Angular4.0에서laydate.js 날짜 플러그인을 사용하는 방법
AngularJ에서는 필연적으로 jquery 플러그인 라이브러리와 같은 타사 라이브러리를 사용하게 됩니다. 다음 글은 Angular4.0의laydate.js 날짜 플러그인 도입에 대한 관련 정보를 주로 소개하고 있으니 필요하신 분들은 참고하시면 됩니다. by Xianxin 누구나 그 기능이 점점 더 강력해지고 있고 그 사용이 점점 더 유연해지고 있다는 것을 알고 있습니다. Angular에서는 js 파일의 직접 도입을 지원하지 않습니다. 다음은 프로젝트에laydate.js를 도입하는 방법에 대한 소개입니다(다른 js 파일을 도입하는 데에도 사용할 수 있으며 약간의 차이가 있을 수 있습니다)
방법은 다음과 같습니다.
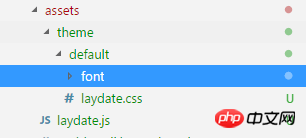
1. 다운로드한laydate에 있는 js와 테마 파일을 통합 파일에 넣습니다. 자산
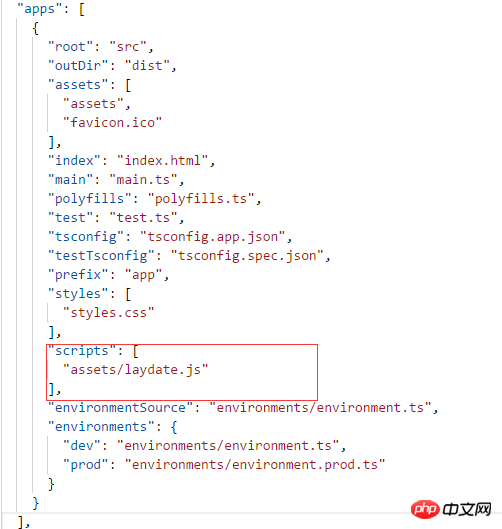
에 넣습니다. 2.angular-cli.json에서 js를 구성합니다.
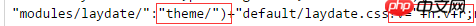
3.laydate.js 수정 
이 문장을 찾아 경로완성하고 버전번호 삭제
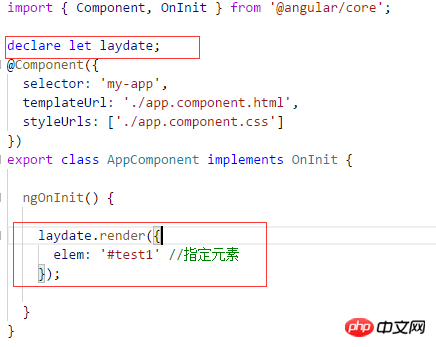
네.ts파일에 선언해서 사용하세요
다섯번째: 컴파일하고 실행~ "modules/laydate/":"assets/theme/")default/laydate.css"

WeChat 애플릿 개발에서 날짜 및 시간 선택기를 사용하는 방법 정보
JS를 사용하여 마우스의 움직임에 따라 공을 구현하는 방법
Vue 컴포넌트의 사용자 정의 이벤트에 대해(자세한 튜토리얼)
WeChat 애플릿에서 3단계 연결 선택기를 사용하는 방법
위 내용은 Angular4.0에서laydate.js 날짜 플러그인을 사용하는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

Video Face Swap
완전히 무료인 AI 얼굴 교환 도구를 사용하여 모든 비디오의 얼굴을 쉽게 바꾸세요!

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7711
7711
 15
15
 1640
1640
 14
14
 1394
1394
 52
52
 1288
1288
 25
25
 1232
1232
 29
29
 PyCharm 초보자 가이드: 플러그인 설치에 대한 전반적인 이해!
Feb 25, 2024 pm 11:57 PM
PyCharm 초보자 가이드: 플러그인 설치에 대한 전반적인 이해!
Feb 25, 2024 pm 11:57 PM
PyCharm은 개발자가 코드를 보다 효율적으로 작성할 수 있도록 다양한 기능과 도구를 제공하는 강력하고 인기 있는 Python 통합 개발 환경(IDE)입니다. PyCharm의 플러그인 메커니즘은 기능을 확장하기 위한 강력한 도구입니다. 다양한 플러그인을 설치하면 PyCharm에 다양한 기능과 사용자 정의 기능을 추가할 수 있습니다. 따라서 PyCharm을 처음 접하는 사람이 플러그인을 이해하고 능숙하게 설치하는 것이 중요합니다. 이 문서에서는 PyCharm 플러그인의 전체 설치에 대해 자세히 소개합니다.
![Illustrator에서 플러그인 로드 중 오류 발생 [수정됨]](https://img.php.cn/upload/article/000/465/014/170831522770626.jpg?x-oss-process=image/resize,m_fill,h_207,w_330) Illustrator에서 플러그인 로드 중 오류 발생 [수정됨]
Feb 19, 2024 pm 12:00 PM
Illustrator에서 플러그인 로드 중 오류 발생 [수정됨]
Feb 19, 2024 pm 12:00 PM
Adobe Illustrator를 시작할 때 플러그인 로딩 오류에 대한 메시지가 팝업됩니까? 일부 Illustrator 사용자는 응용 프로그램을 열 때 이 오류가 발생했습니다. 메시지 뒤에는 문제가 있는 플러그인 목록이 표시됩니다. 이 오류 메시지는 설치된 플러그인에 문제가 있음을 나타내지만 손상된 Visual C++ DLL 파일이나 손상된 기본 설정 파일과 같은 다른 이유로 인해 발생할 수도 있습니다. 이 오류가 발생하면 이 문서에서 문제 해결 방법을 안내하므로 아래 내용을 계속 읽어보세요. Illustrator에서 플러그인 로드 오류 Adobe Illustrator를 시작하려고 할 때 "플러그인 로드 오류" 오류 메시지가 표시되면 다음을 사용할 수 있습니다. 관리자로
 Edge 브라우저가 이 플러그인을 지원하지 않는 이유에 대한 세 가지 해결 방법을 공유하세요.
Mar 13, 2024 pm 04:34 PM
Edge 브라우저가 이 플러그인을 지원하지 않는 이유에 대한 세 가지 해결 방법을 공유하세요.
Mar 13, 2024 pm 04:34 PM
사용자가 Edge 브라우저를 사용할 때 더 많은 요구 사항을 충족하기 위해 일부 플러그인을 추가할 수 있습니다. 그런데 플러그인을 추가하면 해당 플러그인이 지원되지 않는다고 표시됩니다. 이 문제를 해결하는 방법은 무엇입니까? 오늘은 에디터가 세 가지 해결 방법을 알려드리겠습니다. 방법 1: 다른 브라우저를 사용해 보세요. 방법 2: 브라우저의 Flash Player가 오래되었거나 누락되어 플러그인이 지원되지 않을 수 있습니다. 공식 웹사이트에서 최신 버전을 다운로드할 수 있습니다. 방법 3: "Ctrl+Shift+Delete" 키를 동시에 누르세요. "데이터 지우기"를 클릭하고 브라우저를 다시 엽니다.
 Chrome 플러그인 확장 프로그램 설치 디렉터리는 무엇인가요?
Mar 08, 2024 am 08:55 AM
Chrome 플러그인 확장 프로그램 설치 디렉터리는 무엇인가요?
Mar 08, 2024 am 08:55 AM
Chrome 플러그인 확장 프로그램 설치 디렉터리는 무엇인가요? 일반적인 상황에서 Chrome 플러그인 확장의 기본 설치 디렉터리는 다음과 같습니다. 1. windowsxp에서 Chrome 플러그인의 기본 설치 디렉터리 위치: C:\DocumentsandSettings\username\LocalSettings\ApplicationData\Google\Chrome\UserData\ Windows7의 Default\Extensions2.chrome 플러그인의 기본 설치 디렉터리 위치: C:\Users\username\AppData\Local\Google\Chrome\User
 WordPress 플러그인을 사용하여 즉각적인 위치 지정 기능을 구현하는 방법
Sep 05, 2023 pm 04:51 PM
WordPress 플러그인을 사용하여 즉각적인 위치 지정 기능을 구현하는 방법
Sep 05, 2023 pm 04:51 PM
WordPress 플러그인을 사용하여 즉각적인 위치 기능을 구현하는 방법 모바일 장치의 인기로 인해 점점 더 많은 웹사이트가 위치정보 기반 서비스를 제공하기 시작했습니다. WordPress 웹사이트에서는 플러그인을 사용하여 즉각적인 위치 확인 기능을 구현하고 방문자에게 지리적 위치와 관련된 서비스를 제공할 수 있습니다. 1. 올바른 플러그인을 선택하세요. WordPress 플러그인 라이브러리에는 위치정보 서비스를 제공하는 플러그인이 많이 있습니다. 필요와 요구 사항에 따라 올바른 플러그인을 선택하는 것이 즉각적인 위치 지정 기능을 달성하는 열쇠입니다. 다음은 몇 가지입니다.
 WordPress 플러그인에 WeChat 미니 프로그램 기능을 추가하는 방법
Sep 06, 2023 am 09:03 AM
WordPress 플러그인에 WeChat 미니 프로그램 기능을 추가하는 방법
Sep 06, 2023 am 09:03 AM
WordPress 플러그인에 WeChat 미니 프로그램 기능을 추가하는 방법 WeChat 미니 프로그램의 인기와 인기로 인해 점점 더 많은 웹사이트와 애플리케이션이 WeChat 미니 프로그램과의 통합을 고려하기 시작했습니다. 콘텐츠 관리 시스템으로 WordPress를 사용하는 웹사이트의 경우 WeChat 애플릿 기능을 추가하면 사용자에게 더욱 편리한 액세스 경험과 더 많은 기능적 선택권을 제공할 수 있습니다. 이 기사에서는 WordPress 플러그인에 WeChat 미니 프로그램 기능을 추가하는 방법을 소개합니다. 1단계: WeChat 미니 프로그램 계정을 등록하세요. 먼저 WeChat 앱을 열어야 합니다.
 WordPress 플러그인을 사용하여 비디오 재생 기능을 구현하는 방법
Sep 05, 2023 pm 12:55 PM
WordPress 플러그인을 사용하여 비디오 재생 기능을 구현하는 방법
Sep 05, 2023 pm 12:55 PM
WordPress 플러그인을 사용하여 비디오 재생 기능을 구현하는 방법 1. 소개 웹 사이트와 블로그에서 비디오를 적용하는 것이 점점 더 보편화되고 있습니다. 고품질의 사용자 경험을 제공하기 위해 WordPress 플러그인을 사용하여 비디오 재생 기능을 구현할 수 있습니다. 이 기사에서는 WordPress 플러그인을 사용하여 비디오 재생 기능을 구현하는 방법을 소개하고 코드 예제를 제공합니다. 2. 플러그인 선택 WordPress에는 선택할 수 있는 다양한 비디오 재생 플러그인이 있습니다. 플러그인을 선택할 때 다음 측면을 고려해야 합니다. 호환성: 플러그인이 맞는지 확인하세요.
 PyCharm Community Edition은 충분한 플러그인을 지원합니까?
Feb 20, 2024 pm 04:42 PM
PyCharm Community Edition은 충분한 플러그인을 지원합니까?
Feb 20, 2024 pm 04:42 PM
PyCharm Community Edition은 충분한 플러그인을 지원합니까? 구체적인 코드 예제가 필요 소프트웨어 개발 분야에서 Python 언어가 점점 더 널리 사용됨에 따라 전문적인 Python 통합 개발 환경(IDE)인 PyCharm이 개발자들에게 선호되고 있습니다. PyCharm은 Professional 버전과 Community 버전의 두 가지 버전으로 나누어집니다. Community 버전은 무료로 제공되지만 Professional 버전에 비해 플러그인 지원이 제한됩니다. 그렇다면 문제는 PyCharm Community Edition이 충분한 플러그인을 지원하느냐는 것입니다. 이 기사에서는 특정 코드 예제를 사용하여




