Chrome Firefox에는 디버깅 도구가 함께 제공됩니다(자세한 튜토리얼)
이 글에서는 주로 Chrome과 Firefox에 내장된 웹 디버깅 도구를 사용하여 JavaScript를 디버깅하는 9가지 기술을 소개합니다.
우리는 일반적으로 Chrome이나 Firefox에 포함된 디버깅 도구를 사용하여 Javascript를 디버깅하는 몇 가지 기술을 나열합니다. 이를 마스터하면 오류와 버그를 해결하는 데 소요되는 시간이 줄어들어 개발 효율성이 향상됩니다.
1. debugger
console.log 외에도 디버거는 우리가 가장 선호하는 빠른 디버깅 도구입니다. 코드를 실행한 후 Chrome은 실행 중에 자동으로 중지됩니다. 조건부로 캡슐화하여 필요할 때만 실행할 수도 있습니다.
if (thisThing) {
debugger;
}2. 테이블에 개체 표시
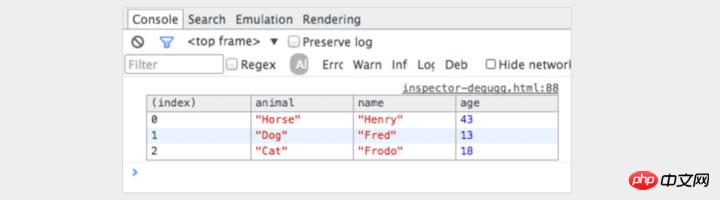
때때로 볼 수 있는 개체가 복잡할 때가 있습니다. console.log를 보고 스크롤하거나 console.table을 사용하여 확장하면 처리 중인 내용을 더 쉽게 확인할 수 있습니다!
var animals = [
{ animal: 'Horse', name: 'Henry', age: 43 },
{ animal: 'Dog', name: 'Fred', age: 13 },
{ animal: 'Cat', name: 'Frodo', age: 18 }
];
console.table(animals);
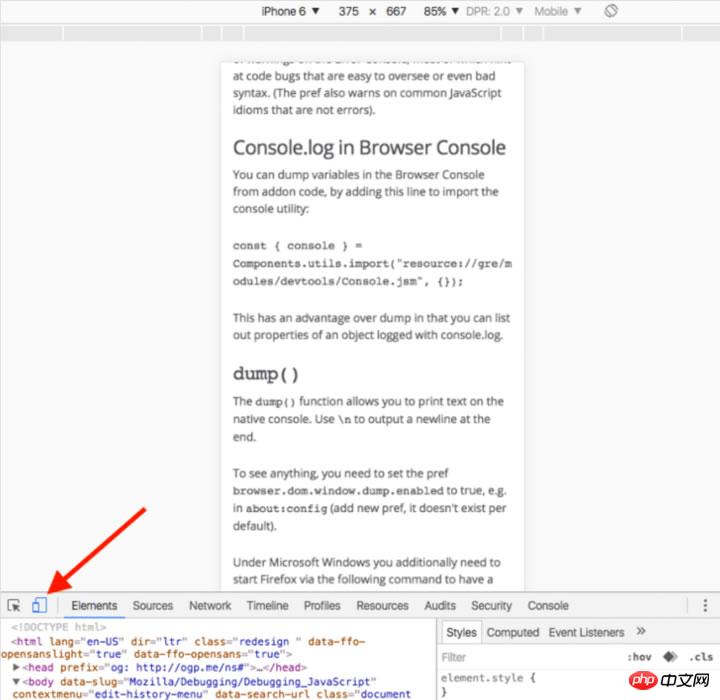
3. 다양한 화면 크기 사용
데스크톱에 다양한 모바일 장치 에뮬레이터를 설치하는 것은 좋지만 실제로는 불가능합니다. 창 크기를 조정하는 방법은 무엇입니까? Chrome은 필요한 모든 것을 제공합니다. 콘솔로 이동하여 '장치 모드 전환' 버튼을 클릭하세요. 창 변경을 지켜보세요!

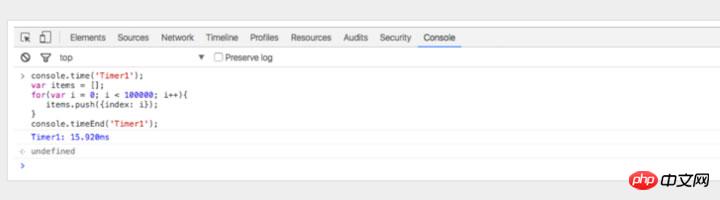
4. 루프를 테스트하려면 console.time() 및 console.timeEnd()를 사용하세요.
특히 느린 루프를 디버깅할 때 특정 코드의 실행 시간을 아는 것은 매우 유용합니다. 메소드에 다양한 매개변수를 전달하여 여러 타이머를 설정할 수도 있습니다. 어떻게 실행되는지 살펴보겠습니다.
console.time('Timer1');
var items = [];
for(var i = 0; i < 100000; i++){
items.push({index: i});
}
console.timeEnd('Timer1');작업 결과는 다음과 같습니다.

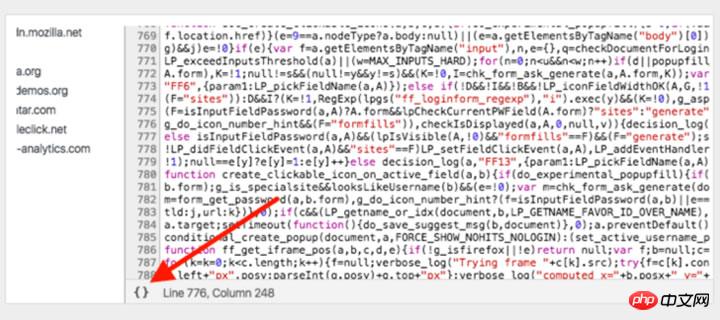
5. JavaScript를 디버깅하기 전에 코드 형식을 지정하세요
때때로 프로덕션 환경에서는 코드에 문제가 있지만 소스 맵은 배포되지 않습니다. 생산 환경. 두려워하지 마십시오. Chrome에서는 JavaScript 파일의 형식을 지정할 수 있습니다. 형식화된 코드는 실제 코드만큼 유용하지는 않지만 적어도 무슨 일이 일어나고 있는지는 알 수 있습니다. Chrome 콘솔의 소스 코드 뷰어에서 {} 버튼을 클릭하기만 하면 됩니다.

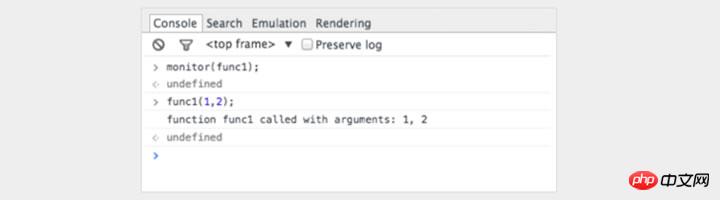
6. 특정 기능의 호출 및 매개변수 관찰
Chrome 콘솔에서 특정 기능을 관찰할 수 있습니다. 이 함수가 호출될 때마다 전달된 매개변수가 인쇄됩니다.
var func1 = function(x, y, z) {
//....
};출력:

이것은 함수에 전달된 매개변수를 확인하는 좋은 방법입니다. 그러나 콘솔이 형식 매개변수의 수를 묻는 메시지를 표시하는 것이 더 좋을 것입니다. 위의 예에서 func1에는 3개의 매개변수가 필요하지만 2개의 매개변수만 전달됩니다. 이 매개변수를 코드에서 처리하지 않으면 오류가 발생할 가능성이 높습니다.
7. 콘솔의 요소에 빠르게 액세스
콘솔의 querySelector보다 빠른 방법은 달러 기호를 사용하는 것입니다. $('css-selector')는 CSS 선택기와 일치하는 첫 번째 항목을 반환합니다. $$('css-selector')는 모든 일치 항목을 반환합니다. 요소를 여러 번 사용하는 경우 해당 요소를 변수로 저장할 수 있습니다.

8. Postman은 훌륭하지만 Firefox가 더 빠릅니다.
많은 개발자가 Postman을 사용하여 Ajax 요청을 봅니다. 포스트맨은 정말 대단해요. 하지만 새 창을 열고 요청 객체를 작성하고 다시 테스트하는 것은 번거로운 것 같습니다.
때로는 브라우저를 사용하는 것이 더 쉽습니다.
브라우저를 사용하여 열람할 때 비밀번호 확인 페이지를 요청하면 인증 쿠키에 대해 걱정할 필요가 없습니다. Firefox에서 요청을 편집하고 다시 보내는 방법은 아래를 참조하세요.
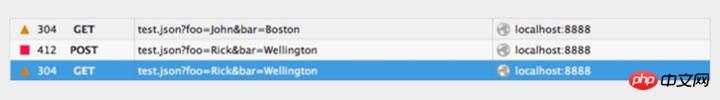
콘솔을 열고 네트워크 탭으로 전환하세요. 원하는 요청을 마우스 오른쪽 버튼으로 클릭하고 편집 및 재전송을 선택합니다. 이제 원하는 대로 변경할 수 있습니다. 제목을 변경하고 매개변수를 편집한 후 재전송을 클릭하세요.
다른 속성으로 시작한 다음 두 가지 요청:

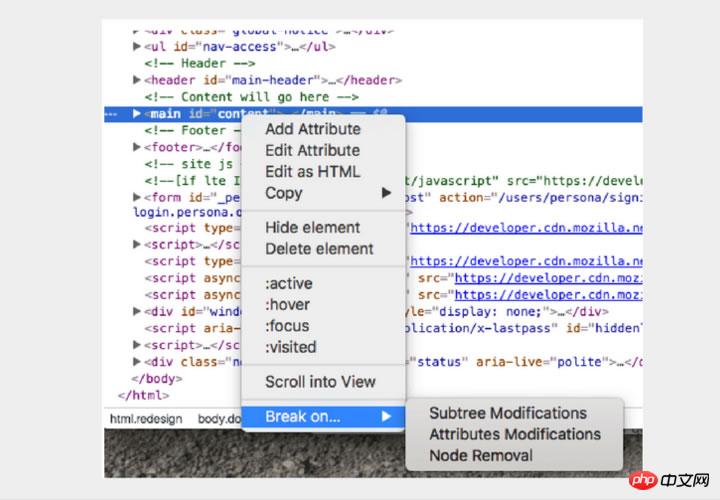
9 노드 변경 중단
DOM은 흥미로운 것입니다. 때로는 변경되는데 이유를 알 수 없습니다. 그러나 JavaScript를 디버그할 때 DOM 요소가 변경되면 Chrome이 일시중지될 수 있습니다. 속성을 모니터링할 수도 있습니다. Chrome 콘솔에서 요소를 마우스 오른쪽 버튼으로 클릭하고 Break in settings를 선택합니다.

위는 제가 편집한 텍스트입니다. 모든 사람에게 도움이 되기를 바랍니다.
관련 기사:
Vue.js에서 축소 가능한 트리 메뉴를 구현하는 방법
위 내용은 Chrome Firefox에는 디버깅 도구가 함께 제공됩니다(자세한 튜토리얼)의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7322
7322
 9
9
 1625
1625
 14
14
 1350
1350
 46
46
 1262
1262
 25
25
 1209
1209
 29
29
 Ubuntu Linux에서 Firefox Snap을 제거하는 방법은 무엇입니까?
Feb 21, 2024 pm 07:00 PM
Ubuntu Linux에서 Firefox Snap을 제거하는 방법은 무엇입니까?
Feb 21, 2024 pm 07:00 PM
Ubuntu Linux에서 FirefoxSnap을 제거하려면 다음 단계를 따르세요. 터미널을 열고 Ubuntu 시스템에 관리자로 로그인하세요. FirefoxSnap을 제거하려면 다음 명령을 실행하십시오. sudosnapremovefirefox 관리자 비밀번호를 묻는 메시지가 표시됩니다. 비밀번호를 입력하고 Enter를 눌러 확인하세요. 명령 실행이 완료될 때까지 기다립니다. 완료되면 FirefoxSnap이 완전히 제거됩니다. 이렇게 하면 Snap 패키지 관리자를 통해 설치된 Firefox 버전이 제거됩니다. 다른 수단(예: APT 패키지 관리자)을 통해 다른 버전의 Firefox를 설치한 경우에는 영향을 받지 않습니다. 위의 단계를 거쳐보세요
 Mozilla Firefox를 제거할 수 있나요?
Mar 15, 2023 pm 04:40 PM
Mozilla Firefox를 제거할 수 있나요?
Mar 15, 2023 pm 04:40 PM
Mozilla Firefox는 제거할 수 있습니다. Firefox는 타사 브라우저이므로 필요하지 않은 경우 제거할 수 있습니다. 제거 방법: 1. 시작 메뉴에서 "Windwos 시스템" - "제어판"을 클릭합니다. 2. "제어판" 인터페이스에서 "프로그램 및 기능"을 클릭합니다. 3. 새 인터페이스에서 찾아 두 번 클릭합니다. Firefox 브라우저 아이콘 4. 제거 팝업 창에서 "다음"을 클릭합니다. 5. "제거"를 클릭합니다.
 Firefox 113의 새로운 기능: AV1 애니메이션 지원, 향상된 비밀번호 생성기 및 PIP 기능
Mar 05, 2024 pm 05:20 PM
Firefox 113의 새로운 기능: AV1 애니메이션 지원, 향상된 비밀번호 생성기 및 PIP 기능
Mar 05, 2024 pm 05:20 PM
최근 뉴스에 따르면 Mozilla는 Firefox 112의 안정 버전을 출시하는 동시에 다음 주요 버전인 Firefox 113이 베타 채널에 진입하여 AV1 애니메이션, 향상된 비밀번호 생성기 및 PIP(Picture-in-Picture) 기능을 지원한다고 발표했습니다. Firefox 113의 새로운 주요 기능/특징은 다음과 같습니다. 비밀번호 생성기의 보안을 강화하기 위해 특수 문자를 도입하여 AV1 형식 애니메이션 이미지(AVIS) 지원 향상된 PIP 기능, 되감기 지원, 비디오 시간 표시, 전체 화면을 보다 쉽게 활성화합니다. 모드는 Debian 및 Ubuntu 배포판용 공식 DEB 설치 파일을 제공합니다. 업데이트된 북마크 가져오기 기능, 가져온 북마크에 대한 아이콘이 기본적으로 지원됩니다. 하드웨어 가속 AV1 비디오 디코딩은 지원되는 하드웨어에서 w를 사용하여 기본적으로 활성화됩니다.
 Scrapy에서 Mozilla Firefox를 사용하여 로그인하기 위해 QR 코드를 스캔하는 문제를 해결하는 방법은 무엇입니까?
Jun 22, 2023 pm 09:50 PM
Scrapy에서 Mozilla Firefox를 사용하여 로그인하기 위해 QR 코드를 스캔하는 문제를 해결하는 방법은 무엇입니까?
Jun 22, 2023 pm 09:50 PM
로그인이 필요한 웹사이트를 크롤링하는 크롤러에게 인증코드나 스캔코드 로그인은 매우 번거로운 문제입니다. Scrapy는 Python에서 사용하기 매우 쉬운 크롤러 프레임워크이지만 로그인을 위해 인증 코드를 처리하거나 QR 코드를 스캔할 때 몇 가지 특별한 조치를 취해야 합니다. 일반적인 브라우저인 Mozilla Firefox는 이 문제를 해결하는 데 도움이 되는 솔루션을 제공합니다. Scrapy의 핵심 모듈은 비동기식 요청만 지원하는 비틀어져 있지만 일부 웹사이트에서는 쿠키 사용을 요구하고
 Firefox 브라우저 Firefox 115 출시, Win7/Win8.1의 마지막 버전 지원
Mar 04, 2024 pm 04:46 PM
Firefox 브라우저 Firefox 115 출시, Win7/Win8.1의 마지막 버전 지원
Mar 04, 2024 pm 04:46 PM
오늘 최신 소식에 따르면 Mozilla는 오늘 Firefox 브라우저 Firefox 115의 안정 버전 업데이트를 공식 출시했습니다. 이번 업데이트에서 가장 주목할만한 점은 이것이 Win7/Win8, macOS10.12, 10.13 및 10.14를 지원하는 마지막 버전이라는 것입니다. 다운로드 주소: https://ftp.mozilla.org/pub/firefox/releases/115.0/Mozilla 공식 업데이트 로그에 명시됨: Microsoft는 2023년 1월에 Win7 및 Win8 시스템에 대한 지원을 종료할 예정이며, 오늘 출시된 Firefox 115 버전은 다음과 같습니다. 해당 시스템의 사용자가 받은 마지막 버전 업데이트. Win7 및 Win8 사용자
 Ubuntu 23.10은 기본적으로 기본 Wayland 모드에서 Firefox를 실행합니다.
Feb 29, 2024 am 10:10 AM
Ubuntu 23.10은 기본적으로 기본 Wayland 모드에서 Firefox를 실행합니다.
Feb 29, 2024 am 10:10 AM
Canonical은 최근 Ubuntu 23.10에서 Firefox Snap이 기본적으로 Wayland 모드에서 실행되도록 구성되었다고 발표했습니다. 참고: Ubuntu에는 현재 기본적으로 Wayland 세션이 있으며 Firefox도 정상적으로 작동할 수 있습니다. 그러나 현재 FirefoxSnap은 실제로 엄격한 기본 Wayland 모드가 아닌 XWayland 호환 모드에서 실행됩니다. Canonical은 HiDPI 디스플레이에서 인터페이스 흐림 및 스케일링 왜곡과 같은 문제가 발생하지 않도록 기본적으로 Wayland 모드에서 Firefox 브라우저를 실행하고 드래그 및 핀치와 같은 터치 제스처를 지원할 것이라고 발표했습니다. 위에서 언급했듯이 우분트는
 Firefox 115 베타 출시: 빠른 작업 소개
Mar 04, 2024 pm 03:10 PM
Firefox 115 베타 출시: 빠른 작업 소개
Mar 04, 2024 pm 03:10 PM
어제 새로운 소식: Mozilla는 Firefox 114 안정 버전 업데이트를 출시하는 동시에 개발 초점을 Firefox 115 버전으로 전환하고 오늘 베타 버전을 출시했습니다. Firefox 115에는 원래 버전 114에서 출시될 예정이었던 CookieBannerReduction 및 QuickActions 버튼이 도입되었다는 보고가 있습니다. 사용자가 Firefox 115 버전에서 CookieBannerReduction을 활성화하고 지원되는 웹사이트를 방문하면 브라우저는 쿠키 배너에 대한 쿠키 요청을 자동으로 거부합니다. 두 번째 기능은 주소 표시줄의 QuickActions 버튼입니다.
 Windows 10에 가장 적합한 브라우저는 무엇입니까?
Jul 11, 2023 pm 05:09 PM
Windows 10에 가장 적합한 브라우저는 무엇입니까?
Jul 11, 2023 pm 05:09 PM
인터넷을 보다 원활하게 서핑하려면 사용하기 쉬운 브라우저가 필요합니다. 그렇다면 Win10에서는 어떤 브라우저가 더 좋을까요? 아래 편집기는 참고용으로 몇 가지 유용한 브라우저를 권장합니다. 1. Google Chrome 이 브라우저는 win10 시스템에서 사용하면 더욱 강력하다고 할 수 있습니다. Mozilla 및 웹킷을 포함한 다른 오픈 소스 소프트웨어를 기반으로 작성되어 안정성, 속도 및 보안이 크게 향상되었습니다. 사용자가 편안하게 사용할 수 있는 인터페이스입니다. 2. QQ 브라우저 QQ 브라우저는 사용하기 매우 쉬운 브라우저이자 차세대 브라우저이므로 win10 시스템에 매우 적합합니다. 채택된 새로운 아키텍처는 커널에 완전히 최적화되었습니다.




