Yii2 rbac 권한을 사용하여 메뉴 메뉴 제어
이 글에서는 Yii2 rbac 권한 제어 메뉴 메뉴 예시 튜토리얼 관련 내용을 주로 소개하고 있으니, 필요하신 분들은 참고하시면 됩니다.
이전 글에서는 Yii2의 완벽한 백엔드 구축과 rbac 구현에 대해 소개해드렸는데요. 권한 제어 예제 튜토리얼. yii2의 백그라운드 구성 및 rbac 권한 제어를 구현하지 않은 경우, 위 내용을 개선하고 보완하기 위한 것이므로 먼저 위 내용을 읽고 다시 돌아와서 이 문서를 참조하시기 바랍니다.
어떤 분들은 최종 메뉴의 권한을 어떻게 조절하는지 이해도 못하시고, 아직 완성도 안하신 것 같아서 장난을 치고 계신다고 제보해주셨어요. 실제로는 그다지 포괄적이지 않습니다. 오늘 메뉴에 대한 완벽한 권한을 얻는 방법을 살펴보겠습니다. 먼저 주요 내용을 나열하겠습니다. 필요하지 않으면 읽을 필요가 없습니다. 단지 필요한 사람들과 공유하고 싶습니다.
메뉴 테이블을 사용해 메뉴를 추가하세요
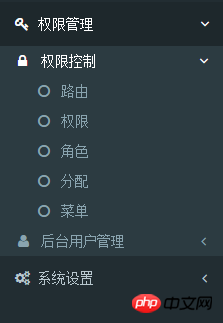
왼쪽 메뉴 결과 관리자가 완벽하게 표시됩니다
메뉴 앞의 작은 아이콘 아이콘을 맞춤 설정하여 표시하세요
디스플레이 제어 방법 또는 메뉴 숨기기
페이지 조작 버튼 권한이 없는 것은 표시되지 않습니다
그리드뷰에는 조작 권한이 있는 버튼만 표시됩니다
글쎄, 권한 제어 메뉴에 대한 다른 요구사항이 있다면 그게 전부입니다. , 아래에 메시지를 남겨주시면 함께 논의해 보겠습니다.
먼저 그림을 보고 일반적인 효과를 미리 보세요. 그렇지 않으면 어떻게 학습에 대한 열망을 불러일으킬 수 있을까요?

먼저 라우팅 페이지 /dmin/route/index를 방문하여 왼쪽에 있는 모든 항목을 최대한 선택한 다음 오른쪽으로 이동하고 현재 사용자에게 관련 액세스 권한을 할당하는 것을 기억하세요.
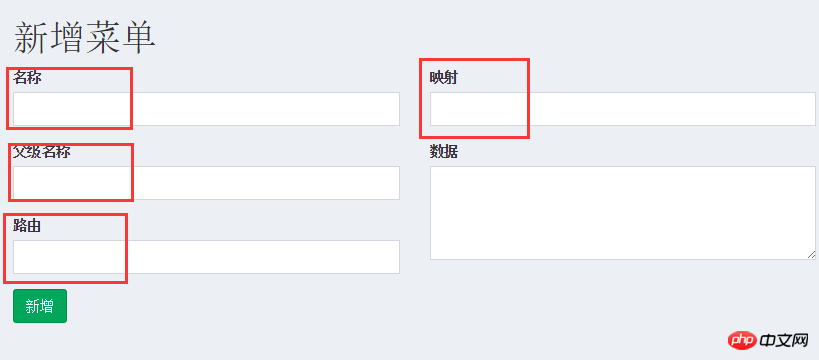
다음으로 메뉴 목록/관리자/메뉴/색인을 방문하여 메뉴 추가를 클릭하세요. 현재 액세스 권한이 없다면 현재 사용자가 구성의 액세스 파일에 있는 모든 권한에 일시적으로 액세스하도록 허용하세요. 파일에 저장하고 권한을 추가한 후 액세스 권한 설정을 제거할 때 기억해야 합니다. 그렇지 않으면 권한이 만료되면 다시 돌아오지 마세요.

여기서 먼저 위 그림에서 빨간색으로 표시된 4개의 필드를 채웁니다.
예: 첫 번째 수준 메뉴 "권한 관리"를 추가하려고 합니다.
이름에 "권한 관리"를 입력하세요. , 1차 메뉴이므로 상위 레벨 이름은 비워두세요. 경로는 "/admin/default/index"를 선택합니다. 참고로 경로가 일치하면 라우팅 페이지를 방문하여 이동하세요. 왼쪽에서 오른쪽으로 선택하세요.
매핑은 사실 정렬의 문제입니다. 예를 들어 두 개의 메뉴를 추가하면 매핑 값이 1인 메뉴가 맨 위에 있고 매핑 값이 2인 메뉴가 1 아래에 옵니다. 여기에 숫자 1을 채워넣겠습니다. .
"데이터" 항목에 대해서는 나중에 이야기하겠습니다.
방금 소개한 방식으로 추가합니다. 2차 메뉴 "권한 제어"를 추가하는 예를 들어보겠습니다.
여기서는 방금 추가한 1차 레벨 이름인 "권한 관리"로 상위 이름만 입력하면 됩니다. 성공적으로. 다른 모든 것은 평소와 같습니다. 조작 방법을 모르신다면 두 번 읽어 보시기 바랍니다. 권한 관리를 위한 메뉴는 모두 여기에 추가하는 것이 좋습니다. 다음에 필요하고 더 연습할 수 있기 때문입니다.
이제 메뉴가 추가되었습니다.
다음 단계를 살펴보고 이전에 구축한 배경 프레임워크를 사용하여 표시해 보겠습니다.
use mdm\admin\components\MenuHelper; echo dmstr\widgets\Menu::widget( [ 'options' => ['class' => 'sidebar-menu'], 'items' => MenuHelper::getAssignedMenu(Yii::$app->user->id), ] );
아주 간단하지 않나요? 내 것은 왜 dmstr이 없나요? 죄송합니다. 이 메뉴를 결합하기 전에 먼저 위의 내용을 읽어야 합니다.
네, 메뉴를 보려면 페이지를 새로 고치세요. 원하는 기능이 완전히 구현되지는 않았지만 지금쯤에는 메뉴가 표시될 것입니다.
다음으로 초점과 난이도를 입력하고 메뉴 앞에 작은 아이콘을 구현하고 메뉴를 완성하여 컨트롤을 숨겨야 합니다.
저희가 처음 메뉴를 만들 때 유일하게 채워지지 않은 옵션이 "데이터"뿐이었던 것을 아직도 기억하시나요? 후속 작업의 편의를 위해 여기에는 아이콘과 숨겨진 옵션을 함께 입력하겠습니다. 수정을 위해 초기 스크린샷의 "백엔드 사용자 관리" 보조 메뉴를 예로 들어보겠습니다. 스크린샷을 찍어 메뉴의 현재 상태를 살펴보세요.

업데이트 페이지의 "데이터" 항목에 다음 코드를 입력하세요. 새로운 아이디어가 있으면 제 아이디어를 따르세요. 먼저 변경한 다음 나중에 할 것이므로 변경하세요.
{"icon": "fa fa-user", "visible": false}예, 이 "데이터" 항목에 채우는 것은 json 코드입니다. 다음으로 모든 사람이 더 쉽게 볼 수 있도록 메뉴를 표시하는 코드도 약간 수정합니다. 코드에서 $callback은 The page is up에 직접 작성되며 나중에 계속해서 패키징하고 최적화할 수 있습니다.
use mdm\admin\components\MenuHelper;
<?php
$callback = function($menu){
$data = json_decode($menu['data'], true);
$items = $menu['children'];
$return = [
'label' => $menu['name'],
'url' => [$menu['route']],
];
//处理我们的配置
if ($data) {
//visible
isset($data['visible']) && $return['visible'] = $data['visible'];
//icon
isset($data['icon']) && $data['icon'] && $return['icon'] = $data['icon'];
//other attribute e.g. class...
$return['options'] = $data;
}
//没配置图标的显示默认图标
(!isset($return['icon']) || !$return['icon']) && $return['icon'] = 'fa fa-circle-o';
$items && $return['items'] = $items;
return $return;
};
//这里我们对一开始写的菜单menu进行了优化
echo dmstr\widgets\Menu::widget( [
'options' => ['class' => 'sidebar-menu'],
'items' => MenuHelper::getAssignedMenu(Yii::$app->user->id, null, $callback),
] ); ?>是的,你没有看错,代码是有点长,我们来简单分析分析。其实我们这里的$callback方法也只是针对上面我们添加菜单的"数据"项进行的分析。不难看出,我们对icon和visible分别进行了判断,并追加到当前menu中。
到此,我们费了一番波折终于实现菜单加icon和设置菜单的隐藏。如果你有其他的属性需要进行配置,此处仍然可以继续单独配置。
现在,我们还有两个任务仍待完成,要完成接下来的两个任务,为了大家的方便,建议你的项目可以自定义配置gii模版,不支持自定义gii模板的可以参考自定义gii模版 当你发现我们后面需要做的功能,我觉得你会赞叹我们这里的操作。
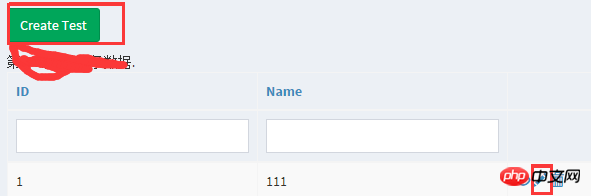
为了方便操作,我们这里增加一个测试表test,我们先用未做修改的gii模版生成一份model+curd。我们先把test/*的所有权限分配给当前登录的用户,并添加一条数据。打开/test我们可以正常看到下面的截图,注意图中的两个标记。

然后我们打开test/index.php文件,对标记的两个地方进行如下修改
use mdm\admin\components\Helper;
<?php
//没有创建权限不显示按钮
if(Helper::checkRoute('create')) {
echo Html::a('Create Test', ['create'], ['class' => 'btn btn-success']);
} ?>
<?= GridView::widget([
// ......
'columns' => [
// ......
[
'class' => 'yii\grid\ActionColumn',
'template' => Helper::filterActionColumn('{view}{update}{delete}'),
],
],
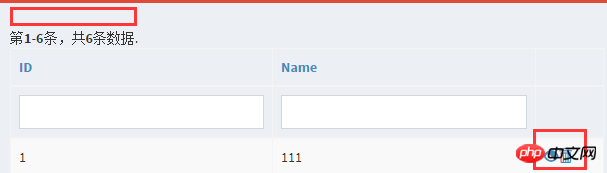
]); ?>现在我们刷新下页面/test再看看,好像没什么变化嘛。别急,我们现在撤销当前用户的/test/create 权限和/test/update权限,然后你在刷新下页面看看效果,我们截图看看。

也就是说我们没有权限的按钮消失了,当你手动访问/test/create的时候你会发现也会提醒你没有权限。
如果你的gii模板是自定义的,相信你会迅速在其生成的模板中所有的操作上添加权限控制的,是不是很happy
最后,我们的菜单menu关于权限控制的讲解基本也就结束了,长篇大论,仔细回想起来也没多少东西,倒是希望能帮到你一二
以上就是本文的全部内容,希望对大家的学习有所帮助,更多相关内容请关注PHP中文网!
相关推荐:
위 내용은 Yii2 rbac 권한을 사용하여 메뉴 메뉴 제어의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7537
7537
 15
15
 1379
1379
 52
52
 82
82
 11
11
 55
55
 19
19
 21
21
 86
86
 ALIPAY PHP SDK 전송 오류 : '클래스 부호 데이터를 선언 할 수 없음'의 문제를 해결하는 방법은 무엇입니까?
Apr 01, 2025 am 07:21 AM
ALIPAY PHP SDK 전송 오류 : '클래스 부호 데이터를 선언 할 수 없음'의 문제를 해결하는 방법은 무엇입니까?
Apr 01, 2025 am 07:21 AM
Alipay PHP ...
 JWT (JSON Web Tokens) 및 PHP API의 사용 사례를 설명하십시오.
Apr 05, 2025 am 12:04 AM
JWT (JSON Web Tokens) 및 PHP API의 사용 사례를 설명하십시오.
Apr 05, 2025 am 12:04 AM
JWT는 주로 신분증 인증 및 정보 교환을 위해 당사자간에 정보를 안전하게 전송하는 데 사용되는 JSON을 기반으로 한 개방형 표준입니다. 1. JWT는 헤더, 페이로드 및 서명의 세 부분으로 구성됩니다. 2. JWT의 작업 원칙에는 세 가지 단계가 포함됩니다. JWT 생성, JWT 확인 및 Parsing Payload. 3. PHP에서 인증에 JWT를 사용하면 JWT를 생성하고 확인할 수 있으며 사용자 역할 및 권한 정보가 고급 사용에 포함될 수 있습니다. 4. 일반적인 오류에는 서명 검증 실패, 토큰 만료 및 대형 페이로드가 포함됩니다. 디버깅 기술에는 디버깅 도구 및 로깅 사용이 포함됩니다. 5. 성능 최적화 및 모범 사례에는 적절한 시그니처 알고리즘 사용, 타당성 기간 설정 합리적,
 PHP에서 늦은 정적 결합의 개념을 설명하십시오.
Mar 21, 2025 pm 01:33 PM
PHP에서 늦은 정적 결합의 개념을 설명하십시오.
Mar 21, 2025 pm 01:33 PM
기사는 PHP 5.3에 도입 된 PHP의 LSB (Late STATIC BING)에 대해 논의하여 정적 방법의 런타임 해상도가보다 유연한 상속을 요구할 수있게한다. LSB의 실제 응용 프로그램 및 잠재적 성능
 프레임 워크 보안 기능 : 취약점 보호.
Mar 28, 2025 pm 05:11 PM
프레임 워크 보안 기능 : 취약점 보호.
Mar 28, 2025 pm 05:11 PM
기사는 입력 유효성 검사, 인증 및 정기 업데이트를 포함한 취약점을 방지하기 위해 프레임 워크의 필수 보안 기능을 논의합니다.
 확실한 원칙과 PHP 개발에 적용되는 방법을 설명하십시오.
Apr 03, 2025 am 12:04 AM
확실한 원칙과 PHP 개발에 적용되는 방법을 설명하십시오.
Apr 03, 2025 am 12:04 AM
PHP 개발에서 견고한 원칙의 적용에는 다음이 포함됩니다. 1. 단일 책임 원칙 (SRP) : 각 클래스는 하나의 기능 만 담당합니다. 2. Open and Close Principle (OCP) : 변경은 수정보다는 확장을 통해 달성됩니다. 3. Lisch의 대체 원칙 (LSP) : 서브 클래스는 프로그램 정확도에 영향을 미치지 않고 기본 클래스를 대체 할 수 있습니다. 4. 인터페이스 격리 원리 (ISP) : 의존성 및 사용되지 않은 방법을 피하기 위해 세밀한 인터페이스를 사용하십시오. 5. 의존성 반전 원리 (DIP) : 높고 낮은 수준의 모듈은 추상화에 의존하며 종속성 주입을 통해 구현됩니다.
 프레임 워크 사용자 정의/확장 : 사용자 정의 기능을 추가하는 방법.
Mar 28, 2025 pm 05:12 PM
프레임 워크 사용자 정의/확장 : 사용자 정의 기능을 추가하는 방법.
Mar 28, 2025 pm 05:12 PM
이 기사에서는 프레임 워크에 사용자 정의 기능 추가, 아키텍처 이해, 확장 지점 식별 및 통합 및 디버깅을위한 모범 사례에 중점을 둡니다.
 PHP의 CURL 라이브러리를 사용하여 JSON 데이터가 포함 된 게시물 요청을 보내는 방법은 무엇입니까?
Apr 01, 2025 pm 03:12 PM
PHP의 CURL 라이브러리를 사용하여 JSON 데이터가 포함 된 게시물 요청을 보내는 방법은 무엇입니까?
Apr 01, 2025 pm 03:12 PM
PHP 개발에서 PHP의 CURL 라이브러리를 사용하여 JSON 데이터를 보내면 종종 외부 API와 상호 작용해야합니다. 일반적인 방법 중 하나는 컬 라이브러리를 사용하여 게시물을 보내는 것입니다 ...
 시스템 재시작 후 UnixSocket의 권한을 자동으로 설정하는 방법은 무엇입니까?
Mar 31, 2025 pm 11:54 PM
시스템 재시작 후 UnixSocket의 권한을 자동으로 설정하는 방법은 무엇입니까?
Mar 31, 2025 pm 11:54 PM
시스템이 다시 시작된 후 UnixSocket의 권한을 자동으로 설정하는 방법. 시스템이 다시 시작될 때마다 UnixSocket의 권한을 수정하려면 다음 명령을 실행해야합니다.




