이번 글은 VSCode로 React Native 개발 환경을 구성하는 방법을 주로 소개하고 참고용으로 올려드립니다.
본 글에서는 VSCode로 React Native 개발 환경을 구성하는 방법을 소개하고, 자세한 내용은 다음과 같습니다.
1. 플러그인 설치
2.F1을 누르고 ext install을 입력하고 Enter를 누르거나 enter React-native를 사용하여 React Native 도구를 설치합니다.
기기에 React Native가 설치되어 있다고 가정합니다.
그렇지 않은 경우 npm install -g를 사용하세요.
를 설치하거나 공식 문서 Operation
을 따르십시오. 새 RN 프로젝트를 생성하고 VSCode로 엽니다
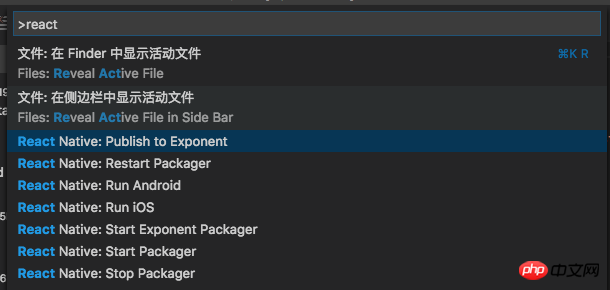
설치가 완료된 후 F1을 눌러 React Native에 대한 더 많은 옵션이 있는지 확인하세요. command
React Native Command
a 자동 구성
shift+cmd+D를 입력하거나 아이콘을 클릭
shift+cmd+D 그런 다음
그런 다음
 React Native 선택:
React Native 선택:
{
"version": "0.2.0",
"configurations": [
{
"name": "Debug Android",
"program": "${workspaceRoot}/.vscode/launchReactNative.js",
"type": "reactnative",
"request": "launch",
"platform": "android",
"sourceMaps": true,
"outDir": "${workspaceRoot}/.vscode/.react"
},
{
"name": "Debug iOS",
"program": "${workspaceRoot}/.vscode/launchReactNative.js",
"type": "reactnative",
"request": "launch",
"platform": "ios",
"target": "iPhone 5s",
"sourceMaps": true,
"outDir": "${workspaceRoot}/.vscode/.react"
},
{
"name": "Attach to packager",
"program": "${workspaceRoot}/.vscode/launchReactNative.js",
"type": "reactnative",
"request": "attach",
"sourceMaps": true,
"outDir": "${workspaceRoot}/.vscode/.react"
},
{
"name": "Debug in Exponent",
"program": "${workspaceRoot}/.vscode/launchReactNative.js",
"type": "reactnative",
"request": "launch",
"platform": "exponent",
"sourceMaps": true,
"outDir": "${workspaceRoot}/.vscode/.react"
}
]
} b의 4가지 구성 옵션을 사용하여 launch.json 파일을 자동으로 생성합니다. 다음으로 구성을 지웁니다
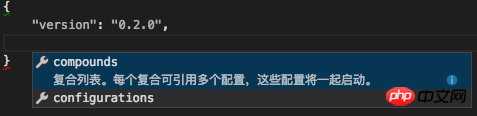
b의 4가지 구성 옵션을 사용하여 launch.json 파일을 자동으로 생성합니다. 다음으로 구성을 지웁니다구성 추가 버튼을 클릭하고 구성을 선택합니다

구성 추가
결과는 다음과 같습니다.
{
"version": "0.2.0",
"configurations": [
]
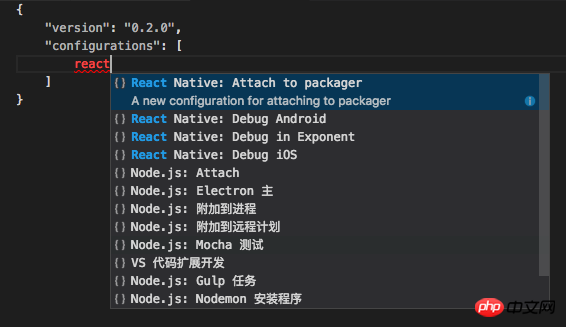
}구성 옵션
이렇게 하면 실행 중인 iOS가 구성됩니다
{
"version": "0.2.0",
"configurations": [
{
"name": "Debug iOS",
"program": "${workspaceRoot}/.vscode/launchReactNative.js",
"type": "reactnative",
"request": "launch",
"platform": "ios",
"sourceMaps": true,
"target": "iPhone 6s",
"outDir": "${workspaceRoot}/.vscode/.react"
}
]
}iOS 디버그
그런 다음 실행 버튼을 클릭하세요. iOS
Hello world
 4를 성공적으로 실행하려면 위 옵션을 사용하세요.
4를 성공적으로 실행하려면 위 옵션을 사용하세요.
자동 태그 이름 바꾸기
자동 가져오기
Path Intellisense
Color 하이라이트
저입니다. 모두를 위해 편집한 것입니다. 앞으로 모든 분에게 도움이 되기를 바랍니다.
위 내용은 VSCode에서 React Native 개발 환경을 구성하는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!