Vue.js에서 축소 가능한 트리 메뉴를 구현하는 방법
이번 글에서는 확장/축소 트리 메뉴를 구축하면서 효과적으로 재귀 컴포넌트를 사용하는 방법을 보여드리겠습니다. 이 기사를 통해 Vue.js 재귀 구성 요소를 사용하여 축소 가능한 트리 메뉴를 구현하는 방법을 공유하겠습니다. 필요한 친구는 이를 참조할 수 있습니다.

Vue.js에서는 다음과 같은 재귀 구성 요소가 자체적으로 호출됩니다.
Vue.component('recursive-component', {
template: `<!--Invoking myself!-->
<recursive-component></recursive-component>`
});재귀 구성 요소는 블로그에서 댓글, 중첩 메뉴 또는 콘텐츠는 다르지만 기본적으로 동일한 유형의 상위 및 하위 항목을 표시하는 데 자주 사용됩니다. 예:

이제 확장/축소 트리 메뉴를 구축하여 단계별로 재귀 구성 요소를 사용하는 방법을 보여 드리겠습니다.
데이터 구조
트리 UI의 재귀 구성 요소는 일부 재귀 데이터 구조를 시각적으로 표현한 것입니다. 이 튜토리얼에서는 각 노드가 객체인
라벨 속성인 트리 구조를 사용합니다.
하위 노드가 있는 경우 노드 속성은 하나 이상의 노드의 배열 속성입니다.
모든 트리 구조와 마찬가지로 루트 노드가 있어야 하지만 깊이는 무한할 수 있습니다.
let tree = {
label: 'root',
nodes: [
{
label: 'item1',
nodes: [
{
label: 'item1.1'
},
{
label: 'item1.2',
nodes: [
{
label: 'item1.2.1'
}
]
}
]
},
{
label: 'item2'
}
]
}재귀 구성 요소
TreeMenu라는 데이터 구조를 표시하는 재귀 구성 요소를 만들어 보겠습니다. 현재 노드의 레이블만 표시하고 하위 노드를 표시하기 위해 자신을 호출합니다. 파일 이름: TreeMenu.vue, 내용은 다음과 같습니다.
<template>
<p class="tree-menu">
<p>{{ label }}</p>
<tree-menu
v-for="node in nodes"
:nodes="node.nodes"
:label="node.label"
>
</tree-menu>
</p>
</template>
<script>
export default {
props: [ 'label', 'nodes' ],
name: 'tree-menu'
}
</script>컴포넌트를 재귀적으로 사용하는 경우 먼저 Vue.comComponent에 대한 전역 정의를 만들거나 이름 속성을 지정해야 합니다. 그렇지 않으면 하위 구성 요소가 더 이상 호출할 수 없으며 정의되지 않은 "정의되지 않은 구성 요소 오류" 오류 메시지가 표시됩니다.
기본 이벤트
모든 재귀 함수와 마찬가지로 재귀를 종료하려면 기본 이벤트가 필요합니다. 그렇지 않으면 렌더링이 무한정 계속되어 결국 스택 오버플로가 발생합니다.
트리 메뉴에서 자식이 없는 노드에 도달하면 재귀를 중지하려고 합니다. v-if 를 통해 이 작업을 수행할 수 있지만 v-for 사용을 선택하면 노드 배열에 추가 정의가 없으면 트리 메뉴 구성 요소가 호출됩니다. template.vue 파일은 다음과 같습니다:
<template> <p class="tree-menu"> ... <!--If `nodes` is undefined this will not render--> <tree-menu v-for="node in nodes"></tree-menu> </template>
Usage
이제 이 구성 요소를 어떻게 사용합니까? 먼저 데이터 속성과 정의된 트리 메뉴 구성 요소를 포함하는 데이터 구조를 사용하여 Vue 인스턴스를 선언합니다. app.js 파일은 다음과 같습니다.
import TreeMenu from './TreeMenu.vue'
let tree = {
...
}
new Vue({
el: '#app',
data: {
tree
},
components: {
TreeMenu
}
})데이터 구조에 루트 노드가 있다는 점을 기억하세요. 소품에 대한 루트 노드 속성을 사용하여 기본 템플릿에서 TreeMenu 구성 요소를 재귀적으로 호출하기 시작합니다.
<p id="app"> <tree-menu :label="tree.label" :nodes="tree.nodes"></tree-menu> </p>

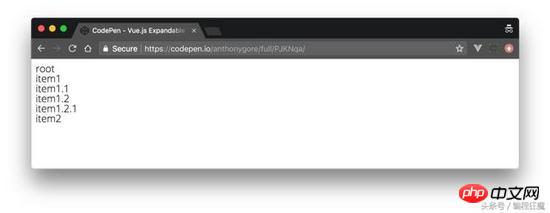
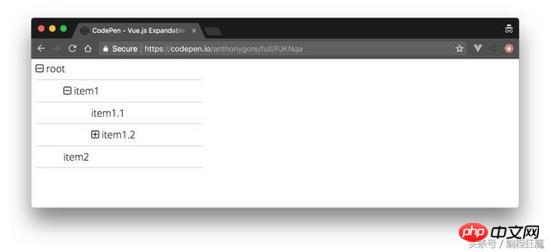
현재 모습은 다음과 같습니다.
올바른 자세
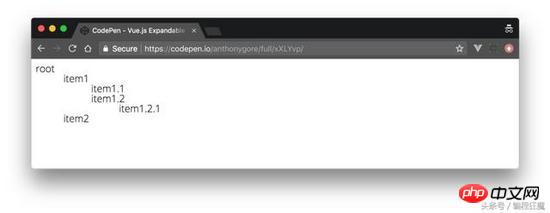
시각적으로 "깊이"를 식별합니다. of the sub-com넌트”는 사용자가 UI에서 데이터 구조에 대한 느낌을 얻을 수 있도록 하는 것이 좋습니다. 각 수준에서 하위 노드를 들여쓰기하여 이를 달성하겠습니다.

이는 TreeMenu를 통해 깊이 소품 정의를 추가하여 달성됩니다. 이 값을 사용하여 인라인 스타일을 변환과 동적으로 바인딩합니다. 변환에 대한 CSS 규칙: 변환은 각 노드의 레이블에 사용되어 들여쓰기를 생성합니다. template.vue는 다음과 같이 수정됩니다**:** 기본 템플릿에서
<template>
<p class="tree-menu">
<p :style="indent">{{ label }}</p>
<tree-menu
v-for="node in nodes"
:nodes="node.nodes"
:label="node.label"
:depth="depth + 1"
>
</tree-menu>
</p>
</template>
<script>
export default {
props: [ 'label', 'nodes', 'depth' ],
name: 'tree-menu',
computed: {
indent() {
return { transform: `translate(${this.depth * 50}px)` }
}
}
}
</script>깊이 속성은 0부터 시작합니다. 위의 구성 요소 템플릿에서 이 값이 하위 노드에 전달될 때마다 증가하는 것을 볼 수 있습니다.
<p id="app"> <tree-menu :label="tree.label" :nodes="tree.nodes" :depth="0" ></tree-menu> </p>
참고: 깊이 값을 V바인딩하여 문자열이 아닌 JavaScript 숫자 유형인지 확인하세요.
Expand/Collapse
재귀적 데이터 구조는 클 수 있으므로 이를 표시하기 위한 좋은 UI 트릭은 사용자가 필요한 노드를 확장하거나 축소할 수 있도록 루트 노드를 제외한 모든 노드를 숨기는 것입니다.
이를 위해 로컬 속성 showChildren을 추가하겠습니다. 값이 False이면 하위 노드가 렌더링되지 않습니다. 이 값은 노드를 클릭하여 전환되어야 하므로 이를 관리하려면 클릭 이벤트 리스너 메소드인ToggleChildren을 사용해야 합니다. template.vue 파일은 다음과 같이 수정됩니다**:**
<template>
<p class="tree-menu">
<p :style="indent" @click="toggleChildren">{{ label }}</p>
<tree-menu
v-if="showChildren"
v-for="node in nodes"
:nodes="node.nodes"
:label="node.label"
:depth="depth + 1"
>
</tree-menu>
</p>
</template>
<script>
export default {
props: [ 'label', 'nodes', 'depth' ],
data() {
return { showChildren: false }
},
name: 'tree-menu',
computed: {
indent() {
return { transform: `translate(${this.depth * 50}px)` }
}
},
methods: {
toggleChildren() {
this.showChildren = !this.showChildren;
}
}
}
</script>Summary
이런 식으로 작업 트리 메뉴가 생겼습니다. 마무리 작업으로 더하기/빼기 아이콘을 추가하여 UI를 더 눈에 띄게 만들 수 있습니다. 또한 원본 showChildren에 훌륭한 글꼴과 컴퓨팅 기능을 추가했습니다.
CodePen(https://codepen.io/anthonygore/pen/PJKNqa)에 가서 어떻게 구현했는지 확인해 보세요.

위 내용은 제가 모두를 위해 정리한 내용입니다. 앞으로 모든 분들께 도움이 되길 바랍니다.
관련 기사:
vue-lazyload에서 이미지 지연 로딩 플러그인 사용
위 내용은 Vue.js에서 축소 가능한 트리 메뉴를 구현하는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7484
7484
 15
15
 1377
1377
 52
52
 77
77
 11
11
 51
51
 19
19
 19
19
 38
38
 vite가 .env 파일을 구문 분석하는 방법에 대한 심층 토론
Jan 24, 2023 am 05:30 AM
vite가 .env 파일을 구문 분석하는 방법에 대한 심층 토론
Jan 24, 2023 am 05:30 AM
Vue 프레임워크를 사용하여 프런트엔드 프로젝트를 개발할 때 배포 시 여러 환경을 배포하게 되는데, 개발 환경, 테스트 환경, 온라인 환경에서 호출되는 인터페이스 도메인 이름이 다른 경우가 많습니다. 어떻게 구별할 수 있나요? 그것은 환경 변수와 패턴을 사용하는 것입니다.
 vue에서 구성 요소화와 모듈화의 차이점은 무엇입니까
Dec 15, 2022 pm 12:54 PM
vue에서 구성 요소화와 모듈화의 차이점은 무엇입니까
Dec 15, 2022 pm 12:54 PM
구성요소화와 모듈화의 차이점: 모듈화는 코드 논리의 관점에서 구분되며, 코드 계층 개발을 용이하게 하고 각 기능 모듈의 기능이 일관되게 유지되도록 합니다. 컴포넌트화는 UI 인터페이스 관점에서 계획하는 것으로 프런트엔드의 컴포넌트화는 UI 컴포넌트의 재사용을 용이하게 합니다.
 Vue 프로젝트에 Ace 코드 편집기를 통합하는 방법에 대한 자세한 그래픽 설명
Apr 24, 2023 am 10:52 AM
Vue 프로젝트에 Ace 코드 편집기를 통합하는 방법에 대한 자세한 그래픽 설명
Apr 24, 2023 am 10:52 AM
Ace는 JavaScript로 작성된 내장형 코드 편집기입니다. Sublime, Vim 및 TextMate와 같은 기본 편집기의 기능 및 성능과 일치합니다. 모든 웹페이지와 JavaScript 애플리케이션에 쉽게 삽입할 수 있습니다. Ace는 Cloud9 IDE의 메인 편집자로 유지되며 Mozilla Skywriter(Bespin) 프로젝트의 후속 버전입니다.
 Vue3에서 단위 테스트를 작성하는 방법 살펴보기
Apr 25, 2023 pm 07:41 PM
Vue3에서 단위 테스트를 작성하는 방법 살펴보기
Apr 25, 2023 pm 07:41 PM
Vue.js는 오늘날 프런트엔드 개발에서 매우 인기 있는 프레임워크가 되었습니다. Vue.js가 계속 발전함에 따라 단위 테스트는 점점 더 중요해지고 있습니다. 오늘은 Vue.js 3에서 단위 테스트를 작성하는 방법을 살펴보고 몇 가지 모범 사례와 일반적인 문제 및 솔루션을 제공하겠습니다.
 vue3의 반응성()에 대해 자세히 이야기해 봅시다.
Jan 06, 2023 pm 09:21 PM
vue3의 반응성()에 대해 자세히 이야기해 봅시다.
Jan 06, 2023 pm 09:21 PM
서문: vue3 개발에서 반응형은 반응형 데이터를 구현하는 방법을 제공합니다. 일상적인 개발에서 자주 사용되는 API입니다. 이 기사에서 저자는 내부 작동 메커니즘을 탐구합니다.
 Vue의 JSX 구문과 템플릿 구문의 간단한 비교(장단점 분석)
Mar 23, 2023 pm 07:53 PM
Vue의 JSX 구문과 템플릿 구문의 간단한 비교(장단점 분석)
Mar 23, 2023 pm 07:53 PM
Vue.js에서 개발자는 JSX 구문과 템플릿 구문이라는 두 가지 다른 구문을 사용하여 사용자 인터페이스를 만들 수 있습니다. 두 구문 모두 장점과 단점이 있습니다. 차이점, 장점 및 단점을 논의해 보겠습니다.
 Vue3 동적 구성 요소에서 예외를 처리하는 방법에 대한 간략한 분석
Dec 02, 2022 pm 09:11 PM
Vue3 동적 구성 요소에서 예외를 처리하는 방법에 대한 간략한 분석
Dec 02, 2022 pm 09:11 PM
Vue3 동적 구성 요소에서 예외를 처리하는 방법은 무엇입니까? 다음 기사에서는 Vue3 동적 구성 요소 예외 처리 방법에 대해 설명합니다. 이것이 모든 사람에게 도움이 되기를 바랍니다.
 vue가 파일 분할 업로드를 구현하는 방법에 대한 간략한 분석
Mar 24, 2023 pm 07:40 PM
vue가 파일 분할 업로드를 구현하는 방법에 대한 간략한 분석
Mar 24, 2023 pm 07:40 PM
실제 개발 프로젝트 프로세스에서는 상대적으로 큰 파일을 업로드해야 하는 경우가 있는데, 그러면 업로드가 상대적으로 느려지므로 백그라운드에서 파일 조각을 업로드하려면 매우 간단합니다. 기가바이트 파일 스트림이 여러 개의 작은 파일 스트림으로 절단된 다음 인터페이스는 작은 파일 스트림을 각각 전달하도록 요청됩니다.




