 분명히 우리가 원하는 것이 아닙니다. 마우스가 그림 속으로 움직일 때, 정확하게 말하면 마우스가 p로 움직일 때 손 모양으로 바뀌고 이벤트에 반응할 수 있습니다.
이것도 간단합니다. a 태그(하이퍼링크)에 display:block 속성을 추가하면 됩니다.
另外这个下划线比较碍眼,用text-decoration:none;属性去掉,很常见,就不多说了。
样式如下:
.btn{
background:url(bg.png);
background-repeat:no-repeat;
background-position:-25px -374px;
height:16px;
width:24px;
text-align:center;
}
.btn a{
line-height:16px;
display:block;
text-decoration:none;
}接下来就剩最后一件事了,那就是鼠标移入的时候切换背景。
本例是p里边套a标签,鼠标移入换背景,当然是指鼠标移入p,而且换背景也是换p的背景,可不是a标签的哦!!
因此要在p标签上调用hover,p的样式是btn,因此写成.btn:hover{}。
换背景还需要找到背景图片,这又需要抠小图了,也就是抠上边指出的B图。
刚刚显示的是A小图,B小图和A小图在同一水平线上,因此竖直方向的移动像素是相同的,水平方向差不就是A小图的水平像素加上A小图的宽度。
经过测试,B小图的位移是:-50px -374px,尺寸大小就不用关心了,肯定和A小图一样,不一样就没法做了。
把B小图的定位background-position:-50px -374px;放在.btn:hover{}里即可。
样式如下:
.btn{
background:url(bg.png);
background-repeat:no-repeat;
background-position:-25px -374px;
height:16px;
width:24px;
text-align:center;
}
.btn a{
line-height:16px;
display:block;
text-decoration:none;
}
.btn:hover{
background-position:-50px -374px;
}最终效果-鼠标移入之前:

最终效果-鼠标移入之后:

好啦,教程到这就结束了,小菜只是简单的演示了一个完整的制作流程,中间还有很多细节问题,比如浏览器兼容、CSS优化等等,这就需要读者自己探索了。
其实小菜一直在说的CSS抠图,真正的技术名叫CSS Sprite技术,国人习惯叫CSS精灵。
这种技术有好处也有坏处,好处是由于图片都放在一起,请求时只需请求一张图片,减少了与服务器的交互次数,还可以解决hover延迟加载的问题。坏处就是不好控制,扩展性不太好,以后有改动,可谓是牵一发而动全身,而且有时会因为屏幕分辨率不同出现背景断裂现象。
以上就是本文的全部内容,希望对大家的学习有所帮助,更多相关内容请关注PHP中文网!
相关推荐:
CSS3中not()选择器实现最后一行li去除某种css样式的代码
위 내용은 큰 이미지에서 작은 이미지를 가로채기 위한 CSS Sprite 분석의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7510
7510
 15
15
 1378
1378
 52
52
 78
78
 11
11
 53
53
 19
19
 19
19
 64
64
 부트 스트랩에 분할 라인을 작성하는 방법
Apr 07, 2025 pm 03:12 PM
부트 스트랩에 분할 라인을 작성하는 방법
Apr 07, 2025 pm 03:12 PM
부트 스트랩 분할 라인을 만드는 두 가지 방법이 있습니다 : 태그를 사용하여 수평 분할 라인이 생성됩니다. CSS 테두리 속성을 사용하여 사용자 정의 스타일 분할 라인을 만듭니다.
 부트 스트랩에 사진을 삽입하는 방법
Apr 07, 2025 pm 03:30 PM
부트 스트랩에 사진을 삽입하는 방법
Apr 07, 2025 pm 03:30 PM
Bootstrap에 이미지를 삽입하는 방법에는 여러 가지가 있습니다. HTML IMG 태그를 사용하여 이미지를 직접 삽입하십시오. 부트 스트랩 이미지 구성 요소를 사용하면 반응 형 이미지와 더 많은 스타일을 제공 할 수 있습니다. 이미지 크기를 설정하고 IMG-Fluid 클래스를 사용하여 이미지를 적응할 수 있도록하십시오. IMG 통과 클래스를 사용하여 테두리를 설정하십시오. 둥근 모서리를 설정하고 IMG 라운드 클래스를 사용하십시오. 그림자를 설정하고 그림자 클래스를 사용하십시오. CSS 스타일을 사용하여 이미지를 조정하고 배치하십시오. 배경 이미지를 사용하여 배경 이미지 CSS 속성을 사용하십시오.
 부트 스트랩을위한 프레임 워크를 설정하는 방법
Apr 07, 2025 pm 03:27 PM
부트 스트랩을위한 프레임 워크를 설정하는 방법
Apr 07, 2025 pm 03:27 PM
부트 스트랩 프레임 워크를 설정하려면 다음 단계를 따라야합니다. 1. CDN을 통해 부트 스트랩 파일 참조; 2. 자신의 서버에서 파일을 다운로드하여 호스팅하십시오. 3. HTML에 부트 스트랩 파일을 포함; 4. 필요에 따라 Sass/Less를 컴파일하십시오. 5. 사용자 정의 파일을 가져옵니다 (선택 사항). 설정이 완료되면 Bootstrap의 그리드 시스템, 구성 요소 및 스타일을 사용하여 반응 형 웹 사이트 및 응용 프로그램을 만들 수 있습니다.
 HTML, CSS 및 JavaScript의 역할 : 핵심 책임
Apr 08, 2025 pm 07:05 PM
HTML, CSS 및 JavaScript의 역할 : 핵심 책임
Apr 08, 2025 pm 07:05 PM
HTML은 웹 구조를 정의하고 CSS는 스타일과 레이아웃을 담당하며 JavaScript는 동적 상호 작용을 제공합니다. 세 사람은 웹 개발에서 의무를 수행하고 화려한 웹 사이트를 공동으로 구축합니다.
 부트 스트랩 버튼을 사용하는 방법
Apr 07, 2025 pm 03:09 PM
부트 스트랩 버튼을 사용하는 방법
Apr 07, 2025 pm 03:09 PM
부트 스트랩 버튼을 사용하는 방법? 부트 스트랩 CSS를 소개하여 버튼 요소를 만들고 부트 스트랩 버튼 클래스를 추가하여 버튼 텍스트를 추가하십시오.
 부트 스트랩 날짜를 보는 방법
Apr 07, 2025 pm 03:03 PM
부트 스트랩 날짜를 보는 방법
Apr 07, 2025 pm 03:03 PM
답 : 부트 스트랩의 날짜 선택기 구성 요소를 사용하여 페이지에서 날짜를 볼 수 있습니다. 단계 : 부트 스트랩 프레임 워크를 소개하십시오. HTML에서 날짜 선택기 입력 상자를 만듭니다. 부트 스트랩은 선택기에 스타일을 자동으로 추가합니다. JavaScript를 사용하여 선택한 날짜를 얻으십시오.
 Vue에서 부트 스트랩을 사용하는 방법
Apr 07, 2025 pm 11:33 PM
Vue에서 부트 스트랩을 사용하는 방법
Apr 07, 2025 pm 11:33 PM
vue.js에서 bootstrap 사용은 5 단계로 나뉩니다 : Bootstrap 설치. main.js.의 부트 스트랩 가져 오기 부트 스트랩 구성 요소를 템플릿에서 직접 사용하십시오. 선택 사항 : 사용자 정의 스타일. 선택 사항 : 플러그인을 사용하십시오.





