webpack에서 실행되는 진입 기능에 대한 자세한 해석
Webpack은 프런트엔드 리소스 로딩/패키징 도구입니다. 모듈 종속성을 기반으로 정적 분석을 수행한 다음 지정된 규칙에 따라 이러한 모듈에 해당하는 정적 리소스를 생성합니다. 이 글에서는 주로 webpack 소스 코드의 컴파일 과정, 즉 진입 기능을 소개합니다. Webpack은 현재 React와 Redux를 기반으로 개발된 애플리케이션의 주요 패키징 도구입니다. Angular 2나 다른 프레임워크를 사용하여 개발된 많은 애플리케이션도 Webpack을 사용하는 것 같습니다.
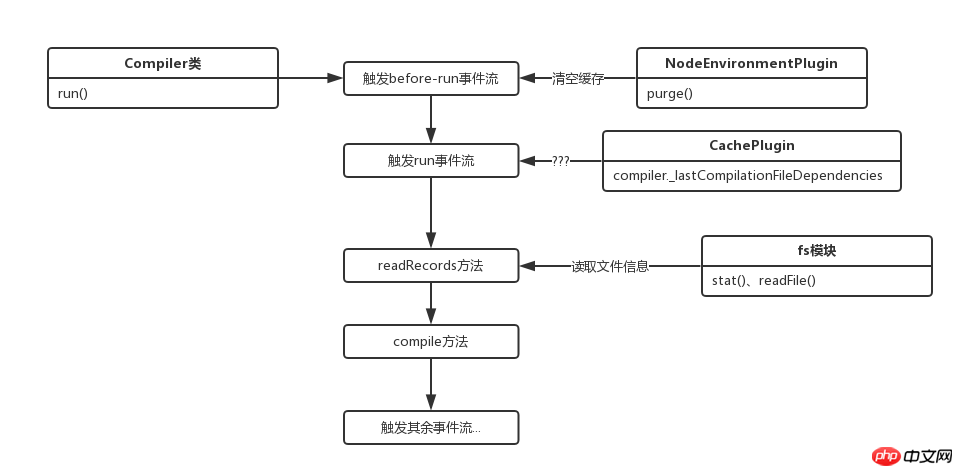
이 섹션의 프로세스는 그림과 같습니다.
 이제 공식적으로 패키징 프로세스에 들어갑니다. 시작 방법이 실행됩니다.
이제 공식적으로 패키징 프로세스에 들어갑니다. 시작 방법이 실행됩니다.
Compiler.prototype.run = (callback) => {
const startTime = Date.now();
const onCompiled = (err, compilation) => { /**/ };
this.applyPluginsAsync("before-run", this, err => {
if (err) return callback(err);
this.applyPluginsAsync("run", this, err => {
if (err) return callback(err);
this.readRecords(err => {
if (err) return callback(err);
this.compile(onCompiled);
});
});
});
}컴파일러 개체를 소개하는 것은 어떨까요? 생성자에 초기화 방법이 없기 때문에 그냥 평범한 변수 선언일 뿐이라 더 이상 이야기할 것이 없습니다.
run 메소드에서는 before-run 이벤트 흐름을 실행하기 위해 tapable의 applyPluginsAsync가 먼저 호출됩니다. 이벤트 흐름은 다음과 같이 정의됩니다.
// NodeEnvironmentPlugin
compiler.plugin("before-run", (compiler, callback) => {
if (compiler.inputFileSystem === inputFileSystem)
inputFileSystem.purge();
callback();
});컴파일러 객체의 파일 시스템 메소드 마운팅 플러그인에서 before는 주입 - 이 이벤트 스트림 실행, 여기에서는 먼저 applyPluginsAsync를 살펴봅니다(웹팩 소스 코드에 맞게 약간 수정):
// tapable
Tapable.prototype.applyPluginsAsync = (name, ...args, callback) => {
var plugins = this._plugins[name];
if (!plugins || plugins.length === 0) return callback();
var i = 0;
var _this = this;
// args为[args,next函数]
args.push(copyProperties(callback, function next(err) {
// 事件流出错或者全部执行完后调用回调函数
if (err) return callback(err);
i++;
if (i >= plugins.length) {
return callback();
}
// 执行下一个事件
plugins[i].apply(_this, args);
}));
// 执行第一个事件
plugins[0].apply(this, args);
};그 당시 섹션에서 이 시리즈의 이벤트 스트림 트리거 방법에 대해 이야기하지 않았습니다. 8이므로 간략한 소개는 다음과 같습니다.
1, copyProperties는 Object.sign과 유사하게 객체 속성을 복사하는 데 사용됩니다. 그러나 여기에는 전혀 쓸모가 없는 두 가지 함수가 전달됩니다. ! ! ! ! (여기서 객체 복사 방법이 무엇인지 항상 고민했기 때문에 당시에는 설명을 작성하지 않았습니다.)
2 webpack에서 args는 컴파일러의 컨텍스트를 가리키는 this입니다
3. 이벤트 스트림에 주입되는 이벤트는 반드시 콜백 메서드가 실행될 때(위의 예와 같이) 이때 실행되는 것은 외부 콜백이 아니라 다음 함수입니다
4. 콜백이 실행되거나 중간에 오류가 발생하거나 모든 이벤트 흐름이 실행되었습니다
이것은 매우 명확합니다. 이제 before-run에 주입된 함수 매개변수의 의미는 다음과 같습니다.
// before-run
// compiler => this
// callback => next
(compiler, callback) => {
if (compiler.inputFileSystem === inputFileSystem)
inputFileSystem.purge();
callback();
}이벤트가 하나뿐이므로 before-run에서는 내부 콜백의 next 메소드를 호출한 후 i가 이벤트 길이보다 크기 때문에 외부 콜백이 직접 호출됩니다.
여기서 제거 방법은 이전에 본 적이 있으며 내용에 대한 리뷰는 다음과 같습니다.
// NodeEnvironmentPlugin
compiler.inputFileSystem = new CachedInputFileSystem(new NodeJsInputFileSystem(), 60000);
// CachedInputFileSystem
CachedInputFileSystem.prototype.purge = function(what) {
this._statStorage.purge(what);
this._readdirStorage.purge(what);
this._readFileStorage.purge(what);
this._readlinkStorage.purge(what);
this._readJsonStorage.purge(what);
};
// CachedInputFileSystem => Storage
Storage.prototype.purge = function(what) {
if (!what) {
this.count = 0;
clearInterval(this.interval);
this.nextTick = null;
this.data.clear();
this.levels.forEach(function(level) {
level.clear();
});
} else if (typeof what === "string") { /**/ } else { /**/ }
};한 문장으로 말하면 패키지에 있는 모든 캐시된 데이터를 지웁니다.
처음이라고 가정하기 때문에 여기서는 실제 작업이 없습니다. 그러면 외부 콜백이 호출되고 동일한 방식으로 실행 이벤트 스트림이 트리거됩니다.
CachePlugin 플러그인에서 제공되는 실행 이벤트 스트림에 대한 메서드는 단 하나뿐입니다.
Compiler.plugin("run", (compiler, callback) => {
// 这个属性我暂时也不知道是啥 反正直接callback了
if (!compiler._lastCompilationFileDependencies) return callback();
const fs = compiler.inputFileSystem;
const fileTs = compiler.fileTimestamps = {};
asyncLib.forEach(compiler._lastCompilationFileDependencies, (file, callback) => {
// ...
}, err => {
// ...
});
});실행 이벤트 스트림이 처음으로 트리거되면 속성이 정의되지 않으므로 직접 건너뛰기 때문입니다. 소스코드를 읽으면서 파싱을 하고 있어서 저도 뭔지 모르겠네요, 하하.
다음 콜백은 다음과 같습니다.
this.readRecords(err => {
if (err) return callback(err);
this.compile(onCompiled);
});이것은 또 다른 프로토타입 메소드이며, 소스 코드는 다음과 같습니다.
Compiler.prototype.readRecords = (callback) => {
// 这个属性也没有
if (!this.recordsInputPath) {
this.records = {};
return callback();
}
this.inputFileSystem.stat(this.recordsInputPath, err => {
// ...
});
}여기서도 처음에는 스킵하고 콜백을 직접 소스코드로 보면 될 것 같습니다. 경로를 읽고 파일 정보를 레코드에 캐시합니다.
이제 두 단계 연속 점프하여 프로토타입 메소드 컴파일을 직접 입력하고 이 기능을 미리 봅니다.
Compiler.prototype.compile = (callback) => {
const params = this.newCompilationParams();
// 依次触发事件流
this.applyPluginsAsync("before-compile", params, err => {
if (err) return callback(err);
this.applyPlugins("compile", params);
const compilation = this.newCompilation(params);
this.applyPluginsParallel("make", compilation, err => {
if (err) return callback(err);
compilation.finish();
compilation.seal(err => {
if (err) return callback(err);
this.applyPluginsAsync("after-compile", compilation, err => {
if (err) return callback(err);
return callback(null, compilation);
});
});
});
});
}컴파일 및 패키징의 핵심 프로세스가 명확하게 확인되었으며 컴파일 전, 컴파일, 만들기 및 이후- 컴파일 이벤트가 스트림에서 트리거되고 마지막으로 콜백 함수가 호출됩니다.
위 내용은 모두를 위해 제가 정리한 내용입니다. 앞으로 모든 사람에게 도움이 되기를 바랍니다.
관련 기사:
Vue.js 2.0을 사용하여 배경 비디오 로그인 페이지를 구현하는 방법Vue를 사용하여 시간 변환 지침을 개발하는 방법은 무엇입니까? Angularjs에서 페이지 적응을 구현하는 방법은 무엇입니까? VueJs에서 window.resize를 모니터링하는 방법과 이를 구체적으로 구현하는 방법은 무엇입니까? AngularJS의 $window window 객체 개념에 대한 자세한 해석React-native 브리지 Android를 구현하는 방법, 구체적인 단계는 무엇입니까?위 내용은 webpack에서 실행되는 진입 기능에 대한 자세한 해석의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7487
7487
 15
15
 1377
1377
 52
52
 77
77
 11
11
 51
51
 19
19
 19
19
 39
39
 VUE3 시작하기 튜토리얼: Webpack을 사용한 패키징 및 빌드
Jun 15, 2023 pm 06:17 PM
VUE3 시작하기 튜토리얼: Webpack을 사용한 패키징 및 빌드
Jun 15, 2023 pm 06:17 PM
Vue는 대화형의 효율적인 웹 애플리케이션을 신속하게 구축하는 데 도움이 되는 탁월한 JavaScript 프레임워크입니다. Vue3은 Vue의 최신 버전으로, 많은 새로운 특징과 기능을 도입했습니다. Webpack은 현재 프로젝트의 다양한 리소스를 관리하는 데 도움이 되는 가장 인기 있는 JavaScript 모듈 패키저 및 빌드 도구 중 하나입니다. 이 기사에서는 Webpack을 사용하여 Vue3 애플리케이션을 패키징하고 빌드하는 방법을 소개합니다. 1. 웹팩 설치
 VITE와 웹팩의 차이점은 무엇입니까
Jan 11, 2023 pm 02:55 PM
VITE와 웹팩의 차이점은 무엇입니까
Jan 11, 2023 pm 02:55 PM
차이점: 1. 웹팩 서버의 시작 속도는 Vite의 시작 속도보다 느립니다. Vite는 시작할 때 패키징할 필요가 없고 모듈 종속성을 분석하고 컴파일할 필요가 없으므로 시작 속도가 매우 빠릅니다. 2. Vite 핫 업데이트는 Vite의 HRM 측면에서 webpack보다 빠릅니다. 특정 모듈의 내용이 변경되면 브라우저가 모듈을 다시 요청하게 됩니다. 3. Vite는 esbuild를 사용하여 종속성을 사전 구축하는 반면 webpack은 노드를 기반으로 합니다. 4. Vite의 생태계는 웹팩만큼 좋지 않으며, 로더와 플러그인도 충분히 풍부하지 않습니다.
 모듈식 개발에 PHP와 웹팩을 사용하는 방법
May 11, 2023 pm 03:52 PM
모듈식 개발에 PHP와 웹팩을 사용하는 방법
May 11, 2023 pm 03:52 PM
웹 개발 기술이 지속적으로 발전하면서 프론트엔드와 백엔드 분리, 모듈화 개발이 보편화된 추세가 되었습니다. PHP는 일반적으로 사용되는 백엔드 언어입니다. 모듈식 개발을 수행할 때 모듈을 관리하고 패키징하려면 몇 가지 도구를 사용해야 합니다. Webpack은 사용하기 매우 쉬운 모듈식 패키징 도구입니다. 이 글에서는 모듈 개발을 위해 PHP와 웹팩을 사용하는 방법을 소개합니다. 1. 모듈형 개발이란 무엇입니까? 모듈형 개발은 프로그램을 서로 다른 독립적인 모듈로 분해하는 것을 의미합니다.
 webpack은 es6을 es5 모듈로 어떻게 변환합니까?
Oct 18, 2022 pm 03:48 PM
webpack은 es6을 es5 모듈로 어떻게 변환합니까?
Oct 18, 2022 pm 03:48 PM
구성 방법: 1. 가져오기 방법을 사용하여 ES6 코드를 패키지된 js 코드 파일에 넣습니다. 2. npm 도구를 사용하여 babel-loader 도구를 설치합니다. 구문은 "npm install -D babel-loader @babel/core"입니다. @babel/preset-env"; 3. babel 도구의 구성 파일 ".babelrc"를 생성하고 트랜스코딩 규칙을 설정합니다. 4. webpack.config.js 파일에서 패키징 규칙을 구성합니다.
 Spring Boot 및 Webpack을 사용하여 프런트엔드 프로젝트 및 플러그인 시스템 구축
Jun 22, 2023 am 09:13 AM
Spring Boot 및 Webpack을 사용하여 프런트엔드 프로젝트 및 플러그인 시스템 구축
Jun 22, 2023 am 09:13 AM
최신 웹 애플리케이션의 복잡성이 계속 증가함에 따라 우수한 프런트엔드 엔지니어링 및 플러그인 시스템을 구축하는 것이 점점 더 중요해지고 있습니다. Spring Boot와 Webpack의 인기로 인해 프런트엔드 프로젝트와 플러그인 시스템을 구축하기 위한 완벽한 조합이 되었습니다. SpringBoot는 최소한의 구성 요구 사항으로 Java 애플리케이션을 생성하는 Java 프레임워크입니다. 개발자가 웹 애플리케이션을 더 빠르고 쉽게 구축하고 배포할 수 있도록 자동 구성과 같은 많은 유용한 기능을 제공합니다. 여
 웹팩이란 무엇입니까? 작동 원리에 대한 자세한 설명?
Oct 13, 2022 pm 07:36 PM
웹팩이란 무엇입니까? 작동 원리에 대한 자세한 설명?
Oct 13, 2022 pm 07:36 PM
Webpack은 모듈 패키징 도구입니다. 다양한 종속성을 위한 모듈을 생성하고 이를 모두 관리 가능한 출력 파일로 패키징합니다. 이는 단일 페이지 애플리케이션(현재 웹 애플리케이션의 사실상 표준)에 특히 유용합니다.
 webpack 패키지를 볼 수 있는 파일은 무엇입니까?
Dec 20, 2022 pm 07:44 PM
webpack 패키지를 볼 수 있는 파일은 무엇입니까?
Dec 20, 2022 pm 07:44 PM
vue에서 webpack은 js, css, picture, json 및 기타 파일을 브라우저 사용에 적합한 형식으로 패키징할 수 있으며, webpack에서는 js, css, picture, json 및 기타 파일 형식을 모듈로 사용할 수 있습니다. webpack에 포함된 다양한 모듈 리소스를 하나 이상의 패키지로 패키징하여 병합할 수 있으며 패키징 과정에서 이미지 압축, scss를 css로 변환, ES6 구문을 ES5로 변환 등의 리소스 처리가 가능합니다. html 파일 형식으로 인식됩니다.
 Java에서 Pattern.compile 메소드 사용
Feb 18, 2024 pm 09:04 PM
Java에서 Pattern.compile 메소드 사용
Feb 18, 2024 pm 09:04 PM
Java에서 Pattern.compile 함수 사용 Java에서 Pattern.compile 함수는 정규식을 컴파일하는 데 사용되는 메서드입니다. 정규식은 문자열 찾기, 바꾸기, 확인 및 기타 작업에 사용할 수 있는 강력한 문자열 일치 및 처리 도구입니다. Pattern.compile 함수를 사용하면 문자열 패턴을 Pattern 개체로 컴파일한 다음 일련의 문자열 작업을 수행하는 데 사용할 수 있습니다. Pattern.compi




