vue-cli에서 모바일 단말 적응을 구현하는 방법
이 글에서는 주로 모바일 단말 적응을 위해 vue-cli 기반의 lib-flexible + rem 구성을 소개합니다. 필요한 친구들은 프로젝트 항목의
Installflex
npm install lib-flexible --save
Introduce Flex
를 참고하세요. file main.js에 다음 코드를 추가하고 flexible
import 'lib-flexible'
px를 rem
에 도입하세요. webpack의 px2rem-loader를 사용하여 px를 자동으로 rem으로 변환
px2rem-loader
npm install px2rem-loader --save-dev
px2rem-loader를 구성하세요
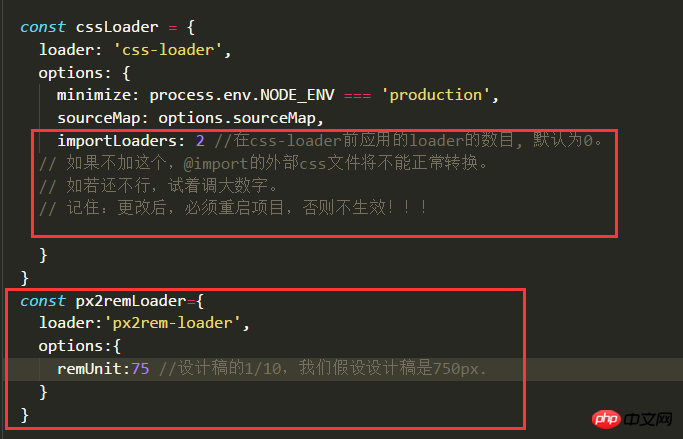
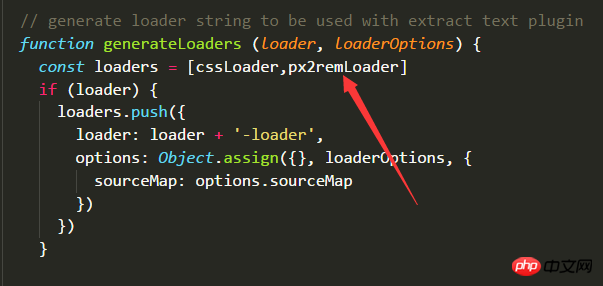
in vue -cli로 생성된 파일에서 build/utils.js 파일을 찾아 아래와 같이 구성을 추가합니다

importLoaders에 대하여: 궁금하신 사항은 webpack을 자세히 참고해주세요. 그리고 실전 4-4
2017.12.8 업데이트 안내 : ImportLoaders 설정이 필요한지 여부는 하단 안내를 참고해주세요.

px2rem 사용법
px2rem을 설치한 후 px를 사용하는데 있어서 약간의 차이점이 있습니다. 아래에 간략하게 소개된 px2rem의 공식 소개를 참고하시면 됩니다.
px를 직접 쓰면 컴파일 후 바로 rem으로 변환됩니다. ---- 다음 두 가지 상황을 제외하고는 다른 길이로 사용하세요.
px 뒤에 /*no*/를 추가하면 px는 변환되지 않으며, 그대로 출력됩니다. ---일반적으로 테두리는 이것을 사용해야 합니다
px 뒤에 /*px*/를 추가하면 서로 다른 dpr에 따라 세 세트의 코드가 생성됩니다. ----일반 글꼴은 이것을 사용해야 합니다
샘플 코드
컴파일 전(직접 작성한 코드)
.selector {
width: 150px;
height: 64px; /*px*/
font-size: 28px; /*px*/
border: 1px solid #ddd; /*no*/
}컴파일 후(패키지 코드)
.selector {
width: 2rem;
border: 1px solid #ddd;
}
[data-dpr="1"] .selector {
height: 32px;
font-size: 14px;
}
[data-dpr="2"] .selector {
height: 64px;
font-size: 28px;
}
[data-dpr="3"] .selector {
height: 96px;
font-size: 42px;
}프로젝트를 다시 시작하면 디자인 초안을 즐겁게 사용할 수 있습니다. px.
참고: 함정
은 viewport라는 메타 태그를 사용하여 index.html 헤더에 추가할 수 없습니다. 그러면 자동으로 추가됩니다!
업데이트: CSS를 외부에서 가져올 때 px2rem이 rem을 변환할 수 있나요?
2017.12.8 업데이트: 실제 응용 프로그램에서 px2rem이 외부에서 가져온 CSS 파일을 정상적으로 변환할 수 있는 경우도 있는 것으로 나타났습니다. 변환되었습니다. 문제가 무엇입니까? CSS를 도입하는 세 가지 방법을 테스트해본 결과 첫 번째는 정상적으로 변환이 되지만, 두 번째와 세 번째는 정상적으로 변환이 되지 않는 것을 발견했습니다. 그 이유는 제가 지식이 부족해서 아직도 이해가 되지 않습니다. 세 가지 도입 방법의 차이점을 마스터에게 설명해달라고 요청하세요.
이 방법을 이해한다면 cssLoader의 importLoaders를 구성할 필요가 없습니다. 다음 방법을 사용하면 외부에서 가져온 CSS를 rem으로 변환해야 하는지 여부를 더 쉽게 제어할 수 있지만 importLoaders를 변경하면 이를 제어할 수 없기 때문입니다. 강제 변환.
<style src='../assets/style.css'> /* px2rem能正常转换 */ </style> <style> /* px2rem不能正常转换 */ @import '../assets/style.css'; </style> <style> /* px2rem不能正常转换 */ @import url('../assets/style.css'); </style>
위 내용은 모두를 위해 제가 정리한 내용입니다. 앞으로 모든 사람에게 도움이 되기를 바랍니다.
관련 기사:
vue-cli webpack에 jquery를 소개하는 방법(자세한 튜토리얼)
위 내용은 vue-cli에서 모바일 단말 적응을 구현하는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

Video Face Swap
완전히 무료인 AI 얼굴 교환 도구를 사용하여 모든 비디오의 얼굴을 쉽게 바꾸세요!

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7737
7737
 15
15
 1643
1643
 14
14
 1397
1397
 52
52
 1290
1290
 25
25
 1233
1233
 29
29
 Vue에서 부트 스트랩을 사용하는 방법
Apr 07, 2025 pm 11:33 PM
Vue에서 부트 스트랩을 사용하는 방법
Apr 07, 2025 pm 11:33 PM
vue.js에서 bootstrap 사용은 5 단계로 나뉩니다 : Bootstrap 설치. main.js.의 부트 스트랩 가져 오기 부트 스트랩 구성 요소를 템플릿에서 직접 사용하십시오. 선택 사항 : 사용자 정의 스타일. 선택 사항 : 플러그인을 사용하십시오.
 Vue 용 버튼에 기능을 추가하는 방법
Apr 08, 2025 am 08:51 AM
Vue 용 버튼에 기능을 추가하는 방법
Apr 08, 2025 am 08:51 AM
HTML 템플릿의 버튼을 메소드에 바인딩하여 VUE 버튼에 함수를 추가 할 수 있습니다. 메소드를 정의하고 VUE 인스턴스에서 기능 로직을 작성하십시오.
 Vue에서 시계를 사용하는 방법
Apr 07, 2025 pm 11:36 PM
Vue에서 시계를 사용하는 방법
Apr 07, 2025 pm 11:36 PM
vue.js의 시계 옵션을 사용하면 개발자가 특정 데이터의 변경 사항을들을 수 있습니다. 데이터가 변경되면 콜백 기능을 트리거하여 업데이트보기 또는 기타 작업을 수행합니다. 구성 옵션에는 즉시 콜백을 실행할지 여부와 DEEP를 지정하는 즉시 포함되며, 이는 객체 또는 어레이에 대한 변경 사항을 재귀 적으로 듣는 지 여부를 지정합니다.
 Vue 다중 페이지 개발은 무엇을 의미합니까?
Apr 07, 2025 pm 11:57 PM
Vue 다중 페이지 개발은 무엇을 의미합니까?
Apr 07, 2025 pm 11:57 PM
VUE 멀티 페이지 개발은 vue.js 프레임 워크를 사용하여 응용 프로그램을 구축하는 방법입니다. 여기서 응용 프로그램은 별도의 페이지로 나뉩니다. 코드 유지 보수 : 응용 프로그램을 여러 페이지로 분할하면 코드를보다 쉽게 관리하고 유지 관리 할 수 있습니다. 모듈 식 : 각 페이지는 쉬운 재사용 및 교체를 위해 별도의 모듈로 사용할 수 있습니다. 간단한 라우팅 : 페이지 간의 탐색은 간단한 라우팅 구성을 통해 관리 할 수 있습니다. SEO 최적화 : 각 페이지에는 자체 URL이있어 SEO가 도움이됩니다.
 vue.js로 JS 파일을 참조하는 방법
Apr 07, 2025 pm 11:27 PM
vue.js로 JS 파일을 참조하는 방법
Apr 07, 2025 pm 11:27 PM
vue.js에서 JS 파일을 참조하는 세 가지 방법이 있습니다. & lt; script & gt; 꼬리표;; mounted () 라이프 사이클 후크를 사용한 동적 가져 오기; Vuex State Management Library를 통해 수입.
 Vue가 이전 페이지로 돌아 오는 방법
Apr 07, 2025 pm 11:30 PM
Vue가 이전 페이지로 돌아 오는 방법
Apr 07, 2025 pm 11:30 PM
vue.js는 이전 페이지로 돌아갈 수있는 네 가지 방법이 있습니다. $ router.go (-1) $ router.back () 사용 & lt; router-link to = & quot;/quot; Component Window.history.back () 및 메소드 선택은 장면에 따라 다릅니다.
 Vue Traversal 사용 방법
Apr 07, 2025 pm 11:48 PM
Vue Traversal 사용 방법
Apr 07, 2025 pm 11:48 PM
vue.js가 트래버스 어레이 및 객체에 대한 세 가지 일반적인 방법이 있습니다. V- 결합 지시문은 V-FOR와 함께 사용하여 각 요소의 속성 값을 동적으로 설정할 수 있습니다. .MAP 메소드는 배열 요소를 새 배열로 변환 할 수 있습니다.
 Vue의 div로 점프하는 방법
Apr 08, 2025 am 09:18 AM
Vue의 div로 점프하는 방법
Apr 08, 2025 am 09:18 AM
VUE에서 DIV 요소를 점프하는 두 가지 방법이 있습니다. VUE 라우터를 사용하고 라우터 링크 구성 요소를 추가하십시오. @Click 이벤트 리스너를 추가하고 이것을 호출하십시오. $ router.push () 메소드를 점프하십시오.




