이 글에서는 Vue 프로젝트의 뼈대와 공통 구성 요소를 그림과 텍스트 형식으로 소개합니다.
vue 프로젝트 인프라
Vue 프로젝트의 경우 가장 작은 하위 집합은 실제로 {vue, vue-router, 컴포넌트}라고 생각합니다. 기본 라이브러리로서 vue는 양방향 바인딩 및 기타 기능을 제공합니다. vue-router는 다양한 "페이지"를 연결하고 구성 요소는 스타일이나 동작으로 출력됩니다. 이 세 가지를 사용하여 가장 기본적인 정적 SPA 웹 사이트를 구현할 수 있습니다. 물론 여기서는 Vue Family 버킷의 광범위한 개념에 대해 이야기하지 않겠습니다. 주요 기술 사항을 하나씩 나열하겠습니다.
1.vue-cli: 기본 vue 프로젝트 뼈대 및 스캐폴딩 도구 구축
2.sass-loader&node-sass: 저는 sass를 스타일 사전 컴파일 도구로 사용합니다. 둘 다 직접 선택할 수도 있습니다. 적으면 스타일러스를 사용할 수 있습니다
3. postcss: 반응형 레이아웃을 구현하는 핵심, px=>rem. 다도는 vw와 vh를 기반으로 레이아웃 계획을 제안했지만 당분간은 관망하는 태도를 취하고 있다.
4.vuex: 복잡한 데이터 흐름 관리, 상태 머신 도구, 특수 Flux
5.vuex-persistedstate: vuex
6.vue-router에서 상태를 유지하기 위한 도구
7 사이의 SPA Jump 사이에 "페이지" 구현 .vue-lazyload: 이미지의 지연 로딩 구현 및 http 전송 성능 최적화
8.vue-awesome-swiper: 캐러셀 기능 구현 및 일부 특수 전환 효과 완료
9.better -scroll: 목록 스크롤 구현 및 사이의 스크롤 문제 부모 및 자식 구성 요소
10.axios: http 도구, API에서 데이터 요청 구현 및 인터셉터 구현
11.fastclick: 300ms 지연을 해결하기 위한 라이브러리
위의 모든 내용 중대형 Vue 프로젝트에서는 사용해야 한다고 생각합니다. babel-jsx와 같은 것이 필요한 이미지 업로드를 구현하는 데 사용하는 jsx 구문과 같은 것도 있으므로 예를 들어 설명하지 않겠습니다.
다음은 위에 언급된 사항에 대한 간략한 설명입니다. 일부 사항은 별도로 논의됩니다.
1.vue-cli:
https://github.com/vuejs/vue-cli
스캐폴딩 도구 , 개발 기술 스택으로 vue를 선택하면 프로젝트를 위한 디렉터리 및 개발 환경 구축을 시작해야 합니다. node 설치 후 다음 명령어로 설치
npm install -g vue-cli 글로벌 환경에 vue-cli 설치
vue init webpack my-vue-demo webpack 기반으로 my-vue-demo라는 파일 생성 template 유명한 vue 프로젝트
에는 여기에 6개의 템플릿이 있지만 우리가 더 일반적으로 사용하는 것은 webpack입니다.
이 기간 동안 e2e 및 ESLint 코드 품질 테스트 도구와 같은 일부 단위 테스트 도구를 설치할 필요가 없다고 생각합니다.
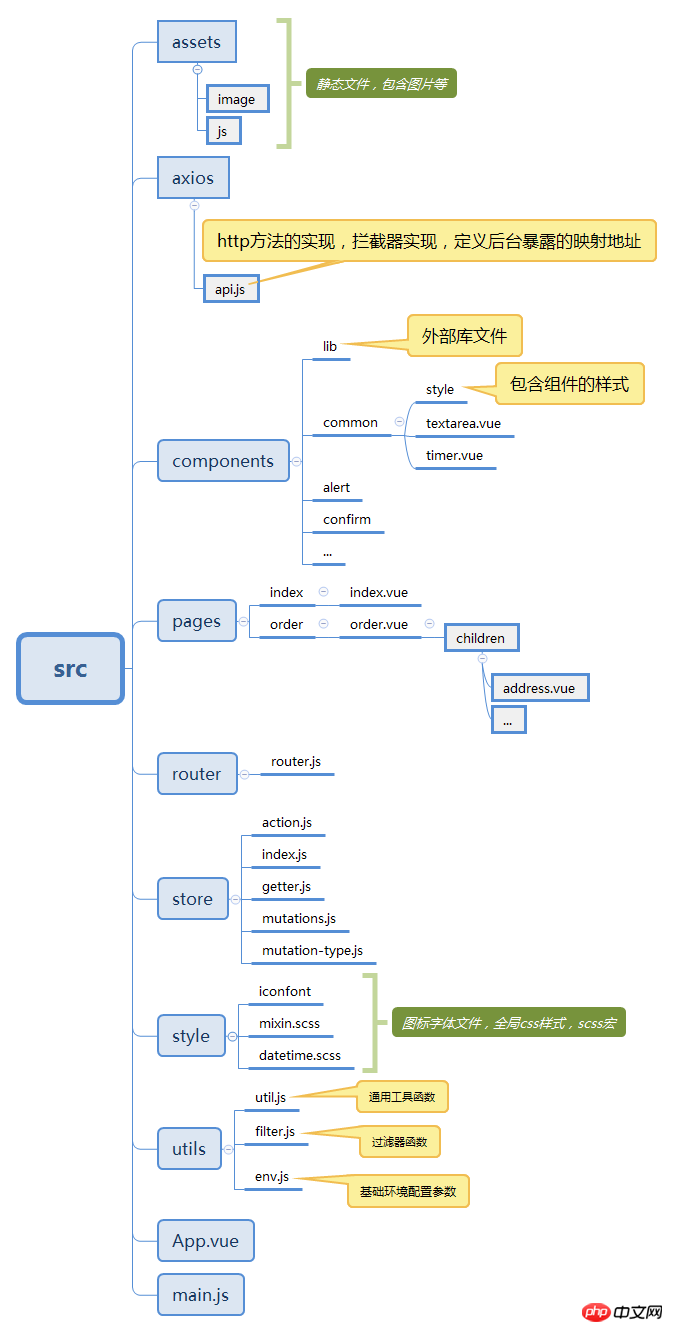
그래서 사실 우리가 가장 우려하는 것은 src 폴더 아래의 콘텐츠입니다. 아래 사진을 보시면 됩니다

위 사진은 vue-cli의 기본 구조를 제외하고 프로젝트 측면에서 비교적 성숙한 vue 스켈레톤입니다.
2&3: sass, postcss
CSS를 직접 작성하는 시대는 지났습니다. 사전 컴파일된 스타일 프로세서를 사용하면 생산성이 향상되고 효율성이 향상됩니다. Sass, less, stylus는 각각 고유한 장점과 단점이 있으며 각각 추종자가 있습니다.
Sass를 사용하려면 sass-loader와 node-sass를 설치해야 합니다. 하지만 node-sass는 설치가 쉽지 않아 taobao의 미러를 사용하는 것이 좋습니다. 설치가 완료된 후에도 여전히 오류를 구문 분석할 수 없는 경우 webpack.base.conf.js로 이동하여 해당 로더가 설정되었는지 확인해야 할 수 있습니다.
postcss
px2rem의 공통 기능 => px를 rem 단위로 변환하는 데 도움이 됩니다. 해당 변환 표준만 정의하면 됩니다.
autoprefixer => Postcss는 호환성 처리에도 도움이 될 수 있습니다.
//vue-loader.conf.js
module.exports = {
loaders: utils.cssLoaders({
sourceMap: isProduction
? config.build.productionSourceMap
: config.dev.cssSourceMap,
extract: isProduction
}),
postcss: [
require('autoprefixer')({
browsers: ['iOS >= 7', 'Android >= 4.1']
}),
require('postcss-px2rem')
({ remUnit: 64 })
]
}4,5:vuex,vuex-persistedstate
https://github.com/robinvdvleuten/vuex-persistedstate
중대형 vue 프로젝트에는 확실히 관리해야 할 복잡한 상태가 있습니다. 단순한 이벤트 버스는 더 이상 적합하지 않습니다.
특수 Flux 아키텍처인 vuex가 최고입니다. 간단히 말해서 사용자 작업, API 반환, URL 변경 등과 같은 여러 작업을 처리하기 위한 상태 관리 도구입니다. vuex에 대해서는 앞으로 자세히 이야기하겠습니다.
vuex를 사용해보신 분들은 vuex의 상태가 매우 괴로웠을 겁니다. 새로 고치기만 하면 출시될 예정입니다. 일부 상태는 괜찮지만 아무 일도 일어나지 않으면 사용자에게 다시 수행하도록 요청할 수 있습니다. 하지만 로그인과 같은 작업의 경우 사용자가 스와이프만으로 로그인하도록 할 수는 없습니다. 물론 로컬이나 쿠키에 저장할 수 있다고 말할 것입니다. 예! 그러나 이 경우 상태는 로컬에 있는 데이터와 느슨한 관계를 형성하고 상태는 매우 취약합니다. 왜냐하면 setStore 메소드를 하나 덜 작성할 시기를 예측할 수 없기 때문입니다. vuex-persistedstate는 이 문제를 해결하는 데 도움이 됩니다. vuex가 제공하는 mapState 보조 함수를 사용하여 로컬 데이터를 동적으로 업데이트할 수 있습니다. 지속적인 상태는 필요하지 않습니다. 여전히 새로 고쳐서 해제할 수 있습니다.
6.vue-router
当我们使用vue来构建SPA的应用时,就等于说我们完全的分离了前后端。或者通俗点的说:这就是一个纯前端的项目。后端仅仅提供数据,任何的逻辑都在前端实现。既然"脱离"了后端,那么肯定就没有request Mapping这样的同步映射url了。那么,前端就需要router来实现我们前端"页面"的跳转。vue-router就帮我们做了这样的事情,他提供给了路由守卫给我们,我们可以设置全局的,组件内的路由守卫,来实现特定的业务逻辑。 提供过渡动画,来更加生动的展示SPA应用应有的风采等等,这个以后也要具体的来说。
7.vue-lazyload
https://github.com/hilongjw/vue-lazyload
实现图片的懒加载。这是前端性能优化的一个必须面对的问题:图片。懒加载可以减少请求的数量,而且在很直观的视觉上,也有一个良好的过渡。当然,图片我们也是需要去做一些处理的,使用webp格式来减小图片的质量,或者通过oss来对图片作处理。
8.vue-awesome-swiper
https://github.com/surmon-china/vue-awesome-swiper
通过它可以实现基本轮播,横轴的切换,横轴的列表滚动等。

例如我要去实现四个tab切换这样的功能,但是简单的display这样的效果我又觉得不是很满意。那么我们就可以通过swiper来实现,每次tab里面的content都会对应swiper的一个swiper-item。切换的tab,其实就是swiper里面的next page或者before page.
data(){
return{
swiperOption: {
slidesPerView :'auto',
direction: 'horizontal',
freeMode : true,
loop: false,
spaceBetween: 20,
},
}
}<swiper :options="swiperOption" ref="swiper" v-if="list&& list.length !== 0">
<swiper-slide v-for="(item,index) in list" :key="index" class="hot-item">
<router-link :to="{name:'quickCar',params:{carID:item.CarID}}" class="description_car">
<img v-lazy="item.Attachments.length !==0 && item.Attachments[0].FilePath"/>
<span>¥{{item.price}}/日</span>
</router-link>
</swiper-slide>
</swiper>
<p class="noData" v-else></p>9.better-scroll
https://github.com/ustbhuangyi/better-scroll
实现纵轴列表的滚动,以及当有嵌套的路由的时候,通过better-scroll来实现的禁止父路由随着子路由的滚动的问题。
better-scroll其实也可以去实现横轴的滚动,但是为什么不使用better-scroll来处理呢?这是因为在better-scroll实现横轴滚动的时候,我们无法在better-scorll的content的内容区域里去下向拉动我们的页面。所以导致的一个Bug就是,在better-scroll横轴滚动的区域里,页面动不了了。

如上图:横轴滚动下面还有内容,但是在图片所示的区域里面,无法向下拉动。所以横轴的滚动其实也是通过vue-awesome-swiper来实现的。
10.axios
基本功能就是通过axios来请求后台接口的数据。并且axios可以配合router更好的实现类似后台的拦截器的功能,例如处理token过期这样问题。因为当token过期的时候,仅仅通过vue-router的router.beforeEach来处理就有点无能为力了。这时候就需要配合后台响应返回的code来进行url的处理。
上面是我整理给大家的,希望今后会对大家有帮助。
相关文章:
위 내용은 Vue에서 일반적으로 사용되는 구성 요소 및 프레임워크 구조(자세한 튜토리얼)의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!