이 글에서는 주로 Vue 진입/퇴장 애니메이션 효과를 소개합니다. 코드가 간단하고 이해하기 쉽고, 참고할만한 가치가 있습니다.
1. 샘플 코드
참고: vue 단일 파일 작성)
<template>
<p>
<button v-on:click="show = !show">
Toggle
</button>
<transition name="fade">
<p v-if="show">hello</p>
</transition>
</p>
</template>
<script>
export default {
data: function() {
return {
show: true
}
}
}
</script>
<style>
.fade-enter-active,
.fade-leave-active {
transition: opacity .5s
}
.fade-enter,
.fade-leave-to {
opacity: 0
}
</style>2. 설명
(1) 전환 태그 패키지가 필요합니다.
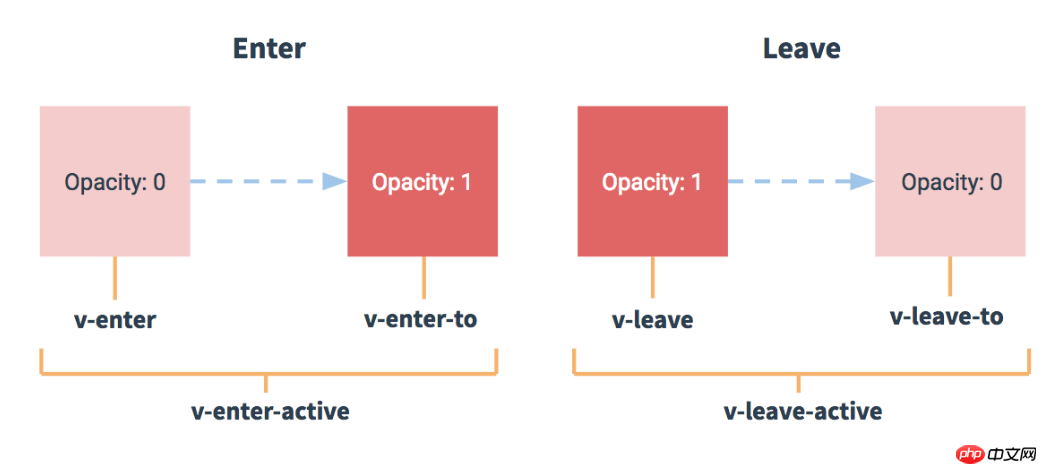
(2) 6개 클래스 상태

(3) 효과:

위 내용은 앞으로 모든 분들께 도움이 되길 바랍니다.
관련 기사:
Ajax 동기화 작업 중 브라우저 정지 애니메이션 정보(자세한 튜토리얼)
js의 텍스트 상자에 입력된 단어 수를 모니터링하는 방법(자세한 튜토리얼)
효율적인 방법은 무엇인가요? JavaScript의 알고리즘
위 내용은 Vue에서 Enter/Leave 애니메이션을 구현하는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!