이번에는 전체 화면 효과를 만들기 위한 React+Native+Video를 가져오겠습니다. 전체 화면 효과를 만들기 위한 React+Native+Video의 주의 사항은 무엇인가요? .
react-native-video는 React Native의 비디오 재생 전용 github 구성 요소입니다. 이 구성 요소는 React Native에서 가장 다양하고 사용하기 쉬운 비디오 재생 구성 요소로, 아직 일부 버그가 있지만 기본적으로 사용에 영향을 미치지 않습니다.
이 글에서는 주로 React-Native-Video를 사용하여 동영상을 재생하는 방법과 전체 화면 재생을 구현하는 방법을 소개합니다. 화면을 회전하면 동영상 플레이어 크기가 조정되어 전체 화면으로 표시되거나 전체 화면으로 축소됩니다.
먼저 React-Native-Video의 기능을 살펴보겠습니다.
기본 기능
재생 속도 조절
볼륨 조절
음소거 기능 지원
재생 및 일시정지 지원
배경 오디오 재생 지원
맞춤 스타일 지원, 너비 및 높이 설정과 같은
onLoad, onEnd, onProgress, onBuffer 등과 같은 풍부한 이벤트 호출은 onBuffer와 같은 해당 이벤트를 통해 UI에서 사용자 정의할 수 있으며 진행률 표시줄을 표시할 수 있습니다. 사용자에게 비디오가 버퍼링 처리 중이라는 메시지를 표시합니다.
전체 화면 재생을 지원하고 현재FullscreenPlayer 메소드를 사용하세요. 이 방법은 iOS에서는 작동하지만 Android에서는 작동하지 않습니다. 문제 #534, #726에 동일한 문제가 있습니다.
점프 진행 지원, 탐색 방법을 사용하여 재생을 위해 지정된 위치로 점프
재생을 위해 원격 비디오 주소를 로드하거나 RN에 로컬로 저장된 비디오를 로드할 수 있습니다.
Notes
react-native-video는 source 속성을 통해 비디오를 설정합니다. 원격 비디오를 재생할 때 다음과 같이 uri를 사용하여 비디오 주소를 설정합니다.
source={{uri: http://www.xxx.com/xxx/xxx/xxx.mp4}}로컬 비디오를 재생할 때 사용 방법은 다음과 같습니다.
source={require('../assets/video/turntable.mp4')}Required source 속성은 비워둘 수 없으며 uri 또는 로컬 리소스를 설정해야 합니다. 그렇지 않으면 앱이 충돌합니다. uri는 빈 문자열로 설정할 수 없으며 특정 주소여야 합니다.
설치 구성
npm i -S React-native-video 또는 Yarn add React-native-video를 사용하여 설치를 완료한 후 React-native link React-native-video 명령을 사용하여 이 라이브러리를 연결하세요.
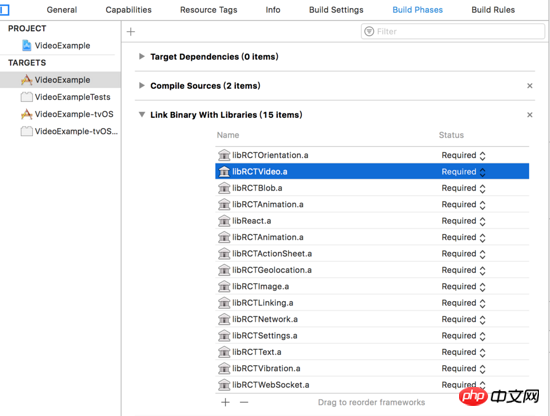
Android 측에서 link 명령을 실행하면 gradle에서 구성이 완료되었습니다. iOS 측도 수동으로 구성해야 합니다. 간단한 설명은 다음과 같습니다. 공식 지침과 달리 일반적으로 tvOS를 사용하지 않으며 빌드 단계에서 자동으로 연결된 libRCTVideo.a 라이브러리를 제거합니다. libRCTVideo.a를 다시 추가하려면 아래의 더하기 기호를 클릭하세요. 잘못된 항목을 선택하지 않도록 주의하세요.

동영상 재생
동영상 재생을 구현하는 것은 실제로 매우 간단합니다. Video 구성 요소에 대한 소스 리소스를 설정한 다음 Video 구성 요소의 너비와 높이를 조정하는 스타일을 설정하면 됩니다.
<Video
ref={(ref) => this.videoPlayer = ref}
source={{uri: this.state.videoUrl}}
rate={1.0}
volume={1.0}
muted={false}
resizeMode={'cover'}
playWhenInactive={false}
playInBackground={false}
ignoreSilentSwitch={'ignore'}
progressUpdateInterval={250.0}
style={{width: this.state.videoWidth, height: this.state.videoHeight}}
/>그 중 videoUrl은 동영상 주소를 설정하는 데 사용하는 변수이고, videoWidth와 videoHeight는 동영상 너비와 높이를 제어하는 데 사용됩니다.
전체화면 재생 구현
전체화면 동영상 재생은 사실 가로화면에서 전체화면으로 재생되는 것이 일반적입니다. 장치가 가로로 표시될 때 전체 화면 비디오 표시를 구현하려면 비디오 구성 요소의 너비와 높이를 변경하면 매우 간단합니다.
위에서 videoWidth 및 videoHeight를 상태에 저장했는데, 목적은 두 변수의 값을 변경하여 UI를 새로 고치고 이에 따라 비디오 너비와 높이가 변경될 수 있도록 하는 것입니다. 문제는 기기 화면이 회전할 때 시간에 따라 변경된 너비와 높이를 어떻게 얻을 수 있느냐는 것입니다.
영상이 세로 모드일 때 제가 설정한 영상의 초기 너비는 기기 화면의 너비이고, 높이는 너비의 9/16, 즉 16:9 비율로 표시됩니다. 가로 모드에서는 비디오의 너비가 화면 너비와 같아야 하며, 높이는 현재 화면의 높이와 같아야 합니다. 화면이 수평일 때 기기의 너비와 높이가 변하기 때문에, 너비와 높이를 시간에 맞춰 획득하여 UI를 시간에 맞춰 새로고침할 수 있고, 영상을 전체 화면으로 표시할 수 있습니다.
刚开始我想到的办法是使用 react-native-orientation 监听设备转屏的事件,在回调方法中判断当前是横屏还是竖屏,这个在iOS上是可行的,但是在Android上横屏和竖屏时获取到宽高值总是不匹配的(比如,横屏宽384高582,竖屏宽582高384,显然不合理),这样就无法做到统一处理。
所以,监听转屏的方案是不行的,不仅费时还得不到想要的结果。更好的方案是在render函数中使用View作为最底层容器,给它设置一个"flex:1"的样式,使其充满屏幕,在View的onLayout方法中获取它的宽高。无论屏幕怎么旋转,onLayout都可以获取到当前View的宽高和x、y坐标。
/// 屏幕旋转时宽高会发生变化,可以在onLayout的方法中做处理,比监听屏幕旋转更加及时获取宽高变化
_onLayout = (event) => {
//获取根View的宽高
let {width, height} = event.nativeEvent.layout;
console.log('通过onLayout得到的宽度:' + width);
console.log('通过onLayout得到的高度:' + height);
// 一般设备横屏下都是宽大于高,这里可以用这个来判断横竖屏
let isLandscape = (width > height);
if (isLandscape){
this.setState({
videoWidth: width,
videoHeight: height,
isFullScreen: true,
})
} else {
this.setState({
videoWidth: width,
videoHeight: width * 9/16,
isFullScreen: false,
})
}
};这样就实现了屏幕在旋转时视频也随之改变大小,横屏时全屏播放,竖屏回归正常播放。注意,Android和iOS需要配置转屏功能才能使界面自动旋转,请自行查阅相关配置方法。
播放控制
上面实现了全屏播放还不够,我们还需要一个工具栏来控制视频的播放,比如显示进度,播放暂停和全屏按钮。具体思路如下:
使用一个View将Video组件包裹起来,View的宽高和Video一致,便于转屏时改变大小
设置一个透明的遮罩层覆盖在Video组件上,点击遮罩层显示或隐藏工具栏
工具栏中要显示播放按钮、进度条、全屏按钮、当前播放时间、视频总时长。工具栏以绝对位置布局,覆盖在Video组件底部
使用react-native-orientation中的lockToPortrait和lockToLandscape方法强制旋转屏幕,使用unlockAllOrientations在屏幕旋转以后撤销转屏限制。
这样才算是一个有模有样的视频播放器。下面是竖屏和横屏的效果图


再也不必为presentFullscreenPlayer方法不起作用而烦恼了,全屏播放实现起来其实很简单。
相信看了本文案例你已经掌握了方法,更多精彩请关注php中文网其它相关文章!
推荐阅读:
위 내용은 반응+네이티브+비디오로 전체 화면 효과 만들기의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!