preload() 함수 사용 및 이미지 업로드
이번에는 preload() 함수 사용 및 이미지 업로드에 대해 소개해 드리겠습니다. preload() 함수 사용 및 이미지 업로드 시 주의사항은 무엇인가요?
preload() 함수는 setup()과 유사하며 프로그램 시작 시 setup() 전에 한 번만 실행됩니다.
일반적으로 preload()에는 미디어 파일(사진, 사운드)을 로드하는 명령문을 넣습니다. 왜냐하면 preload()에는 로드될 때까지 프로그램이 시작되지 않는 기능이 있기 때문입니다. 프로그램이 실행 중입니다.
이미지를 로드하기 전에 먼저 이미지 파일을 업로드해야 합니다.
방법은 다음과 같습니다.
①편집기 왼쪽 상단에 있는 작은 삼각형을 클릭하면 파일 디렉터리가 확장됩니다.

②파일 디렉터리 오른쪽 상단에 있는 작은 삼각형을 클릭하고 메뉴를 확장한 후 파일을 추가합니다.

③이미지 파일을 박스에 직접 드래그하시면 자동으로 업로드되며, 업로드 후 닫으시면 됩니다. jpg, png 형식 모두 지원됩니다.

2. 이미지 로드
다음과 같이 코드를 추가합니다.
var img;
function preload(){
//加载图片文件
img=loadImage("HearthStone.png");
}
function setup() {
createCanvas(400, 400);
}
function draw() {
background(220);
//坐标原点设为图片中心
imageMode(CENTER);
//绘制图片
image(img,200,200);
}두 가지 기능이 있습니다.
imageMode(): 이미지의 중심을 설정합니다. 일반적으로 사용되는 기능은 CENTER입니다. , CORNER, CENTER가 중앙, CORNER가 왼쪽 상단
image(): 그림을 그리고, image("이미지 주소",x,y)
Rendering:

3. 그리고 Stretching
p5.js는 염색, 스트레칭 등 몇 가지 편리한 기능도 제공합니다. 코드는 다음과 같습니다.
var img;
function preload(){
//加载图片文件
img=loadImage("HearthStone.png");
}
function setup() {
createCanvas(400, 400);
}
function draw() {
background(220);
//坐标原点设为图片中心
imageMode(CENTER);
//图片染色
tint(0,255,255);
//绘制图片,后两个参数调整长宽
image(img,200,200,150,150);
}tint(): 이미지를 염색하고 괄호 안에 색상을 입력합니다. 형식은 다음과 같습니다. fill()
image(): 네 번째 및 다섯 번째 매개변수는 이미지 길이와 너비입니다. 입력하지 않으면 원본 이미지 길이와 너비가 사용됩니다.
Rendering:

믿습니다. 이 기사의 사례를 읽은 후 방법을 익혔습니다. 더 흥미로운 정보를 보려면 PHP 중국어 웹사이트의 다른 관련 기사를 주목하세요!
추천 도서:
Linux를 사용하여 .vimrc 파일을 반복적으로 로드하는 방법
위 내용은 preload() 함수 사용 및 이미지 업로드의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7488
7488
 15
15
 1377
1377
 52
52
 77
77
 11
11
 52
52
 19
19
 19
19
 40
40
 Vue 개발 시 이미지 로딩 실패 표시 문제를 최적화하는 방법
Jun 29, 2023 am 10:51 AM
Vue 개발 시 이미지 로딩 실패 표시 문제를 최적화하는 방법
Jun 29, 2023 am 10:51 AM
Vue 개발에서 이미지 로딩 실패 표시 문제를 최적화하는 방법 Vue 개발에서는 이미지를 로드해야 하는 시나리오가 자주 발생합니다. 단, 네트워크가 불안정하거나 이미지가 존재하지 않는 경우 이미지 로딩이 실패할 수 있습니다. 이러한 문제는 사용자 경험에 영향을 미칠 뿐만 아니라 혼란스럽거나 빈 페이지가 표시될 수도 있습니다. 이 문제를 해결하기 위해 이 기사에서는 Vue 개발에서 이미지 로딩 실패 표시를 최적화하는 몇 가지 방법을 공유합니다. 기본 그림 사용: Vue 구성 요소에서 기본 그림을 설정할 수 있습니다.
 Edge 브라우저에서 이미지를 로드할 수 없는 문제를 해결하는 방법
Jan 30, 2024 am 10:54 AM
Edge 브라우저에서 이미지를 로드할 수 없는 문제를 해결하는 방법
Jan 30, 2024 am 10:54 AM
엣지 브라우저에서 이미지를 불러올 수 없으면 어떻게 해야 하나요? 엣지 브라우저는 많은 친구들이 인터넷 서핑을 할 때 사용하는 기본 브라우저로, 사용자에게 편리한 인터넷 서비스를 제공할 수 있습니다. 그러나 일부 친구들은 인터넷 서핑 중에 엣지 브라우저의 웹 페이지에 있는 이미지가 정상적으로 로드되지 않는다는 것을 발견했습니다. 네트워크 문제를 배제한 후 가장 가능성이 높은 문제는 이 문제를 해결하려면 다음을 따르십시오. 편집자 이미지가 표시되지 않는 이유에 대한 해결 방법을 살펴보겠습니다. Edge 브라우저의 이미지를 로드할 수 없으면 어떻게 해야 합니까? 1. 왼쪽 하단의 시작을 클릭하고 "Microsoft Edge"를 마우스 오른쪽 버튼으로 클릭합니다. 2. "더보기"를 선택하고 "앱 설정"을 클릭하세요. 3. 아래로 스크롤하여 "사진"을 찾습니다. 4. 그림 아래의 스위치를 켜주세요.
 Vue 지연 로딩 이미지 오류 문제 해결 방법
Jun 29, 2023 pm 10:42 PM
Vue 지연 로딩 이미지 오류 문제 해결 방법
Jun 29, 2023 pm 10:42 PM
Vue 개발에서 이미지의 지연 로딩 실패 문제를 해결하는 방법 지연 로딩(LazyLoad)은 현대 웹 개발에서 일반적으로 사용되는 최적화 기술 중 하나입니다. 특히 많은 양의 이미지와 리소스를 로딩할 때, 부하를 효과적으로 줄일 수 있습니다. 페이지를 개선하고 사용자 경험을 개선하세요. 그러나 Vue 프레임워크를 사용하여 개발할 때 가끔 이미지 지연 로딩이 실패하는 문제가 발생할 수 있습니다. 이 문서에서는 개발자가 이 문제를 더 잘 처리할 수 있도록 몇 가지 일반적인 문제와 해결 방법을 소개합니다. 이미지 리소스 경로 오류 먼저, 이미지 리소스가
 Windows 11 Microsoft Store 이미지를 로드할 수 없는 문제를 해결하는 방법
Jun 29, 2023 pm 03:43 PM
Windows 11 Microsoft Store 이미지를 로드할 수 없는 문제를 해결하는 방법
Jun 29, 2023 pm 03:43 PM
Windows 11 Microsoft Store 이미지를 로드할 수 없는 문제를 해결하는 방법은 무엇입니까? Microsoft Store에서는 다양한 소프트웨어와 게임을 쉽게 검색하고 다운로드할 수 있습니다. 그러나 최근 일부 Win11 사용자는 자신의 컴퓨터에 있는 Microsoft Store 이미지를 로드할 수 없다는 사실을 발견하여 사용자 경험에 큰 영향을 미칩니다. 상황은 무엇입니까? 편집자가 어떻게 해결했는지 살펴보겠습니다. Win11 Microsoft Store 이미지를 로드할 수 없는 문제 해결 방법: 1. 아래 시작 메뉴를 마우스 오른쪽 버튼으로 클릭하여 들어갑니다. 2. 네트워크 및 인터넷을 클릭하여 선택하세요. 3. 네트워크 연결이 정상인지 확인할 수 있습니다. 4. 네트워크 구성을 비공개에서 공개로 변경할 수 있습니다.
 PHP 개발 캐시를 사용하여 이미지 로딩 속도를 최적화하는 방법
Nov 08, 2023 pm 05:58 PM
PHP 개발 캐시를 사용하여 이미지 로딩 속도를 최적화하는 방법
Nov 08, 2023 pm 05:58 PM
PHP를 사용하여 캐시를 개발하고 이미지 로딩 속도를 최적화하는 방법 인터넷의 급속한 발전으로 인해 웹 페이지 로딩 속도는 사용자 경험에 있어 중요한 요소 중 하나가 되었습니다. 이미지 로딩 속도는 웹 페이지 로딩 속도에 영향을 미치는 중요한 요소 중 하나입니다. 이미지 로딩 속도를 높이기 위해 PHP 개발 캐시를 사용하여 이미지 로딩 속도를 최적화할 수 있습니다. 이 기사에서는 PHP를 사용하여 캐시를 개발하여 이미지 로딩 속도를 최적화하는 방법을 소개하고 구체적인 코드 예제를 제공합니다. 1. 캐시의 원리 캐시는 데이터를 고속 메모리에 임시로 저장하여 데이터를 저장하는 기술입니다.
 웹 페이지 이미지를 불러올 수 없는 문제를 해결하는 방법
Jan 08, 2024 pm 01:45 PM
웹 페이지 이미지를 불러올 수 없는 문제를 해결하는 방법
Jan 08, 2024 pm 01:45 PM
많은 친구들이 웹페이지를 열 때 웹페이지의 이미지를 로드할 수 없고 × 표시가 표시되는 것을 발견합니다. 무슨 일인가요? 인터넷 속도가 너무 느린 것일 수도 있습니다. 잠시 기다리거나 설정에서 해당 모드가 켜져 있지 않을 수도 있습니다. 웹 페이지 이미지가 로드되지 않는 문제에 대한 해결 방법을 살펴보겠습니다. . 웹페이지 이미지를 로드할 수 없습니다: 1. 인터넷 속도 문제 웹페이지에 이미지가 표시되지 않습니다. 이는 컴퓨터의 인터넷 속도가 상대적으로 느리고 컴퓨터에 열려 있는 소프트웨어가 더 많으며 우리가 액세스하는 이미지가 상대적으로 적기 때문일 수 있습니다. 사진이 표시되지 않으면 네트워크 속도를 더 많이 소모하는 소프트웨어를 끄고 작업 관리자에서 확인할 수 있습니다. 2. 방문자가 너무 많아 웹페이지에 사진이 표시되지 않는 경우, 방문한 웹페이지 때문일 수 있습니다.
 검색한 이미지를 Windows 7에서 로드할 수 없으면 어떻게 해야 합니까?
Jul 19, 2023 pm 02:57 PM
검색한 이미지를 Windows 7에서 로드할 수 없으면 어떻게 해야 합니까?
Jul 19, 2023 pm 02:57 PM
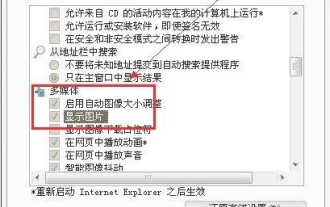
웹을 탐색할 때 이미지가 로드되지 않는 상황을 겪은 적이 있습니까? 그렇다면 그 이유는 무엇입니까? Windows 7에서 검색한 이미지를 로드할 수 없으면 어떻게 해야 합니까? 이 문제가 있는 사용자는 다음 Xiaobian을 살펴보고 Win7에서 탐색할 때 이미지를 로드할 수 없는 문제에 대한 해결책을 공유하십시오. 1. 먼저 웹 페이지가 이미지를 표시하지 않도록 설정되어 있는지 확인합니다. 브라우저 오른쪽 상단의 도구-인터넷 옵션을 클릭하고 고급으로 전환합니다. 멀티미디어로 드래그하면 이미지를 표시하는 옵션이 있는데, 이를 미리 확인해야 합니다. 2. 다음으로, flashplayer 버전이 최신 버전인지 확인해 보겠습니다. 탐지 방법. 시작을 클릭한 다음 제어판을 선택하고 제어판에서 flashplaye를 찾으세요.
 Vue 이미지 로딩 실패 문제 해결
Jun 30, 2023 pm 12:41 PM
Vue 이미지 로딩 실패 문제 해결
Jun 30, 2023 pm 12:41 PM
Vue 개발에서 이미지 리소스 로딩 실패 문제를 해결하는 방법 Vue 개발 프로세스에서 이미지 리소스 로딩은 매우 일반적인 작업입니다. 그러나 여러 가지 이유로 인해 때때로 이미지 로딩에 실패할 수 있습니다. 다음으로 Vue 개발 시 이미지 리소스 로딩 실패 문제를 해결하는 방법에 대해 논의하겠습니다. 리소스 경로 확인 먼저 이미지 리소스 경로가 올바른지 확인해야 합니다. 이미지 리소스를 참조하기 위해 상대 경로나 절대 경로를 사용할 수 있습니다. 상대 경로를 사용하는 경우 이미지 파일이




