이 글에서는 웹 양식을 확장하는 10가지 자바스크립트 플러그인을 소개합니다
웹사이트 구축에서 자바를 사용하여 수많은 멋진 특수 효과를 개발하고 이를 웹사이트에 올릴 수 있지만 오픈 소스도 많이 있다는 것을 알고 있습니다. 인터넷 js 라이브러리와 플러그인을 사용할 수 있습니다. 사용자 등록/로그인, 게스트 메시지 또는 이벤트 등록과 같은 사용자 정의 양식을 디자인하는 경우 다음 플러그인을 사용하면 양식에 더 나은 사용자 경험을 제공할 수 있습니다.
JCF Forms

내가 가장 좋아하는 js 양식 플러그인 중 하나는 PSD2HTML의 JCF Forms입니다. JCF라는 이름은 Java Custom Forms의 약어로 "Java Custom Form"을 의미합니다.
이 플러그인을 사용하면 드롭다운 목록, 범위 슬라이더, 라디오/확인 버튼, 업로드 구성 요소 등과 같은 대부분의 웹 양식 컨트롤의 스타일을 사용자 정의할 수 있습니다. 완전 무료이고 JQuery를 기반으로 작성되었으며 구성이 매우 쉽습니다.
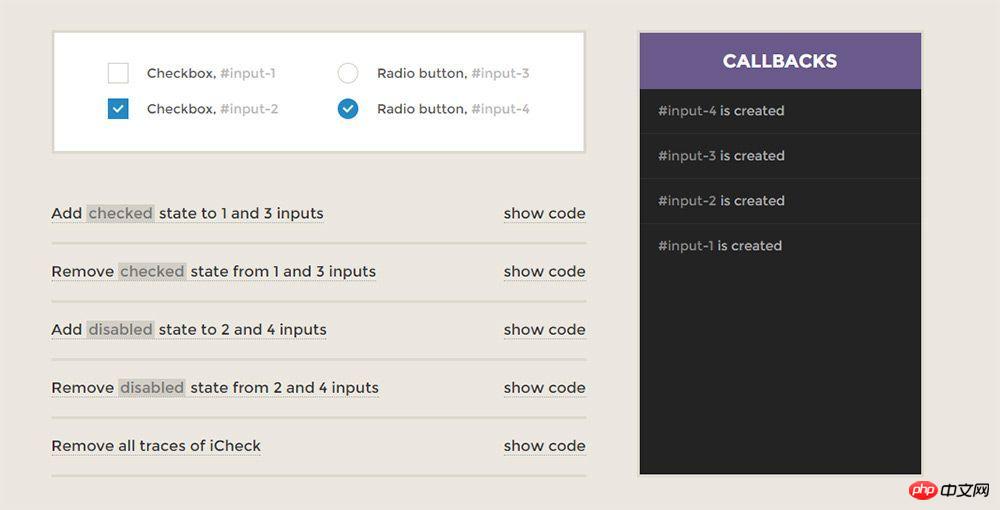
iCheck

iCheck는 라디오 버튼과 체크박스를 아름답게 만드는 플러그인입니다. 이 플러그인은 호출 코드가 매우 간단하며 많은 js가 필요하지 않습니다. 사용할 수 있습니다. 플러그인 자체에는 소수의 사전 설정된 테마가 포함되어 있어 직접 사용하거나 새로운 테마를 직접 디자인할 수 있습니다.
외관 외에도 이 플러그인은 키보드 입력, 32개의 사용자 정의 옵션 및 사용자 행동을 처리하기 위한 12개 이상의 콜백 방법도 지원합니다.
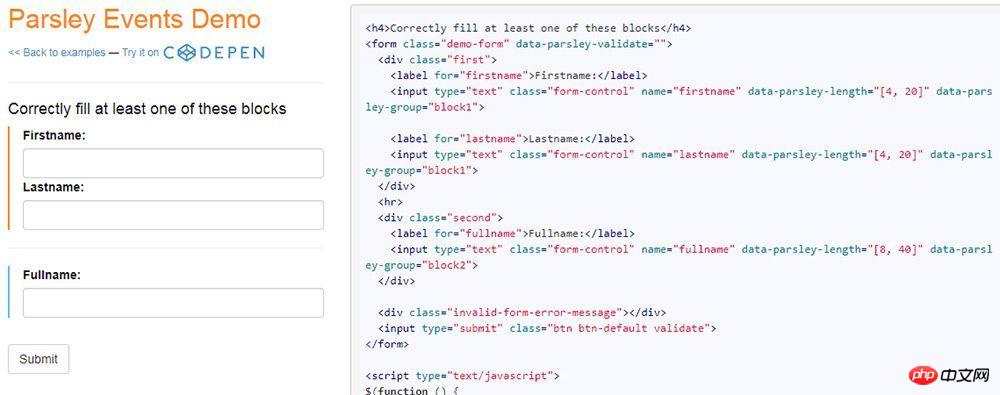
Parsley.js

Vanilla JS를 좋아한다면 무료 JS 기반 양식 검증 라이브러리인 Parsley도 좋아하실 것입니다. 파슬리는 작동을 위해 복잡한 정규 표현식이 필요하지 않다는 점에서 독특합니다. 전화번호, 이메일, 주소, 신용카드 번호 등과 같은 모든 유형의 입력 유효성 검사를 위한 내장 유효성 검사기를 제공합니다.
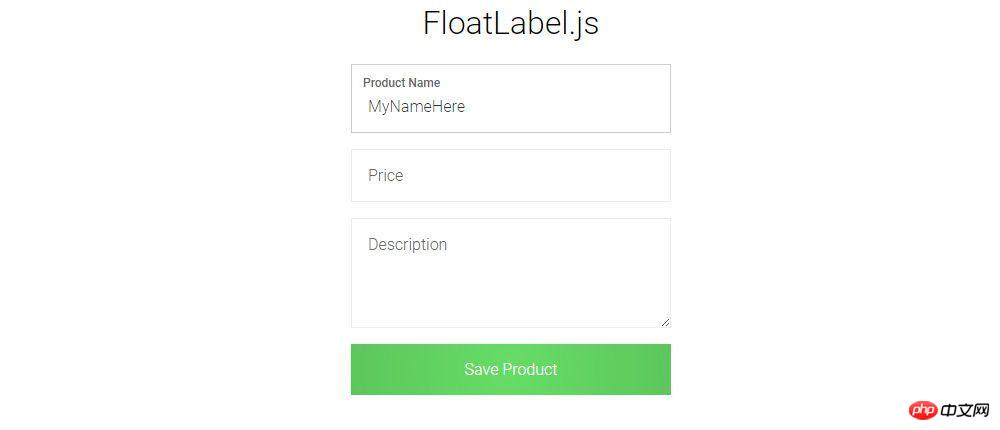
FloatLabel.js

FloatLabel은 웹 양식 입력 상자에 대한 부동 프롬프트를 구현하는 데 사용됩니다. 이는 H5의 자리 표시자 속성과 다소 유사합니다(입력의 예상 값을 설명할 수 있는 프롬프트 정보 제공). 필드), 다르지만 예, FloatLabel 플러그인으로 구현된 프롬프트입니다. 텍스트 상자에 텍스트를 입력하기 시작하면 프롬프트가 사라지지 않고 텍스트 위에 표시되므로 매우 사용자 친화적입니다.
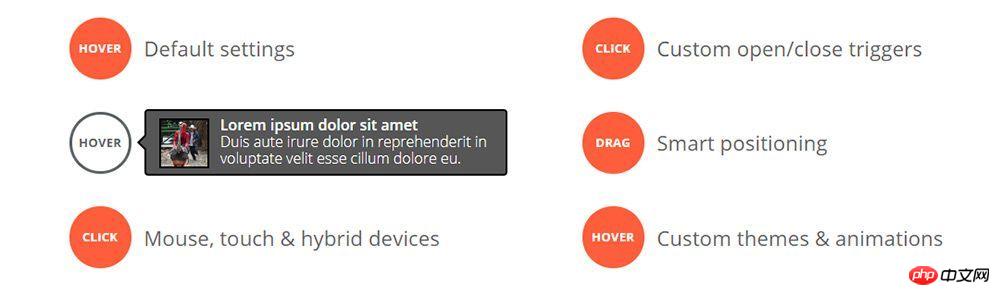
Tooltipster

비교적 복잡한 형태의 툴팁으로 Tooltipster를 사용하는 것은 매우 좋은 선택입니다. Tooltipster는 화면의 어느 위치에나 툴팁 정보를 추가할 수 있는 무료 JQuery 플러그인입니다.
호버, 클릭, 포커스 트리거 등과 같은 실제 사용자 행동을 기반으로 프롬프트 효과를 맞춤 설정할 수 있습니다. 스타일과 애니메이션을 맞춤설정하고 Ajax 요청 콜백 메서드를 지원할 수도 있습니다.
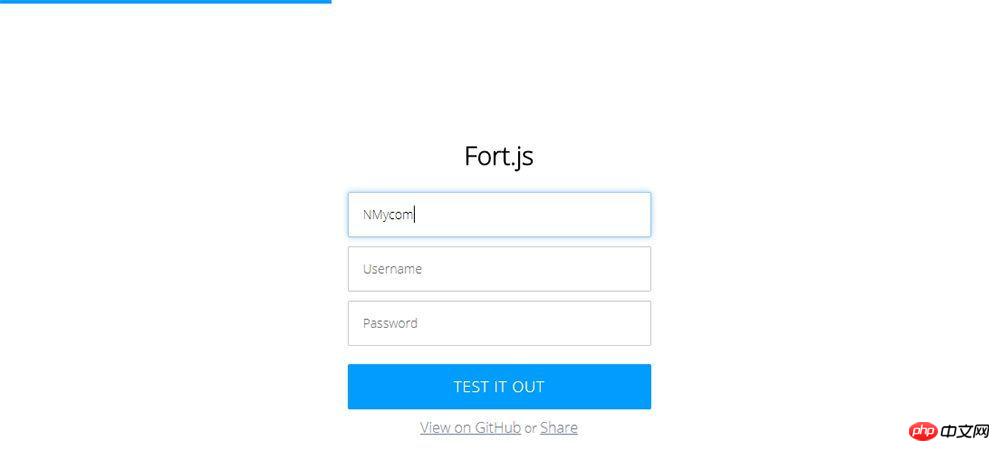
Fort.js

일부 웹사이트에서는 양식 작성 완료를 나타내기 위해 화면 상단에 진행률 표시줄이 표시되는 것을 눈치채셨을 것입니다. 이는 사용자가 긴 양식을 작성하는 데 시간이 얼마나 걸리는지 알고 싶을 때 매우 유용합니다.
Fort.js를 사용하면 몇 줄의 코드만 입력하면 웹사이트에서 양식 채우기 진행률 표시줄 효과를 얻을 수 있습니다. 이 플러그인은 완전 무료이며 양식의 필드 수를 제한하지 않습니다.
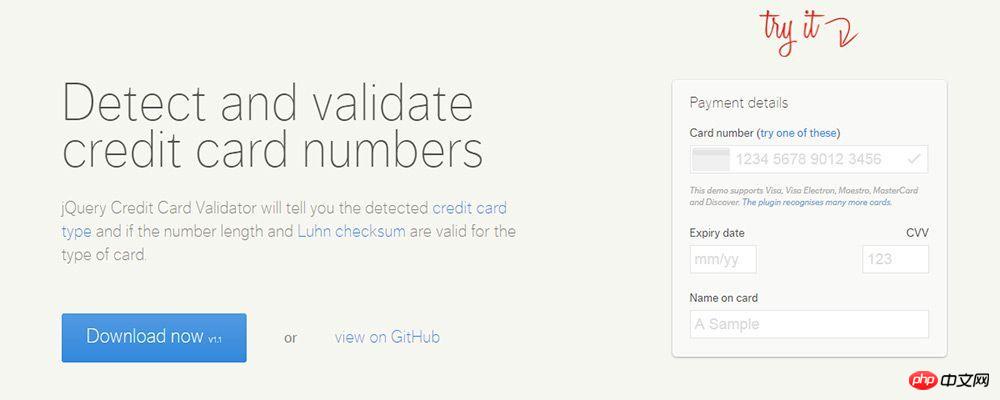
jQuery CC Validator

웹사이트에서는 데이터 보안이 영원한 테마이고, 특히 전자상거래 웹사이트에서는 신용카드 정보를 입력할 수 있는 기능을 자주 사용하는 것 같아요. 이 애플리케이션 시나리오를 해결하는 데 단연 최고의 플러그인입니다.
완전 무료이며 오픈 소스이며 JQuery 라이브러리에서 실행되므로 개발자가 사용하기 매우 편리합니다.
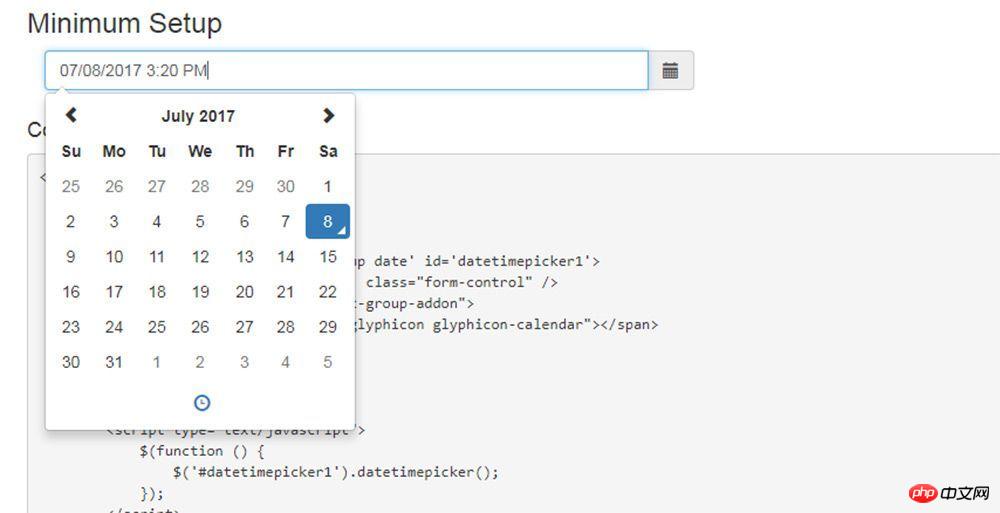
BS3 Datepicker

BS3 Datepicker는 웹 양식의 날짜 컨트롤을 사용자 정의하기 위한 플러그인으로 Bootstrap 프레임워크를 기반으로 작성되었으며 인터페이스는 완전히 Bootstrap 디자인 스타일을 중심으로 이루어집니다. 명확하게, 한 눈에 명확하게 만듭니다. 실제로 Bootstrap에서는 멋진 플러그인을 많이 찾을 수 있습니다.
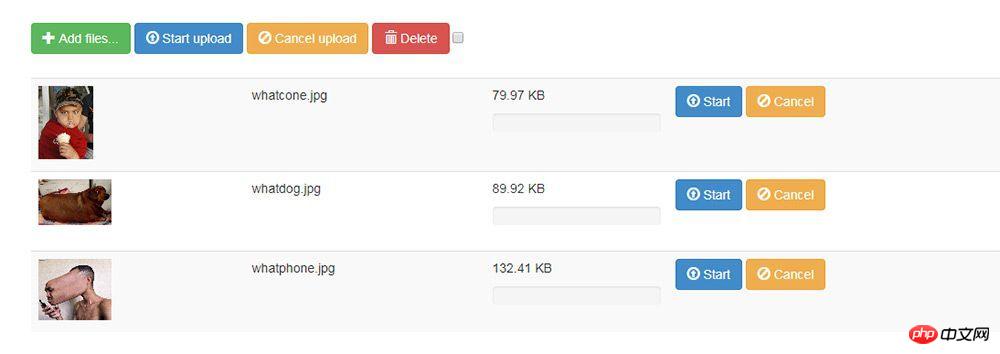
jQuery 파일 업로드

사용자가 업로드한 파일을 처리하는 것은 매우 복잡한 양식 작업이라는 점은 부인할 수 없습니다. 특히 모든 장치에서 작동하고 특정 유형의 파일을 정의할 수 있으며 장치에서 이를 수행하는 방법을 알고 있는 업로드 컨트롤을 만들어야 하는 경우에는 더욱 그렇습니다. 백엔드를 처리할 때 작업은 더욱 복잡해집니다.
이 JQuery 파일 업로드 플러그인은 웹사이트에서 좋은 솔루션으로 사용될 수 있습니다. 이는 파일을 업로드할 때 발생할 수 있는 대부분의 문제나 구성을 해결합니다.
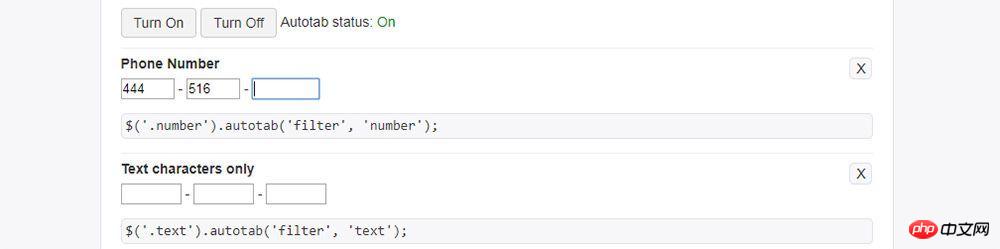
jQuery Autotab

Matthew Miller의 jQuery Autotab 플러그인을 사용하면 모든 양식 입력에 대해 특정 길이를 정의하여 완료 시 다음 양식을 자동으로 선택할 수 있습니다. 특정 숫자가 필요한 애플리케이션에 가장 적합합니다. 문자(예: 전화번호 또는 생일) 필드
위 내용은 앞으로 모든 사람에게 도움이 되기를 바랍니다.
관련 기사:
JavaScript에서 책임 사슬 패턴을 구현하는 방법
Ajax 및 Jquery를 사용하여 드롭다운 상자의 보조 연결을 달성하는 방법
Jquery가 드롭다운에서 데이터를 동적으로 가져오는 방법 box
vue에 대하여 - awesome-swiper 플러그인 문제
위 내용은 웹 양식용 JS 플러그인(고품질 권장)의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!