프론트엔드 학습에서는 HTML, CSS, JS를 배운 후 Jquery, AngularJs 등과 같은 일부 프레임워크를 배우는 것이 일반적입니다. 이 블로그 게시물 시리즈는 Vue.js를 배우는 학생들을 대상으로 합니다.
1. Vue.js를 간단하게 사용하는 방법
앞서 배웠던 Jquery와 마찬가지로 프로그램에서 Vue.js를 사용할 때 직접 참조 방식을 사용할 수도 있고, 직접 다운로드하여 <로 소개할 수도 있습니다. ;script> 태그를 사용하면 Vue.js가 전역 변수로 등록됩니다. 여기에 중요한 팁이 있습니다: Vue.js의 공식 웹사이트에는 개발 버전과 프로덕션 버전의 두 가지 버전이 있습니다. 우리는 개발 중에 개발 버전을 사용하며 일반적인 오류가 발생할 때 해당 경고를 제공합니다.
물론 Jquery와 마찬가지로 Vue.js도 CDN을 사용하여 코드에서 참조할 수 있습니다. bootcdn 웹사이트에 코드를 직접 복사해서 붙여넣기만 하면 됩니다. 간단하고 편리합니다.
2.vue 환경 구축
Vue.js로 대규모 애플리케이션을 구축할 때는 NPM 설치를 권장합니다. NPM은 Webpack이나 Browserify와 같은 모듈 패키저와 함께 잘 사용할 수 있습니다. Vue.js는 단일 파일 구성 요소를 개발하기 위한 지원 도구도 제공합니다.
Vue.js에 권장되는 개발 환경은 Nodejs입니다. npm: Nodejs의 패키지 관리자입니다. 중국에서 npm을 사용하는 것은 매우 느리기 때문에 Taobao NPM 미러(URL은 http://npm.taobao.org/)를 사용하는 것이 좋습니다. 우리는 webpack을 사용하여 리소스를 병합 및 패키징하고 vue-cli를 사용하여 사용자 생성 Vue 프로젝트 템플릿을 생성합니다.
그럼 어떻게 하면 적합한 환경을 구축할 수 있는지 집중적으로 살펴보겠습니다.
(1) Nodejs 설치 방법
Nodejs 공식 웹사이트(https://nodejs.org/en/)를 열면 페이지 중앙에 Download라는 단어가 보이는데, 해당 버전을 선택하면 됩니다. 다운로드하는 것이 좋습니다. 다음 버전을 다운로드하세요. 아래의 기타 다운로드를 선택하여 다른 버전과 Mac 버전을 다운로드할 수도 있습니다.

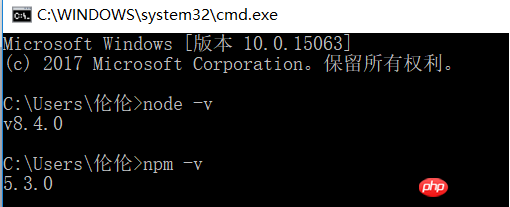
다운로드가 완료된 후에는 바보 방지 설치를 사용하십시오. 설치가 완료되면 먼저 설치 성공 여부를 간단히 테스트한 후 환경을 구성하면 됩니다. 키보드의 [win+R] 키를 누르고 cmd를 입력한 후 Enter를 눌러 cmd 창을 엽니다. node -v 및 npm -v를 입력하면 현재 설치된 버전 번호가 표시되므로 설치가 성공한 것입니다. Node.js의 새 버전에는 자체 npm이 있습니다. npm의 기능은 Node.js가 의존하는 패키지를 관리하는 것입니다. Node.js가 설치하고 제거해야 하는 항목으로도 이해할 수 있습니다.

(2) cnpm 설치
일부 npm 리소스가 차단되거나 외부 리소스이기 때문에 npm을 사용하여 종속성 패키지를 설치할 때 실패하는 경우가 많기 때문에 FQ 또는 국내 미러 cnpm을 사용하십시오. https://npm.taobao.org/를 열면 이것이 공식 버전(읽기 전용) 대신 사용할 수 있는 완전한 npmjs.org 미러임을 알 수 있습니다. 동기화 빈도는 현재 10분에 한 번입니다. 가능한 한 공식 서비스와 동기화되도록 하세요.
또한 명령줄에 npm install -g cnpm --registry=http://registry.npm.taobao.org를 입력하고 기다립니다.

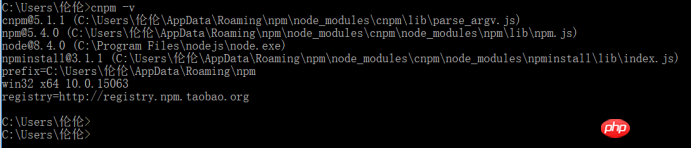
설치가 완료된 후 cnpm -v를 입력하여 확인하면 아래와 같은 그림이 나오면 설치가 성공한 것입니다.

(3) vue-cli 설치
vue-cli는 필수 템플릿 프레임워크를 구축하는 데 사용되는 전역 스캐폴딩입니다. 마찬가지로 cmd에 npm install -g vue- 명령을 입력합니다. CLI. 이 코드에서 -g는 전역 사용을 의미합니다. cnpm과 마찬가지로 설치가 완료된 후 긴 파일 목록이 표시됩니다. vue -v를 입력하면 vue 버전을 볼 수 있습니다. 이제 기본적으로 환경이 성공적으로 설정되었습니다.
(4) 테스트, 첫 번째 Vue.js 프로젝트 생성
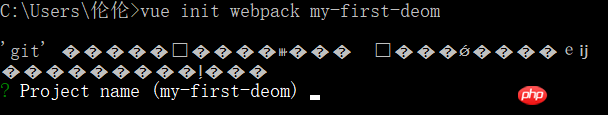
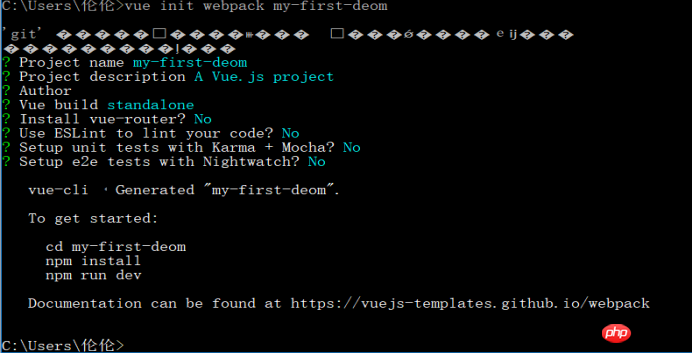
명령줄에 vue init webpack my-first-demo(프로젝트 폴더 이름)를 입력합니다.

여기 이후의 설정은 직접 입력해도 되고, Enter와 N을 직접 눌러도 됩니다.

이런 식으로 첫 번째 Vue.js 프로젝트가 생성됩니다. 해당 저장 주소를 열면 이 파일이 user/Lunlun/ 아래에 있는 것을 볼 수 있습니다.

cd my-first-demo를 입력하면 디렉터리별 폴더를 입력하고 명령줄에 cnmp install 또는 npm install을 입력하여 종속성 패키지를 설치할 수 있습니다. 해당 경로 아래의 폴더를 다시 열면 폴더에 이전 폴더보다 node_modules 폴더가 하나 더 있는 것을 확인할 수 있으며, 스캐폴딩 설치가 완료되었습니다.
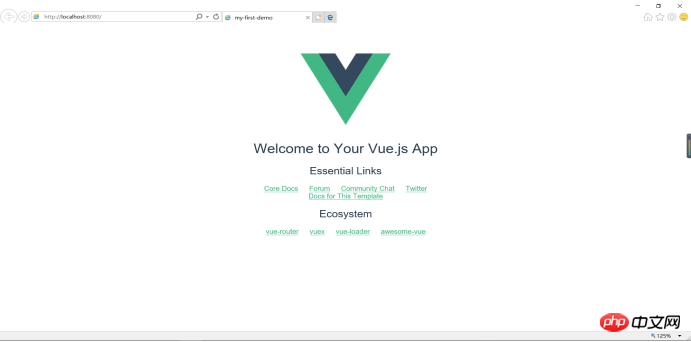
(5) 명령줄에 npm run dev를 입력합니다.
이 명령은 핫 로딩을 사용하여 애플리케이션을 실행합니다. 핫 로딩을 사용하면 코드를 수정한 후 브라우저를 수동으로 새로 고치지 않고도 수정된 효과를 실시간으로 확인할 수 있습니다.
다음은 npm run dev 명령에 대한 간략한 소개입니다. "run"은 node build/dev-server.js 명령에 대한 바로가기인 package.json 파일의 scripts 필드에 있는 dev에 해당합니다. 프로젝트가 성공적으로 실행되면 브라우저는 자동으로 localhost:8080을 엽니다(브라우저가 자동으로 열리지 않으면 수동으로 입력할 수 있습니다). 성공적으로 실행하면 아래와 같은 인터페이스가 표시됩니다. 이 시점에서 작업이 완료되었습니다.

이 글에서는 vue.js의 설치 및 구성에 대해 소개합니다. 더 많은 관련 내용은 php 중국어 홈페이지를 참고해주세요.
관련 권장사항:
위 내용은 vue.js 설치 및 구성의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!