Yii2가 Bootbox 플러그인을 사용하여 사용자 정의 팝업 창을 구현하는 방법
이 글은 주로 Yii2가 Bootbox 플러그인을 사용하여 사용자 정의 팝업 창을 구현하는 방법을 소개합니다. 이제 필요한 친구들이 참고할 수 있도록 공유하겠습니다.
Bootbox.js는 작은 JavaScript입니다. Twitter의 Bootstrap을 기반으로 개발된 간단한 프로그래밍 가능 대화 상자를 만드는 데 사용되는 라이브러리입니다. 오늘은 bootbox 플러그인을 사용하여 사용자 정의 팝업 창을 구현하는 방법을 알아보겠습니다.
이번에는 새로운 플러그인 "bootbox"를 사용해보았습니다.
Bootstarp는 인터페이스를 더 아름답게 만들기 위해 Yii2에서 사용됩니다. 그러나 아쉬운 점은 Gridview 테이블의 Action에서 삭제 기능의 팝업 창이 Bootstrap과 약간 일치하지 않는다는 것입니다. 이 플러그인을 사용하여 온라인으로 솔루션을 공유하세요.
Bootbox.js는 Bootstrap의 Modal(모달 상자)을 기반으로 간단한 프로그래밍 가능 대화 상자를 만드는 데 사용되는 작은 JavaScript 라이브러리입니다.
Bootbox.js 다운로드
GitHub에서 오픈 소스 bootbox.js 다운로드를 찾을 수 있습니다
이 플러그인을 사용하는 방법은 무엇인가요?
Yii2의 GridView와 결합하여 Bootbox 스타일 팝업 창을 사용자 정의할 수 있습니다.
1. yii.js 모듈을 덮습니다.
Yii2와 함께 제공되는 yii.js는 확인 대화 상자의 생성과 실행을 정의합니다. 행동 작전의.
목표를 달성하기 위해 재정의된 js 메서드를 사용할 수 있습니다.
@app/web/js/ 경로 아래에 main.js와 같은 자바스크립트 파일을 생성합니다.
코드는 다음과 같습니다.
yii.allowAction = function ($e) {
var message = $e.data('confirm');
return message === undefined || yii.confirm(message, $e);
};
// --- Delete action (bootbox) ---
yii.confirm = function (message, ok, cancel) {
bootbox.confirm(
{
message: message,
buttons: {
confirm: {
label: "OK"
},
cancel: {
label: "Cancel"
}
},
callback: function (confirmed) {
if (confirmed) {
!ok || ok();
} else {
!cancel || cancel();
}
}
}
);
// confirm will always return false on the first call
// to cancel click handler
return false;
}2. 리소스 패키지 등록
bootbox.js 및 main.js 파일을 등록해야 합니다.
파일 수정: @app/assets/Assets.php
코드는 다음과 같습니다.
namespace backend\assets;
use yii\web\AssetBundle;
class AppAsset extends AssetBundle
{
public $basePath = '@webroot';
public $baseUrl = '@web';
public $css = ['css/site.css'];
// 注册js资源
public $js = ['js/bootbox.js', 'js/main.js'];
public $depends = [
'yii\web\YiiAsset',
'yii\bootstrap\BootstrapAsset',
];
}3 Modal 상자 사용자 정의
bootbox.js 소스 코드를 이해하면 알 수 있습니다. bootbox.js가 사용하는 bootstarp의 모달 상자의 경우 필요에 따라 bootbox.js 소스 코드의 "templates" 변수를 수정하고 모달 스타일을 사용자 정의할 수 있습니다.
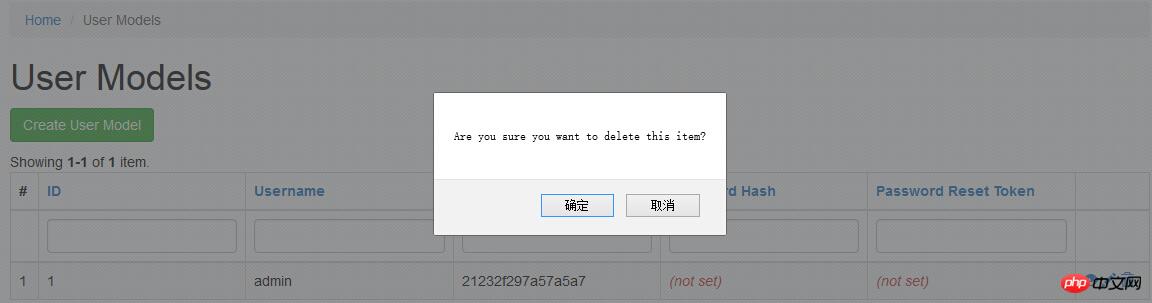
비교 결과 보기:
수정 전:
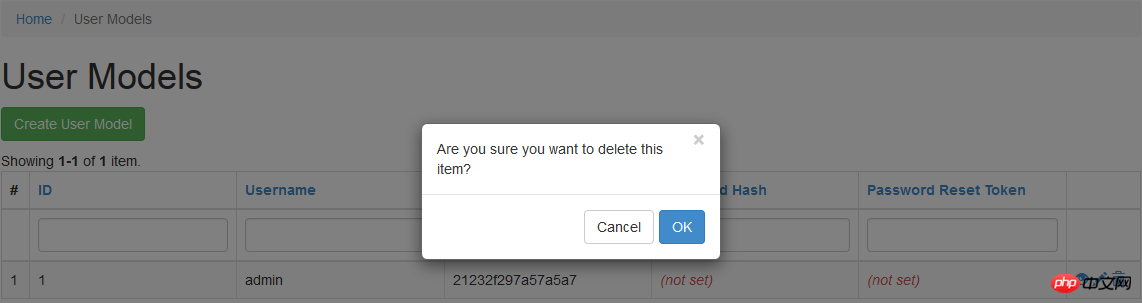
 수정 후:
수정 후:
 즉시 훨씬 편해진 느낌이고, 팝업 기능도 더 이상 그렇게 어색하지 않습니다. 이런 팝업 플러그인이 많이 있는데, 다른 플러그인도 같은 방식으로 구현할 수 있을 것 같아요.
즉시 훨씬 편해진 느낌이고, 팝업 기능도 더 이상 그렇게 어색하지 않습니다. 이런 팝업 플러그인이 많이 있는데, 다른 플러그인도 같은 방식으로 구현할 수 있을 것 같아요.
위 내용은 이 글의 전체 내용입니다. 모든 분들의 학습에 도움이 되었으면 좋겠습니다. 더 많은 관련 내용은 PHP 중국어 홈페이지를 주목해주세요!
관련 권장 사항:
Yii를 통해 명령 작업 처리를 구현하는 방법Yii2에서 세션 도메인 간 공존 문제를 해결하는 방법위 내용은 Yii2가 Bootbox 플러그인을 사용하여 사용자 정의 팝업 창을 구현하는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7469
7469
 15
15
 1376
1376
 52
52
 77
77
 11
11
 48
48
 19
19
 19
19
 29
29
 Laravel의 플래시 세션 데이터로 작업합니다
Mar 12, 2025 pm 05:08 PM
Laravel의 플래시 세션 데이터로 작업합니다
Mar 12, 2025 pm 05:08 PM
Laravel은 직관적 인 플래시 방법을 사용하여 임시 세션 데이터 처리를 단순화합니다. 응용 프로그램에 간단한 메시지, 경고 또는 알림을 표시하는 데 적합합니다. 데이터는 기본적으로 후속 요청에만 지속됩니다. $ 요청-
 PHP의 컬 : REST API에서 PHP Curl Extension 사용 방법
Mar 14, 2025 am 11:42 AM
PHP의 컬 : REST API에서 PHP Curl Extension 사용 방법
Mar 14, 2025 am 11:42 AM
PHP 클라이언트 URL (CURL) 확장자는 개발자를위한 강력한 도구이며 원격 서버 및 REST API와의 원활한 상호 작용을 가능하게합니다. PHP CURL은 존경받는 다중 프로모토콜 파일 전송 라이브러리 인 Libcurl을 활용하여 효율적인 execu를 용이하게합니다.
 ALIPAY PHP SDK 전송 오류 : '클래스 부호 데이터를 선언 할 수 없음'의 문제를 해결하는 방법은 무엇입니까?
Apr 01, 2025 am 07:21 AM
ALIPAY PHP SDK 전송 오류 : '클래스 부호 데이터를 선언 할 수 없음'의 문제를 해결하는 방법은 무엇입니까?
Apr 01, 2025 am 07:21 AM
Alipay PHP ...
 Laravel 테스트에서 단순화 된 HTTP 응답 조롱
Mar 12, 2025 pm 05:09 PM
Laravel 테스트에서 단순화 된 HTTP 응답 조롱
Mar 12, 2025 pm 05:09 PM
Laravel은 간결한 HTTP 응답 시뮬레이션 구문을 제공하여 HTTP 상호 작용 테스트를 단순화합니다. 이 접근법은 테스트 시뮬레이션을보다 직관적으로 만들면서 코드 중복성을 크게 줄입니다. 기본 구현은 다양한 응답 유형 단축키를 제공합니다. Illuminate \ support \ Facades \ http를 사용하십시오. http :: 가짜 ([ 'google.com'=> 'Hello World', 'github.com'=> [ 'foo'=> 'bar'], 'forge.laravel.com'=>
 Codecanyon에서 12 개의 최고의 PHP 채팅 스크립트
Mar 13, 2025 pm 12:08 PM
Codecanyon에서 12 개의 최고의 PHP 채팅 스크립트
Mar 13, 2025 pm 12:08 PM
고객의 가장 긴급한 문제에 실시간 인스턴트 솔루션을 제공하고 싶습니까? 라이브 채팅을 통해 고객과 실시간 대화를 나누고 문제를 즉시 해결할 수 있습니다. 그것은 당신이 당신의 관습에 더 빠른 서비스를 제공 할 수 있도록합니다.
 PHP에서 늦은 정적 결합의 개념을 설명하십시오.
Mar 21, 2025 pm 01:33 PM
PHP에서 늦은 정적 결합의 개념을 설명하십시오.
Mar 21, 2025 pm 01:33 PM
기사는 PHP 5.3에 도입 된 PHP의 LSB (Late STATIC BING)에 대해 논의하여 정적 방법의 런타임 해상도가보다 유연한 상속을 요구할 수있게한다. LSB의 실제 응용 프로그램 및 잠재적 성능
 프레임 워크 보안 기능 : 취약점 보호.
Mar 28, 2025 pm 05:11 PM
프레임 워크 보안 기능 : 취약점 보호.
Mar 28, 2025 pm 05:11 PM
기사는 입력 유효성 검사, 인증 및 정기 업데이트를 포함한 취약점을 방지하기 위해 프레임 워크의 필수 보안 기능을 논의합니다.
 프레임 워크 사용자 정의/확장 : 사용자 정의 기능을 추가하는 방법.
Mar 28, 2025 pm 05:12 PM
프레임 워크 사용자 정의/확장 : 사용자 정의 기능을 추가하는 방법.
Mar 28, 2025 pm 05:12 PM
이 기사에서는 프레임 워크에 사용자 정의 기능 추가, 아키텍처 이해, 확장 지점 식별 및 통합 및 디버깅을위한 모범 사례에 중점을 둡니다.




