관리 시스템 관리자가 데이터 테이블을 추가할 때 데이터마다 추가 방법이 다르므로 데이터마다 데이터베이스 저장 유형도 다르기 때문에 다음은 몇 가지 일반적인 데이터 추가 규칙 유형입니다. // 지정되지 않음 데이터베이스에 저장된 데이터 유형 모두 문자입니다
add.html 코드 세그먼트
<p class="col-sm-6">
<input class="form-control" id="username" placeholder="" name="username" type="text">
</p>Admin.php 함수 부분
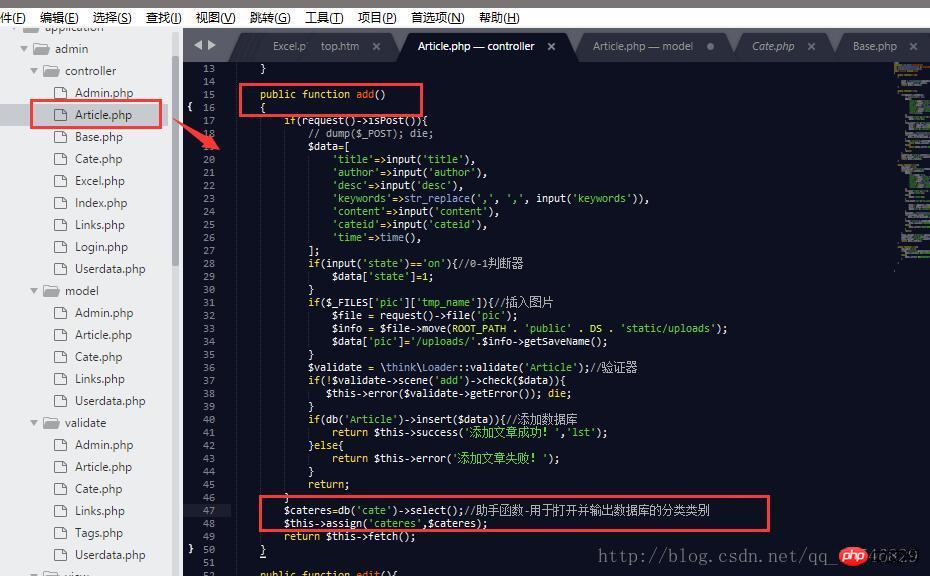
public function add()
{
if(request()->isPost()){ $data=[//将输入的值赋值给数组
'username'=>input('username'), 'password'=>input('password'),
]; $validate = \think\Loader::validate('Admin');//验证环节
if(!$validate->scene('add')->check($data)){ $this->error($validate->getError()); die;//未通过验证则输出错误
} if(db('admin')->insert($data)){//添加数据库
return $this->success('添加管理员成功!','lst');
}else{ return $this->error('添加管理员失败!');
} return;
} return $this->fetch();
}validate 폴더 Admin.php
파일
<?phpnamespace app\admin\validate;use think\Validate;class Admin extends Validate{
protected $rule = [//验证条件
'username' => 'require|max:25|unique:admin', 'password' => 'require',
]; protected $message = [//报错信息
'username.require' => '管理员名称必须填写', 'username.max' => '管理员名称长度不得大于25位', 'username.unique' => '管理员名称不得重复', 'password.require' => '管理员密码必须填写',
]; protected $scene = [ 'add' => ['username'=>'require|unique:admin','password'], 'edit' => ['username'=>'require|unique:admin'],
];//约束条件所作用的函数域}렌더링 추가


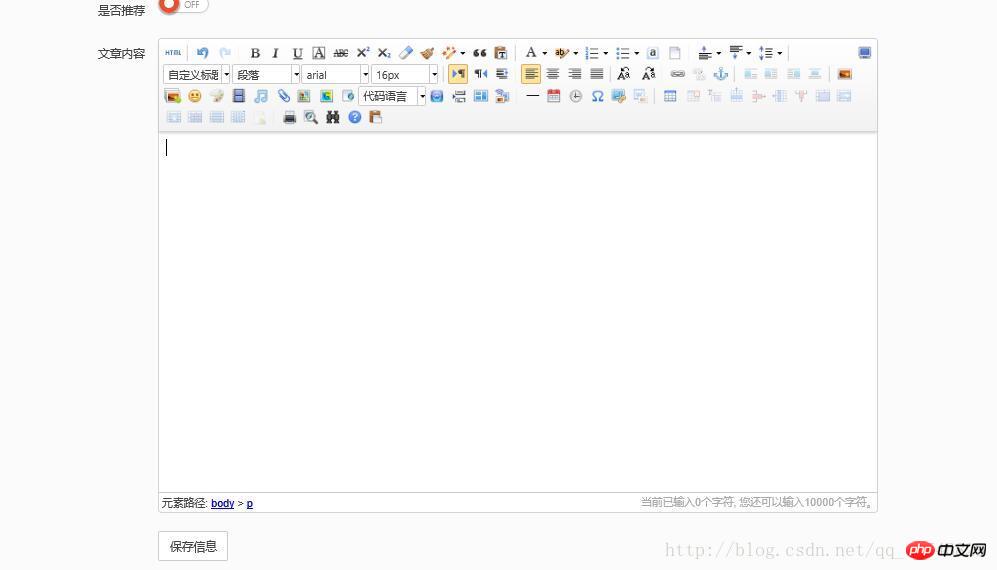
긴 텍스트는 일반적으로 형식이 필요한 기사, 소개 및 기타 텍스트를 나타냅니다. 여기서는 Baidu Editor를 참조할 수 있습니다. public/static/admin.
아래와 같이

<p class="col-sm-6">
<label >
<textarea name="content" id="content" ></textarea>
</label>
</p>

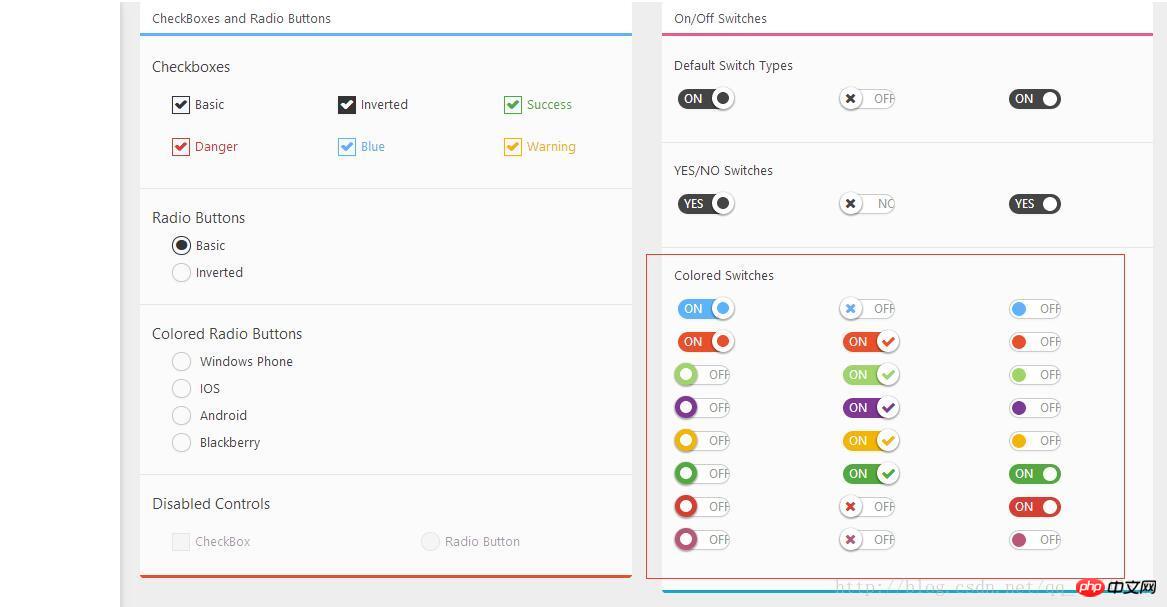
여기에 사용된 것은 Beyond.js의 플러그인입니다
사진과 같이 
<p class="form-group">
<label for="username" class="col-sm-2 control-label no-padding-right">状态</label>
<p class="col-sm-6">
<select name="gender">
<option value="请选择状态">请选择状态</option>
<option value="已审核">已审核</option>
<option value="未审核">未审核</option>
</select>
</p>
</p>
<p class="form-group">
<label for="username" class="col-sm-2 control-label no-padding-right">性别</label>
<p class="col-sm-6">
<p class="control-group">
<p class="radio">
<label>
<input name="form-field-radio" type="radio" class="colored-blue" value="男">
<span class="text" >男</span>
</label>
</p>
<p class="radio">
<label>
<input name="form-field-radio" type="radio" class="colored-danger" value="女">
<span class="text"> 女</span>
</label>
</p>
<p class="radio">
<label>
<input name="form-field-radio" type="radio" class="colored-success" value="未确定">
<span class="text"> 未确定</span>
</label>
</p>
</p>
</p>
</p>다음과 같습니다
<p class="form-group">
<label for="group_id" class="col-sm-2 control-label no-padding-right">所属栏目</label>
<p class="col-sm-6">
<select name="cateid">
<option value="">请选择栏目</option>
{volist name="cateres" id="vo"} <option value="{$vo.id}">{$vo.catename}</option>
{/volist} </select>
</p>
<p class="help-block col-sm-4 red">* 必填</p>
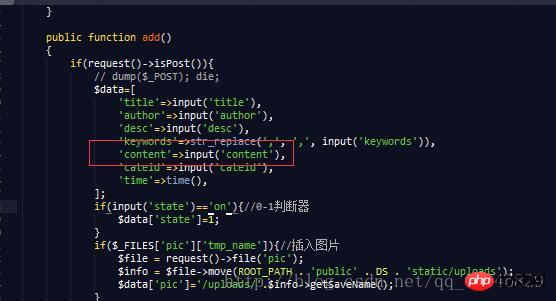
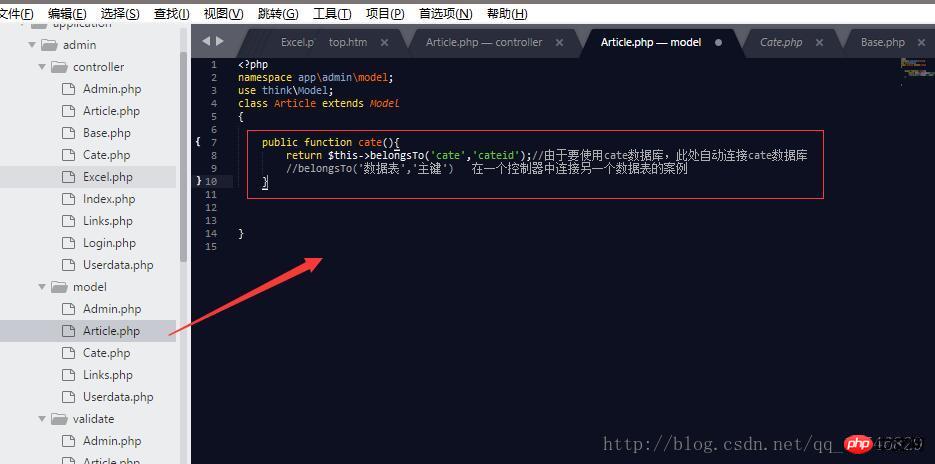
</p>아래와 같이 artcle 데이터 테이블은 기본적으로 Article 컨트롤러의 모델에 이미 연결되어 있지만 다른 데이터 테이블의 권장 데이터 테이블은 model/에 있습니다. Article.php에서는 다음과 같이 BeingTo() 함수를 사용하여 일대다 연결을 설정합니다. 그림에서(한 페이지가 여러 데이터 테이블을 연결하는데, 제 이해가 잘못된 것 같습니다) 아래와 같이
artcle 데이터 테이블은 기본적으로 Article 컨트롤러의 모델에 이미 연결되어 있지만 다른 데이터 테이블의 권장 데이터 테이블은 model/에 있습니다. Article.php에서는 다음과 같이 BeingTo() 함수를 사용하여 일대다 연결을 설정합니다. 그림에서(한 페이지가 여러 데이터 테이블을 연결하는데, 제 이해가 잘못된 것 같습니다) 아래와 같이 이런 다중 선택 유형이 완성되었습니다. Ok
이런 다중 선택 유형이 완성되었습니다. Ok
날짜 추가 일반 데이터베이스에 해당하는 날짜 유형은 
입력 상자가 필요하지 않습니다. 이러한 종류의 추가는 일반적으로 시스템에 대한 고정 시간이거나 컨트롤러에서 날짜(" Y-m-d H:i:s"); 현재 시간을 가져옵니다. Time
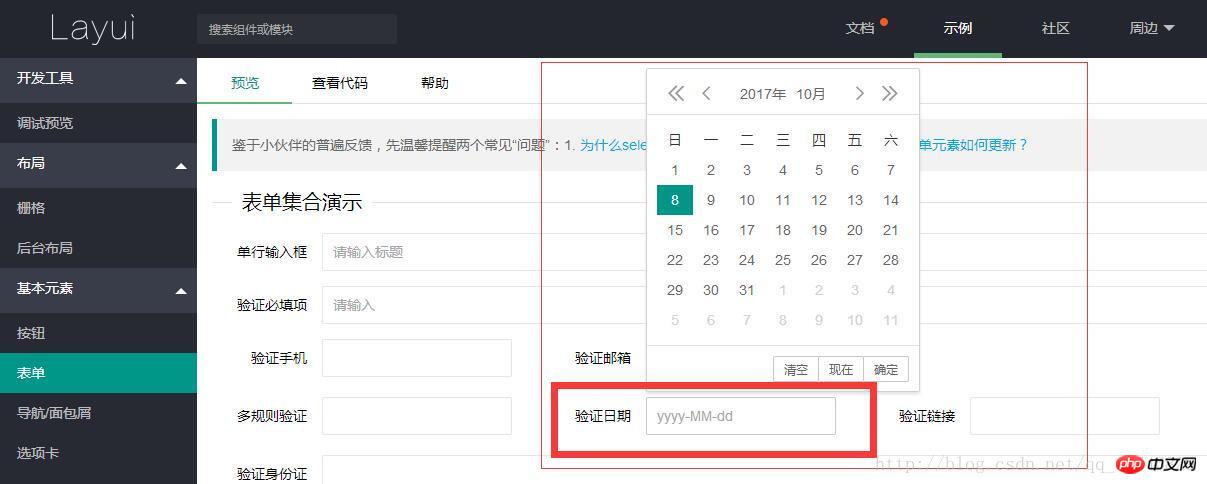
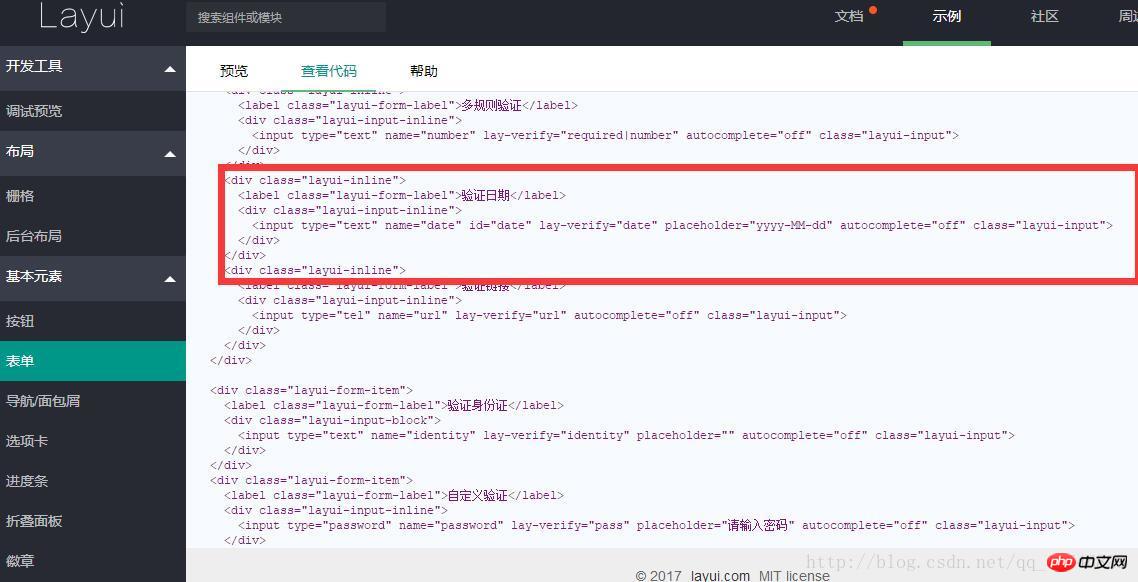
날짜 플러그인과 같은 날짜 템플릿 플러그인이 필요합니다. in inlayui

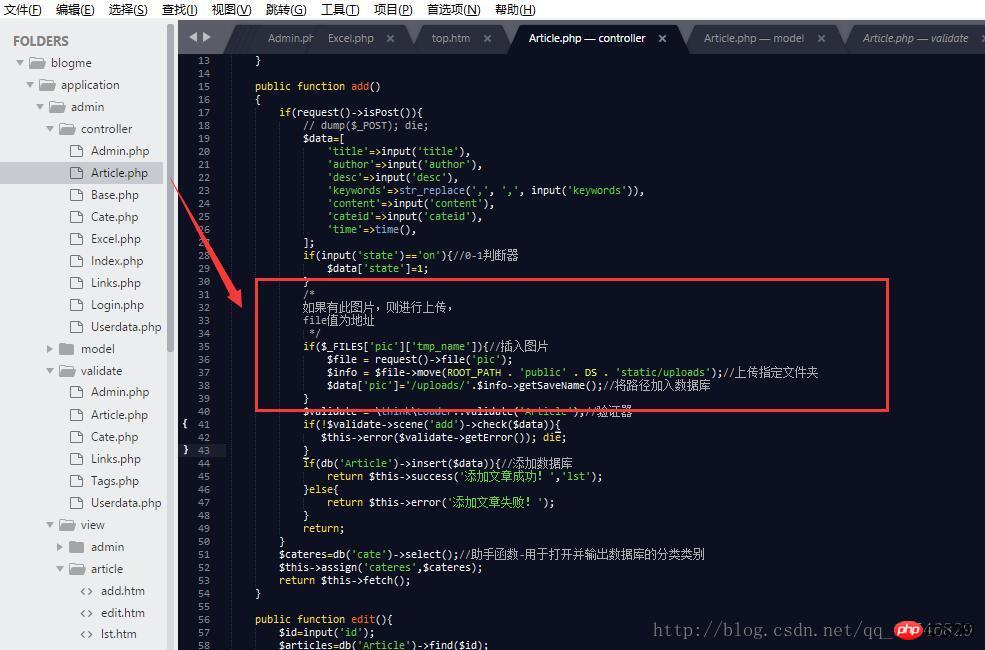
첫 번째는 데이터베이스에 있는 사진의 유형입니다. 
<p class="form-group">
<label for="group_id" class="col-sm-2 control-label no-padding-right">缩略图</label>
<p class="col-sm-6">
<input id="pic" placeholder="" name="pic" type="file">
</p>
</p>
이는 짧은 텍스트를 추가하는 것과 동일하며 주로 입력된 정보가 휴대폰 번호인지 이메일 주소인지 확인하기 위한 것입니다
유효성 검사/Article.php에서
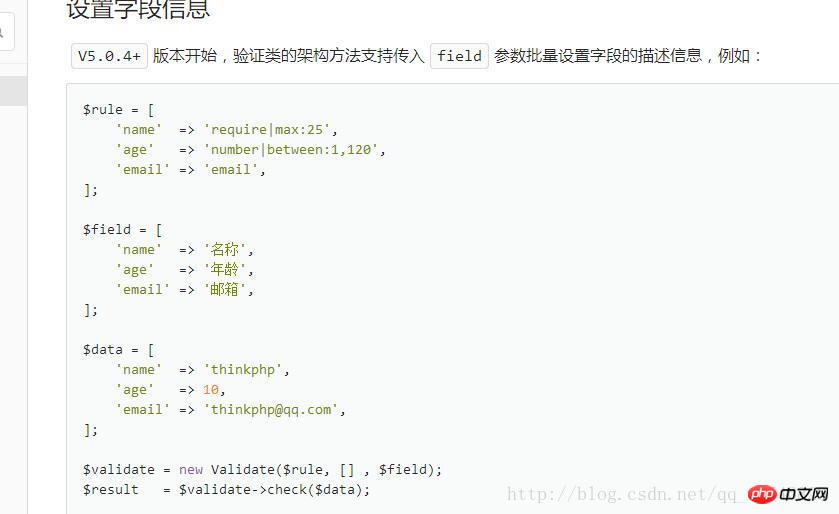
검증을 위해 매뉴얼과 유사한 검증 정보를 추가하세요. 
이 글에서는 thinkphp5에 다른 데이터를 추가하는 규칙을 설명합니다. 더 많은 관련 내용을 보려면 PHP 중국어 웹사이트를 참고하세요.
관련 권장 사항:
위 내용은 thinkphp5에 다른 데이터를 추가하는 규칙의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!