Angular CLI+Angular 5 실습 프로젝트 시연
이번에는 Angular CLI+Angular 5 실습 프로젝트 시연을 가져왔습니다. Angular CLI+Angular 5 실습 프로젝트 시연 시 주의사항은 무엇인가요?
Angular CLI 설치:
npm install -g @angular/cli
하지만 먼저 최신 버전의 nodejs를 설치해야 합니다.
오늘은 주로 다음 측면을 통해 Angular CLI를 소개합니다.
프로젝트 생성
매개변수 소개
-
CLI 구성 및 사용자 정의
코드 확인 및 수정
새 프로젝트 생성:
ng new my-app
이 명령은 my-app이라는 새 프로젝트를 생성하고 프로젝트 파일을 저장합니다. my-app并把该项目的文件放在my-app这个文件夹下.
项目生成完的时候别忘了cd进入到my-app目录.
另一个选项是使用--dry-run参数:
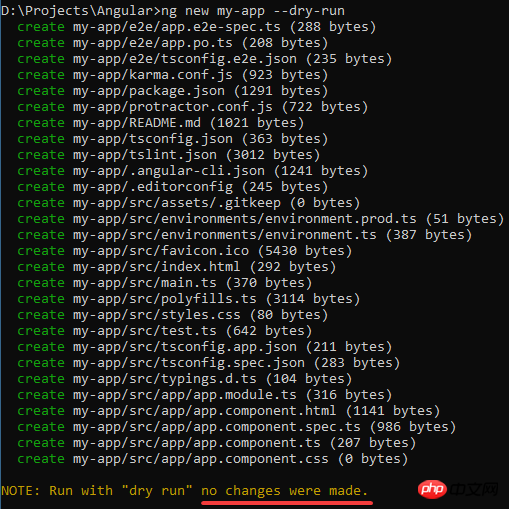
ng new my-app --dry-run
使用这个参数呢, 不会真的生成项目, 而是会打印出来如果创建该项目的话哪些文件将会生成.

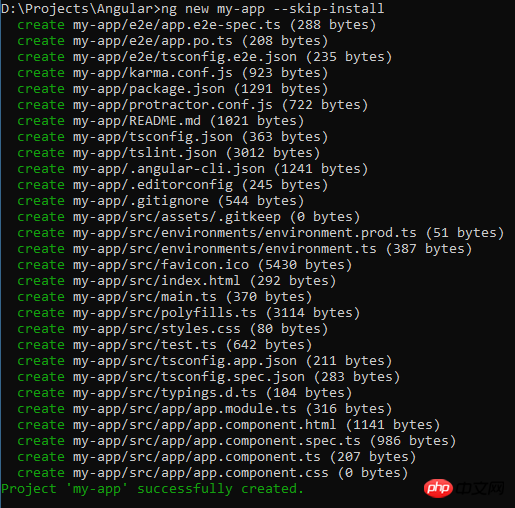
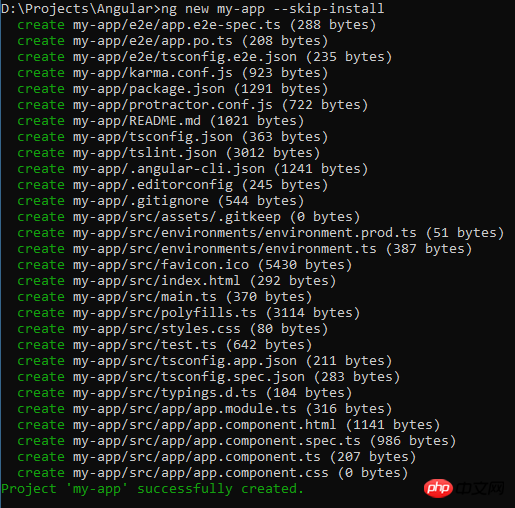
另外一个常用的参数是--skip-install:
ng new my-app --skip-install
这个命令作用是, 生成完项目文件之后不执行npm install这个动作.
不过以后还是需要手动执行npm install
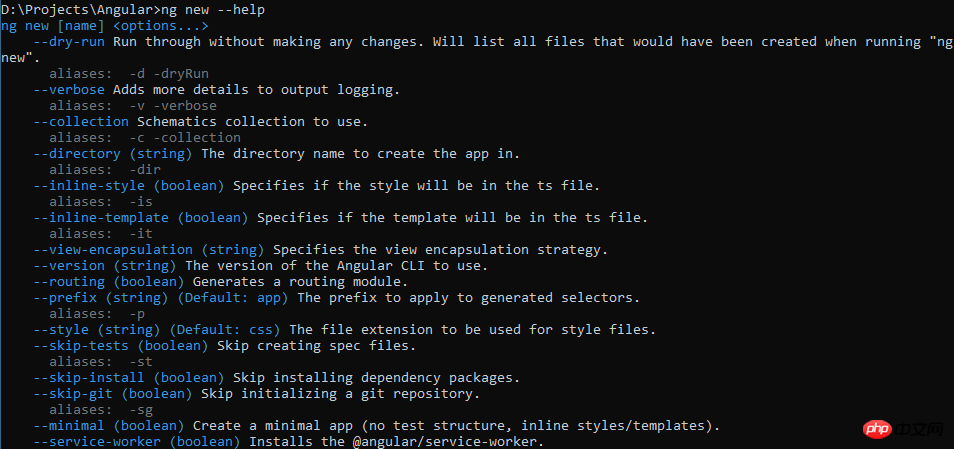
ng new --help
 이 매개변수를 사용하면 실제로 프로젝트가 생성되지는 않지만, 프로젝트가 생성되면 어떤 파일이 생성되는지 출력됩니다.
이 매개변수를 사용하면 실제로 프로젝트가 생성되지는 않지만, 프로젝트가 생성되면 어떤 파일이 생성되는지 출력됩니다.
일반적으로 사용되는 또 다른 매개변수는 --skip-install입니다:
code .
npm install은 실행되지 않습니다. 그러나 나중에는 npm install을 수동으로 실행해야 합니다. -help 매개변수를 사용하세요. 도움말 보기:
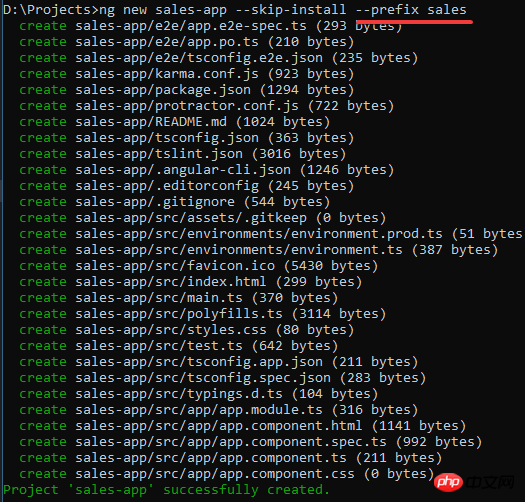
ng new sales-app --prefix sales
 다음으로, 프로젝트를 생성하겠습니다. 먼저 npm install을 실행하지 마세요.
다음으로, 프로젝트를 생성하겠습니다. 먼저 npm install을 실행하지 마세요.
이 작업은 매우 빠르며, 그런 다음 제가 가장 좋아하는 IDE VSCode를 사용하여 엽니다.
ng new my-app2 --skip-tests
전체 프로젝트 구조를 살펴보세요. 그리고 package.json:
다음은 사전 정의된 프로젝트 명령입니다. start는 프로젝트 실행을 의미하며, npm start를 실행하거나 ngserve를 직접 실행합니다.npm build / ng build 빌드를 실행하는 것입니다...
하나씩 소개하지는 않겠습니다.그럼 종속성을 살펴보세요. Angular 5.2.0을 사용하고 있습니다. 앞에 ^ 기호는 버전을 나타냅니다. 우리가 사용하는 숫자는 5.2.0보다 크거나 같으나 확실히 6보다 작을 것입니다.
Angular 5.2.0을 사용하고 있습니다. 앞에 ^ 기호는 버전을 나타냅니다. 우리가 사용하는 숫자는 5.2.0보다 크거나 같으나 확실히 6보다 작을 것입니다.
하단에는 개발 중에 사용되는 모든 도구 라이브러리인 devDependency가 포함되어 있습니다.
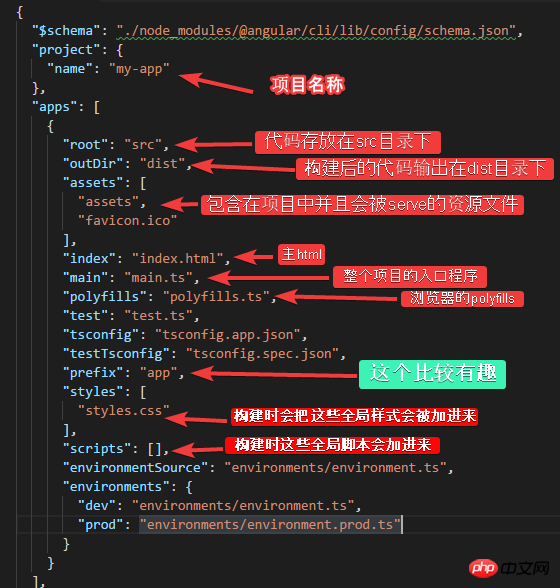
다음을 살펴보세요. angle-cli.json 파일:
 angular-cli.json:
angular-cli.json:
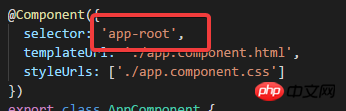
접두사는 app.
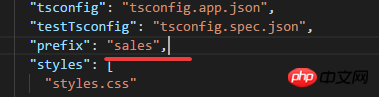
 그냥 ng new를 사용하세요. --prefix의 또 다른 매개변수:
그냥 ng new를 사용하세요. --prefix의 또 다른 매개변수:
ng serve -o
 내부에서 생성된 구성요소의 선택자는 다음과 같습니다. .json 파일:
내부에서 생성된 구성요소의 선택자는 다음과 같습니다. .json 파일:
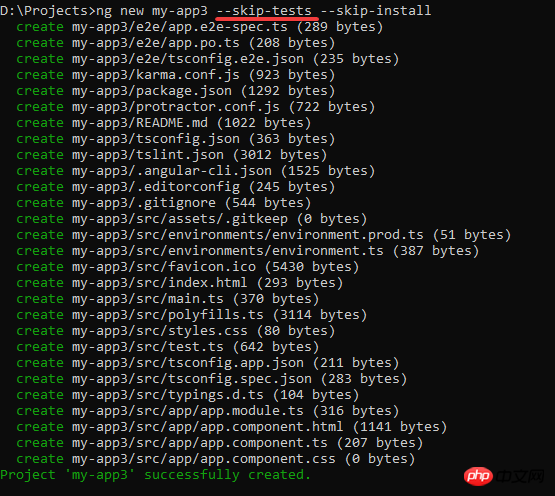
在生成的项目里可以看到, 同时还生成了spec文件. 如果我不想让我的项目生成spec文件呢?
ng new也有这个参数--skip-tests:
ng new my-app2 --skip-tests

可以看到, 并没有生成任何spec文件.
ng new的参数一共有这些:

有几个介绍过的, 其他的例如:
--skip-git: 生成项目的时候就不会把它初始化为git repository, 默认是初始化为git repository的.
--directory: 可以设定生成的目录, 默认是使用的项目名称.
--style: 可以设定样式的类型, 默认是css, 例如可以改成scss.
也可以通过--inline-style把样式的写法设为行内样式, 这个默认是false的.
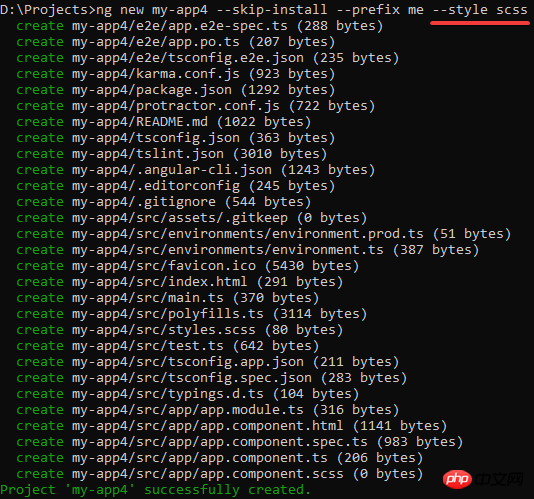
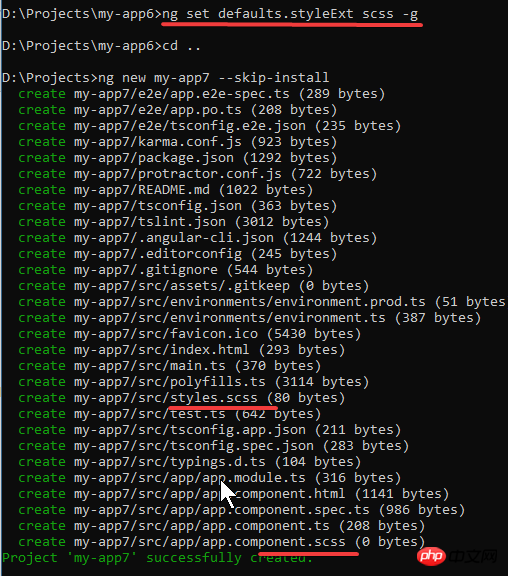
下面我来生成一个使用scss样式的项目:

可以看到生成的是styles.scss, app.component.scss文件, angular cli不仅会生成scss文件, 而且也会编译它们.
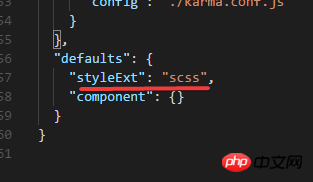
查看angular-cli.json, 可以在文件的下方看到采用的是scss样式文件:

这样, 以后生成的component的默认样式文件就是scss了.
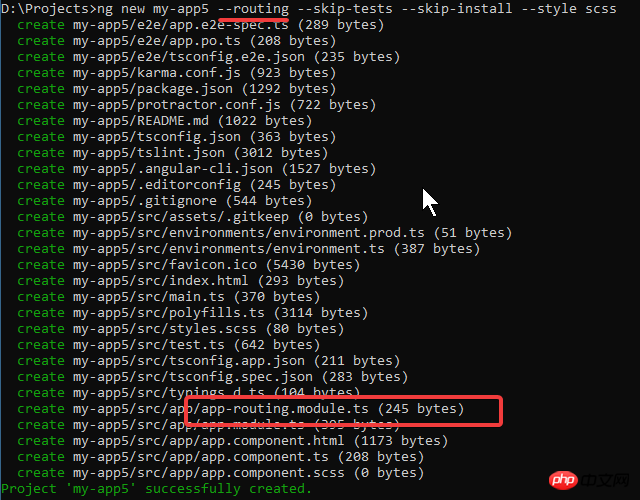
最后我想介绍一下这个参数, --routing:

如果想手动为项目配置路由的话, 还是需要一些步骤的, 所以可以使用这个参数直接生成带路由配置的项目.
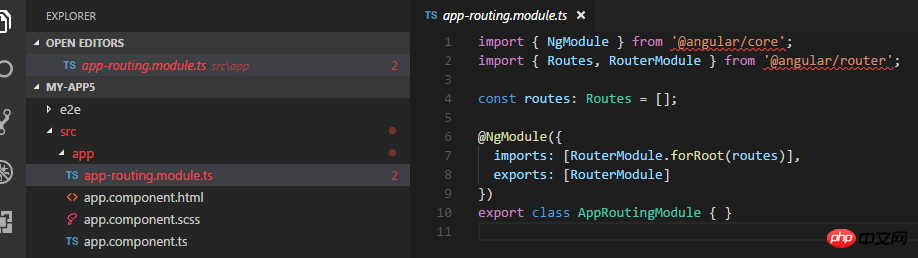
看一下项目路由文件:

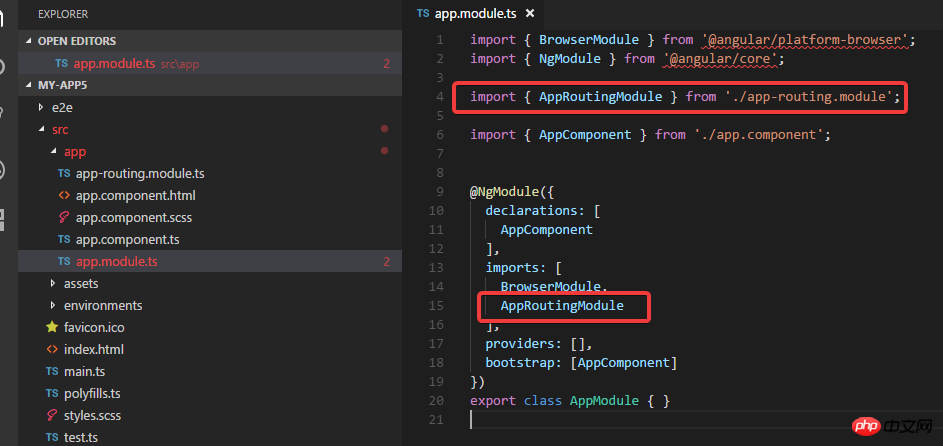
再查看一下app.module:

可以看到import了AppRoutingModule.
综上, ng new 的这些参数可以在生成项目的时候作为命令的参数联合使用, 其中有一些参数也可以在项目生成以后通过修改angular-cli.json文件来做修改.
比较推荐的做法是:
在生成项目的时候使用: --routing, --prefix, --style, --dry-run参数. 首先通过--dry-run参数, 确保会生成哪些文件是否正确, 确认后把--dry-run参数去掉, 生成文件.
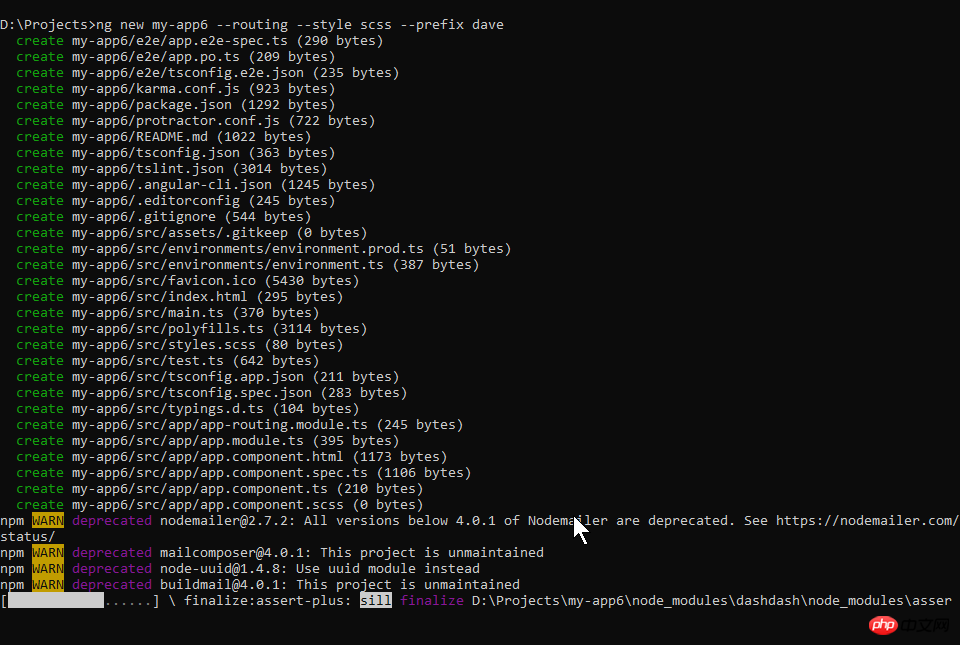
下面我生成一个项目, 并且执行npm install:

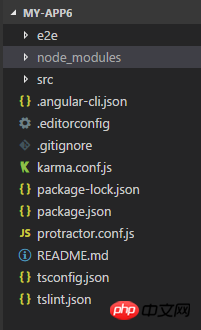
命令执行完, 可以看到如下的项目结构;

里面有node_modules目录了, 也就是所有的包都安装好了, 接下来我可以运行该项目了:
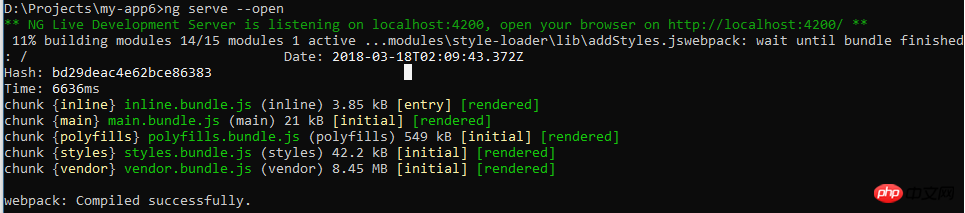
ng serve -o
其中的-o(--open)参数表示运行项目的时候打开默认浏览器.

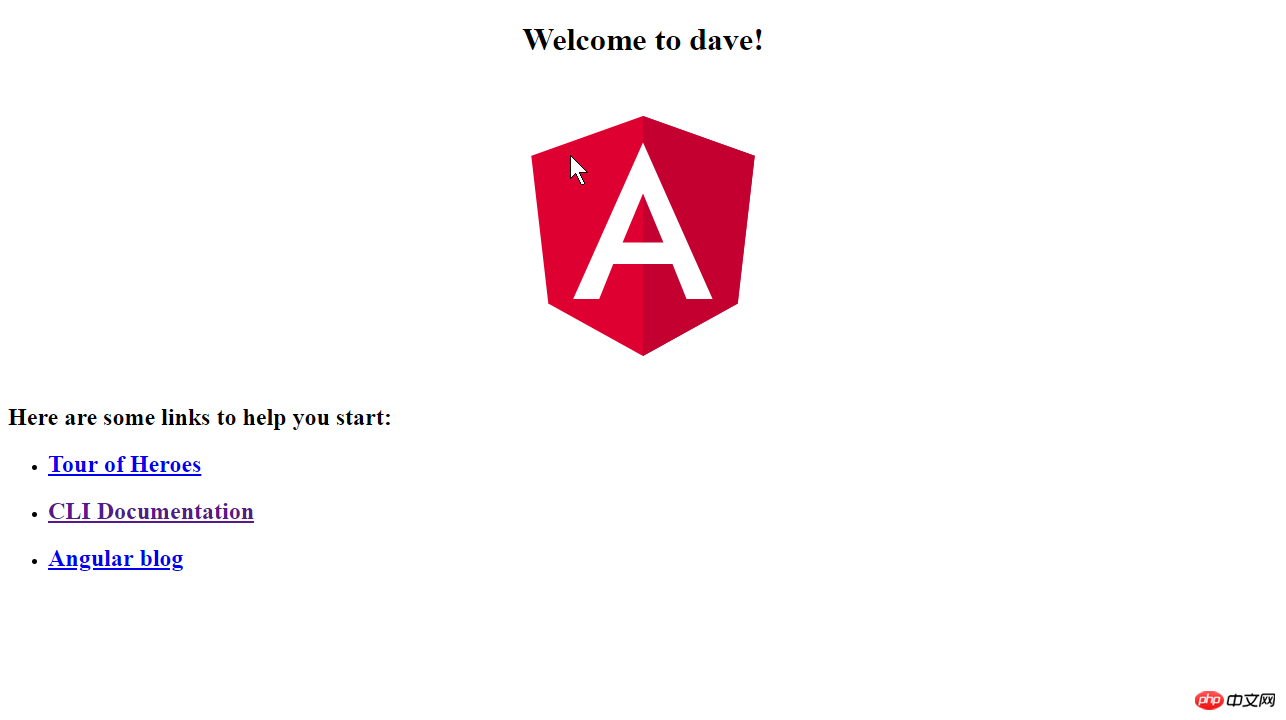
查看浏览器http://localhost:4200:

ng serve的优点是, 当代码文件有变化的时候会自动重新构建并且刷新浏览器, 您可以试一下.
另外一种配置CLI的方法 ng set.
前面我介绍了使用ng new参数和修改angular-cli.json文件的方式来配置cli, 下面我介绍下通过ng set <属性> <值> 来配置cli.
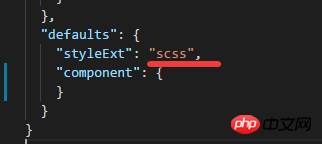
就拿当前这个项目来说, 它的默认样式文件类型是scss:

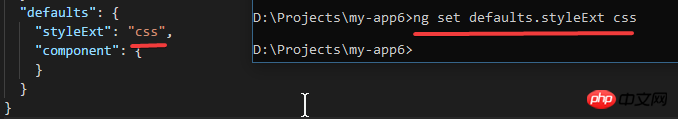
如果我在该项目目录执行:
ng set defaults.styleExt css
那么该项目的设置就会改变:

如果使用参数 -g(--global), 那就会进行一个全局的配置, 这个配置会保存在一个文件里(如果还没有任何去安居配置的情况下这个文件并不存在), 这个文件应该在users/xxx目录下, mac的话应该在home目录下.
它不会影响到已经存在的项目. 但是如果新生成的项目不指定ng new的参数情况下, 默认就会采用全局的配置:

Lint:
使用命令ng lint.
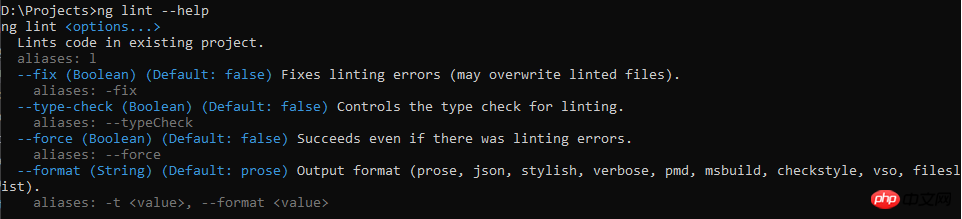
首先可以查看一下帮助:
ng lint --help

--fix: 尝试修复lint出现的错误.
--format: lint的输出格式.
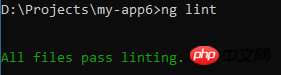
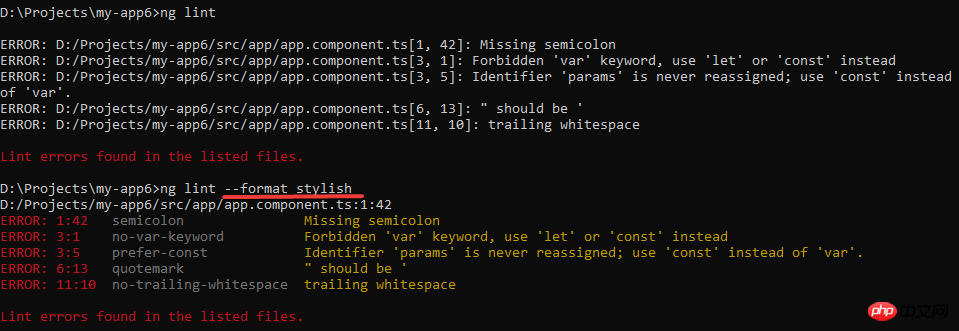
首先我针对上面的my-app6执行ng lint:

没有问题.
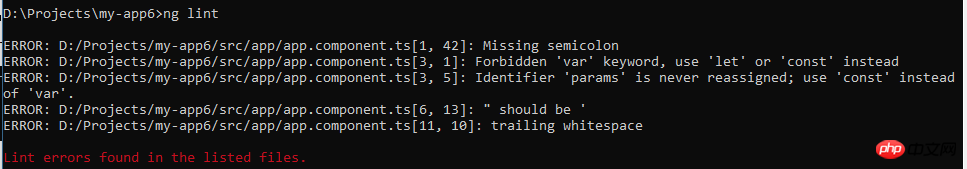
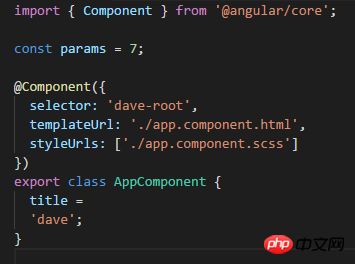
然后我故意弄出来几处错误/不规范的写法:

然后再执行ng lint:

可以看到这些错误都被详细的列了出来.
把格式化的参数加进去:

可以看到现在lint结果的显示更直观了一些.
下面执行ng lint --fix:

执行后lint的错误减少到了一个, 看下代码:

相信看了本文案例你已经掌握了方法,更多精彩请关注php中文网其它相关文章!
推荐阅读:
위 내용은 Angular CLI+Angular 5 실습 프로젝트 시연의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

Video Face Swap
완전히 무료인 AI 얼굴 교환 도구를 사용하여 모든 비디오의 얼굴을 쉽게 바꾸세요!

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7764
7764
 15
15
 1644
1644
 14
14
 1399
1399
 52
52
 1293
1293
 25
25
 1234
1234
 29
29
 Angular의 메타데이터와 데코레이터에 대해 이야기해 보겠습니다.
Feb 28, 2022 am 11:10 AM
Angular의 메타데이터와 데코레이터에 대해 이야기해 보겠습니다.
Feb 28, 2022 am 11:10 AM
이 글은 Angular에 대한 학습을 계속하고, Angular의 메타데이터와 데코레이터를 이해하고, 그 사용법을 간략하게 이해하는 데 도움이 되기를 바랍니다.
 Ubuntu 24.04에 Angular를 설치하는 방법
Mar 23, 2024 pm 12:20 PM
Ubuntu 24.04에 Angular를 설치하는 방법
Mar 23, 2024 pm 12:20 PM
Angular.js는 동적 애플리케이션을 만들기 위해 자유롭게 액세스할 수 있는 JavaScript 플랫폼입니다. HTML 구문을 템플릿 언어로 확장하여 애플리케이션의 다양한 측면을 빠르고 명확하게 표현할 수 있습니다. Angular.js는 코드를 작성, 업데이트 및 테스트하는 데 도움이 되는 다양한 도구를 제공합니다. 또한 라우팅 및 양식 관리와 같은 많은 기능을 제공합니다. 이 가이드에서는 Ubuntu24에 Angular를 설치하는 방법에 대해 설명합니다. 먼저 Node.js를 설치해야 합니다. Node.js는 서버 측에서 JavaScript 코드를 실행할 수 있게 해주는 ChromeV8 엔진 기반의 JavaScript 실행 환경입니다. Ub에 있으려면
 각도 학습 상태 관리자 NgRx에 대한 자세한 설명
May 25, 2022 am 11:01 AM
각도 학습 상태 관리자 NgRx에 대한 자세한 설명
May 25, 2022 am 11:01 AM
이 글은 Angular의 상태 관리자 NgRx에 대한 심층적인 이해를 제공하고 NgRx 사용 방법을 소개하는 글이 될 것입니다.
 Angular의 서버 측 렌더링(SSR)을 탐색하는 기사
Dec 27, 2022 pm 07:24 PM
Angular의 서버 측 렌더링(SSR)을 탐색하는 기사
Dec 27, 2022 pm 07:24 PM
앵귤러 유니버셜(Angular Universal)을 아시나요? 웹사이트가 더 나은 SEO 지원을 제공하는 데 도움이 될 수 있습니다!
 프론트엔드 개발에 PHP와 Angular를 사용하는 방법
May 11, 2023 pm 04:04 PM
프론트엔드 개발에 PHP와 Angular를 사용하는 방법
May 11, 2023 pm 04:04 PM
인터넷의 급속한 발전과 함께 프론트엔드 개발 기술도 지속적으로 개선되고 반복되고 있습니다. PHP와 Angular는 프런트엔드 개발에 널리 사용되는 두 가지 기술입니다. PHP는 양식 처리, 동적 페이지 생성, 액세스 권한 관리와 같은 작업을 처리할 수 있는 서버측 스크립팅 언어입니다. Angular는 단일 페이지 애플리케이션을 개발하고 구성 요소화된 웹 애플리케이션을 구축하는 데 사용할 수 있는 JavaScript 프레임워크입니다. 이 기사에서는 프론트엔드 개발에 PHP와 Angular를 사용하는 방법과 이들을 결합하는 방법을 소개합니다.
 Angular + NG-ZORRO로 백엔드 시스템을 빠르게 개발
Apr 21, 2022 am 10:45 AM
Angular + NG-ZORRO로 백엔드 시스템을 빠르게 개발
Apr 21, 2022 am 10:45 AM
이 기사는 Angular의 실제 경험을 공유하고 ng-zorro와 결합된 angualr을 사용하여 백엔드 시스템을 빠르게 개발하는 방법을 배우게 될 것입니다. 모든 사람에게 도움이 되기를 바랍니다.
 각도에서 monaco-editor를 사용하는 방법에 대한 간략한 분석
Oct 17, 2022 pm 08:04 PM
각도에서 monaco-editor를 사용하는 방법에 대한 간략한 분석
Oct 17, 2022 pm 08:04 PM
각도에서 모나코 편집기를 사용하는 방법은 무엇입니까? 다음 글은 최근 비즈니스에서 사용되는 Monaco-Editor의 활용 사례를 기록한 글입니다.
 Angular의 독립 구성요소에 대한 간략한 분석 및 사용 방법 알아보기
Jun 23, 2022 pm 03:49 PM
Angular의 독립 구성요소에 대한 간략한 분석 및 사용 방법 알아보기
Jun 23, 2022 pm 03:49 PM
이 기사에서는 Angular의 독립 구성 요소, Angular에서 독립 구성 요소를 만드는 방법, 기존 모듈을 독립 구성 요소로 가져오는 방법을 안내합니다.




