아래에서는 Jstree에서 상위 노드를 선택할 때 장애가 있는 하위 노드가 선택되는 문제를 해결하는 기사를 공유하겠습니다. 좋은 참고 가치가 있으며 모든 사람에게 도움이 되기를 바랍니다.
문제 설명:
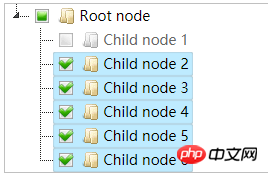
최근에 jstree를 사용하면서 문제가 발생했습니다. 상위 노드를 선택하면 비활성화된 하위 노드도 다음과 같이 선택됩니다.

해결책:
1 . jstree를 최신 버전인 v3.3.4 이상으로 업그레이드하세요.
2. 체크박스 플러그인 구성을 수정하고 cascade_to_disabled를 false로 설정하세요. (참고: 구성 스크립트는 jstree.min.js 뒤에 있어야 합니다.)
<script src="./../../dist/jstree.min.js"></script>
<script>
$.jstree.defaults.checkbox = {
visible: true,
three_state: true,
whole_node: true,
keep_selected_style: true,
cascade: '',
tie_selection: true,
/**
* This setting controls if cascading down affects disabled checkboxes
* @name $.jstree.defaults.checkbox.cascade_to_disabled
* @plugin checkbox
*/
cascade_to_disabled : false,
cascade_to_hidden : true
};
$('#data').jstree({
'core' : {
'data' : [
{ "text" : "Root node", "children" : [
{ "text" : "Child node 1", "state": { "disabled": true } },
{ "text" : "Child node 2" },
{ "text" : "Child node 3" },
{ "text" : "Child node 4" },
{ "text" : "Child node 5" },
{ "text" : "Child node 6" }
]}
]
}
,"plugins" : [ "checkbox" ]
});
</script>수정 후 선출되었습니다. 상위 노드가 중간에 있을 때 하위 노드는 다음과 같이 장애 하위 노드를 건너뜁니다.

위 내용은 모두에게 도움이 되기를 바랍니다. 미래. Related Articles : js 배열의 관련 관련 사용 javaScript에서 교체 함수를 사용하는 방법 js를 작성하는 방법 js code
mysql 변경 루트 비밀번호 사용 노드 .JS로 정보 크롤러를 구현하는 방법(상세 튜토리얼)
위 내용은 부모 노드가 선택되면 비활성화된 자식 노드도 선택되도록 Jstree에서 구현하는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!