Angular에서 일정 기능을 구현하는 방법
이 글에서는 주로 Angular에서 구현하는 일정 기능을 소개합니다. 일정에 콘텐츠를 추가하고 표시되는 콘텐츠를 숨기는 기능입니다. AngularJS 이벤트 응답 및 페이지 요소의 동적 작동과 관련된 구현 기술이 포함되어 있어 도움이 필요한 친구들이 참고할 수 있습니다.
이 글의 예시에서는 Angular에서 구현한 일정 기능을 설명합니다. 참고할 수 있도록 모든 사람과 공유하세요. 세부 사항은 다음과 같습니다.
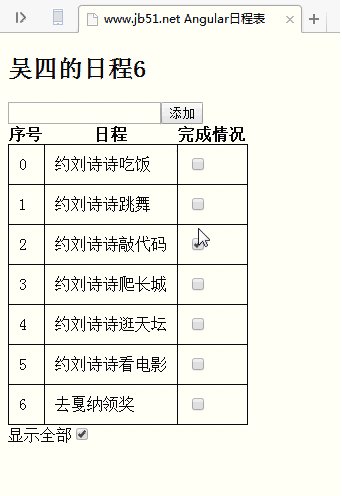
실행 효과를 먼저 살펴보겠습니다.

구체적인 코드는 다음과 같습니다.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>www.jb51.net Angular日程表</title>
<style>
table{
border-collapse: collapse;
}
td{
padding: 10px;
border: 1px solid #000;
}
</style>
<script src="angular.min.js"></script>
<script>
/*
1、基本布局
2、准备模拟数据
*/
// 模拟数据
var data = {
user:"吴四",
items:[
{action:"约刘诗诗吃饭",done:false},
{action:"约刘诗诗跳舞",done:false},
{action:"约刘诗诗敲代码",done:true},
{action:"约刘诗诗爬长城",done:false},
{action:"约刘诗诗逛天坛",done:false},
{action:"约刘诗诗看电影",done:false}
]
};
var myapp=angular.module("myapp",[]);
/*这里的是自定义过滤器,将数组items 过滤之后返回arr*/
myapp.filter("doFilter",function(){
/*传入两个参数,一个数组items,另一个是complate*/
return function(items,flag){
var arr=[];
/*遍历items,如果dones是false或者下边的按钮在选中状态,就将这一条item push到arr中*/
for(var i=0;i<items.length;i++){
if(items[i].done==false){
arr.push(items[i]);
}else{
if(flag==true){
arr.push(items[i]);
}
}
}
return arr;
}
});
myapp.controller("myCtrl",function($scope){
$scope.data=data;
$scope.complate=false;
/*判断还有几件事儿没有完成*/
$scope.count=function(){
var n=0;
/*判断还有几件事儿没有完成*/
for(var i=0;i<$scope.data.items.length;i++){
if($scope.data.items[i].done==false){
n++;
}
}
return n;
};
/*添加新的日程*/
$scope.add=function(){
/*对$scope.action进行一下非空判断*/
if($scope.action){
/*如果输入了内容之后,就在数组的最后加入一条新内容*/
$scope.data.items.push({"action":$scope.action,"done":false});
/*添加完成之后,将input置空*/
$scope.action="";
}
};
});
</script>
</head>
<body ng-app="myapp" ng-controller="myCtrl">
<h2>吴四的日程<span ng-bind="count()"></span></h2>
<p>
<input type="text" ng-model="action"><button ng-click="add()">添加</button>
</p>
<table>
<thead>
<tr>
<th>序号</th>
<th>日程</th>
<th>完成情况</th>
</tr>
</thead>
<tbody>
<tr ng-repeat="item in data.items|doFilter:complate">
<td>{{$index}}</td>
<td>{{item.action}}</td>
<td><input type="checkbox" ng-model="item.done"></td>
</tr>
</tbody>
</table>
<p>显示全部<input type="checkbox" ng-model="complate"></p>
</body>
</html>위는 제가 모두를 위해 컴파일한 내용입니다. 앞으로 모든 사람에게 도움이 되기를 바랍니다.
관련 기사:
JS에서 버튼 클릭을 거부하도록 마우스를 제어하는 방법
정보 bootstrap-table.js를 사용한 구현 확장된 페이징 도구 모음 기능
위 내용은 Angular에서 일정 기능을 구현하는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

Video Face Swap
완전히 무료인 AI 얼굴 교환 도구를 사용하여 모든 비디오의 얼굴을 쉽게 바꾸세요!

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7720
7720
 15
15
 1642
1642
 14
14
 1396
1396
 52
52
 1289
1289
 25
25
 1233
1233
 29
29
 Mijia에 TV를 추가하는 방법
Mar 25, 2024 pm 05:00 PM
Mijia에 TV를 추가하는 방법
Mar 25, 2024 pm 05:00 PM
많은 사용자가 현대 생활에서 Xiaomi 스마트 홈 상호 연결의 전자 생태계를 점점 더 선호하고 있습니다. Mijia 앱에 연결하면 휴대폰으로 연결된 장치를 쉽게 제어할 수 있습니다. 그러나 많은 사용자는 여전히 Mijia를 추가하는 방법을 모릅니다. 이 튜토리얼 가이드는 도움이 필요한 모든 사람에게 도움이 될 수 있도록 구체적인 연결 방법과 단계를 제공합니다. 1. Mijia 앱을 다운로드한 후 Xiaomi 계정을 생성하거나 로그인합니다. 2. 추가 방법: 새 장치의 전원을 켠 후 휴대폰을 장치에 가까이 가져간 다음 Xiaomi TV를 켜십시오. 정상적인 상황에서는 "확인"을 선택하여 장치 연결 프로세스에 들어갑니다. 메시지가 나타나지 않으면 수동으로 장치를 추가할 수도 있습니다. 방법은 스마트 홈 앱에 들어간 후 왼쪽 하단에 있는 첫 번째 버튼을 클릭하는 것입니다.
 WeChat 친구를 차단하거나 삭제하지 않고 숨기는 방법은 무엇입니까? WeChat 친구를 차단하거나 삭제하지 않고 숨기는 방법
Mar 13, 2024 pm 07:19 PM
WeChat 친구를 차단하거나 삭제하지 않고 숨기는 방법은 무엇입니까? WeChat 친구를 차단하거나 삭제하지 않고 숨기는 방법
Mar 13, 2024 pm 07:19 PM
WeChat 친구를 차단하거나 삭제하지 않고 숨기는 방법은 무엇입니까? 많은 사용자가 친구를 숨기고 싶지만 어떻게 해야 할지 모릅니다. 이 웹사이트에서 WeChat 친구를 차단하거나 삭제하지 않고 숨기는 방법을 주의 깊게 소개하세요. 차단하거나 삭제하지 않고 WeChat 친구를 숨기는 방법 방법 1: 1. 먼저 WeChat 소프트웨어를 열고 WeChat 페이지에서 주소록을 찾은 다음 "내"를 클릭합니다. 2. 그런 다음 설정 페이지로 들어갑니다. 3. "개인정보 보호" 옵션을 찾아 클릭하세요. 4. 그런 다음 "그가 보지 못하게 하세요"를 클릭하세요. 5. 그녀가 보지 못하게 페이지로 이동하여 "+"를 클릭하여 숨기고 싶은 친구를 확인하세요.
 360 탐색으로 열리도록 Microsoft Edge 브라우저를 변경하는 방법 - 360 탐색으로 열기를 변경하는 방법
Mar 04, 2024 pm 01:50 PM
360 탐색으로 열리도록 Microsoft Edge 브라우저를 변경하는 방법 - 360 탐색으로 열기를 변경하는 방법
Mar 04, 2024 pm 01:50 PM
Microsoft Edge 브라우저에서 360 탐색 페이지를 여는 페이지를 변경하는 방법은 실제로 매우 간단하므로 이제 Microsoft Edge에서 360 탐색 페이지를 여는 페이지를 변경하는 방법을 공유하겠습니다. 브라우저가 필요한 친구가 모두를 도울 수 있기를 바랍니다. Microsoft Edge 브라우저를 엽니다. 아래와 같은 페이지가 보입니다. 오른쪽 상단에 있는 점 3개 아이콘을 클릭하세요. '설정'을 클릭하세요. 설정 페이지의 왼쪽 열에서 "시작 시"를 클릭하세요. 오른쪽 열의 그림에 표시된 세 지점을 클릭한 다음("새 탭 열기"를 클릭하지 마세요), 편집을 클릭하고 URL을 "0"(또는 기타 의미 없는 숫자)으로 변경하세요. 그런 다음 "저장"을 클릭하세요. 다음으로 '를 선택하세요.
 Ubuntu 24.04에 Angular를 설치하는 방법
Mar 23, 2024 pm 12:20 PM
Ubuntu 24.04에 Angular를 설치하는 방법
Mar 23, 2024 pm 12:20 PM
Angular.js는 동적 애플리케이션을 만들기 위해 자유롭게 액세스할 수 있는 JavaScript 플랫폼입니다. HTML 구문을 템플릿 언어로 확장하여 애플리케이션의 다양한 측면을 빠르고 명확하게 표현할 수 있습니다. Angular.js는 코드를 작성, 업데이트 및 테스트하는 데 도움이 되는 다양한 도구를 제공합니다. 또한 라우팅 및 양식 관리와 같은 많은 기능을 제공합니다. 이 가이드에서는 Ubuntu24에 Angular를 설치하는 방법에 대해 설명합니다. 먼저 Node.js를 설치해야 합니다. Node.js는 서버 측에서 JavaScript 코드를 실행할 수 있게 해주는 ChromeV8 엔진 기반의 JavaScript 실행 환경입니다. Ub에 있으려면
 Douyin 단편 영상 작품 숨기기 방법 개인 영상 작품 숨기기 방법
Mar 12, 2024 pm 12:49 PM
Douyin 단편 영상 작품 숨기기 방법 개인 영상 작품 숨기기 방법
Mar 12, 2024 pm 12:49 PM
Douyin 단편 영상 앱 소프트웨어에는 다양한 단편 영상 작품이 제공되며 원하는 대로 시청할 수 있으며 모두 무료로 제공됩니다. 다양한 유형의 라이브 영상 채널이 공개되어 있으며 모든 영상 콘텐츠는 원본입니다. . 모두에게 가장 만족스러운 시청 방법을 제공하세요. 계정을 입력하여 온라인으로 로그인하면 모두가 매일 시청하는 동영상을 바탕으로 정확하게 추천되는 다양하고 흥미로운 짧은 동영상이 푸시됩니다. 또한 생방송 방에 들어가 앵커와 상호 작용하고 채팅할 수도 있습니다. 더 행복해요. 개인이 업로드한 작품도 숨길 수 있으며, 한 번의 클릭으로 설정이 매우 간단합니다. 위아래로 스와이프하면 수많은 네티즌들의 실시간 댓글도 볼 수 있습니다. 이제 편집자는 온라인 Douyin 짧은 비디오를 자세히 설명했습니다. 사용자는 개인 비디오 작품을 숨기는 방법을 요구합니다. 첫 번째 오픈 Douyin 짧은 비디오
 Xiaomi Mi 14에서 Smart Island를 숨기는 방법은 무엇입니까?
Mar 18, 2024 pm 03:40 PM
Xiaomi Mi 14에서 Smart Island를 숨기는 방법은 무엇입니까?
Mar 18, 2024 pm 03:40 PM
놀라운 하드웨어 구성과 우수한 기능 외에도 Xiaomi Mi 14에는 Smart Island라는 매혹적인 장소도 숨겨져 있습니다. 여기에서 사용자는 개인화된 맞춤화와 무제한의 창의적인 휴대폰 경험을 즐길 수 있습니다. 하지만 모든 사람이 이 기능을 좋아하는 것은 아닙니다. 그렇다면 Xiaomi Mi 14는 Smart Island를 어떻게 숨길까요? 함께 알아봅시다. Xiaomi Mi 14에서 Smart Island를 숨기는 방법은 무엇입니까? 1. Xiaomi 14 휴대폰의 설정 애플리케이션을 엽니다. 2. 스크롤하여 "기능" 옵션을 찾은 다음 클릭하여 들어갑니다. 3. 기능 페이지에서 "스마트 아일랜드 숨기기" 옵션을 찾아서 켜세요. 4. 스마트 아일랜드 숨기기가 켜져 있는지 확인한 후 바탕화면으로 돌아가면 스마트 아일랜드가 숨겨져 있는 것을 확인할 수 있습니다.
 Douyin의 작품 숨기기에 대한 자세한 튜토리얼
Mar 25, 2024 pm 03:11 PM
Douyin의 작품 숨기기에 대한 자세한 튜토리얼
Mar 25, 2024 pm 03:11 PM
1. 먼저 [+]를 클릭하여 촬영하세요. 2. 그런 다음 오른쪽 하단의 체크 표시를 클릭하여 촬영 완료를 확인하세요. 클릭] 다음[, 3. [볼 수 있는 사람]을 클릭하세요. [비공개]를 선택하세요. 시나리오 2: 작업이 완료되었습니다. 1. [나]를 클릭하고 [작업]을 선택하세요. 2. 오른쪽 [점 3개] 로고를 클릭하세요. 3. 왼쪽으로 밀어 [권한 설정]을 찾아주세요. 4. [비공개로 설정]을 클릭하세요.
 스팀에 숨겨진 게임은 어디에 있나요?
Feb 24, 2024 am 11:37 AM
스팀에 숨겨진 게임은 어디에 있나요?
Feb 24, 2024 am 11:37 AM
Steam에서 보고 싶지 않은 일부 게임을 숨길 수 있는데 숨겨진 게임은 어디에 있나요? 플레이어는 보기에서 숨겨진 게임을 클릭하여 숨겨진 게임 콘텐츠를 찾을 수 있습니다. Steam의 숨겨진 게임 위치에 대한 소개는 구체적인 방법을 알려드립니다. 와서 살펴보세요! "Steam 사용 튜토리얼" Steam의 숨겨진 게임은 어디에 있습니까? 답변: 보기에서 숨겨진 게임을 클릭하세요. 구체적인 방법: 1. 먼저 소프트웨어에서 보기를 클릭하고 숨겨진 게임을 클릭하세요. 2. 클릭하시면 왼쪽 메뉴에 숨겨진 게임들이 보입니다. 게임을 숨기는 방법: 1. 먼저 자신의 게임 라이브러리를 클릭합니다. 2. 게임을 선택하고 마우스 오른쪽 버튼을 클릭한 후 관리를 선택하세요. 3. 이 게임을 숨기도록 선택하세요.




