이 글은 주로 순수 CSS를 이용한 말풍선 효과 구현에 대해 소개합니다. 참고할만한 가치가 있어 공유합니다. 도움이 필요한 친구들이 참고할 수 있습니다
말풍선은 매우 인기 있는 효과입니다. 소셜 네트워킹 사이트에서 볼 수 있는 많은 애플리케이션은 방문자에게 매우 매력적인 효과를 사용하여 구현됩니다. 이를 구현하기 위해 HTML 또는 JavaScript를 사용하는 것은 이미지를 사용하지 않고 JavaScript 없이 순수하게 구축하는 것입니다. , 여러분에게 적용할 수 있습니다
말풍선은 기존 HTML에서 매우 인기 있는 효과입니다. 많은 소셜 네트워킹 사이트에서 이 효과를 사용한 댓글을 볼 수 있지만 방문자에게는 이러한 효과 중 상당수가 구현하기 위해 HTML이나 JavaScript에 의존하는 것은 매우 번거롭습니다. 이 튜토리얼에서는 CSS 2.1 및 CSS3을 사용하여 생성된 점진적으로 향상된 버블 효과의 다양한 형태를 다룹니다. 이미지나 JavaScript 없이 순수 CSS3로 구축되어 기존 HTML에 적용할 수 있습니다.
데모: 순수 CSS 버블
지원: Firefox 3.5+, Safari 4+, Chrome 4+, Opera 10+, IE8+..
의사 요소를 사용한 점진적인 향상
간단한
Content
또는Content
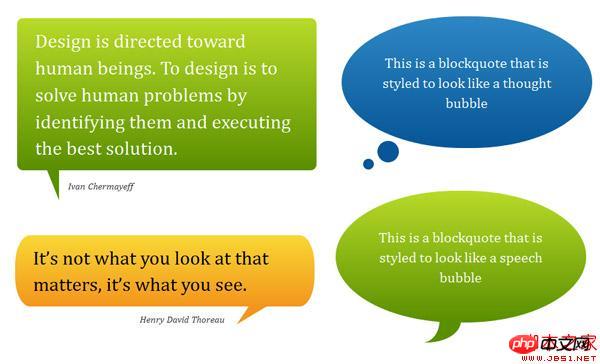
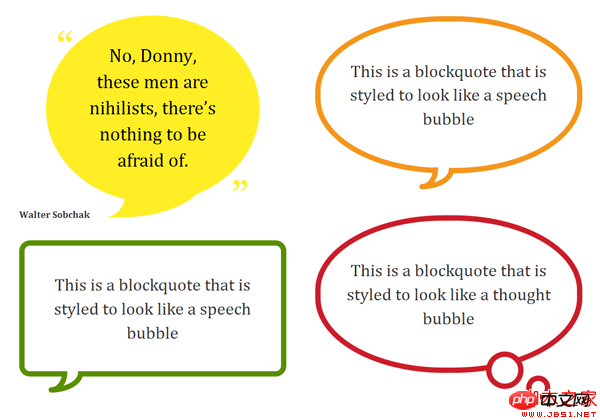
코드를 사용하면 다음과 같은 말풍선 효과를 생성할 수 있습니다.
하위 요소 추가 <span style="DISPLAY: inline! important; FLOAT: none; WORD-SPACING: 0px; FONT: 17px/25px consolas,monospace,x; TEXT-TRANSFORM: none; COLOR: #dd1144; TEXT-INDENT: 0px; LETTER-SPACING: normal; widows: 2; orphans: 2"><blockquote><p>Quote</p></blockquote></span>다음과 같은 말풍선 효과도 생성할 수 있습니다.


필요에 따라 기존 예제를 기반으로 고유한 요소 코드를 만들 수 있습니다. 핵심은 :before 및 :after 의사 요소를 사용하여 기본 모양을 생성하는 것입니다.
border-radius 속성 및 변환과 같은 CSS3 속성을 적용하면 더 복잡한 모양과 방향을 생성할 수 있습니다.
샘플 코드
기본 말풍선 모양을 만드는 방법에 대한 예제입니다. 추가 예를 보려면 데모 페이지와 CSS 파일을 볼 수 있습니다.
/* Bubble with an isoceles triangle
------------------------------------------ */
.triangle-isosceles {
position:relative;
padding:15px;
margin:1em 0 3em;
color:#000;
background:#f3961c;
/* css3 */
-moz-border-radius:10px;
-webkit-border-radius:10px;
border-radius:10px;
background:-moz-linear-gradient(top, #f9d835, #f3961c);
background:linear-gradient(top, #f9d835, #f3961c);
}
/* creates triangle */
.triangle-isosceles:after {
content:"";
display:block; /* reduce the damage in FF3.0 */
position:absolute;
bottom:-15px;
left:50px;
width:0;
border-width:15px 15px 0;
border-style:solid;
border-color:#f3961c transparent;
}점진적 향상에 대한 참고 사항
이 방법은 점진적 향상입니다. 스타일 레이어가 보입니다: "단순한 색상 상자, 둥근 사각형 또는 그라데이션 배경의 원. 이러한 브라우저 스타일은 렌더링할 수 있습니다.
IE6 및 IE7은 CSS2.1 의사 요소를 지원하지 않으며 모든 :before 및 :를 무시합니다.
Firefox 3.0에 대한 경고
Firefox 3.0은 CSS2.1 의사 요소를 지원하지만 해당 요소의 위치 지정은 지원하지 않습니다. 더 많은 관련 내용을 보려면 PHP 중국어 웹사이트를 주목하세요!
관련 권장 사항:
CSS3 중국어 텍스트 중공 및 투명 값 및 그림자 효과 설정 CSS3 클릭 버튼을 사용하여 배경 그라데이션 애니메이션 효과위 내용은 음성 및 음성 버블 효과를 구현하는 순수 CSS의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!