IP를 이용하여 로컬 개발 환경에 접근하는 방법
이번에는 IP를 사용하여 로컬 개발 환경에 액세스하는 방법과 IP를 사용하여 로컬 개발 환경에 액세스할 때 주의 사항이 무엇인지 설명하겠습니다. 다음은 실제 사례입니다.
문제 설명:
프로젝트는 http://localhost:8080을 통해서만 접근할 수 있지만, http://localhost:8080
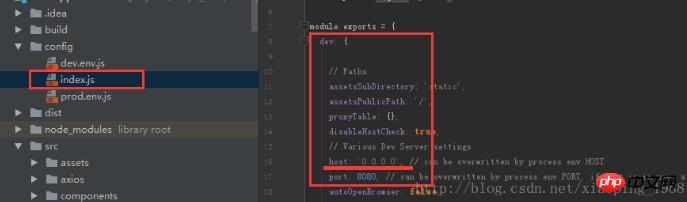
해결책:
webpack dev 구성 파일에
host:'0.0.0.0'

을 추가하세요. 이 기사의 사례를 읽으신 후 해당 방법을 마스터하신 것으로 생각됩니다. 더 흥미로운 정보를 보려면 PHP의 다른 관련 기사를 참조하세요. 중국사이트!
추천 도서
Linux를 사용하여 .vimrc 파일을 반복적으로 로드하는 방법
위 내용은 IP를 이용하여 로컬 개발 환경에 접근하는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

Video Face Swap
완전히 무료인 AI 얼굴 교환 도구를 사용하여 모든 비디오의 얼굴을 쉽게 바꾸세요!

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7720
7720
 15
15
 1642
1642
 14
14
 1396
1396
 52
52
 1289
1289
 25
25
 1233
1233
 29
29
 Windows 복구 환경으로 부팅할 수 없습니다
Feb 19, 2024 pm 11:12 PM
Windows 복구 환경으로 부팅할 수 없습니다
Feb 19, 2024 pm 11:12 PM
WinRE(Windows 복구 환경)는 Windows 운영 체제 오류를 복구하는 데 사용되는 환경입니다. WinRE에 들어간 후 시스템 복원, 공장 초기화, 업데이트 제거 등을 수행할 수 있습니다. WinRE로 부팅할 수 없는 경우 이 문서에서는 문제 해결을 위한 수정 사항을 안내합니다. Windows 복구 환경으로 부팅할 수 없습니다. Windows 복구 환경으로 부팅할 수 없는 경우 아래 제공된 수정 사항을 사용하십시오. Windows 복구 환경 상태 확인 다른 방법을 사용하여 Windows 복구 환경으로 들어가십시오. 실수로 Windows 복구 파티션을 삭제하셨습니까? 아래에서 전체 업그레이드 또는 Windows 새로 설치를 수행하십시오. 이러한 모든 수정 사항에 대해 자세히 설명했습니다. 1] Wi-Fi 확인
 Python과 Anaconda의 차이점은 무엇입니까?
Sep 06, 2023 pm 08:37 PM
Python과 Anaconda의 차이점은 무엇입니까?
Sep 06, 2023 pm 08:37 PM
이번 포스팅에서는 Python과 Anaconda의 차이점에 대해 알아보겠습니다. 파이썬이란 무엇입니까? Python은 줄을 들여쓰고 공백을 제공하여 코드를 읽고 이해하기 쉽게 만드는 데 중점을 둔 오픈 소스 언어입니다. Python의 유연성과 사용 용이성은 과학 컴퓨팅, 인공 지능, 데이터 과학은 물론 온라인 애플리케이션 생성 및 개발을 포함하되 이에 국한되지 않는 다양한 애플리케이션에 이상적입니다. Python은 해석된 언어이기 때문에 테스트를 하면 즉시 기계어로 번역됩니다. C++와 같은 일부 언어를 이해하려면 컴파일이 필요합니다. Python에 대한 능숙도는 이해, 개발, 실행 및 읽기가 매우 쉽기 때문에 중요한 이점입니다. 이는 파이썬을
 VUE3 시작하기 튜토리얼: Webpack을 사용한 패키징 및 빌드
Jun 15, 2023 pm 06:17 PM
VUE3 시작하기 튜토리얼: Webpack을 사용한 패키징 및 빌드
Jun 15, 2023 pm 06:17 PM
Vue는 대화형의 효율적인 웹 애플리케이션을 신속하게 구축하는 데 도움이 되는 탁월한 JavaScript 프레임워크입니다. Vue3은 Vue의 최신 버전으로, 많은 새로운 특징과 기능을 도입했습니다. Webpack은 현재 프로젝트의 다양한 리소스를 관리하는 데 도움이 되는 가장 인기 있는 JavaScript 모듈 패키저 및 빌드 도구 중 하나입니다. 이 기사에서는 Webpack을 사용하여 Vue3 애플리케이션을 패키징하고 빌드하는 방법을 소개합니다. 1. 웹팩 설치
 VITE와 웹팩의 차이점은 무엇입니까
Jan 11, 2023 pm 02:55 PM
VITE와 웹팩의 차이점은 무엇입니까
Jan 11, 2023 pm 02:55 PM
차이점: 1. 웹팩 서버의 시작 속도는 Vite의 시작 속도보다 느립니다. Vite는 시작할 때 패키징할 필요가 없고 모듈 종속성을 분석하고 컴파일할 필요가 없으므로 시작 속도가 매우 빠릅니다. 2. Vite 핫 업데이트는 Vite의 HRM 측면에서 webpack보다 빠릅니다. 특정 모듈의 내용이 변경되면 브라우저가 모듈을 다시 요청하게 됩니다. 3. Vite는 esbuild를 사용하여 종속성을 사전 구축하는 반면 webpack은 노드를 기반으로 합니다. 4. Vite의 생태계는 웹팩만큼 좋지 않으며, 로더와 플러그인도 충분히 풍부하지 않습니다.
 모듈식 개발에 PHP와 웹팩을 사용하는 방법
May 11, 2023 pm 03:52 PM
모듈식 개발에 PHP와 웹팩을 사용하는 방법
May 11, 2023 pm 03:52 PM
웹 개발 기술이 지속적으로 발전하면서 프론트엔드와 백엔드 분리, 모듈화 개발이 보편화된 추세가 되었습니다. PHP는 일반적으로 사용되는 백엔드 언어입니다. 모듈식 개발을 수행할 때 모듈을 관리하고 패키징하려면 몇 가지 도구를 사용해야 합니다. Webpack은 사용하기 매우 쉬운 모듈식 패키징 도구입니다. 이 글에서는 모듈 개발을 위해 PHP와 웹팩을 사용하는 방법을 소개합니다. 1. 모듈형 개발이란 무엇입니까? 모듈형 개발은 프로그램을 서로 다른 독립적인 모듈로 분해하는 것을 의미합니다.
 webpack은 es6을 es5 모듈로 어떻게 변환합니까?
Oct 18, 2022 pm 03:48 PM
webpack은 es6을 es5 모듈로 어떻게 변환합니까?
Oct 18, 2022 pm 03:48 PM
구성 방법: 1. 가져오기 방법을 사용하여 ES6 코드를 패키지된 js 코드 파일에 넣습니다. 2. npm 도구를 사용하여 babel-loader 도구를 설치합니다. 구문은 "npm install -D babel-loader @babel/core"입니다. @babel/preset-env"; 3. babel 도구의 구성 파일 ".babelrc"를 생성하고 트랜스코딩 규칙을 설정합니다. 4. webpack.config.js 파일에서 패키징 규칙을 구성합니다.
 Windows 3에서 환경 변수를 설정하는 11가지 방법
Sep 15, 2023 pm 12:21 PM
Windows 3에서 환경 변수를 설정하는 11가지 방법
Sep 15, 2023 pm 12:21 PM
Windows 11에서 환경 변수를 설정하면 시스템을 사용자 지정하고, 스크립트를 실행하고, 애플리케이션을 구성하는 데 도움이 될 수 있습니다. 이 가이드에서는 시스템을 원하는 대로 구성할 수 있도록 단계별 지침과 함께 세 가지 방법을 설명합니다. 환경 변수에는 세 가지 유형이 있습니다. 시스템 환경 변수 - 전역 변수는 우선 순위가 가장 낮고 Windows의 모든 사용자 및 응용 프로그램에 액세스할 수 있으며 일반적으로 시스템 전체 설정을 정의하는 데 사용됩니다. 사용자 환경 변수 – 우선 순위가 더 높은 이러한 변수는 현재 사용자 및 해당 계정에서 실행되는 프로세스에만 적용되며 해당 계정에서 실행되는 사용자 또는 응용 프로그램에 의해 설정됩니다. 프로세스 환경 변수 – 우선 순위가 가장 높고 임시적이며 현재 프로세스와 해당 하위 프로세스에 적용되어 프로그램을 제공합니다.
 Spring Boot 및 Webpack을 사용하여 프런트엔드 프로젝트 및 플러그인 시스템 구축
Jun 22, 2023 am 09:13 AM
Spring Boot 및 Webpack을 사용하여 프런트엔드 프로젝트 및 플러그인 시스템 구축
Jun 22, 2023 am 09:13 AM
최신 웹 애플리케이션의 복잡성이 계속 증가함에 따라 우수한 프런트엔드 엔지니어링 및 플러그인 시스템을 구축하는 것이 점점 더 중요해지고 있습니다. Spring Boot와 Webpack의 인기로 인해 프런트엔드 프로젝트와 플러그인 시스템을 구축하기 위한 완벽한 조합이 되었습니다. SpringBoot는 최소한의 구성 요구 사항으로 Java 애플리케이션을 생성하는 Java 프레임워크입니다. 개발자가 웹 애플리케이션을 더 빠르고 쉽게 구축하고 배포할 수 있도록 자동 구성과 같은 많은 유용한 기능을 제공합니다. 여




