jQuery에서 이미지 보기 플러그인을 사용하는 방법
이 글은 주로 jQuery 이미지 보기 플러그인 Magnify 개발에 대한 상세한 분석을 담고 있습니다. 도움이 필요한 친구들이 참고할 수 있습니다.
머리말
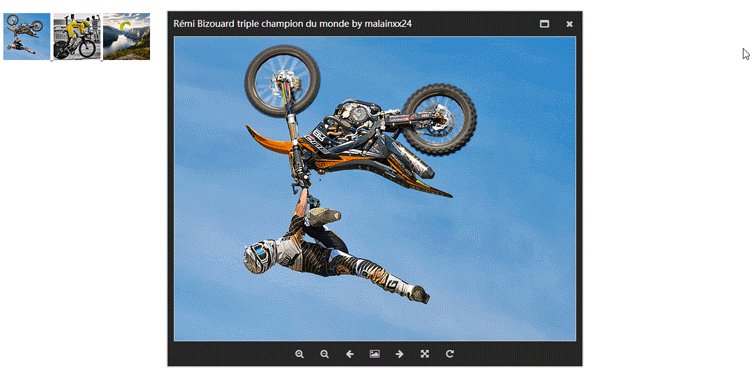
특별한 비즈니스 요구로 인해 한 달 이상의 휴면과 고민 끝에 모달 창 드래그와 같은 Windows 사진 뷰어의 모든 기능을 구현하는 jQuery 이미지 뷰어 플러그인 Magnify를 개발했습니다. 이미지 드래그, 크기 조정, 최대화, 확대/축소, 회전, 팬, 키보드 제어 등. 플러그인의 스타일은 모두 기본 CSS이므로 사용자 정의가 매우 쉽고 원하는 스타일로 쉽게 수정할 수 있습니다. React 및 Vue 관련 플러그인 버전은 추후 출시될 예정입니다. 이번 글에서는 주로 플러그인의 특징과 사용법을 소개하고, 플러그인 개발에 대한 자세한 내용은 이후의 특정 글에서 설명하도록 하겠습니다.
Github: https://github.com/nzbin/magnify
Website: https://nzbin.github.io/magnify
Development Notes
요즘 일이 바빠서 집에 10시에 갑니다. 거의 매일 , 그리고 플러그인을 작성하기 시작했습니다. 잠자리에 들었을 때 이미 자정이 지났고 지금은 육체적으로나 정신적으로 지쳤습니다. 관련 플러그인이 발견되지 않았기 때문에 마우스를 중심으로 사진 크기 조정, 팝업 창 크기 변경 시 그림 이동 제한, 이후 크기 조정 및 패닝 등 많은 문제에 대해 독립적으로 생각하려고 머리를 썼습니다. 그림 회전 등, 플러그인 개발 가장 귀찮은 것은 세부 사항이며, 심지어 대부분의 시간은 단일 기능 버그를 수정하는 데 소비됩니다.
또한, 플러그인 개발에 있어서 가장 큰 어려움은 기능 구현이 아니라, 플러그인을 어떻게 디자인하고, 플러그인을 어떻게 더 쉽고 편리하게 사용할 수 있는지에 관한 것입니다. 플러그인을 디자인하는 방법은 이 글의 초점이 아닙니다. 플러그인 디자인 아이디어를 소개하는 특별한 글을 나중에 쓰겠습니다.
플러그인의 거의 모든 코드는 팝업창이나 이미지의 너비, 높이, 왼쪽, 상단을 조정하므로 호환성 문제는 주로 2D 회전 문제입니다. 이를 달성하려면 필터를 사용해야 합니다. 스타일 조정을 용이하게 하기 위해 상대 위치를 계산하는 방법이 많이 있습니다.
Magnify는 파일 분리 방식으로 작성되었으며 npm 플러그인을 사용하여 패키징되었습니다. 새로운 구문이나 널리 사용되는 패키징 도구를 사용하지 않습니다. npm 도구를 사용하는 것은 프로젝트 개발 및 릴리스 패키징의 추세가 되었습니다.
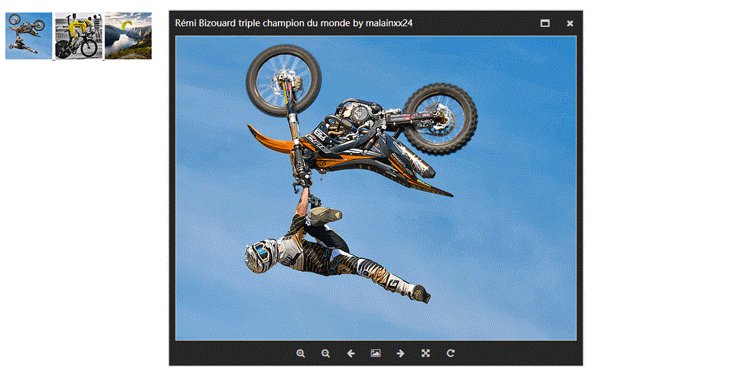
Demo
예제 보기를 위해 URL을 클릭하기 싫으신 분들은 아래 CodePen을 통해 플러그인 효과를 보실 수 있으며, 창 크기 외에는 두 방법의 차이가 없습니다. :
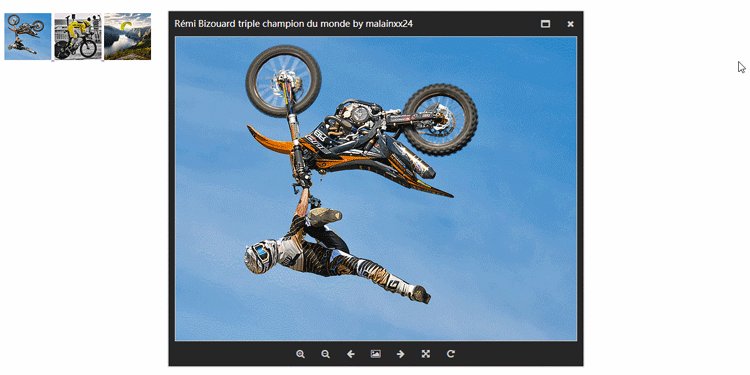
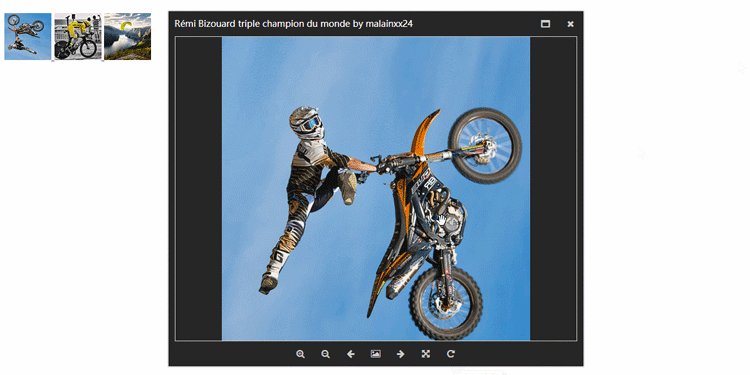
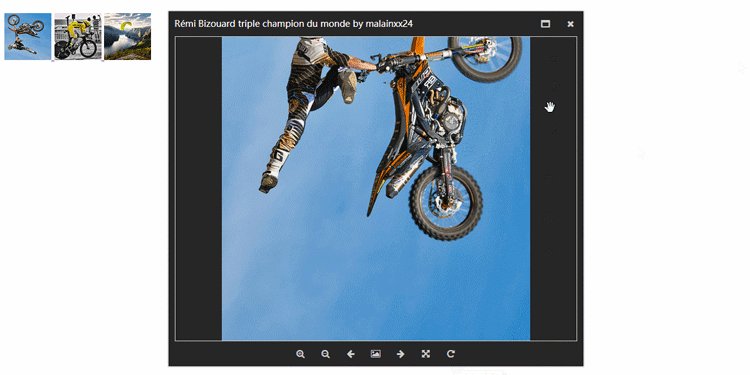
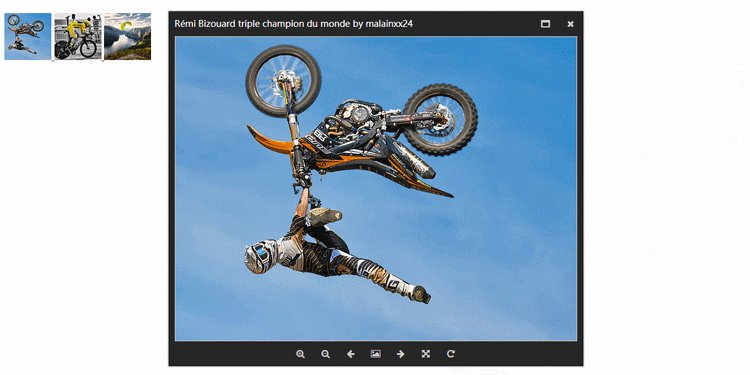
네트워크 속도 및 기타 이유로 열 수 없는 경우 CodePen의 경우 아래 이미지 데모를 볼 수 있습니다.
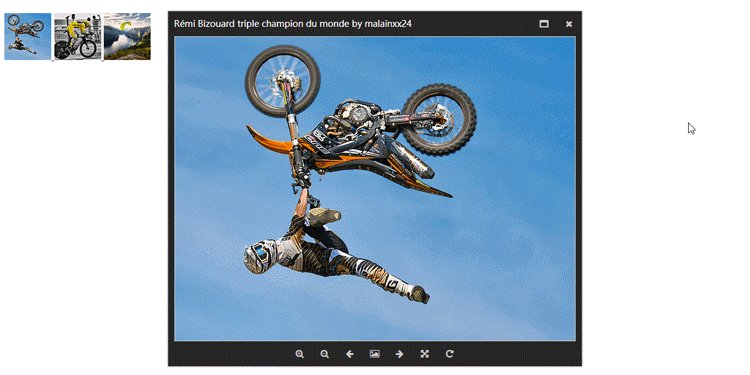
주요 기능
Magnify의 기능은 기본적으로 수행할 수 있는 모든 기능을 완성하는 Windows 사진 뷰어를 참조할 수 있습니다.
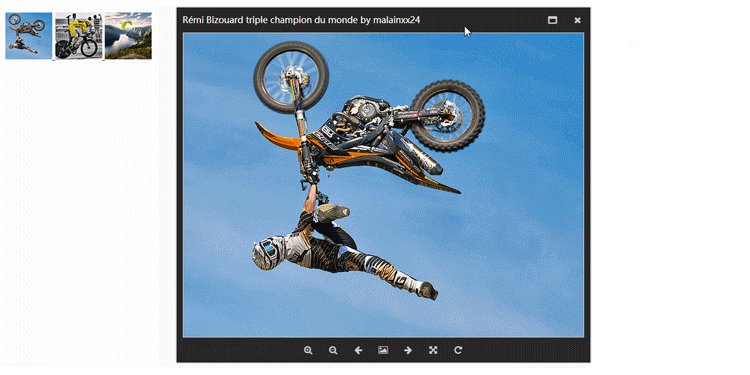
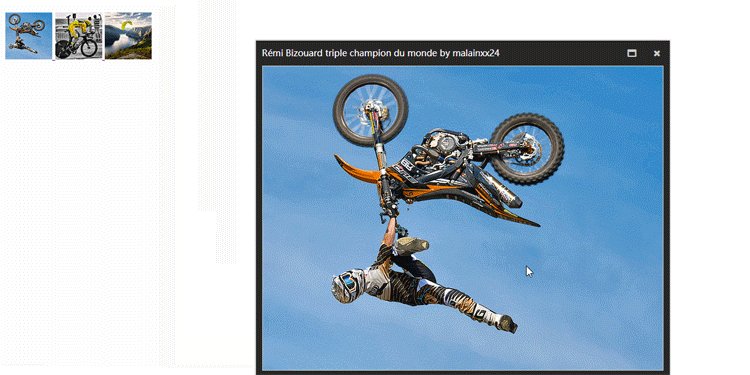
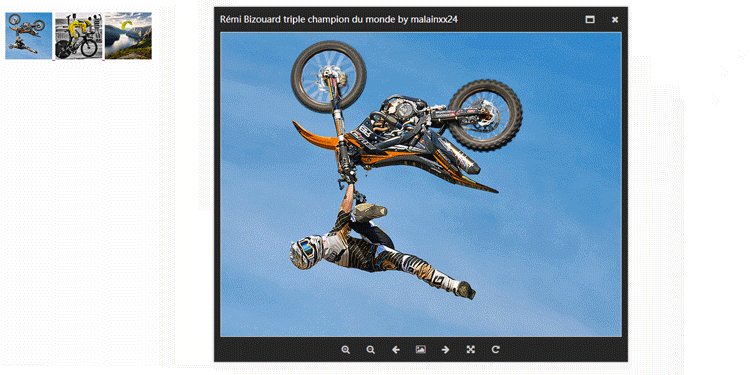
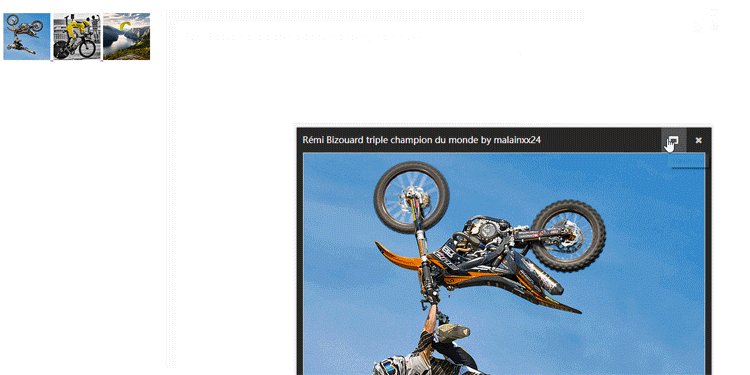
1. 모달 창 드래그
이미지 크기가 표시 영역보다 크지 않으면 팝업 창을 이미지 표시 영역을 통해 드래그할 수도 있습니다. 이는 QQ 사진 뷰어와 동일합니다.

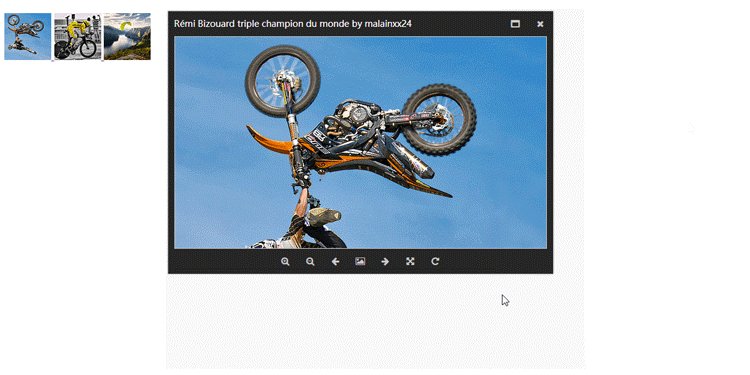
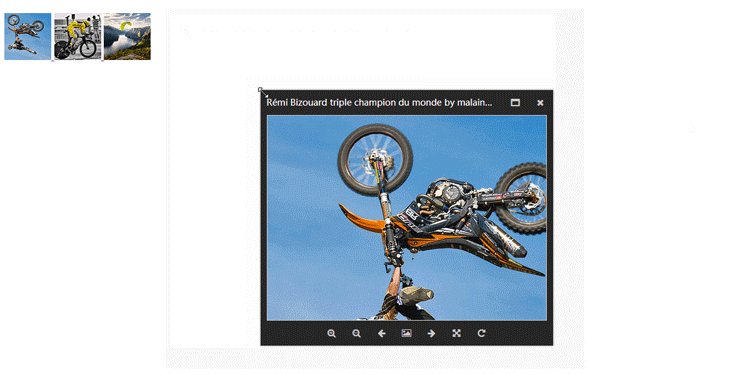
2. 모달 창 크기 조정
현재 크기 조정에 약간의 버그가 있지만 전반적인 사용에는 영향을 미치지 않습니다.

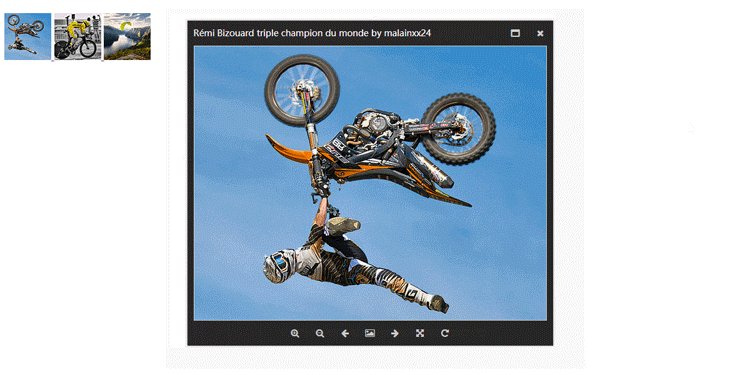
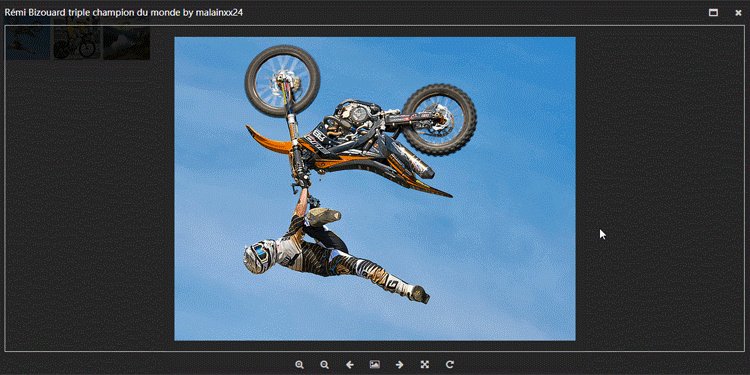
3. 모달 창 최대화
개발 초기에는 팝업창 최대화 외에 최소화 기능도 설계했는데 좀 촌스러운 느낌이 들어서 그렇지는 않았습니다. 아직 추가되지 않았습니다.

4. 이미지 확대
마우스 휠, 버튼, 키보드 등으로 조작 가능

5. 이미지 회전
현재 이미지 회전 기능은 지원되지 않습니다. 아직 다음 버전에 대한 IE9 코드에 대한 지원이 추가되었습니다.

6. 키보드 컨트롤
Magnify와 Windows Photo Viewer의 키는 동일합니다.
← 上一张 → 下一张 + 放大 - 缩小 ctrl + alt + 0 实际尺寸 ctrl + , 向左旋转 ctrl + . 오른쪽으로 회전 7. 전체 화면 표시
Magnify의 전체 화면 표시는 기본 표시 기능만 구현합니다. 자동 슬라이드 회전 기능은 아직 구현되지 않았습니다. 키보드를 사용하여 전체 화면 환경에서 이미지를 제어합니다.
사용 방법
Magnify의 사용법은 대부분의 다른 라이트박스 플러그인과 다르지 않습니다. 다른 플러그인을 사용하는 데 익숙하다면 Magnify를 사용하는 데 장애가 없습니다.
1. 참조가 필요한 파일
<link href="/path/to/magnify.css" rel="external nofollow" rel="stylesheet"> <script src="/path/to/jquery.js"></script> <script src="/path/to/jquery.magnify.js"></script>
Magnify는 기본적으로 Font-awesome 아이콘을 사용하므로, Font-awesome CSS 파일을 참조해야 합니다. 다른 아이콘을 사용하려면 옵션의 아이콘 매개변수를 수정하면 됩니다. 이후 버전에서는 사용자 정의 글꼴 아이콘 파일을 추가하거나 svg 아이콘을 사용할 수 있습니다.
<link href="https://cdn.bootcss.com/font-awesome/4.7.0/css/font-awesome.min.css" rel="external nofollow" rel="stylesheet">
2.HTML 구조
Magnify 默认使用以下结构,这样的结构可以做兼容处理,也是大多数 lightbox 使用的结构。
<a data-magnify="gallery" href="big-1.jpg" rel="external nofollow" > <img src="small-1.jpg"> </a> <a data-magnify="gallery" href="big-2.jpg" rel="external nofollow" > <img src="small-2.jpg"> </a> <a data-magnify="gallery" href="big-3.jpg" rel="external nofollow" > <img src="small-3.jpg"> </a>
也可以使用下面更简洁的结构
<img data-magnify="gallery" src="big-1.jpg" src="small-1.jpg"> <img data-magnify="gallery" src="big-2.jpg" src="small-2.jpg"> <img data-magnify="gallery" src="big-3.jpg" src="small-3.jpg">
Magnify 的 HTML 结构包含以下几个选项
添加 src 属性可以链接到大图。如果在 <a> 标签中使用,它会覆盖 href 属性的值。添加 data-caption 属性可以显示标题。如果你不使用这个属性,插件会显示 URL 中的图片名。添加 data-group 属性可以对图片分组。 3.初始化插件
如果在 HTML 中添加 data-magnify 属性,插件会自动初始化。
手动初始化插件的方法和所有 jQuery 插件一样:
$('[data-magnify=gallery]').magnify(options);
参数配置
options = {
draggable: true,
resizable: true,
movable: true,
keyboard: true,
title: true,
modalWidth: 320,
modalHeight: 320,
fixedContent: true,
fixedModalSize: false,
initMaximized: false,
gapThreshold: 0.02,
ratioThreshold: 0.1,
minRatio: 0.1,
maxRatio: 16,
headToolbar: [
'maximize',
'close'
],
footToolbar: [
'zoomIn',
'zoomOut',
'prev',
'fullscreen',
'next',
'actualSize',
'rotateRight'
],
icons: {
maximize: 'fa fa-window-maximize',
close: 'fa fa-close',
zoomIn: 'fa fa-search-plus',
zoomOut: 'fa fa-search-minus',
prev: 'fa fa-arrow-left',
next: 'fa fa-arrow-right',
fullscreen: 'fa fa-photo',
actualSize: 'fa fa-arrows-alt',
rotateLeft: 'fa fa-rotate-left',
rotateRight: 'fa fa-rotate-right'
}
}关于插件参数的具体含义,我就不在此复制黏贴了,请大家参考 官方文档 的详细说明。如有问题,可以在此留言。
自定义样式

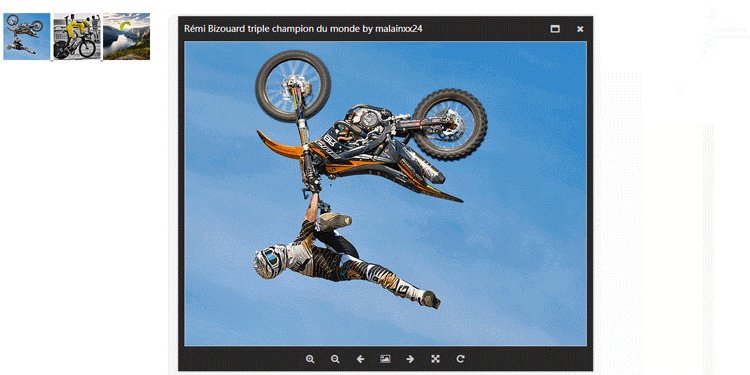
因为插件的样式比较简单,所以修改起来也非常容易。除了 Windows 照片查看器,QQ 的图片查看器也非常的高大上。我们只要简单修改就可以实现 QQ 图片查看器的效果,但是部分功能比如缩略图还没有实现。以下是实时演示:
面对这样的图片查看器足以令人心旷神怡~
上面是我整理给大家的,希望今后会对大家有帮助。
相关文章:
위 내용은 jQuery에서 이미지 보기 플러그인을 사용하는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7478
7478
 15
15
 1377
1377
 52
52
 77
77
 11
11
 50
50
 19
19
 19
19
 33
33
 jQuery 참조 방법에 대한 자세한 설명: 빠른 시작 가이드
Feb 27, 2024 pm 06:45 PM
jQuery 참조 방법에 대한 자세한 설명: 빠른 시작 가이드
Feb 27, 2024 pm 06:45 PM
jQuery 참조 방법에 대한 자세한 설명: 빠른 시작 가이드 jQuery는 웹 사이트 개발에 널리 사용되는 JavaScript 라이브러리로, JavaScript 프로그래밍을 단순화하고 개발자에게 풍부한 기능을 제공합니다. 이 기사에서는 jQuery의 참조 방법을 자세히 소개하고 독자가 빠르게 시작할 수 있도록 구체적인 코드 예제를 제공합니다. jQuery 소개 먼저 HTML 파일에 jQuery 라이브러리를 도입해야 합니다. CDN 링크를 통해 소개하거나 다운로드할 수 있습니다.
 jQuery에서 PUT 요청 방법을 사용하는 방법은 무엇입니까?
Feb 28, 2024 pm 03:12 PM
jQuery에서 PUT 요청 방법을 사용하는 방법은 무엇입니까?
Feb 28, 2024 pm 03:12 PM
jQuery에서 PUT 요청 방법을 사용하는 방법은 무엇입니까? jQuery에서 PUT 요청을 보내는 방법은 다른 유형의 요청을 보내는 것과 유사하지만 몇 가지 세부 사항과 매개 변수 설정에 주의해야 합니다. PUT 요청은 일반적으로 데이터베이스의 데이터 업데이트 또는 서버의 파일 업데이트와 같은 리소스를 업데이트하는 데 사용됩니다. 다음은 jQuery에서 PUT 요청 메소드를 사용하는 구체적인 코드 예제입니다. 먼저 jQuery 라이브러리 파일을 포함했는지 확인한 다음 $.ajax({u를 통해 PUT 요청을 보낼 수 있습니다.
 jQuery를 사용하여 요소의 높이 속성을 제거하는 방법은 무엇입니까?
Feb 28, 2024 am 08:39 AM
jQuery를 사용하여 요소의 높이 속성을 제거하는 방법은 무엇입니까?
Feb 28, 2024 am 08:39 AM
jQuery를 사용하여 요소의 높이 속성을 제거하는 방법은 무엇입니까? 프런트엔드 개발에서는 요소의 높이 속성을 조작해야 하는 경우가 종종 있습니다. 때로는 요소의 높이를 동적으로 변경해야 할 수도 있고 요소의 높이 속성을 제거해야 하는 경우도 있습니다. 이 기사에서는 jQuery를 사용하여 요소의 높이 속성을 제거하는 방법을 소개하고 구체적인 코드 예제를 제공합니다. jQuery를 사용하여 높이 속성을 연산하기 전에 먼저 CSS의 높이 속성을 이해해야 합니다. height 속성은 요소의 높이를 설정하는 데 사용됩니다.
 심층 분석: jQuery의 장점과 단점
Feb 27, 2024 pm 05:18 PM
심층 분석: jQuery의 장점과 단점
Feb 27, 2024 pm 05:18 PM
jQuery는 프런트엔드 개발에 널리 사용되는 빠르고, 작고, 기능이 풍부한 JavaScript 라이브러리입니다. 2006년 출시 이후 jQuery는 많은 개발자가 선택하는 도구 중 하나가 되었지만 실제 애플리케이션에서는 몇 가지 장점과 단점도 있습니다. 이 기사에서는 jQuery의 장점과 단점을 심층적으로 분석하고 구체적인 코드 예제를 통해 설명합니다. 장점: 1. 간결한 구문 jQuery의 구문 디자인은 간결하고 명확하여 코드의 가독성과 쓰기 효율성을 크게 향상시킬 수 있습니다. 예를 들어,
 jQuery 팁: 페이지에 있는 모든 태그의 텍스트를 빠르게 수정하세요.
Feb 28, 2024 pm 09:06 PM
jQuery 팁: 페이지에 있는 모든 태그의 텍스트를 빠르게 수정하세요.
Feb 28, 2024 pm 09:06 PM
제목: jQuery 팁: 페이지에 있는 모든 태그의 텍스트를 빠르게 수정하세요. 웹 개발에서는 페이지의 요소를 수정하고 조작해야 하는 경우가 많습니다. jQuery를 사용할 때 페이지에 있는 모든 태그의 텍스트 내용을 한 번에 수정해야 하는 경우가 있는데, 이는 시간과 에너지를 절약할 수 있습니다. 다음은 jQuery를 사용하여 페이지의 모든 태그 텍스트를 빠르게 수정하는 방법을 소개하고 구체적인 코드 예제를 제공합니다. 먼저 jQuery 라이브러리 파일을 도입하고 다음 코드가 페이지에 도입되었는지 확인해야 합니다. <
 jQuery를 사용하여 모든 태그의 텍스트 내용 수정
Feb 28, 2024 pm 05:42 PM
jQuery를 사용하여 모든 태그의 텍스트 내용 수정
Feb 28, 2024 pm 05:42 PM
제목: jQuery를 사용하여 모든 태그의 텍스트 내용을 수정합니다. jQuery는 DOM 작업을 처리하는 데 널리 사용되는 인기 있는 JavaScript 라이브러리입니다. 웹 개발을 하다 보면 페이지에 있는 링크 태그(태그)의 텍스트 내용을 수정해야 하는 경우가 종종 있습니다. 이 기사에서는 jQuery를 사용하여 이 목표를 달성하는 방법을 설명하고 구체적인 코드 예제를 제공합니다. 먼저 페이지에 jQuery 라이브러리를 도입해야 합니다. HTML 파일에 다음 코드를 추가합니다.
 jQuery 요소에 특정 속성이 있는지 어떻게 알 수 있나요?
Feb 29, 2024 am 09:03 AM
jQuery 요소에 특정 속성이 있는지 어떻게 알 수 있나요?
Feb 29, 2024 am 09:03 AM
jQuery 요소에 특정 속성이 있는지 어떻게 알 수 있나요? jQuery를 사용하여 DOM 요소를 조작할 때 요소에 특정 속성이 있는지 확인해야 하는 상황이 자주 발생합니다. 이 경우 jQuery에서 제공하는 메소드를 사용하여 이 기능을 쉽게 구현할 수 있습니다. 다음은 jQuery 요소에 특정 속성이 있는지 확인하기 위해 일반적으로 사용되는 두 가지 방법을 특정 코드 예제와 함께 소개합니다. 방법 1: attr() 메서드와 typeof 연산자를 // 사용하여 요소에 특정 속성이 있는지 확인
 jQuery에서 eq의 역할 및 적용 시나리오 이해
Feb 28, 2024 pm 01:15 PM
jQuery에서 eq의 역할 및 적용 시나리오 이해
Feb 28, 2024 pm 01:15 PM
jQuery는 웹 페이지에서 DOM 조작 및 이벤트 처리를 처리하는 데 널리 사용되는 인기 있는 JavaScript 라이브러리입니다. jQuery에서 eq() 메서드는 지정된 인덱스 위치에서 요소를 선택하는 데 사용됩니다. 구체적인 사용 및 적용 시나리오는 다음과 같습니다. jQuery에서 eq() 메서드는 지정된 인덱스 위치에 있는 요소를 선택합니다. 인덱스 위치는 0부터 계산되기 시작합니다. 즉, 첫 번째 요소의 인덱스는 0이고 두 번째 요소의 인덱스는 1입니다. eq() 메소드의 구문은 다음과 같습니다: $("s




