Nuxt.js 프레임워크(자세한 튜토리얼)
이 글은 주로 Vue.js 범용 애플리케이션 프레임워크인 Nuxt.js 시작 튜토리얼을 소개하고 있습니다.
React 및 Vue로 구축된 단일 페이지 애플리케이션의 경우 SEO는 잘 알려진 문제입니다. 서버사이드 렌더링(SSR-서버 사이드 렌더)이 현재로서는 가장 좋은 솔루션인 것 같습니다. React 애플리케이션에는 Next.js가 있고 Vue용 솔루션은 Nuxt.js입니다.

1. 소개
공식 웹사이트: https://nuxtjs.org/
GitHub: https://github.com/nuxt/nuxt.js
Nuxt.js란 무엇인가요?
Nuxt.js는 Vue.js를 기반으로 하는 범용 애플리케이션 프레임워크입니다.
Nuxt.js는 클라이언트/서버 인프라를 추상적으로 구성하여 주로 애플리케이션의 UI 렌더링에 중점을 둡니다.
우리의 목표는 새 프로젝트의 인프라 코드를 초기화하거나 기존 Node.js 프로젝트에서 Nuxt.js를 사용할 수 있는 유연한 애플리케이션 프레임워크를 만드는 것입니다.
Nuxt.js는 Vue.js를 사용하여 서버 측 렌더링 애플리케이션을 개발하는 데 필요한 다양한 구성을 미리 설정합니다.
또한 Vue.js 기반 애플리케이션에 해당하는 정적 사이트를 생성하는 기능을 제공하는 nuxt generate라는 명령도 제공합니다.
우리는 이 명령이 제공하는 기능이 다양한 마이크로서비스를 통합하는 웹 애플리케이션 개발을 향한 새로운 단계라고 믿습니다.
프레임워크로서 Nuxt.js는 비동기 데이터 로딩, 미들웨어 지원, 레이아웃 지원 등과 같은 클라이언트/서버의 일반적인 애플리케이션 아키텍처 패턴에 대한 많은 유용한 기능을 제공합니다.
2. 첫 번째 Nuxt.js 프로젝트 빌드
Nuxt에서 제공하는 템플릿을 사용하는 것이 좋습니다. vue-cli를 설치한 것으로 가정합니다. 그렇지 않은 경우 npm install vue-cli -g를 실행하여 vue-cli를 먼저 설치하십시오.
$ vue init nuxt-community/starter-template <project-name>
프로젝트 폴더로 이동하여 종속성 패키지를 설치하세요.
cd <project-name> npm install
프로젝트를 시작합니다.
npm run dev
브라우저를 열고 http://localhost:3000을 방문하세요. Next가 렌더링한 페이지를 볼 수 있습니다.
3. 페이지 추가
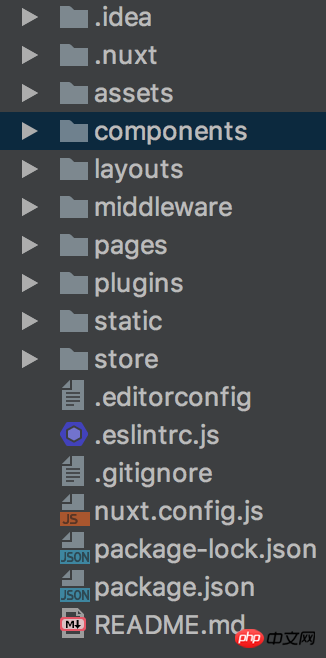
새로 완성된 프로젝트 구조는 아래와 같습니다:

프로젝트 구조
Nuxt는 모든 페이지가 페이지 폴더에 배치되는 데 동의하며 Nuxt는 다음에 따라 자동으로 해당 페이지를 생성합니다. 디렉토리 구조 라우팅.
이제 페이지 아래에 새 Vue 파일 test.vue를 만들고 http://localhost:3000/test를 방문하여 방금 추가한 페이지를 확인하세요.
4. 타사 플러그인 도입
일반적으로 프런트 엔드 구성 요소, 로그 등과 같은 타사 플러그인을 도입해야 합니다.
첫 번째 단계는 물론 플러그인을 설치하는 것입니다. 여기서는 요소 UI를 예로 들어보겠습니다.
npm install element-ui
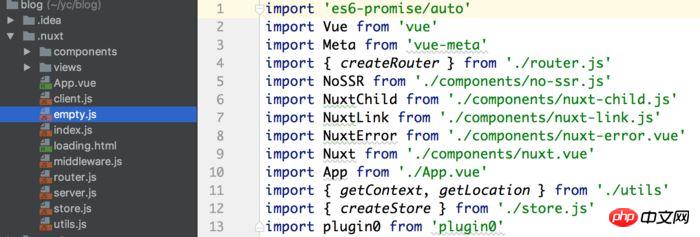
element-ui 패키지를 다운로드했지만 일반 프로젝트처럼 Vue 인스턴스에서 직접 가져와서 사용할 수는 없습니다. Nuxt의 커널 프로젝트는 모두 .nuxt 디렉토리에 있습니다. 아래 파일을 수정하면 적용되지 않습니다. 컴파일할 때마다 파일이 다시 생성되므로 프로젝트 파일을 직접 수정하는 것은 유효하지 않습니다.

커널 프로젝트 구조
직접 수정할 수는 없지만 Nuxt는 타사 플러그인을 도입하는 특별한 방법을 제공합니다.
첫 번째 단계는 pulgin 폴더에 새로운 js 파일 element-ui.js를 만드는 것입니다. 파일의 내용은 다음과 같습니다.
import Vue from 'vue' import Element from 'element-ui' import 'element-ui/lib/theme-chalk/index.css' Vue.use(Element)
두 번째 단계는 nuxt.config.js를 수정하는 것입니다. 플러그인 속성을 추가합니다.
/** * include third-party plugin */ plugins: ['~plugins/element-ui'] // element-ui.js文件地址
다시 컴파일한 후 Nuxt는 타사 플러그인을 컴파일하여 사용합니다. 현재 타사 플러그인은 모든 Vue 파일에서 사용할 수 있습니다.
5. 정적 리소스 파일
정적 리소스 파일을 static 폴더에 넣은 다음 http://localhost:3000/<파일 이름>을 사용하여 정적 리소스 파일에 액세스할 수 있습니다.
Nuxt는 동적 라우팅 및 ESLint 코드 감지와 같은 더 많은 기능을 제공합니다. 오늘은 여기까지입니다. 자세한 내용은 공식 홈페이지를 참조하세요.
위 내용은 모두를 위해 제가 정리한 내용입니다. 앞으로 모든 사람에게 도움이 되기를 바랍니다.
관련 기사:
Vue를 사용하여 Toutiao 모방(자세한 튜토리얼)
js 범위 및 사전 구문 분석 메커니즘(자세한 튜토리얼)
방법 Vue에서 열거형을 사용하여 HTML 드롭다운 상자 구현
위 내용은 Nuxt.js 프레임워크(자세한 튜토리얼)의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7508
7508
 15
15
 1378
1378
 52
52
 78
78
 11
11
 52
52
 19
19
 19
19
 58
58
 내 자신의 JavaScript 라이브러리를 어떻게 작성하고 게시합니까?
Mar 18, 2025 pm 03:12 PM
내 자신의 JavaScript 라이브러리를 어떻게 작성하고 게시합니까?
Mar 18, 2025 pm 03:12 PM
기사는 JavaScript 라이브러리 작성, 게시 및 유지 관리, 계획, 개발, 테스트, 문서 및 홍보 전략에 중점을 둡니다.
 브라우저에서 성능을 위해 JavaScript 코드를 최적화하려면 어떻게해야합니까?
Mar 18, 2025 pm 03:14 PM
브라우저에서 성능을 위해 JavaScript 코드를 최적화하려면 어떻게해야합니까?
Mar 18, 2025 pm 03:14 PM
이 기사는 브라우저에서 JavaScript 성능을 최적화하기위한 전략에 대해 설명하고 실행 시간을 줄이고 페이지로드 속도에 미치는 영향을 최소화하는 데 중점을 둡니다.
 프론트 엔드 열 용지 영수증에 대한 차량 코드 인쇄를 만나면 어떻게해야합니까?
Apr 04, 2025 pm 02:42 PM
프론트 엔드 열 용지 영수증에 대한 차량 코드 인쇄를 만나면 어떻게해야합니까?
Apr 04, 2025 pm 02:42 PM
프론트 엔드 개발시 프론트 엔드 열지대 티켓 인쇄를위한 자주 묻는 질문과 솔루션, 티켓 인쇄는 일반적인 요구 사항입니다. 그러나 많은 개발자들이 구현하고 있습니다 ...
 브라우저 개발자 도구를 사용하여 JavaScript 코드를 효과적으로 디버그하려면 어떻게해야합니까?
Mar 18, 2025 pm 03:16 PM
브라우저 개발자 도구를 사용하여 JavaScript 코드를 효과적으로 디버그하려면 어떻게해야합니까?
Mar 18, 2025 pm 03:16 PM
이 기사는 브라우저 개발자 도구를 사용하여 효과적인 JavaScript 디버깅, 중단 점 설정, 콘솔 사용 및 성능 분석에 중점을 둡니다.
 누가 더 많은 파이썬이나 자바 스크립트를 지불합니까?
Apr 04, 2025 am 12:09 AM
누가 더 많은 파이썬이나 자바 스크립트를 지불합니까?
Apr 04, 2025 am 12:09 AM
기술 및 산업 요구에 따라 Python 및 JavaScript 개발자에 대한 절대 급여는 없습니다. 1. 파이썬은 데이터 과학 및 기계 학습에서 더 많은 비용을 지불 할 수 있습니다. 2. JavaScript는 프론트 엔드 및 풀 스택 개발에 큰 수요가 있으며 급여도 상당합니다. 3. 영향 요인에는 경험, 지리적 위치, 회사 규모 및 특정 기술이 포함됩니다.
 소스 맵을 사용하여 조정 된 JavaScript 코드를 디버그하는 방법은 무엇입니까?
Mar 18, 2025 pm 03:17 PM
소스 맵을 사용하여 조정 된 JavaScript 코드를 디버그하는 방법은 무엇입니까?
Mar 18, 2025 pm 03:17 PM
이 기사는 소스 맵을 사용하여 원래 코드에 다시 매핑하여 미니어링 된 JavaScript를 디버그하는 방법을 설명합니다. 소스 맵 활성화, 브레이크 포인트 설정 및 Chrome Devtools 및 Webpack과 같은 도구 사용에 대해 설명합니다.
 Chart.js : Pie, Donut 및 Bubble Charts를 시작합니다
Mar 15, 2025 am 09:19 AM
Chart.js : Pie, Donut 및 Bubble Charts를 시작합니다
Mar 15, 2025 am 09:19 AM
이 튜토리얼은 Chart.js를 사용하여 파이, 링 및 버블 차트를 만드는 방법을 설명합니다. 이전에는 차트 유형의 차트 유형을 배웠습니다. JS : 라인 차트 및 막대 차트 (자습서 2)와 레이더 차트 및 극지 지역 차트 (자습서 3)를 배웠습니다. 파이 및 링 차트를 만듭니다 파이 차트와 링 차트는 다른 부분으로 나뉘어 진 전체의 비율을 보여주는 데 이상적입니다. 예를 들어, 파이 차트는 사파리에서 남성 사자, 여성 사자 및 젊은 사자의 비율 또는 선거에서 다른 후보자가받는 투표율을 보여주는 데 사용될 수 있습니다. 파이 차트는 단일 매개 변수 또는 데이터 세트를 비교하는 데만 적합합니다. 파이 차트의 팬 각도는 데이터 포인트의 숫자 크기에 의존하기 때문에 원형 차트는 값이 0 인 엔티티를 그릴 수 없습니다. 이것은 비율이 0 인 모든 엔티티를 의미합니다
 Console.log 출력 결과의 차이 : 두 통화가 다른 이유는 무엇입니까?
Apr 04, 2025 pm 05:12 PM
Console.log 출력 결과의 차이 : 두 통화가 다른 이유는 무엇입니까?
Apr 04, 2025 pm 05:12 PM
Console.log 출력의 차이의 근본 원인에 대한 심층적 인 논의. 이 기사에서는 Console.log 함수의 출력 결과의 차이점을 코드에서 분석하고 그에 따른 이유를 설명합니다. � ...




