JS는 브라우저 인쇄 및 인쇄 미리보기를 구현합니다.
目前正在做浏览器端采用JS方式实现打印这么一个功能,JS打印实现的方法很多,但是兼容各个浏览器实现打印预览的功能有些棘手,现将实现的内容及遇到的问题记录下来,希望有大牛看到所提的问题后可以给予解答,在此感谢啦。
1.JS实现打印的方式
方式一:window.print()
window.print();会弹出打印对话框,打印的是window.document.body.innerHTML中的内容,下面是从网上摘到的一个局部打印的例子,该例子的不足是打印会修改页面的内容。
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>局部打印案例</title>
<script type="text/javascript">
function doPrint() {
bdhtml=window.document.body.innerHTML;
sprnstr="<!--startprint-->";
eprnstr="<!--endprint-->";
prnhtml=bdhtml.substr(bdhtml.indexOf(sprnstr)+17);
prnhtml=prnhtml.substring(0,prnhtml.indexOf(eprnstr));
window.document.body.innerHTML=prnhtml;
window.print();
}
</script>
</head>
<body>
<p>1不需要打印的地方</p>
<p>2这里不要打印啊</p>
<!--startprint--><!--注意要加上html里star和end的这两个标记-->
<h1>打印标题</h1>
<p>打印内容~~</p>
<!--endprint-->
<button type="button" onclick="doPrint()">打印</button>
<p>不打印的地方啊哈哈哈哈</p>
<p>2</p>
</body>
</html>方式二:使用html 标签
这种方式是其只兼容IE,其他浏览器不可使用,同时IE10以下的浏览器才可以使用,调用方式如下:
<body> <object id="WebBrowser" classid=CLSID:8856F961-340A-11D0-A96B-00C04FD705A2 height="0" width="0"> </object> </body> <script> WebBrowser.ExecWB(1,1) //打开 WebBrowser.ExecWB(2,1) //关闭现在所有的IE窗口,并打开一个新窗口 WebBrowser.ExecWB(4,1) //保存网页 //--------------- 常用 --------------- WebBrowser.ExecWB(6,1) //打印 WebBrowser.ExecWB(7,1) //打印预览 WebBrowser.ExecWB(8,1) //打印页面设置 //------------------------------------- WebBrowser.ExecWB(10,1) //查看页面属性 WebBrowser.ExecWB(15,1) //撤销 WebBrowser.ExecWB(17,1) //全选 WebBrowser.ExecWB(22,1) //刷新 WebBrowser.ExecWB(45,1) //关闭窗体无提示 </script>
这种方式优势是在IE下可以弹出打印预览,这是打印很人性化的功能,但是遗憾的是高版本的IE浏览器不支持WebBrowser了
方式三:采用document.execCommand(”print”)
该方式也兼容各个版本的浏览器,同window.print()一样,其启动的是打印对话框,chrome的打印对话框自带预览功能,但是IE、火狐仅仅只弹出打印设置对话框,没有预览功能。
方式四:采用JQuery插件
使用JQuery浏览插件可以很方便的进行局部打印,常用的插件有:
1)jquery.print.js 下载地址:https://github.com/DoersGuild/jQuery.print
2)jquery.print-preview.js 下载地址:https://github.com/etimbo/jquery-print-preview-plugin
这两种方式使用都很简单,1)通过$("#id").print(/*options*/);调用;2)通过$('#id').printArea(/*options*/); 其中的option可选项可以在下载地址下载下来后看示例代码,一般options不用传即可,示例代码如下:
<html>
<head>
<meta http-equiv=Content-Type content="text/html; charset=utf-8">
<title>JQuery打印</title>
<script type="text/javascript" src="./js/jquery-3.1.1.min.js"></script>
<script language="javascript" src="./js/jquery.print.js"></script>
</head>
<body style='margin:0 auto;text-align:center;'>
<button id='button_print' name='button_print' onclick="javascript:printit()>打印</button>
<p id='ganburenmianbaio' class=WordSection1 style='width:750px;margin:0 auto;text-align:center;vertical-align: middle;'>
</p>
</body>
<script language="javascript">
function printit(){
$("#ganburenmianbaio").print({iframe:true,prepend:'<br/>'});
}
</script>
</html>方式五:采用浏览器打印第三方插件
该方式需要用户浏览器安装相关的第三方插件,用户体验不好,故在此不细述了。
2.打印预览
chrome浏览器、win10自带的IE浏览器 调用打印弹出的打印设置界面中包含打印预览部分,故其通过上面的打印函数的调用即可实现。
IE9以后的版本、火狐不支持webbrowser控件了,JS调用不了浏览器的打印预览的功能,我们只能用iframe模拟打印预览的对话框,将需要打印的内容显示在该对话框中,然后在调用打印的功能实现打印。
1)jquery打印预览插件
jquery.print-preview.js 下载地址:https://github.com/etimbo/jquery-print-preview-plugin
其实现的效果如下图(其自动的示例代码)

2)webbrowser控件打印预览
IE8及以下版本可以调用WebBrowser.ExecWB(7,1) 函数弹出浏览器的打印预览对话框,采用该函数的好处是 用户可以在打印预览对话框中 调整页边距、页眉、页脚;
下面贴出的是设置页边距、页眉、页脚的JS代码
//取得页面打印设置的原参数数据
function PageSetup_temp(){
try
{
var Wsh=new ActiveXObject("WScript.Shell");
HKEY_Key="header";
//取得页眉默认值
head = Wsh.RegRead(HKEY_Root+HKEY_Path+HKEY_Key);
HKEY_Key="footer";
//取得页脚默认值
foot = Wsh.RegRead(HKEY_Root+HKEY_Path+HKEY_Key);
HKEY_Key="margin_bottom";
//取得下页边距
bottom = Wsh.RegRead(HKEY_Root+HKEY_Path+HKEY_Key);
HKEY_Key="margin_left";
//取得左页边距
left = Wsh.RegRead(HKEY_Root+HKEY_Path+HKEY_Key);
HKEY_Key="margin_right";
//取得右页边距
right = Wsh.RegRead(HKEY_Root+HKEY_Path+HKEY_Key);
HKEY_Key="margin_top";
//取得上页边距
top = Wsh.RegRead(HKEY_Root+HKEY_Path+HKEY_Key);
}
catch(e){
//alert("不允许ActiveX控件");
}
}
//设置网页打印的页眉页脚和页边距,注册表里的单位是英寸,打印设置中是毫米,1英寸=25.4毫米
function PageSetup_Null(){
try
{
var Wsh=new ActiveXObject("WScript.Shell");
HKEY_Key="header";
//设置页眉(为空)
Wsh.RegWrite(HKEY_Root+HKEY_Path+HKEY_Key,"");
HKEY_Key="footer";
//设置页脚(为空)
Wsh.RegWrite(HKEY_Root+HKEY_Path+HKEY_Key,"");
HKEY_Key="margin_bottom";
//设置下页边距(0)
Wsh.RegWrite(HKEY_Root+HKEY_Path+HKEY_Key,"0.6");
HKEY_Key="margin_left";
//设置左页边距(0)
Wsh.RegWrite(HKEY_Root+HKEY_Path+HKEY_Key,"0.3");
HKEY_Key="margin_right";
//设置右页边距(0)
Wsh.RegWrite(HKEY_Root+HKEY_Path+HKEY_Key,"0.3");
HKEY_Key="margin_top";
//设置上页边距(8)
Wsh.RegWrite(HKEY_Root+HKEY_Path+HKEY_Key,"0.6");
}
catch(e){
//alert("不允许ActiveX控件");
}
}
//设置网页打印的页眉页脚和页边距为默认值
function PageSetup_Default(){
try
{
var Wsh=new ActiveXObject("WScript.Shell");
HKEY_Key="header";
HKEY_Key="header";
//还原页眉
Wsh.RegWrite(HKEY_Root+HKEY_Path+HKEY_Key,head);
HKEY_Key="footer";
//还原页脚
Wsh.RegWrite(HKEY_Root+HKEY_Path+HKEY_Key,foot);
HKEY_Key="margin_bottom";
//还原下页边距
Wsh.RegWrite(HKEY_Root+HKEY_Path+HKEY_Key,bottom);
HKEY_Key="margin_left";
//还原左页边距
Wsh.RegWrite(HKEY_Root+HKEY_Path+HKEY_Key,left);
HKEY_Key="margin_right";
//还原右页边距
Wsh.RegWrite(HKEY_Root+HKEY_Path+HKEY_Key,right);
HKEY_Key="margin_top";
//还原上页边距
Wsh.RegWrite(HKEY_Root+HKEY_Path+HKEY_Key,top);
}
catch(e){
//alert("不允许ActiveX控件");
}
}使用该函数,会弹出
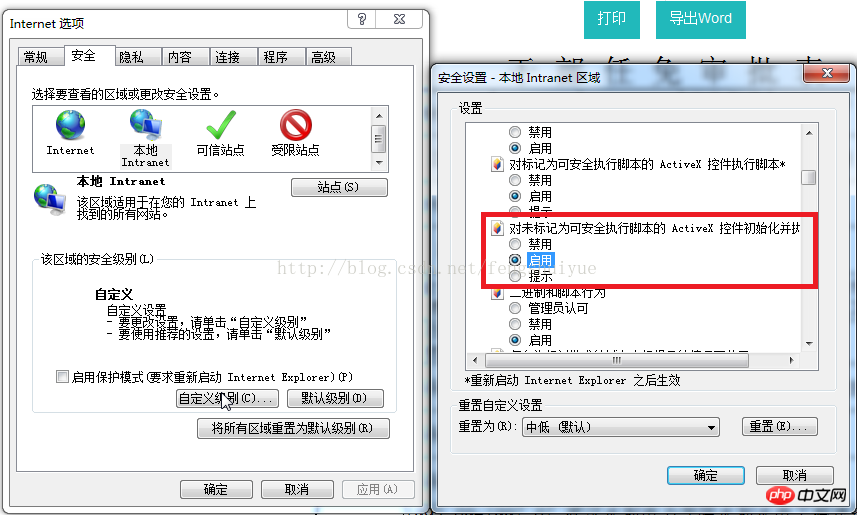
通过网页修改activex安全设置,添加信任站点,禁用该弹出窗口提示,代码如下:
function activeXControl(){
try{
var WshShell=new ActiveXObject("WScript.Shell");
//添加信任站点(http://127.0.0.1)
WshShell.RegWrite("HKEY_CURRENT_USER\\Software\\Microsoft\\Windows\\CurrentVersion\\Internet Settings\\ZoneMap\\Ranges\\Range100\\","");
WshShell.RegWrite("HKEY_CURRENT_USER\\Software\\Microsoft\\Windows\\CurrentVersion\\Internet Settings\\ZoneMap\\Ranges\\Range100\\:Range","127.0.0.1");
WshShell.RegWrite("HKEY_CURRENT_USER\\Software\\Microsoft\\Windows\\CurrentVersion\\Internet Settings\\ZoneMap\\Ranges\\Range100\\http","2","REG_DWORD");
//修改IE ActiveX安全设置: 1本地Intranet区域
WshShell.RegWrite("HKEY_CURRENT_USER\\Software\\Microsoft\\Windows\\CurrentVersion\\Internet Settings\\Zones\\1\\1001","0","REG_DWORD");
WshShell.RegWrite("HKEY_CURRENT_USER\\Software\\Microsoft\\Windows\\CurrentVersion\\Internet Settings\\Zones\\1\\1004","0","REG_DWORD");
WshShell.RegWrite("HKEY_CURRENT_USER\\Software\\Microsoft\\Windows\\CurrentVersion\\Internet Settings\\Zones\\1\\1200","0","REG_DWORD");
WshShell.RegWrite("HKEY_CURRENT_USER\\Software\\Microsoft\\Windows\\CurrentVersion\\Internet Settings\\Zones\\1\\1201","0","REG_DWORD");
WshShell.RegWrite("HKEY_CURRENT_USER\\Software\\Microsoft\\Windows\\CurrentVersion\\Internet Settings\\Zones\\1\\1405","0","REG_DWORD");
WshShell.RegWrite("HKEY_CURRENT_USER\\Software\\Microsoft\\Windows\\CurrentVersion\\Internet Settings\\Zones\\1\\2201","0","REG_DWORD");
//修改IE ActiveX安全设置:2受信任的站点区域
WshShell.RegWrite("HKEY_CURRENT_USER\\Software\\Microsoft\\Windows\\CurrentVersion\\Internet Settings\\Zones\\2\\1001","0","REG_DWORD");
WshShell.RegWrite("HKEY_CURRENT_USER\\Software\\Microsoft\\Windows\\CurrentVersion\\Internet Settings\\Zones\\2\\1004","0","REG_DWORD");
WshShell.RegWrite("HKEY_CURRENT_USER\\Software\\Microsoft\\Windows\\CurrentVersion\\Internet Settings\\Zones\\2\\1200","0","REG_DWORD");
WshShell.RegWrite("HKEY_CURRENT_USER\\Software\\Microsoft\\Windows\\CurrentVersion\\Internet Settings\\Zones\\2\\1201","0","REG_DWORD");
WshShell.RegWrite("HKEY_CURRENT_USER\\Software\\Microsoft\\Windows\\CurrentVersion\\Internet Settings\\Zones\\2\\1405","0","REG_DWORD");
WshShell.RegWrite("HKEY_CURRENT_USER\\Software\\Microsoft\\Windows\\CurrentVersion\\Internet Settings\\Zones\\2\\2201","0","REG_DWORD");
//修改IE ActiveX安全设置:3Internet区域
WshShell.RegWrite("HKEY_CURRENT_USER\\Software\\Microsoft\\Windows\\CurrentVersion\\Internet Settings\\Zones\\3\\1001","0","REG_DWORD");
WshShell.RegWrite("HKEY_CURRENT_USER\\Software\\Microsoft\\Windows\\CurrentVersion\\Internet Settings\\Zones\\3\\1004","0","REG_DWORD");
WshShell.RegWrite("HKEY_CURRENT_USER\\Software\\Microsoft\\Windows\\CurrentVersion\\Internet Settings\\Zones\\3\\1200","0","REG_DWORD");
WshShell.RegWrite("HKEY_CURRENT_USER\\Software\\Microsoft\\Windows\\CurrentVersion\\Internet Settings\\Zones\\3\\1201","0","REG_DWORD");
WshShell.RegWrite("HKEY_CURRENT_USER\\Software\\Microsoft\\Windows\\CurrentVersion\\Internet Settings\\Zones\\3\\1405","0","REG_DWORD");
WshShell.RegWrite("HKEY_CURRENT_USER\\Software\\Microsoft\\Windows\\CurrentVersion\\Internet Settings\\Zones\\3\\2201","0","REG_DWORD");
//禁用Winxp弹出窗口阻止程序
WshShell.RegWrite("HKEY_CURRENT_USER\\Software\\Microsoft\\Internet Explorer\\New Windows\\PopupMgr","no");
}catch(e){
//alert("不允许ActiveX控件");
}
}3.问题
1)网页修改activex安全设置该段代码也是必须在启用ActiveX的条件下调用成功,是需要用户在Internet的配置项中设置的(如下图),如何才能自动启用该插件?

2) chrome、火狐如何通过JS设置页边距、页眉、页脚?
3) IE高版本浏览器、火狐如何通过JS弹出浏览器自己的打印预览?
本文讲解了JS实现浏览器打印、打印预览 ,更多相关内容请关注php中文网。
相关推荐:
ThinkPHP 추가, 삭제, 수정 및 확인에 대한 요약 요약
위 내용은 JS는 브라우저 인쇄 및 인쇄 미리보기를 구현합니다.의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7530
7530
 15
15
 1379
1379
 52
52
 82
82
 11
11
 54
54
 19
19
 21
21
 76
76
 JS 및 Baidu Maps를 사용하여 지도 이동 기능을 구현하는 방법
Nov 21, 2023 am 10:00 AM
JS 및 Baidu Maps를 사용하여 지도 이동 기능을 구현하는 방법
Nov 21, 2023 am 10:00 AM
JS 및 Baidu Map을 사용하여 지도 팬 기능을 구현하는 방법 Baidu Map은 지리 정보, 위치 지정 및 기타 기능을 표시하기 위해 웹 개발에 자주 사용되는 널리 사용되는 지도 서비스 플랫폼입니다. 이 글에서는 JS와 Baidu Map API를 사용하여 지도 이동 기능을 구현하는 방법을 소개하고 구체적인 코드 예제를 제공합니다. 1. 준비 바이두 맵 API를 사용하기 전에 먼저 바이두 맵 오픈 플랫폼(http://lbsyun.baidu.com/)에서 개발자 계정을 신청하고 애플리케이션을 만들어야 합니다. 생성 완료
 권장 사항: 우수한 JS 오픈 소스 얼굴 감지 및 인식 프로젝트
Apr 03, 2024 am 11:55 AM
권장 사항: 우수한 JS 오픈 소스 얼굴 감지 및 인식 프로젝트
Apr 03, 2024 am 11:55 AM
얼굴 검출 및 인식 기술은 이미 상대적으로 성숙하고 널리 사용되는 기술입니다. 현재 가장 널리 사용되는 인터넷 응용 언어는 JS입니다. 웹 프런트엔드에서 얼굴 감지 및 인식을 구현하는 것은 백엔드 얼굴 인식에 비해 장점과 단점이 있습니다. 장점에는 네트워크 상호 작용 및 실시간 인식이 줄어 사용자 대기 시간이 크게 단축되고 사용자 경험이 향상된다는 단점이 있습니다. 모델 크기에 따라 제한되고 정확도도 제한됩니다. js를 사용하여 웹에서 얼굴 인식을 구현하는 방법은 무엇입니까? 웹에서 얼굴 인식을 구현하려면 JavaScript, HTML, CSS, WebRTC 등 관련 프로그래밍 언어 및 기술에 익숙해야 합니다. 동시에 관련 컴퓨터 비전 및 인공지능 기술도 마스터해야 합니다. 웹 측면의 디자인으로 인해 주목할 가치가 있습니다.
 주식 분석을 위한 필수 도구: PHP 및 JS를 사용하여 캔들 차트를 그리는 단계를 알아보세요.
Dec 17, 2023 pm 06:55 PM
주식 분석을 위한 필수 도구: PHP 및 JS를 사용하여 캔들 차트를 그리는 단계를 알아보세요.
Dec 17, 2023 pm 06:55 PM
주식 분석을 위한 필수 도구: PHP 및 JS에서 캔들 차트를 그리는 단계를 배우십시오. 인터넷과 기술의 급속한 발전으로 주식 거래는 많은 투자자에게 중요한 방법 중 하나가 되었습니다. 주식분석은 투자자의 의사결정에 있어 중요한 부분이며 캔들차트는 기술적 분석에 널리 사용됩니다. PHP와 JS를 사용하여 캔들 차트를 그리는 방법을 배우면 투자자가 더 나은 결정을 내리는 데 도움이 되는 보다 직관적인 정보를 얻을 수 있습니다. 캔들스틱 차트는 주가를 캔들스틱 형태로 표시하는 기술 차트입니다. 주가를 보여주네요
 PHP와 JS를 사용하여 주식 촛대 차트를 만드는 방법
Dec 17, 2023 am 08:08 AM
PHP와 JS를 사용하여 주식 촛대 차트를 만드는 방법
Dec 17, 2023 am 08:08 AM
PHP와 JS를 사용하여 주식 캔들 차트를 만드는 방법 주식 캔들 차트는 주식 시장에서 흔히 사용되는 기술 분석 그래픽으로 시가, 종가, 최고가 등의 데이터를 그려서 투자자가 주식을 보다 직관적으로 이해할 수 있도록 도와줍니다. 주식의 최저 가격. 이 기사에서는 특정 코드 예제와 함께 PHP 및 JS를 사용하여 주식 캔들 차트를 만드는 방법을 설명합니다. 1. 준비 시작하기 전에 다음 환경을 준비해야 합니다. 1. PHP를 실행하는 서버 2. HTML5 및 Canvas를 지원하는 브라우저 3
 JS 및 Baidu Maps를 사용하여 지도 히트맵 기능을 구현하는 방법
Nov 21, 2023 am 09:33 AM
JS 및 Baidu Maps를 사용하여 지도 히트맵 기능을 구현하는 방법
Nov 21, 2023 am 09:33 AM
JS 및 Baidu Maps를 사용하여 지도 열 지도 기능을 구현하는 방법 소개: 인터넷과 모바일 장치의 급속한 발전으로 지도는 일반적인 응용 시나리오가 되었습니다. 시각적 표시 방법인 히트맵은 데이터 분포를 보다 직관적으로 이해하는 데 도움이 될 수 있습니다. 이 기사에서는 JS 및 Baidu Map API를 사용하여 지도 히트맵 기능을 구현하는 방법을 소개하고 구체적인 코드 예제를 제공합니다. 준비 작업: 시작하기 전에 Baidu 개발자 계정, 애플리케이션 생성, 해당 AP 획득 등의 항목을 준비해야 합니다.
 JS와 Baidu Map을 활용하여 지도 클릭 이벤트 처리 기능을 구현하는 방법
Nov 21, 2023 am 11:11 AM
JS와 Baidu Map을 활용하여 지도 클릭 이벤트 처리 기능을 구현하는 방법
Nov 21, 2023 am 11:11 AM
JS 및 Baidu Maps를 사용하여 지도 클릭 이벤트 처리 기능을 구현하는 방법 개요: 웹 개발에서는 지리적 위치 및 지리적 정보를 표시하기 위해 지도 기능을 사용해야 하는 경우가 많습니다. 지도에서의 클릭 이벤트 처리는 지도 기능에서 일반적으로 사용되는 중요한 부분입니다. 이 글에서는 JS와 Baidu Map API를 사용하여 지도의 클릭 이벤트 처리 기능을 구현하는 방법을 소개하고 구체적인 코드 예제를 제공합니다. 단계: Baidu Map API 파일 가져오기 먼저 다음 코드를 통해 Baidu Map API 파일을 가져올 수 있습니다.
 PHP 및 JS 개발 팁: 주식 캔들 차트 그리기 방법 익히기
Dec 18, 2023 pm 03:39 PM
PHP 및 JS 개발 팁: 주식 캔들 차트 그리기 방법 익히기
Dec 18, 2023 pm 03:39 PM
인터넷 금융의 급속한 발전으로 인해 주식 투자는 점점 더 많은 사람들의 선택이 되었습니다. 주식 거래에서 캔들 차트는 주가의 변화 추세를 보여주고 투자자가 보다 정확한 결정을 내리는 데 도움이 되는 일반적으로 사용되는 기술적 분석 방법입니다. 이 기사에서는 PHP와 JS의 개발 기술을 소개하고 독자가 주식 캔들 차트를 그리는 방법을 이해하도록 유도하며 구체적인 코드 예제를 제공합니다. 1. 주식 캔들 차트의 이해 주식 캔들 차트를 그리는 방법을 소개하기 전에 먼저 캔들 차트가 무엇인지부터 이해해야 합니다. 캔들스틱 차트는 일본인이 개발했습니다.
 JS 및 Baidu Maps를 사용하여 지도 다각형 그리기 기능을 구현하는 방법
Nov 21, 2023 am 10:53 AM
JS 및 Baidu Maps를 사용하여 지도 다각형 그리기 기능을 구현하는 방법
Nov 21, 2023 am 10:53 AM
JS 및 Baidu Maps를 사용하여 지도 다각형 그리기 기능을 구현하는 방법 현대 웹 개발에서 지도 애플리케이션은 일반적인 기능 중 하나가 되었습니다. 지도에 다각형을 그리면 사용자가 보고 분석할 특정 영역을 표시하는 데 도움이 될 수 있습니다. 이 기사에서는 JS 및 Baidu Map API를 사용하여 지도 다각형 그리기 기능을 구현하는 방법을 소개하고 구체적인 코드 예제를 제공합니다. 먼저 Baidu Map API를 도입해야 합니다. 다음 코드를 사용하여 Baidu Map API의 JavaScript를 HTML 파일로 가져올 수 있습니다.




