JS에서 무작위로 뒤섞인 배열을 생성하는 방법
이 글에서는 주로 JS가 무작위로 뒤섞인 배열을 생성하는 방법을 소개하며, 자바스크립트 배열을 무작위로 정렬하는 관련 조작 기술이 필요하면 참고할 수 있습니다.
이 글의 예에서는 JS가 무작위로 뒤섞인 배열을 생성하는 방법을 설명합니다. . 참고를 위해 모든 사람과 공유하세요. 세부 사항은 다음과 같습니다.
1. 상대적으로 지저분한 정렬 방법
function fnLuanXu(num) {
var aLuanXu=[];
for (var i = 0; i < num; i++) {
aLuanXu[i] = i;
}
for (var i = 0; i < num; i++) {
var iRand = parseInt(num * Math.random());
var temp = aLuanXu[i];
aLuanXu[i] = aLuanXu[iRand];
aLuanXu[iRand] = temp;
//console.log('i='+i+';temp='+temp+';rand='+iRand+';array['+i+']='+aLuanXu[i]+';array['+iRand+']='+aLuanXu[iRand]+';array=['+aLuanXu+'];');
}
return aLuanXu;
}
//测试:
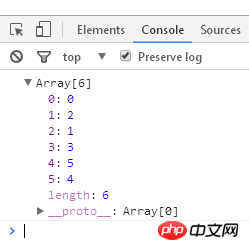
console.log(fnLuanXu(6));실행 결과:

2. 덜 지저분한 정렬 방법, js 내장 기능 .
function fnLuanXu(num) {
var aLuanXu=[];
for (var i = 0; i < num; i++) {
aLuanXu[i] = i;
}
aLuanXu.sort(function(){return Math.random()>0.5?-1:1;})
return aLuanXu;
}
//测试:
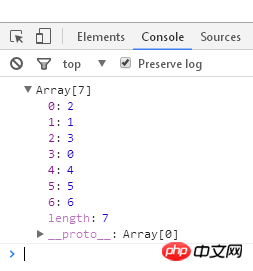
console.log(fnLuanXu(7));작업 결과:

위 내용은 제가 모두를 위해 정리한 내용입니다. 앞으로 모든 사람에게 도움이 되기를 바랍니다.
관련 기사:
plotly.js 드로잉 라이브러리 사용 튜토리얼의 자세한 해석(상세 튜토리얼)
AngularJS에서 사진을 업로드하는 지침을 만드는 방법(상세 튜토리얼)
예제 jQuery에서 스타일이 포함된 HTML 태그 요소를 동적으로 추가하는 방법
jQuery에서 li 태그를 동적으로 추가하고 속성을 추가하며 이벤트 메서드를 바인딩하는 방법
위 내용은 JS에서 무작위로 뒤섞인 배열을 생성하는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

Video Face Swap
완전히 무료인 AI 얼굴 교환 도구를 사용하여 모든 비디오의 얼굴을 쉽게 바꾸세요!

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7681
7681
 15
15
 1393
1393
 52
52
 1209
1209
 24
24
 91
91
 11
11
 73
73
 19
19
 권장 사항: 우수한 JS 오픈 소스 얼굴 감지 및 인식 프로젝트
Apr 03, 2024 am 11:55 AM
권장 사항: 우수한 JS 오픈 소스 얼굴 감지 및 인식 프로젝트
Apr 03, 2024 am 11:55 AM
얼굴 검출 및 인식 기술은 이미 상대적으로 성숙하고 널리 사용되는 기술입니다. 현재 가장 널리 사용되는 인터넷 응용 언어는 JS입니다. 웹 프런트엔드에서 얼굴 감지 및 인식을 구현하는 것은 백엔드 얼굴 인식에 비해 장점과 단점이 있습니다. 장점에는 네트워크 상호 작용 및 실시간 인식이 줄어 사용자 대기 시간이 크게 단축되고 사용자 경험이 향상된다는 단점이 있습니다. 모델 크기에 따라 제한되고 정확도도 제한됩니다. js를 사용하여 웹에서 얼굴 인식을 구현하는 방법은 무엇입니까? 웹에서 얼굴 인식을 구현하려면 JavaScript, HTML, CSS, WebRTC 등 관련 프로그래밍 언어 및 기술에 익숙해야 합니다. 동시에 관련 컴퓨터 비전 및 인공지능 기술도 마스터해야 합니다. 웹 측면의 디자인으로 인해 주목할 가치가 있습니다.
 foreach 루프를 사용하여 PHP 배열에서 중복 요소를 제거하는 방법은 무엇입니까?
Apr 27, 2024 am 11:33 AM
foreach 루프를 사용하여 PHP 배열에서 중복 요소를 제거하는 방법은 무엇입니까?
Apr 27, 2024 am 11:33 AM
PHP 배열에서 중복 요소를 제거하기 위해 foreach 루프를 사용하는 방법은 다음과 같습니다. 배열을 순회하고 요소가 이미 존재하고 현재 위치가 첫 번째 항목이 아닌 경우 삭제합니다. 예를 들어, 데이터베이스 쿼리 결과에 중복된 레코드가 있는 경우 이 방법을 사용하면 이를 제거하고 중복된 레코드가 없는 결과를 얻을 수 있습니다.
 PHP 어레이 딥 카피(Array Deep Copy) 기술: 다양한 방법을 사용하여 완벽한 카피 달성
May 01, 2024 pm 12:30 PM
PHP 어레이 딥 카피(Array Deep Copy) 기술: 다양한 방법을 사용하여 완벽한 카피 달성
May 01, 2024 pm 12:30 PM
PHP에서 배열을 깊게 복사하는 방법에는 json_decode 및 json_encode를 사용한 JSON 인코딩 및 디코딩이 포함됩니다. array_map 및 clone을 사용하여 키와 값의 전체 복사본을 만듭니다. 직렬화 및 역직렬화를 위해 직렬화 및 역직렬화를 사용합니다.
 PHP 배열 키 값 뒤집기: 다양한 방법의 성능 비교 분석
May 03, 2024 pm 09:03 PM
PHP 배열 키 값 뒤집기: 다양한 방법의 성능 비교 분석
May 03, 2024 pm 09:03 PM
PHP 배열 키 값 뒤집기 방법의 성능 비교는 array_flip() 함수가 대규모 배열(100만 개 이상의 요소)에서 for 루프보다 더 나은 성능을 발휘하고 시간이 덜 걸리는 것을 보여줍니다. 키 값을 수동으로 뒤집는 for 루프 방식은 상대적으로 시간이 오래 걸립니다.
 PHP 배열 다차원 정렬 연습: 간단한 시나리오부터 복잡한 시나리오까지
Apr 29, 2024 pm 09:12 PM
PHP 배열 다차원 정렬 연습: 간단한 시나리오부터 복잡한 시나리오까지
Apr 29, 2024 pm 09:12 PM
다차원 배열 정렬은 단일 열 정렬과 중첩 정렬로 나눌 수 있습니다. 단일 열 정렬은 array_multisort() 함수를 사용하여 열별로 정렬할 수 있습니다. 중첩 정렬에는 배열을 순회하고 정렬하는 재귀 함수가 필요합니다. 실제 사례로는 제품명별 정렬, 판매량 및 가격별 복합 정렬 등이 있습니다.
 PHP 배열 심층 복사 모범 사례: 효율적인 방법 발견
Apr 30, 2024 pm 03:42 PM
PHP 배열 심층 복사 모범 사례: 효율적인 방법 발견
Apr 30, 2024 pm 03:42 PM
PHP에서 배열 전체 복사를 수행하는 가장 좋은 방법은 json_decode(json_encode($arr))를 사용하여 배열을 JSON 문자열로 변환한 다음 다시 배열로 변환하는 것입니다. unserialize(serialize($arr))를 사용하여 배열을 문자열로 직렬화한 다음 새 배열로 역직렬화합니다. RecursiveIteratorIterator를 사용하여 다차원 배열을 재귀적으로 순회합니다.
 데이터 정렬에 PHP 배열 그룹화 기능 적용
May 04, 2024 pm 01:03 PM
데이터 정렬에 PHP 배열 그룹화 기능 적용
May 04, 2024 pm 01:03 PM
PHP의 array_group_by 함수는 키 또는 클로저 함수를 기반으로 배열의 요소를 그룹화하여 키가 그룹 이름이고 값이 그룹에 속한 요소의 배열인 연관 배열을 반환할 수 있습니다.
 중복 요소를 찾는 데 있어 PHP 배열 그룹화 기능의 역할
May 05, 2024 am 09:21 AM
중복 요소를 찾는 데 있어 PHP 배열 그룹화 기능의 역할
May 05, 2024 am 09:21 AM
PHP의 array_group() 함수를 사용하면 지정된 키로 배열을 그룹화하여 중복 요소를 찾을 수 있습니다. 이 함수는 다음 단계를 통해 작동합니다. key_callback을 사용하여 그룹화 키를 지정합니다. 선택적으로 value_callback을 사용하여 그룹화 값을 결정합니다. 그룹화된 요소 수를 계산하고 중복 항목을 식별합니다. 따라서 array_group() 함수는 중복된 요소를 찾고 처리하는 데 매우 유용합니다.




