yii2에서 이미지를 업로드하기 위해 webuploader를 사용하는 코드 정보
이 글은 주로 webuploader를 사용하여 yii2에서 이미지 업로드를 구현하는 실제 프로젝트를 소개합니다. 관심 있는 학생들은 이에 대해 배울 수 있습니다.
이미지 업로드는 이전에도 kartik의 파일 입력을 위해 거의 필요했습니다. .자세한 설명이지만 많은 분들이 다양한 문제를 제보해주셔서 아래에 webuploader 사용을 위한 컴포넌트를 별도로 작성하였습니다. 이 구성 요소는 이미지 업로드 프로세스 중에 Yii2로 인해 발생하는 일련의 문제를 더 잘 처리할 수 있습니다. 현재 여러 이미지, 여러 필드 및 여러 모달의 혼합 업로드를 지원합니다.
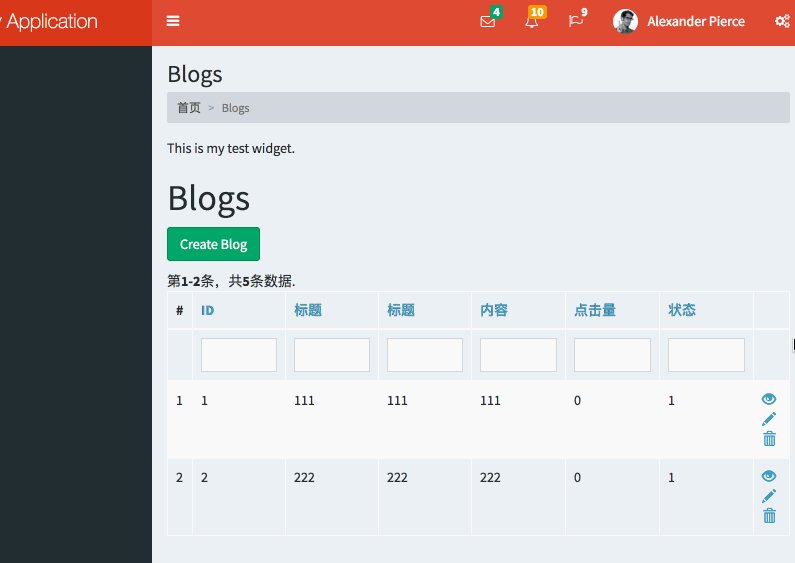
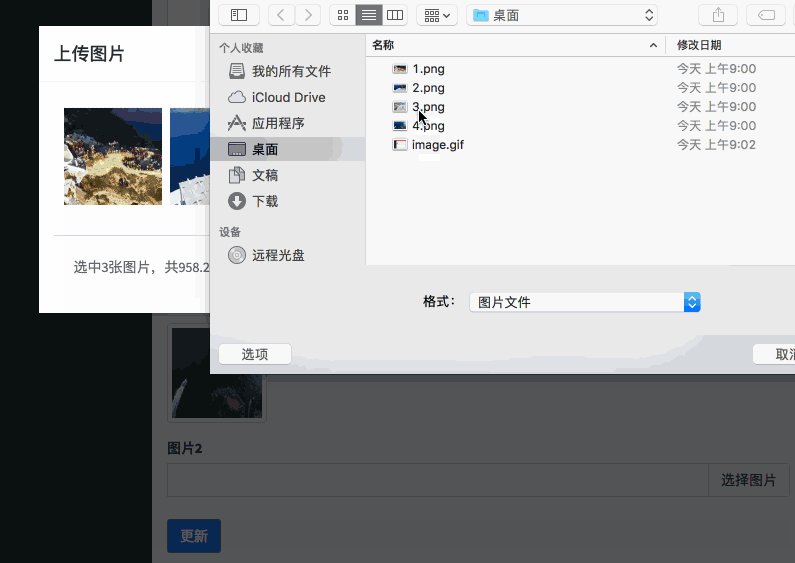
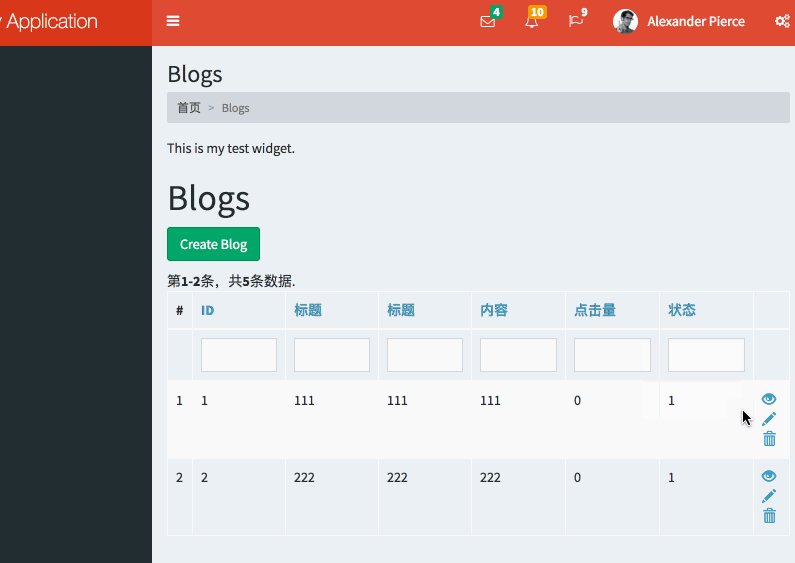
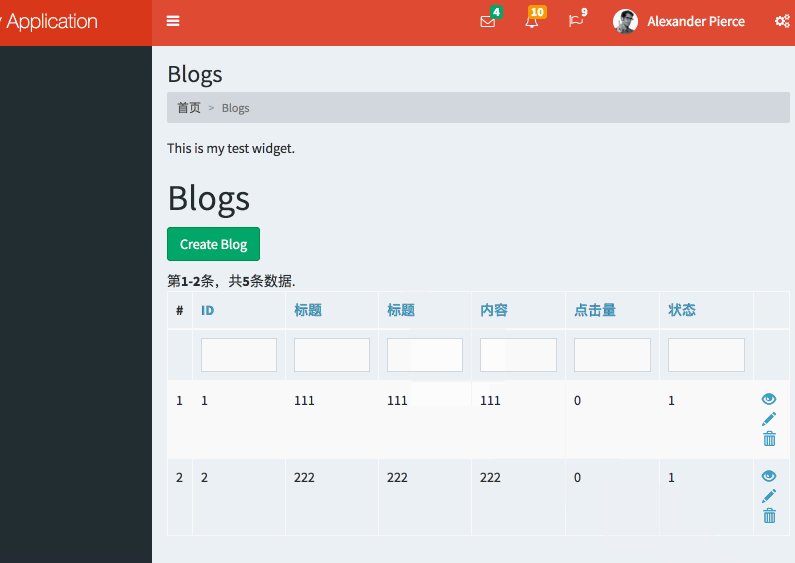
소개하기 전에 효과를 먼저 보여드리겠습니다.

설치
설치에는 작곡가를 사용하는 것이 좋습니다
$ php composer.phar require bailangzhan/yii2-webuploader dev-master
params.php 또는 params-local.php를 사용하여 웹업로더 및 도메인 구성 항목을 추가하세요.
// 图片服务器的域名设置,拼接保存在数据库中的相对地址,可通过web进行展示
'domain' => 'http://blog.m/',
'webuploader' => [
// 后端处理图片的地址,value 是相对的地址
'uploadUrl' => 'blog/upload',
// 多文件分隔符
'delimiter' => ',',
// 基本配置
'baseConfig' => [
'defaultImage' => 'http://img1.imgtn.bdimg.com/it/u=2056478505,162569476&fm=26&gp=0.jpg',
'disableGlobalDnd' => true,
'accept' => [
'title' => 'Images',
'extensions' => 'gif,jpg,jpeg,bmp,png',
'mimeTypes' => 'image/*',
],
'pick' => [
'multiple' => false,
],
],
],
webuploader['baseConfig'] webuploader의 공식 매개변수 설명을 참조하세요
파일 보기
단일 이미지
<?php echo $form->field($model, 'file')->widget('manks\FileInput', [ ]); ?>
여러 이미지
<?php
echo $form->field($model, 'file2')->widget('manks\FileInput', [
'clientOptions' => [
'pick' => [
'multiple' => true,
],
// 'server' => Url::to('upload/u2'),
// 'accept' => [
// 'extensions' => 'png',
// ],
],
]); ?>주소는 컨트롤러는 .php 또는 params-local.php의 params Yii::$app->params['webuploader']['uploadUrl'] 구성에서 찾을 수 있거나 clientOptions에서 서버 항목을 구성할 수 있습니다. 컨트롤러가 반환해야 하는 데이터 형식은 다음과 같습니다
// 错误时
{"code": 1, "msg": "error"}
// 正确时, 其中 attachment 指的是保存在数据库中的路径,url 是该图片在web可访问的地址
{"code": 0, "url": "http://domain/图片地址", "attachment": "图片地址"}clientOptions도 webuploader의 공식 매개변수 설명을 참조하세요
Note
수정된 다중 이미지 작업인 경우 반드시 $model->file = 'src1,src2,src3,...' 또는 $model->file = ['src1', 'src3', ...];
이상이 이 글의 전체 내용입니다. 모든 분들께 도움이 되었으면 좋겠습니다. 학습에 도움이 되셨으면 좋겠습니다. 더 많은 관련 내용은 PHP 중국어 홈페이지를 주목해주세요!
관련 추천:
yii2는 검색으로 페이징 및 페이징 기능을 구현합니다
위 내용은 yii2에서 이미지를 업로드하기 위해 webuploader를 사용하는 코드 정보의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7566
7566
 15
15
 1386
1386
 52
52
 87
87
 11
11
 61
61
 19
19
 28
28
 105
105
 PHP 프레임워크 Yii를 사용하여 고가용성 클라우드 백업 시스템을 개발하는 방법
Jun 27, 2023 am 09:04 AM
PHP 프레임워크 Yii를 사용하여 고가용성 클라우드 백업 시스템을 개발하는 방법
Jun 27, 2023 am 09:04 AM
클라우드 컴퓨팅 기술이 지속적으로 발전하면서 데이터 백업은 모든 기업이 반드시 해야 할 일이 되었습니다. 이러한 맥락에서 가용성이 높은 클라우드 백업 시스템을 개발하는 것이 특히 중요합니다. PHP 프레임워크 Yii는 개발자가 고성능 웹 애플리케이션을 빠르게 구축하는 데 도움이 되는 강력한 프레임워크입니다. 다음은 Yii 프레임워크를 사용하여 고가용성 클라우드 백업 시스템을 개발하는 방법을 소개합니다. 데이터베이스 모델 설계 Yii 프레임워크에서 데이터베이스 모델은 매우 중요한 부분입니다. 데이터 백업 시스템에는 많은 테이블과 관계가 필요하기 때문에
 Symfony vs Yii2: 대규모 웹 애플리케이션 개발에 어떤 프레임워크가 더 좋나요?
Jun 19, 2023 am 10:57 AM
Symfony vs Yii2: 대규모 웹 애플리케이션 개발에 어떤 프레임워크가 더 좋나요?
Jun 19, 2023 am 10:57 AM
웹 애플리케이션에 대한 수요가 계속 증가함에 따라 개발자는 개발 프레임워크를 선택할 때 점점 더 많은 선택권을 갖게 되었습니다. Symfony와 Yii2는 두 가지 인기 있는 PHP 프레임워크입니다. 둘 다 강력한 기능과 성능을 갖추고 있지만 대규모 웹 애플리케이션을 개발해야 하는 경우 어떤 프레임워크가 더 적합합니까? 다음으로 더 나은 선택을 하실 수 있도록 Symphony와 Yii2의 비교 분석을 진행하겠습니다. 기본 개요 Symphony는 PHP로 작성된 오픈 소스 웹 애플리케이션 프레임워크이며 다음을 기반으로 합니다.
 Yii 프레임워크의 데이터 쿼리: 데이터에 효율적으로 액세스
Jun 21, 2023 am 11:22 AM
Yii 프레임워크의 데이터 쿼리: 데이터에 효율적으로 액세스
Jun 21, 2023 am 11:22 AM
Yii 프레임워크는 웹 애플리케이션 개발 프로세스를 단순화하기 위한 다양한 도구와 구성 요소를 제공하는 오픈 소스 PHP 웹 애플리케이션 프레임워크입니다. 데이터 쿼리는 중요한 구성 요소 중 하나입니다. Yii 프레임워크에서는 SQL과 유사한 구문을 사용하여 데이터베이스에 액세스하여 데이터를 효율적으로 쿼리하고 조작할 수 있습니다. Yii 프레임워크의 쿼리 빌더에는 주로 ActiveRecord 쿼리, QueryBuilder 쿼리, 명령 쿼리 및 원본 SQL 쿼리 유형이 포함됩니다.
 PHP에서 Yii3 프레임워크를 사용하는 방법은 무엇입니까?
May 31, 2023 pm 10:42 PM
PHP에서 Yii3 프레임워크를 사용하는 방법은 무엇입니까?
May 31, 2023 pm 10:42 PM
인터넷이 계속 발전함에 따라 웹 애플리케이션 개발에 대한 수요도 점점 높아지고 있습니다. 개발자의 경우 애플리케이션 개발에는 개발 효율성을 향상시킬 수 있는 안정적이고 효율적이며 강력한 프레임워크가 필요합니다. Yii는 풍부한 기능과 우수한 성능을 제공하는 선도적인 고성능 PHP 프레임워크입니다. Yii3은 Yii2를 기반으로 성능과 코드 품질을 더욱 최적화하는 Yii 프레임워크의 차세대 버전입니다. 이번 글에서는 Yii3 프레임워크를 사용하여 PHP 애플리케이션을 개발하는 방법을 소개하겠습니다.
 Yii2 vs Phalcon: 그래픽 렌더링 애플리케이션 개발에 어떤 프레임워크가 더 좋나요?
Jun 19, 2023 am 08:09 AM
Yii2 vs Phalcon: 그래픽 렌더링 애플리케이션 개발에 어떤 프레임워크가 더 좋나요?
Jun 19, 2023 am 08:09 AM
현재 정보화 시대에는 빅데이터, 인공지능, 클라우드 컴퓨팅 등의 기술이 주요 기업의 화두가 되었습니다. 이러한 기술들 중에서 고성능 그래픽 처리 기술로서 그래픽 카드 렌더링 기술이 점점 주목을 받고 있다. 그래픽 카드 렌더링 기술은 게임 개발, 영화 및 TV 특수 효과, 엔지니어링 모델링 및 기타 분야에서 널리 사용됩니다. 개발자에게 자신의 프로젝트에 적합한 프레임워크를 선택하는 것은 매우 중요한 결정입니다. 현재 언어 중에서 PHP는 Yii2, Ph와 같은 뛰어난 PHP 프레임워크 중 매우 역동적인 언어입니다.
 Yii2 프로그래밍 가이드: Cron 서비스 실행 방법
Sep 01, 2023 pm 11:21 PM
Yii2 프로그래밍 가이드: Cron 서비스 실행 방법
Sep 01, 2023 pm 11:21 PM
"Yii가 무엇인가요?"라고 묻는다면 Yii의 이점을 검토하고 2014년 10월에 출시된 Yii 2.0의 새로운 기능을 간략하게 설명하는 이전 튜토리얼인 Yii 프레임워크 소개를 확인하세요. 흠> 이번 Yii2 프로그래밍 시리즈에서는 Yii2PHP 프레임워크를 사용하는 방법을 독자들에게 안내하겠습니다. 오늘 튜토리얼에서는 Yii의 콘솔 기능을 활용하여 크론 작업을 실행하는 방법을 공유하겠습니다. 과거에는 cron 작업에서 웹 액세스 가능 URL인 wget을 사용하여 백그라운드 작업을 실행했습니다. 이로 인해 보안 문제가 발생하고 일부 성능 문제가 발생합니다. Security for Startup 시리즈에서 위험을 완화하는 몇 가지 방법을 논의하는 동안 콘솔 기반 명령으로 전환하고 싶었습니다.
 PHP 개발: Yii2 및 GrapeJS를 사용하여 백엔드 CMS 및 프런트엔드 시각적 편집 구현
Jun 15, 2023 pm 11:48 PM
PHP 개발: Yii2 및 GrapeJS를 사용하여 백엔드 CMS 및 프런트엔드 시각적 편집 구현
Jun 15, 2023 pm 11:48 PM
현대 소프트웨어 개발에서 강력한 콘텐츠 관리 시스템(CMS)을 구축하는 것은 쉬운 일이 아닙니다. 개발자는 광범위한 기술과 경험을 보유해야 할 뿐만 아니라 기능과 성능을 최적화하기 위해 가장 진보된 기술과 도구를 사용해야 합니다. 이 기사에서는 널리 사용되는 오픈 소스 소프트웨어인 Yii2와 GrapeJS를 사용하여 백엔드 CMS와 프런트엔드 시각적 편집을 구현하는 방법을 소개합니다. Yii2는 빠르게 구축할 수 있는 풍부한 도구와 구성 요소를 제공하는 인기 있는 PHPWeb 프레임워크입니다.
 yii 객체를 배열로 변환하거나 json 형식으로 직접 출력하는 방법
Jan 08, 2021 am 10:13 AM
yii 객체를 배열로 변환하거나 json 형식으로 직접 출력하는 방법
Jan 08, 2021 am 10:13 AM
Yii 프레임워크: 이 기사에서는 객체를 배열로 변환하거나 json 형식으로 직접 출력하는 Yii의 방법을 소개합니다. 이는 특정 참조 가치가 있으며 모든 사람에게 도움이 되기를 바랍니다.




